

OpenHarmony应用编译 - 如何在源码中编译复杂应用(4.0-Release)
source link: https://www.51cto.com/article/776224.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

OpenHarmony应用编译 - 如何在源码中编译复杂应用(4.0-Release)

- 开发环境:Windows 11
- 编译环境:Ubuntu 22.04
- 开发板型号:DAYU 200(RK3568)
- 系统版本:OpenHarmony-4.0-Release
- 涉及仓库:applications_launcher
- 在OpenHarmony系统中预安装应用的hap包会随系统编译打包到镜像中,目前有两种编译预安装应用hap包的方式,一种为随系统编译时,编译应用源码生成hap包的方式,另一种是将已生成的hap包放入系统源码中,再进行打包的方式。后者需要开发者使用DevEco Studio或其它途径,把应用源码编译构建为hap包,再将hap放入系统源码中。
- 在OpenHarmony应用编译 - 如何在源码中编译复杂应用(3.2-Release)文章中,介绍了如何在3.2Release版本的系统源码中编译系统应用Launcher。本文档将继续以Launcher为例,带大家了解如何通过4.0Release的系统源码编译应用的方式来打包预安装应用。
- 由于应用依赖和构建工具的升级和替换,3.2Release系统编译构建应用的方式是NPM+Webpack,而4.0Release使用OHPM+Hvigor的方式进行构建,差别较大。
4.0-Release系统编译Launcher
由于Launcher自身原因,导致需要做2处改动才可进行源码编译构建。本步骤并非所有项目通用,如果新建的项目可以跳过本步骤,后续Launcher或工具更新后也不需要本步骤。
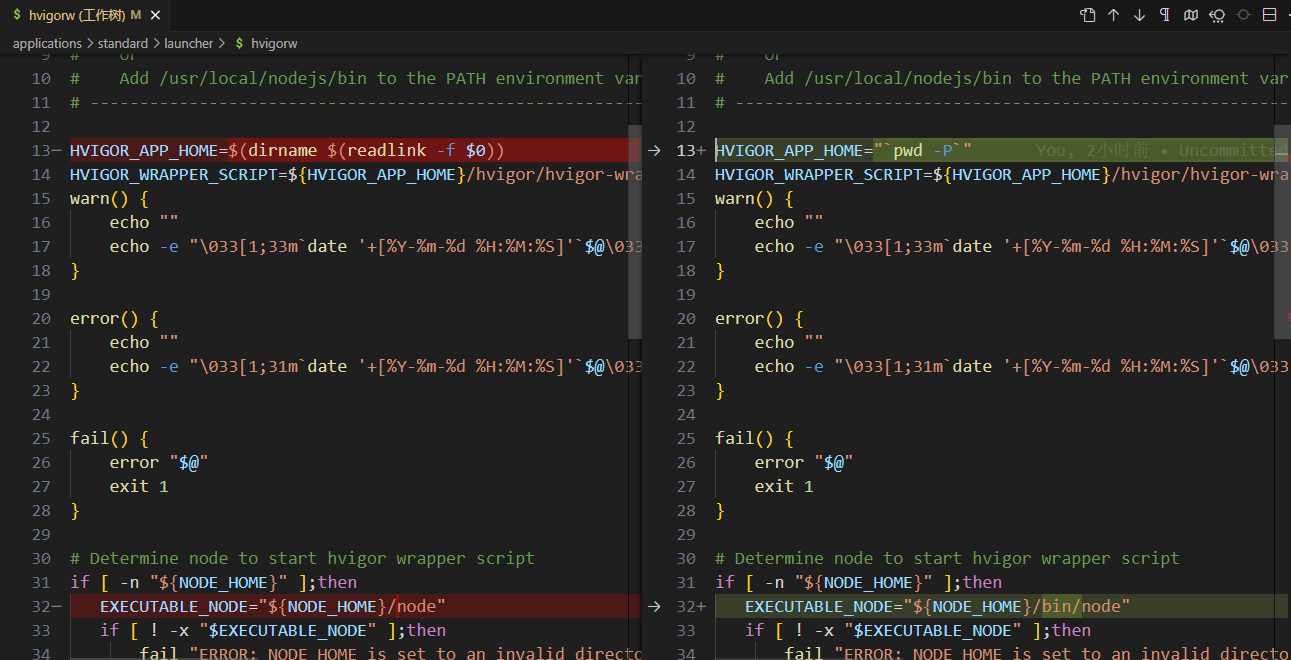
适配系统源码中NODE_HOME环境变量的配置,需要修改应用目录下hvigorw工具为最新。
文件位置:applications/standard/launcher/hvigorw
内容如下:
#!/bin/bash
# ----------------------------------------------------------------------------
# Hvigor startup script, version 1.0.0
#
# Required ENV vars:
# ------------------
# NODE_HOME - location of a Node home dir
# or
# Add /usr/local/nodejs/bin to the PATH environment variable
# ----------------------------------------------------------------------------
HVIGOR_APP_HOME="`pwd -P`"
HVIGOR_WRAPPER_SCRIPT=${HVIGOR_APP_HOME}/hvigor/hvigor-wrapper.js
warn() {
echo ""
echo -e "\033[1;33m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}
error() {
echo ""
echo -e "\033[1;31m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}
fail() {
error "$@"
exit 1
}
# Determine node to start hvigor wrapper script
if [ -n "${NODE_HOME}" ];then
EXECUTABLE_NODE="${NODE_HOME}/bin/node"
if [ ! -x "$EXECUTABLE_NODE" ];then
fail "ERROR: NODE_HOME is set to an invalid directory,check $NODE_HOME\n\nPlease set NODE_HOME in your environment to the location where your nodejs installed"
fi
else
EXECUTABLE_NODE="node"
which ${EXECUTABLE_NODE} > /dev/null 2>&1 || fail "ERROR: NODE_HOME is not set and not 'node' command found in your path"
fi
# Check hvigor wrapper script
if [ ! -r "$HVIGOR_WRAPPER_SCRIPT" ];then
fail "ERROR: Couldn't find hvigor/hvigor-wrapper.js in ${HVIGOR_APP_HOME}"
fi
# start hvigor-wrapper script
exec "${EXECUTABLE_NODE}" \
"${HVIGOR_WRAPPER_SCRIPT}" "$@"
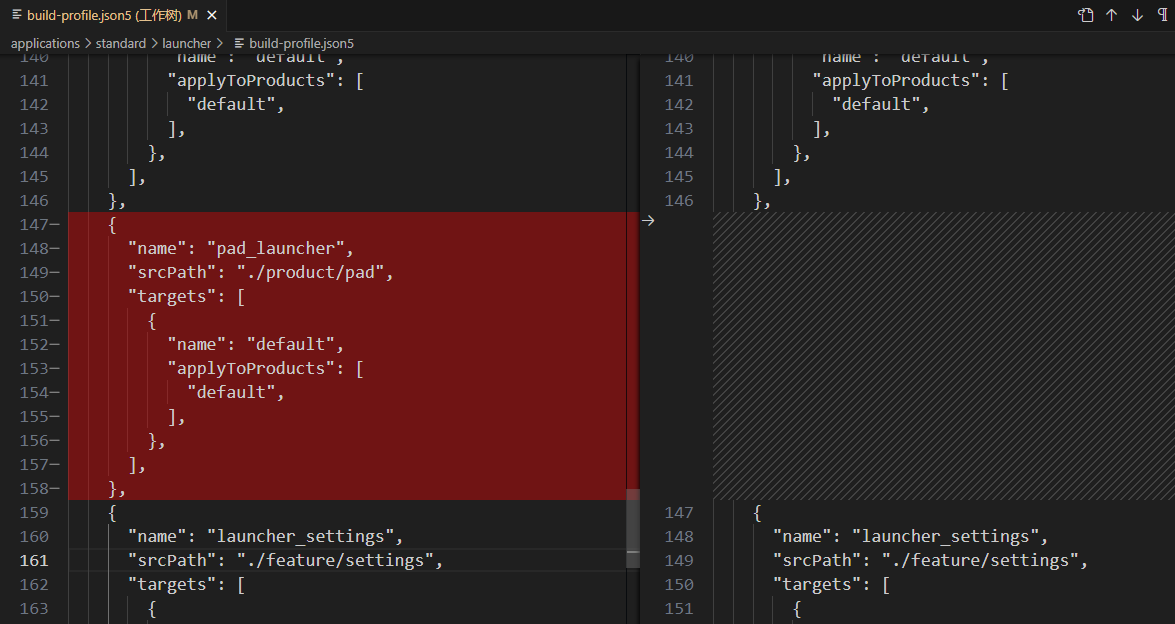
由于系统编译应用目前不支持配置产品,所以需要把Launcher应用源码中有关pad的构建项删除。
文件位置:applications/standard/launcher/build-profile.json5
内容如下:
{
...
{
"name": "phone_launcher",
"srcPath": "./product/phone",
"targets": [
{
"name": "default",
"applyToProducts": [
"default",
],
},
],
},
{
"name": "launcher_settings",
"srcPath": "./feature/settings",
"targets": [
{
"name": "default",
"applyToProducts": [
"default",
],
},
],
}
],
}
文件位置:applications/standard/launcher/feature/settings/build-profile.json5。
内容如下:
{
"apiType": 'stageMode',
"buildOption": {
},
"targets": [
{
"name": "default",
}
],
"entryModules": ["phone_launcher"]
}
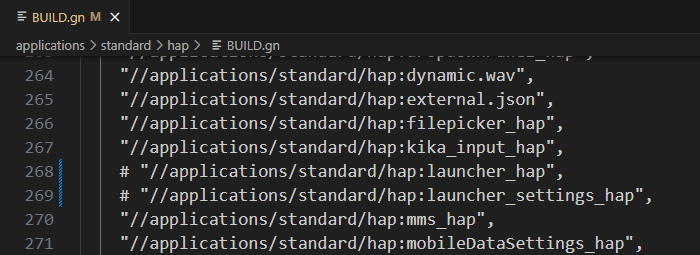
删除或注释系统中默认的Launcher应用hap包编译方式。
文件位置:applications/standard/hap/BUILD.gn 。
group("hap") {
deps = [
...
# "//applications/standard/hap:launcher_hap", // 直接删除或注释,不参与编译
# "//applications/standard/hap:launcher_settings_hap", // 直接删除或注释,不参与编译
...
]
}
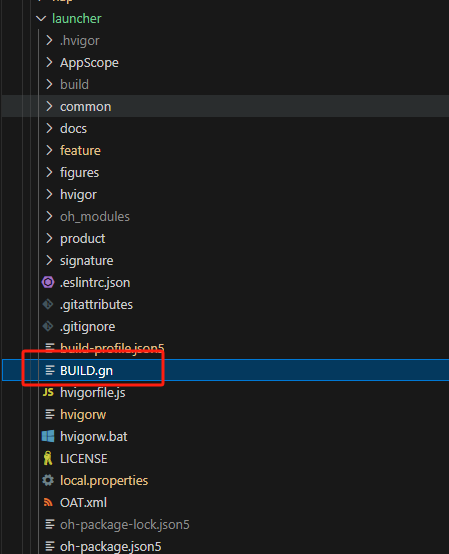
在applications/standard/launcher目录中增加BUILD.gn文件。

内容如下:
import("//build/ohos.gni")
ohos_app("launcher_OS") {
part_name = "prebuilt_hap"
subsystem_name = "applications"
hap_name = "Launcher_OS"
certificate_profile = "./signature/launcher.p7b"
module_libs_dir = "entry"
module_install_dir = "app/com.ohos.launcher"
js_build_mode = "release"
build_level = "module"
assemble_type = "assembleHap"
}- 此处产物名称hap_name定义为Launcher_OS是为了区分原系统源码中默认的hap包名称,实际可以填写为Launcher或任意值。
- BUILD.gn的模板参数可以参考编译系统提供的模板。
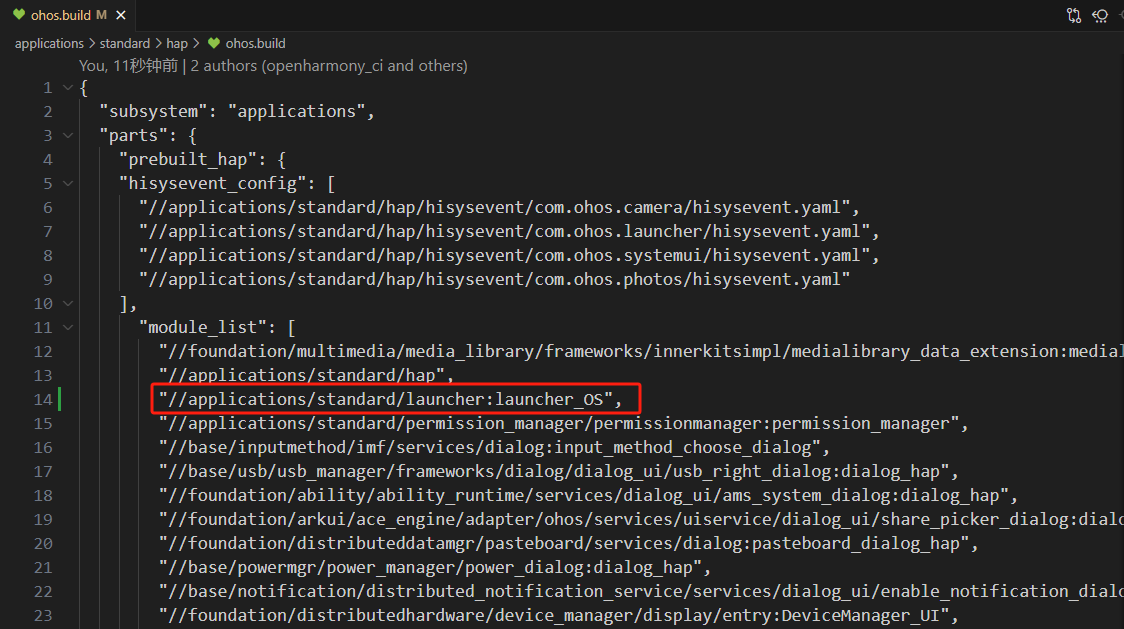
在applications/standard/hap/ohos.build文件的module_list中增加launcher_OS模块编译。
{
"subsystem": "applications",
"parts": {
"prebuilt_hap": {
...
"module_list": [
...
"//applications/standard/launcher:launcher_OS",
...
]
}
}
}
执行源码编译指令。如果以下2个目录产物正确,则说明应用源码编译方式修改成功。
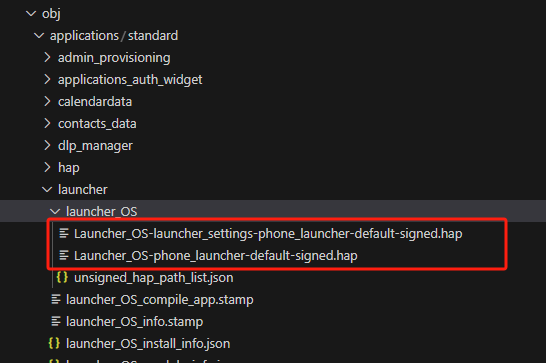
在out/rk3568/obj/applications/standard/launcher/launcher_OS目录中,会生成2个hap的编译产物。

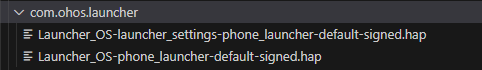
在out/rk3568/packages/phone/system/app/com.ohos.launcher目录中,是实际系统环境中的hap包产物。

烧录系统验证功能。
Launcher正常启动:

系统应用目录文件正确:

Recommend
-
 6
6
v72.01 鸿蒙内核源码分析(Shell解析篇) 子曰:“苟正其身矣,于从政乎何有?不能正其身,如正人何?” 《论语》:子路篇 百篇博客系列篇.本篇为: v72.xx 鸿蒙内核源码分析(Shell解析篇) | 应用窥视内核的窗口 进程管理相关篇为:
-
 9
9
OpenHarmony预置系统应用编译安装全流程记录 作者:拓维信息田怡婧 2022-02-21 14:49:26 SystemUI应用是OpenHarmony中预置的系统应用,为用户提供系统相关信息展示及交互界面,包括系统状态、系统提示、系...
-
 5
5
开源鸿蒙首款IDE开发OpenHarmony 3.1 Release应用-51CTO.COM 开源鸿蒙首款IDE开发OpenHarmony 3.1 Release应用 作者:鸿联 2022-04-18 10:37:01 2022年3月30日,OpenHarmony 3.1 Release及配套南...
-
 3
3
想了解更多内容,请访问:
-
 4
4
想了解更多内容,请访问:
-
 2
2
想了解更多内容,请访问:
-
 8
8
OpenHarmony 通话应用源码剖析 推荐 原创 作者:赖尧 通话应用主要提供通话相关用户交互界面,根据电话服...
-
 10
10
OpenHarmony开发之系统源码编译 原创 精华 随着OpenHarmony3.1的发布,越来越多的开发者将目光聚焦到OpenHarmony系统开发上。对于首次接触OpenHarmony的开发者来说,如何进行源码编译是一个大难题,本文将...
-
 7
7
如何在OpenHarmony应用侧获取屏幕DPI 作者:离北况归 2023-10-08 15:23:09 笔者之前分享过如何在设备侧修改屏幕 DPI,本文则介绍在OpenHarmony应用侧获取屏幕DPI。
-
 4
4
OpenHarmony应用编译 - 如何在源码中编译复杂应用(3.2-Release) 作者:TiZizzz 2023-12-11 17:26:21 本文档以系统应用Launcher为例,带大家了解如何通过系统源码编译应用的方式来打包预安装应用。
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK