

如何设计优秀的磨砂玻璃风格?
source link: https://js.design/special/article/frosted-glass-styles.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何设计优秀的磨砂玻璃风格?
更新时间:2023-09-27 16:42:51
苹果眼镜的混合现实界面将磨砂玻璃风格再次推向高峰,本文将为大家深入介绍如何设计出卓越的磨砂玻璃风格,探讨了其定义、历史演变以及在现代界面中的应用。如何设计优秀的磨砂玻璃风格?想要设计出超棒的磨砂玻璃风格,首先要了解它的定义和演变历史,以及在现代界面设计中的应用。关键设计元素包含模糊感、半透明背景、边框和色彩、以及亮点反射。为了做出出色的磨砂玻璃风格,必须精心设置各种参数,例如模糊程度、半透明度、渐变边框和亮点反射效果,以凸显前景元素、营造深度感和提供超强的用户聚焦效果。一起来看看吧!
👇更多磨砂玻璃风格免费设计资源,点击图片即可直接一键获取
1、磨砂玻璃风格定义及历史
磨砂玻璃,也被叫做毛玻璃,官方术语为:玻璃拟态化(Glass morphism)。
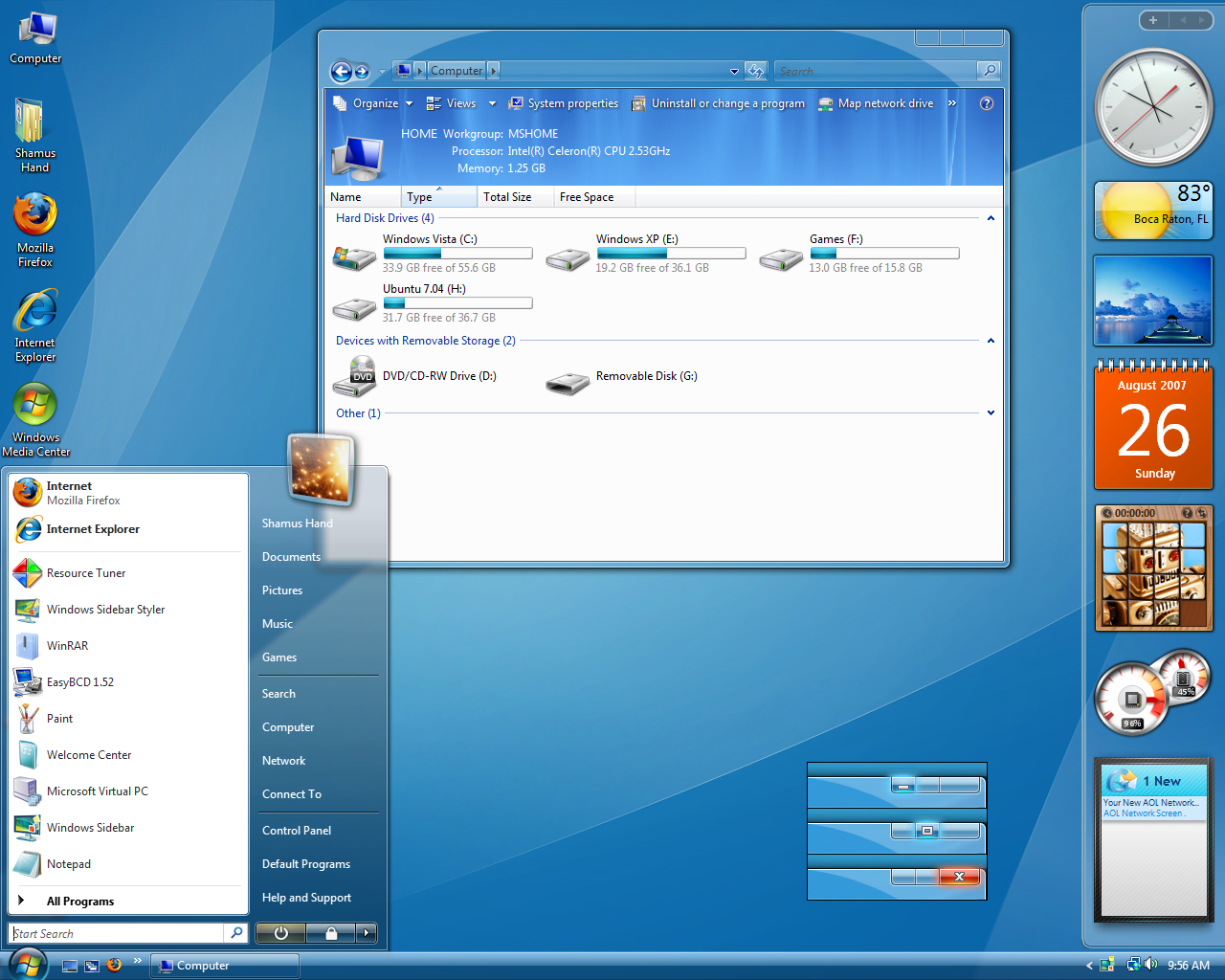
磨砂玻璃是 2006 年 11 月 30 日微软 Windows Vista 版本一种新兴的 UI 设计趋势,主要特征就是 “玻璃化” 效果,其核心是使用半透明的背景和模糊效果来创建玻璃面板样式的元素。这种设计风格可以为数字界面添加深度和上下文,同时也可以使元素具有更好的聚焦效果。此时的玻璃化效果还是比较通透,能够较清晰的看到玻璃透过后面的界面。

图片来源于网络:Windows Vista 桌面
2013 年 6 月 10,苹果发布 iOS7 版本,其中 Dock 栏、通知控制中心的设计。iOS7 的风格对于玻璃的通透性更低,几乎无法辨别背景内容,这种材质更倾向 “雾化玻璃” 的视觉效果。

图片来源于网络:iOS7界面
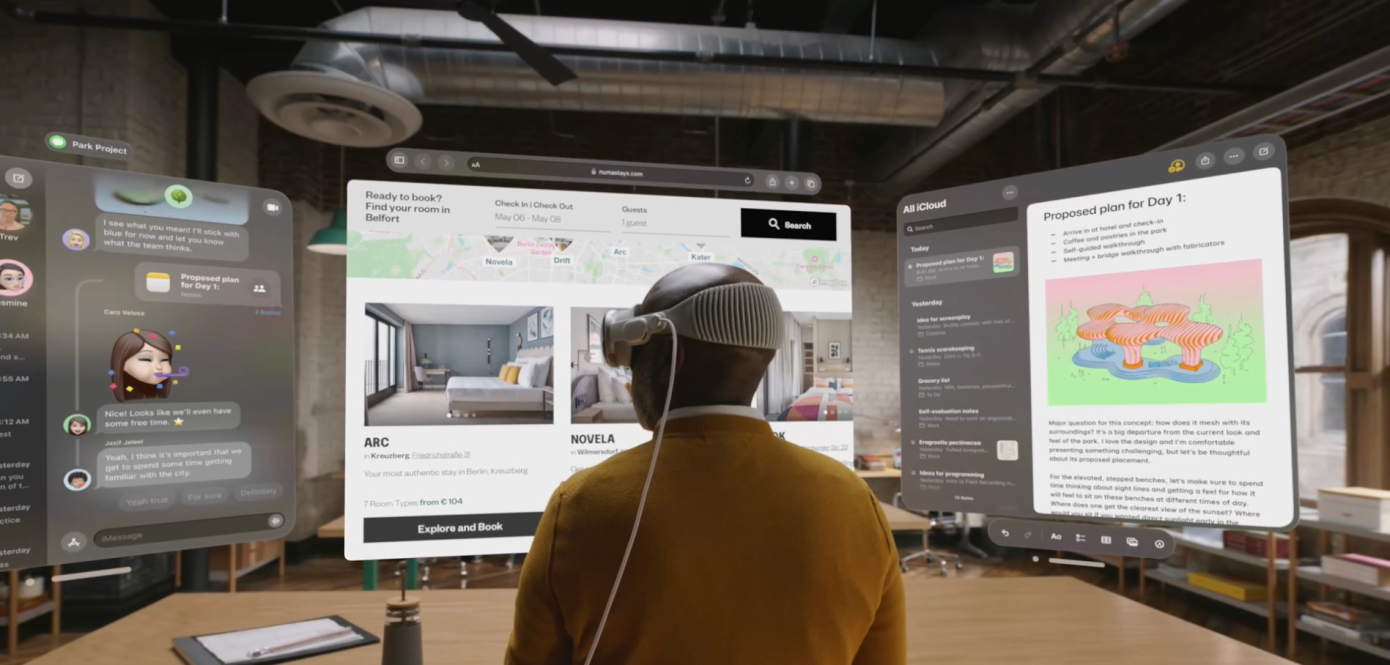
2023 年 6 月 6 日苹果发布的眼镜 Apple Vision Pro,为了更好的结合现实环境,不让界面内容与现实混乱环境影响视觉阅读内容,从而界面中均采用了全套的磨砂玻璃风格。

图片来源于:Apple官网
除此之外,在 Apple macOS Big Sur、Microsoft Windows 11 等设计中都存在磨砂玻璃的视觉效果呈现。

图片来源于:Windows11 官方界面
2、磨砂玻璃风格来源自拟物风格
设计起源于生活,之所以叫做磨砂玻璃、雾化玻璃均由现实物体作为设计基础:

图片来源于:网络
想要理解且更好的设置磨砂玻璃风格,就要对设置参数使用更准确。以苹果眼镜界面为例,分辨率在 1306*734 的情况下:

Blur 模糊数值设定为 20 左右,则是早期 Windows Vista 风格,并不适用于现在;

Blur 模糊数值设定为 400 左右,则是早期 iOS7 风格,同样不适用于现在;

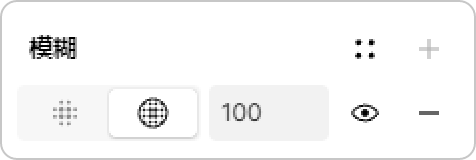
Blur 模糊数值设定为 100 左右,模糊度如图,才是当下正确风格样式。
3、磨砂玻璃风格特性及设置
磨砂玻璃主要特性为:
- 模糊性:在背景中创建一种模糊或磨砂玻璃的效果,可以帮助突出前景元素,同时让用户感到一种深度感。
- 半透明背景:这是玻璃化效果的一个重要特性,它可以帮助创建一种层次感,并可以突出前景元素。
- 边框和颜色:为元素添加轻微的边框和柔和的颜色可以增强玻璃化效果,并帮助元素在背景中突出。
- 光亮反射:为元素添加轻微的光线反射可以增强玻璃化效果,并使元素更具立体感。
模糊性,在软件中设定为“背景模糊”:

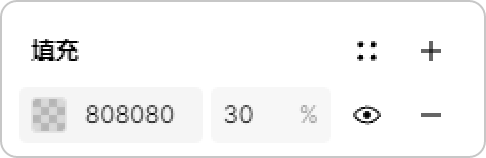
半透明度背景,在软件中设定为“填充透明度”,注意是填充透明度,而不是全局透明度:

边框和颜色,在软件设定为“带有渐变的描边”:


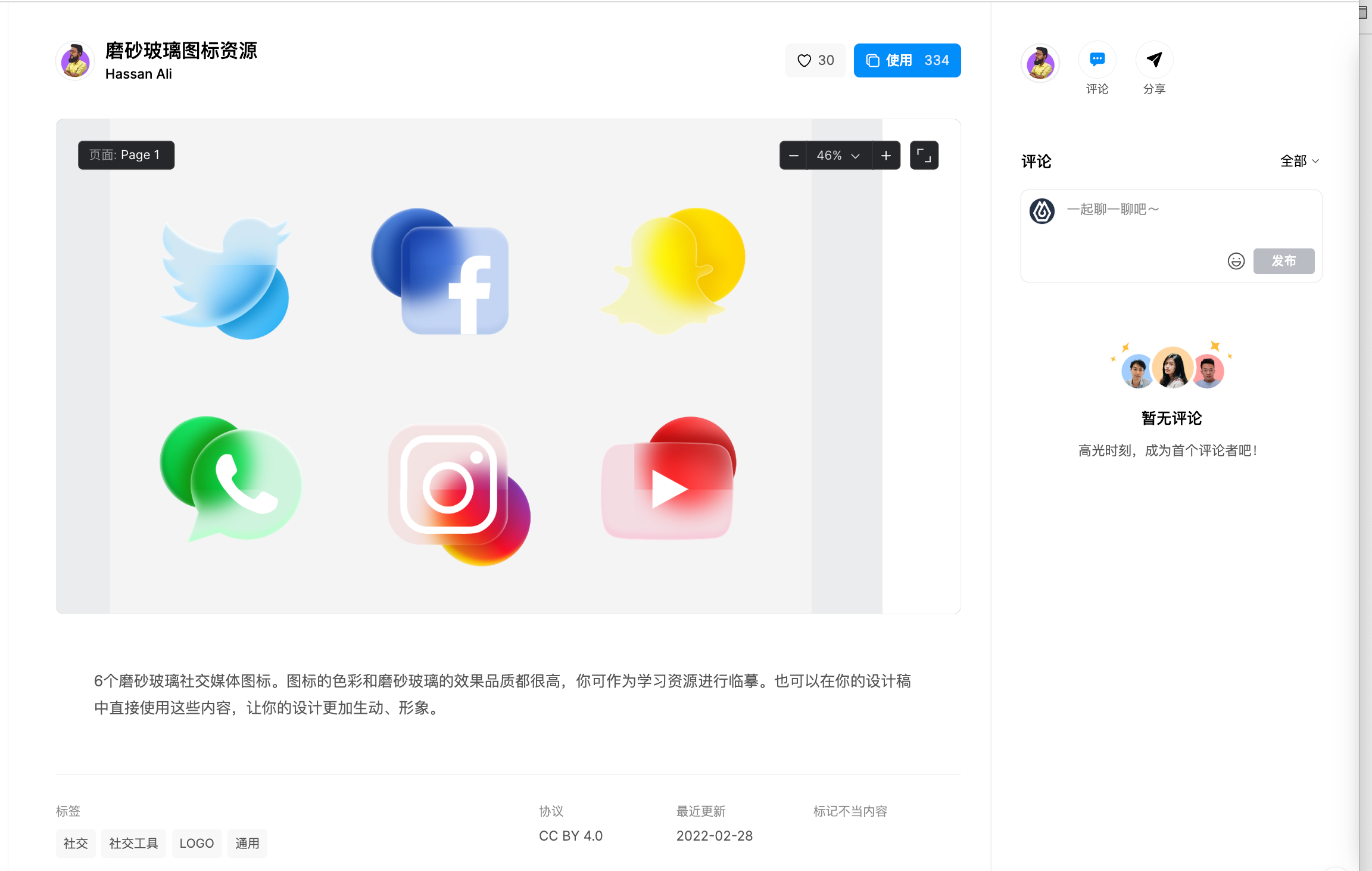
光亮和反射,图标或界面会根据附近色彩极度鲜艳的材质进行反射(例如周围有鲜艳黄色,则加入黄色透明度、有绿色则加入绿色透明度),从而体现玻璃的反射度:

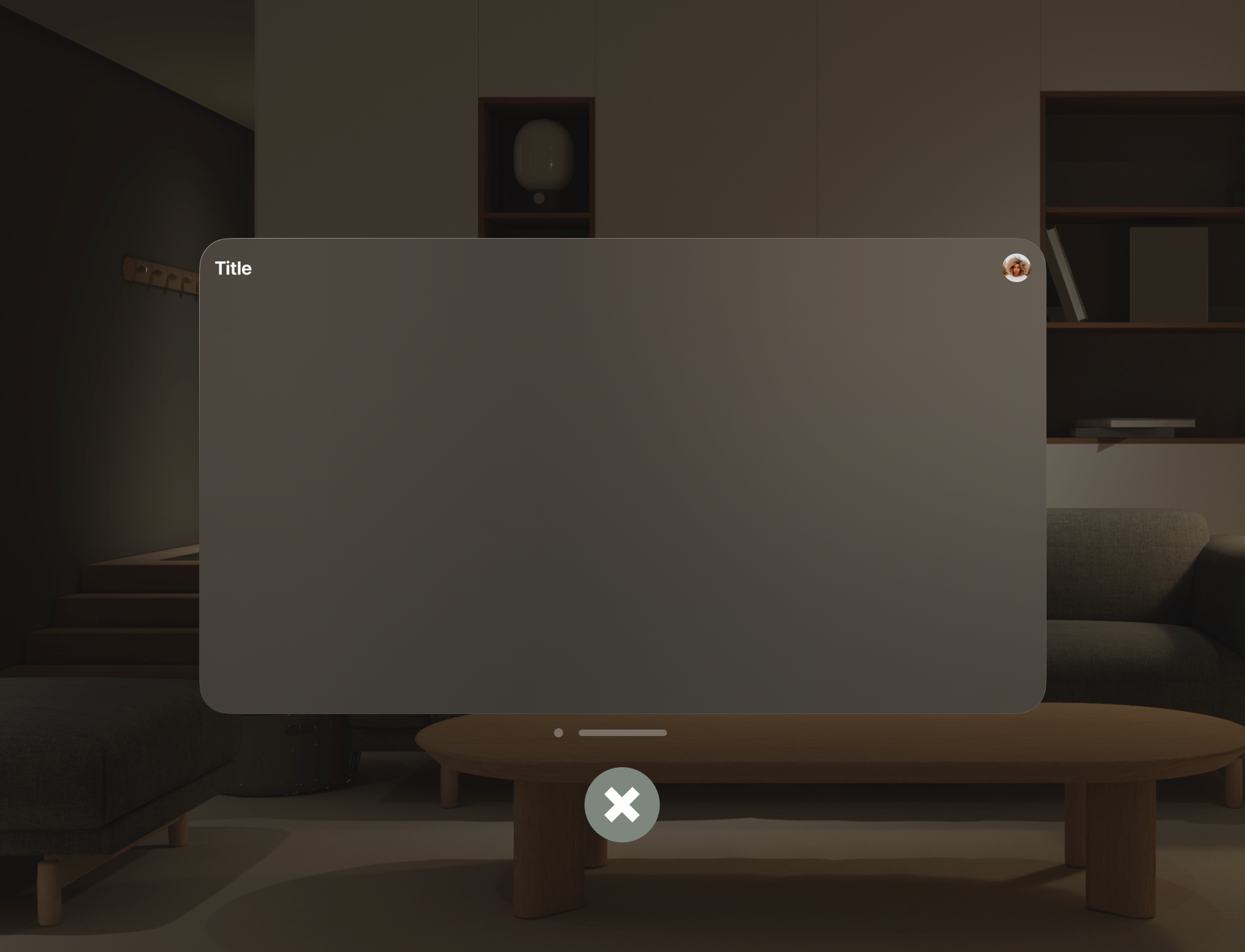
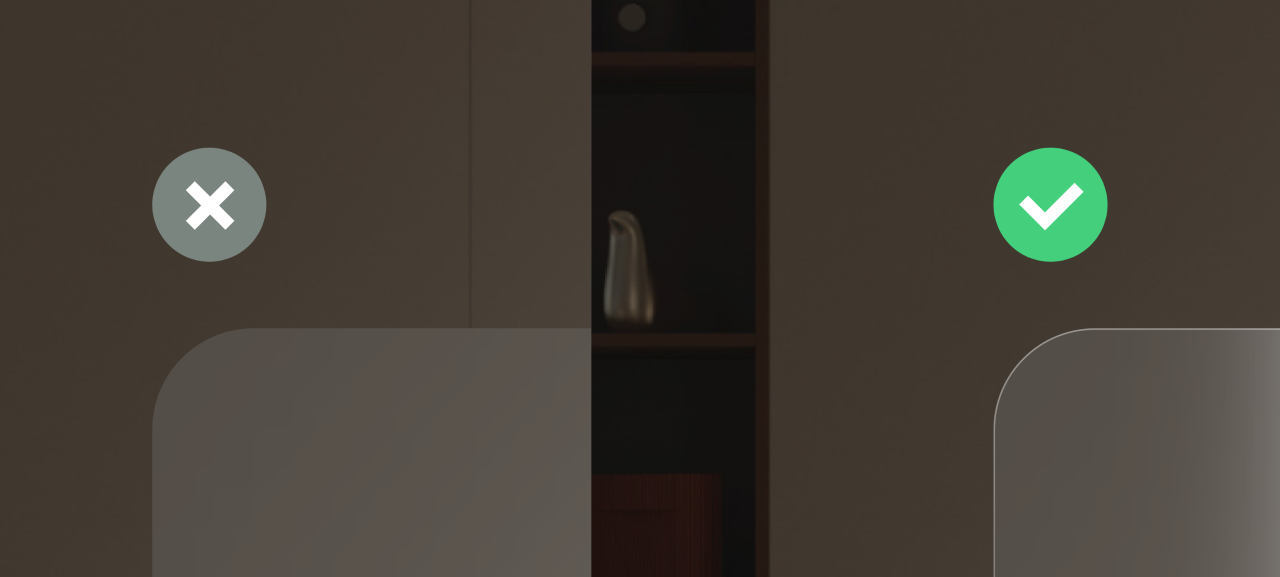
做玻璃拟态风格一定要注意有渐变描边的效果,这是由于光线在穿过玻璃时的反射和折射行为导致的。玻璃是一种透明材料,光线可以通过它传递。然而,当光线在两种不同的介质(如空气和玻璃)之间转换时,一部分光线会被反射,一部分会被折射(或改变方向)并通过新的介质传播。

在亮的环境中,我们看到的大部分光线实际上是直接通过玻璃传递的,而只有一小部分光线被反射。反射的光线主要集中在玻璃的边缘,这是因为光线与玻璃表面的接触角度在边缘处更大,反射的可能性也更高。因此,在亮的环境中,玻璃边缘看起来更暗,因为那里反射了更多的光线,而中心部分则更亮,因为那里透过了更多的光线。
👇对于源文件参数想更细致的参考和分析,点击图片即可免费获取该设计源文件

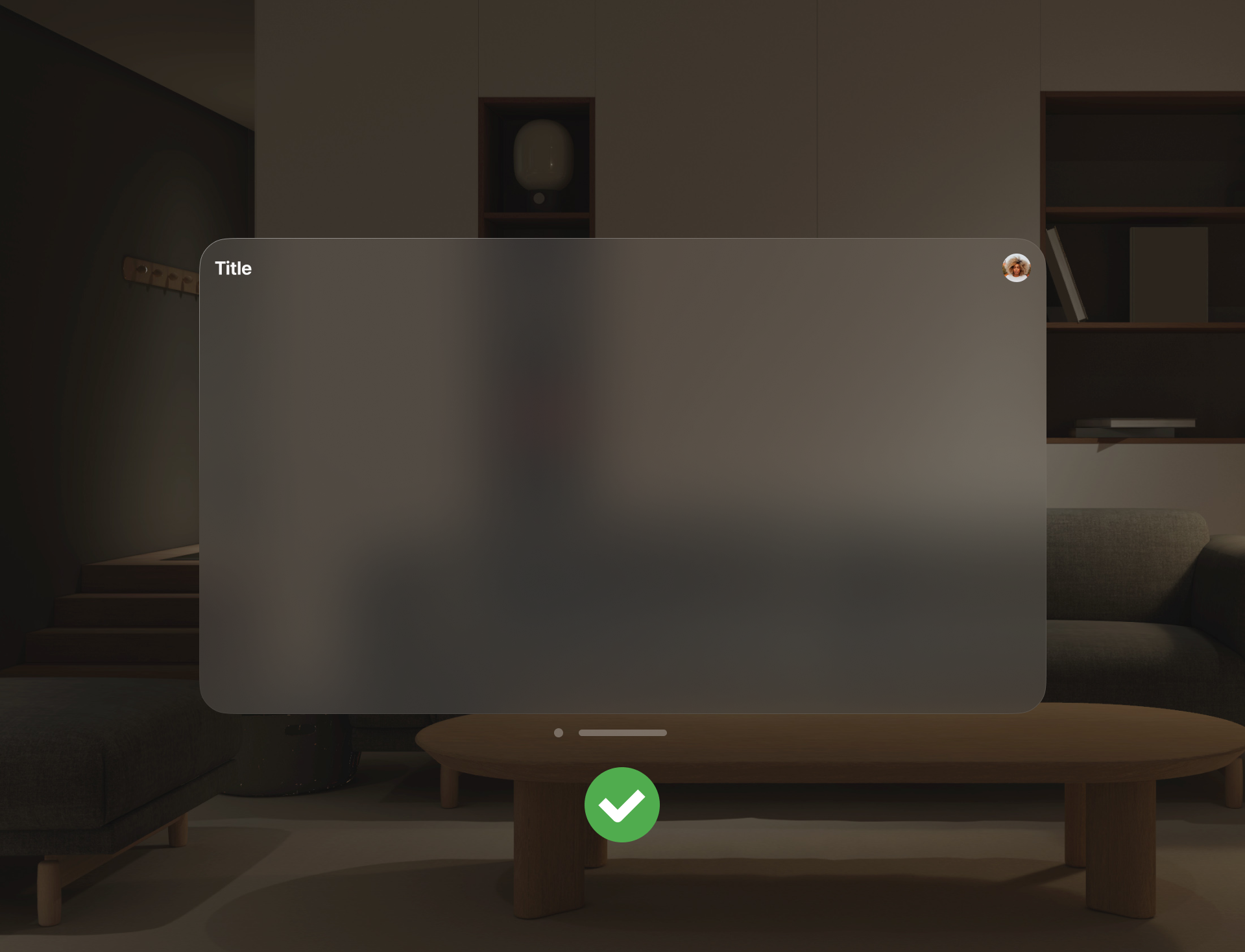
在黑暗的环境中,情况就完全相反了。由于环境本身很暗,所以几乎没有光线可以通过玻璃传播。然而,任何存在的光线(如来自室内的灯光或其他光源)都可能被玻璃反射,尤其是在边缘处,这使得玻璃的边缘在黑暗环境中看起来更亮。

图片来源于:网络
理解了磨砂玻璃的关键原理,无论是界面的设计,还是图标的设计,都是异曲同工,主要就是记住关键的4个要点:背景模糊、填充透明度、渐变描边、叠加环境色。
————文章来源:BIGD ————
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK