Should web perf tools report carbon emissions?
source link: https://frontendfoc.us/issues/621
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Frontend Focus Issue 621
|
|
|
Taking Care Beyond Code: 7 Best Design Practices for Frontend Developers — When a frontend engineer fails to think about the importance of design, the user experience can suffer. This post highlights the importance of a holistic approach, offering pointers and best practices to ultimately result in less bugs and overall delays. Nina Torgunakova |
|
🚀 Astro 4.0 Released — The new major release of the Astro content-site framework is just out, including a new dev toolbar, automatic i18n routing, new view transition APIs, and more. There’s also, experimentally, incremental content caching. Upgrading is simple – an Astro |
|
AI in Content Management Done Right — With AI assisting marketers, tech people can finally focus on their strengths - apply a code-first approach, avoid code debt, design high-quality structures for content, and be prepared for the future. Kontent.ai sponsor |
|
An Informed Pre-Caching Strategy for Large Sites — Pre-caching, also called cache priming or cache warming, involves preemptively putting items into the cache before they are requested by a user. Ethan shares how this can be a great way to reduce expensive computations and strain on the origin server, but notes that once a site gets to a certain scale, it requires more thought than simply keeping everything in a warmed cache. Ethan Gardner |
|
📙 Tutorials, Articles & Opinion |
|
Why Web Perf Tools Should Be Reporting Website Carbon Emissions — A response to a DebugBear post explaining why the company opts not to report carbon emissions in their reports. Fershad gently suggests why they should, chiefly to allow developers the opportunity to contextualize the impact of their sites. Fershad Irani |
|
Eric Portis |
|
The AI Engineer Path Just Launched 🚀 — Supercharge your web dev skills with this JS focused AI Engineer course. Frontend Focus Readers get 62% off Annual plans. Scrimba sponsor |
|
Does Interaction to Next Paint Actually Correlate to User Behavior? — Now that Interaction to Next Paint is poised to dethrone FID as the Core Web Vitals metric for responsiveness, it’s time to scrutinize its effectiveness. Cliff Crocker |
|
Examples of Great URL Design — Some examples of good URLs and why following certain patterns might be helpful. “They’re not just for typing into browser bars.” Jim Nielsen |
|
Measure LCP Sub-Parts to Improve Largest Contentful Paint
|
|
How HTML Web Components are 'Having a Moment'
|
🔧 Code, Tools & Resources |
|
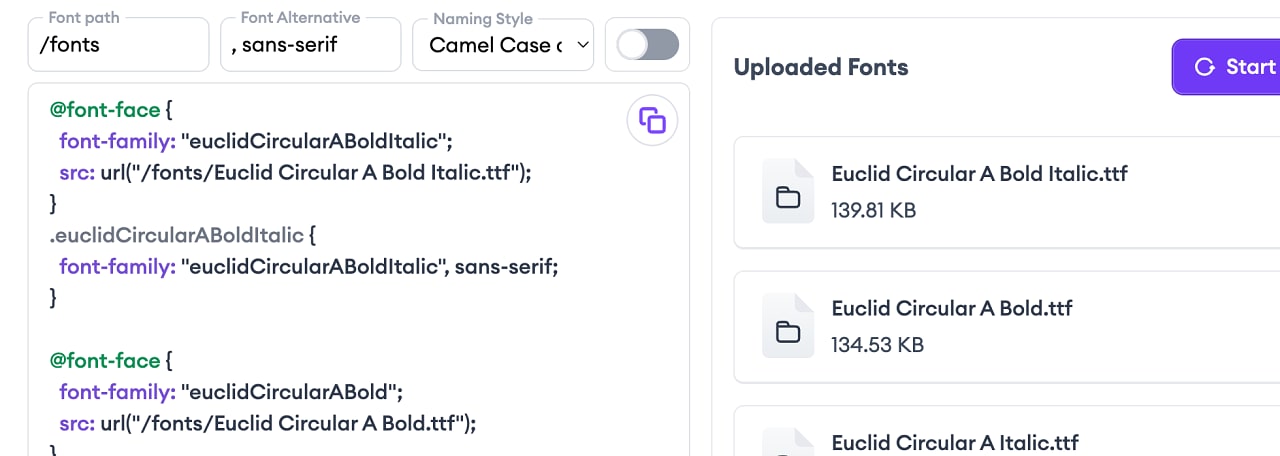
ClassyFont: An Online Tool to Generate CSS for Your Fonts — Upload your web-friendly fonts and this tool will generate the necessary @font-face code. You can edit the URL paths, the font fallbacks, and the naming style (camel case, hyphen, underscore). sakar hamasaid |
|
Pravatar: Avatar Placeholder Photos Under a CC0 License — Provides an API so you can access a random image, specifying the size, or choose a specific image from all those available by image ID, all sourced from Pexels. simular |
|
A Non-Cloud Alternative to Google Forms That Has It All — Transform your form management. Build and edit dynamic JSON-based forms in a form builder fully integrated in your IT. SurveyJS sponsor |
|
Design2Code: Use AI to Convert Any Web Design Screenshot to Clean HTML/CSS Code — Claims to support sketches, wireframes, Figma, XD, etc. Requires an OpenAI API key and the demo video shows an HTML form being converted from an image to responsive HTML/CSS. YMMV for other types of layouts! Mostafa Sadeghi |
|
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK