

如何设计一款出色的 APP 界面?用AI一键生成!
source link: https://js.design/special/article/interface-design-for-app.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何设计一款出色的 APP 界面?用AI一键生成!
更新时间:2023-04-24 16:48:14
如何设计一款出色的 APP 界面?这需要设计师在进行界面设计之外首先明确 APP 的功能,以及 APP 面向用户的使用需求。比如设计一款音乐类的 APP,面对不同的听众,APP 页面要添加“歌曲推荐”功能,根据用户的使用偏好为用户筛选推荐同类歌曲。那么有了设计需求,如何根据设计需求快速地实现界面内容?这里可以借助「即时 AI」这款可一键生成界面内容的 UI 设计工具。接下来,围绕「即时 AI」的工具优势和最终实现效果,本文将展开详细解说,一起往下看吧!
1、一键生成界面内容,缩短开发时间
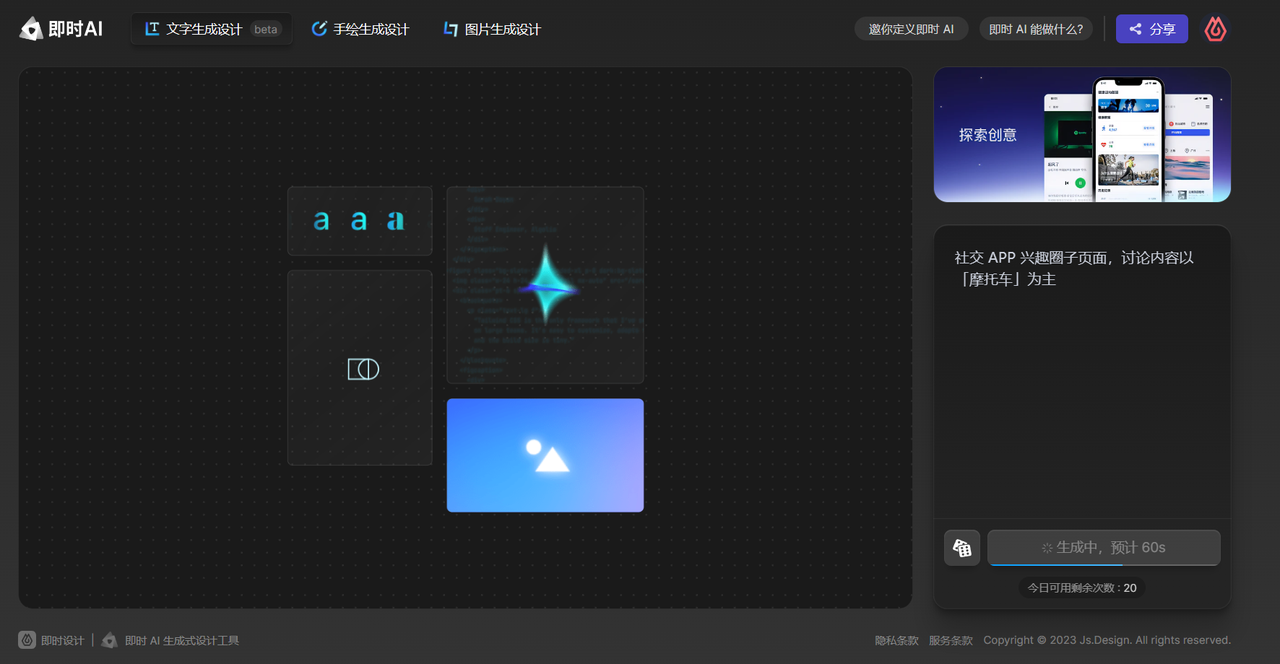
「即时 AI」是国内首款利用 AI 技术一键生成界面内容的设计工具,目前还处于 Beta 阶段。处于 Beta 阶段的「即时 AI」只开放了通过“文字生成设计”功能,即在文本框内输入对界面内容的文字描述,然后点击“生成页面”按钮,即可在画布上获得 4 张通过 AI 生成的界面。此外,「即时 AI」还有“手绘生成设计”和“图片生成设计”功能,将在之后面向用户开放。
使用「即时 AI」来进行页面设计,让从前界面设计半个小时甚至可能更多的时间缩短为如今的 60 秒,大大缩短了开发时的时间成本。而且「即时 AI」对于上传的文字描述识别准确,可根据文字描述精细还原界面内容。如果是第一次使用 AI 产品的用户,上手操作「即时 AI」也不会存在使用困难,因为「即时 AI」首先是一款国产的设计软件,提供了全中文的操作环境和操作过程,操作起来非常方便。
其次,「即时 AI」提供了一些界面描述模板,文字内容或繁或简,用户可参考「即时 AI」提供的模板内容进行页面内容描述或者也可以直接使用「即时 AI」提供的模板。

一键生成界面内容,缩短开发时间,上手操作学习成本低的国产设计工具——即时 AI
2、多种界面设计效果,随意编辑选择
「即时 AI」生成的界面内容并不是一张图片,而是层次分明的项目文件,界面内包含的文字和图片内容,都可以在画布左侧找到对应的图层进行二次编辑。
除了在「即时 AI」中编辑之外,还可以将生成的界面保存到「即时设计」中,使用即时设计提供的专业工具对界面内容进行二次编辑。
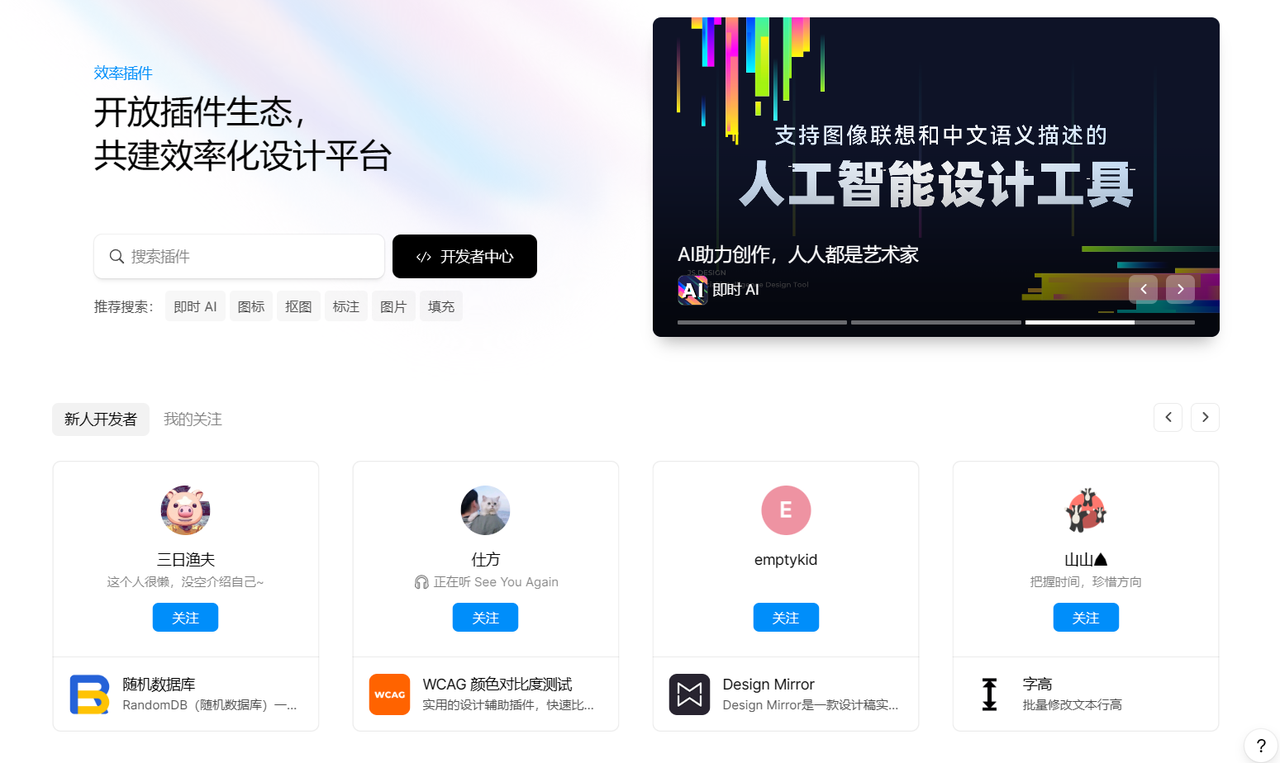
在即时设计的「插件广场」版块,有大量免费使用的图形工具和字体工具可随意安装使用,而且在线使用的工作方式,并不占用本地内存资源,降低了设计过程中的内存占用。

多种界面设计工具免费使用,在线编辑界面内容,前往插件广场,即可安装对应工具
以上便是关于「APP 界面设计」的全部内容。在进行 APP 界面设计时,本文更推荐使用「即时 AI」这款提供了 AI 技术支持的界面设计工具。因为「即时 AI」提供了更快速的界面设计方式,提交界面设计需求,点击“生成页面”按钮,60 秒即可生成 4 个不同的界面内容供设计师挑选。除了生成速度快之外,通过即时设计提供的专业工具,还可以对生成的界面内容展开二次编辑,轻松打造满意的界面设计效果。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK