Education Website Design: Top Inspirations
source link: https://www.designyourway.net/blog/education-website-design/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Education Website Design: Top Inspirations

Imagine this: You click on an education website and… it’s a mess. Boring fonts. No structure. And you can’t even find what you’re looking for!
I’ve been there. As a web designer, I’ve seen my share of clunky sites. And trust me, education website design is its own beast. Why? Because education sites need to be engaging and informative.
Why should you care about this?
Well, education websites are the bridge between knowledge and learners. They can inspire a student to dig deeper, or turn them off from a subject completely. So if you’re in the education sector, you can’t afford to ignore this.
By the end of this article, you’ll learn:
- What makes an education website click.
- How to balance visuals with vital information.
- Techniques to keep your users engaged and coming back for more.
Education Website Design To Check Out
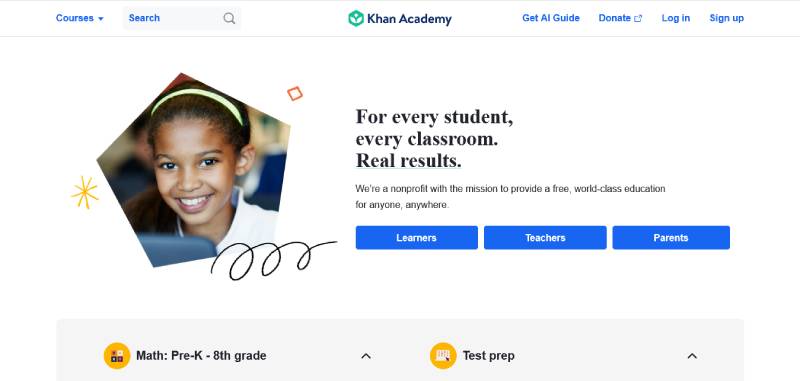
Khan Academy
So, guys, this is like the Netflix of learning. You jump in, and there’s a whole universe of knowledge. Think maths, science, arts, even SAT prep. And guess what? It’s free. Dive deep or skim the surface, your choice.
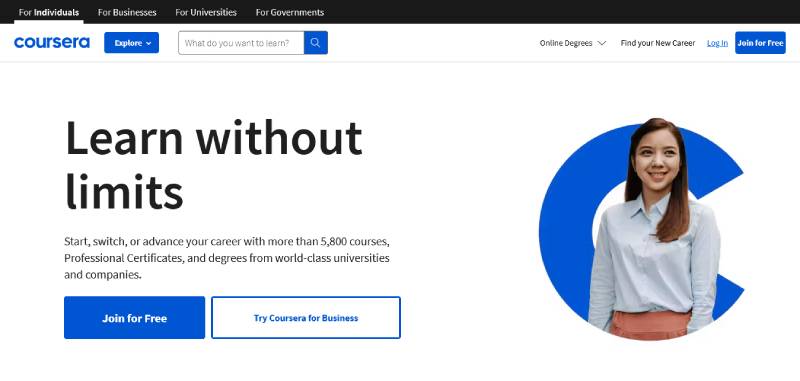
Coursera
Ever dreamed of studying at Stanford or Yale but couch-surfing? Here’s your ticket. Coursera’s got classes from these big-name unis. And many more. Certificates? Yep. Degrees? You bet.
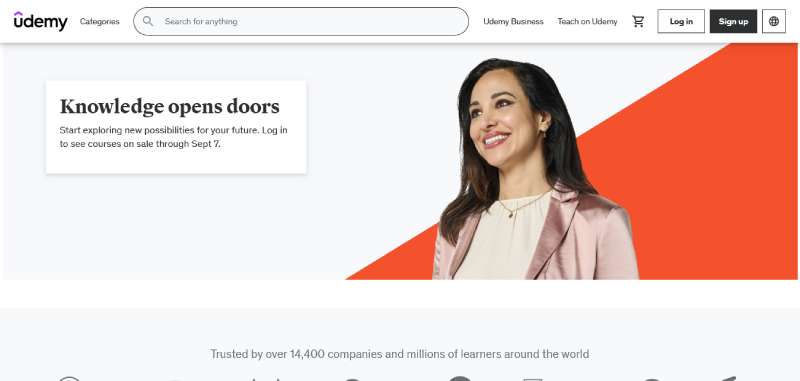
Udemy
“Jack of all trades”, anyone? Here, you can pick up a thing or two about, well, everything. Photography? Gotcha. Guitar lessons? Why not. It’s your personal hobby store, but like, for your brain.
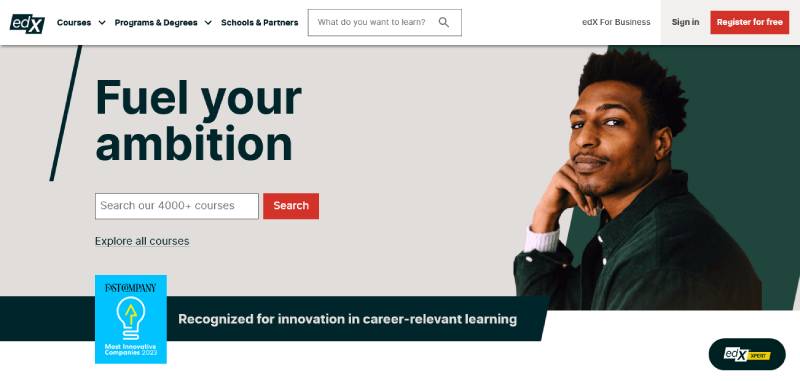
So, edX? It’s like the cool elder sibling of online learning platforms. Harvard? MIT? They’re in here. Offering courses and even real degrees. The future’s now, folks.
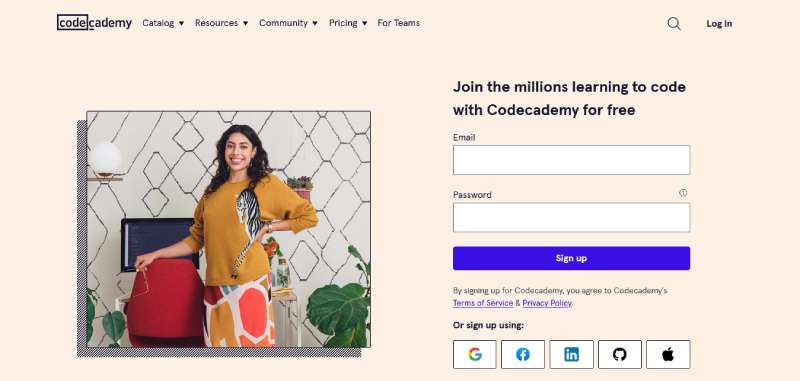
Codecademy
Coding sounds fancy? It ain’t. Here, you’ll crack the code (pun intended!). Learn programming, web design, or even game dev. All while having a blast. So, plug in and level up.
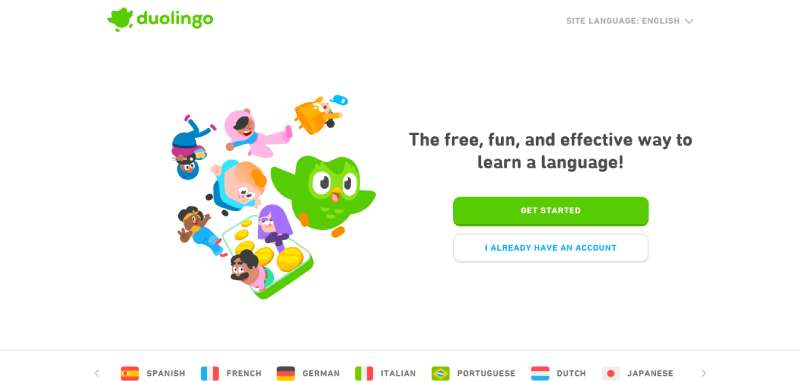
Duolingo
Speaking another language is cool. It’s like a superpower. Duolingo? That’s your cape. Spanish, French, Klingon(!) – learn them all. And it’s kinda fun, like playing a game.
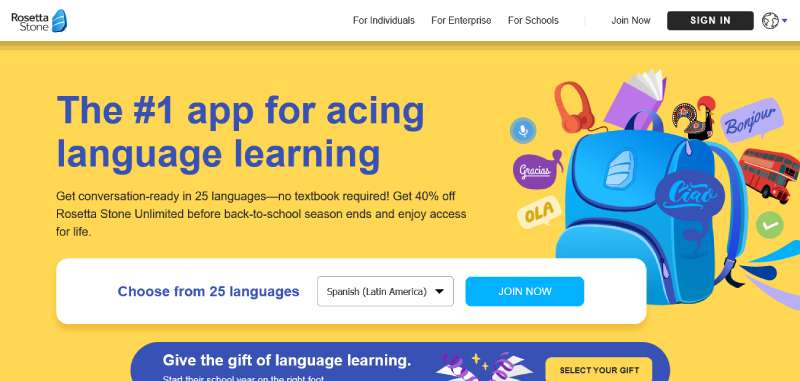
Rosetta Stone
This ain’t about archaeology. It’s about speaking like a local. Dive into languages. Dive deep. This is old school but revamped for the now. So, let your tongue do some gymnastics.
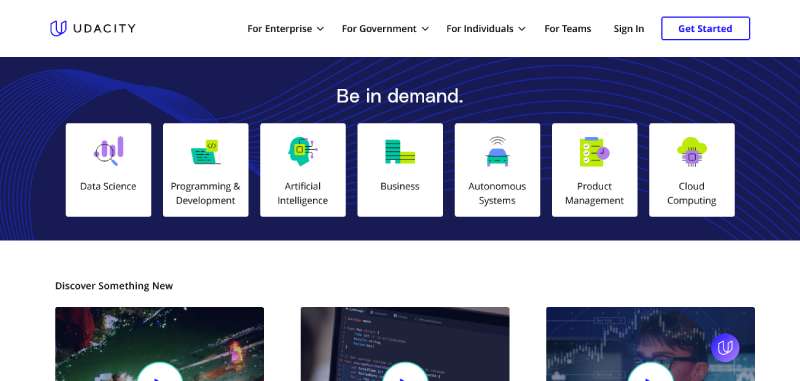
Udacity
Tech. The future. AI. Nanodegrees. If these words make you tick, Udacity’s your jam. They’ve got these super-specialized courses, crafted with the industry. So you can be, you know, job-ready and stuff.
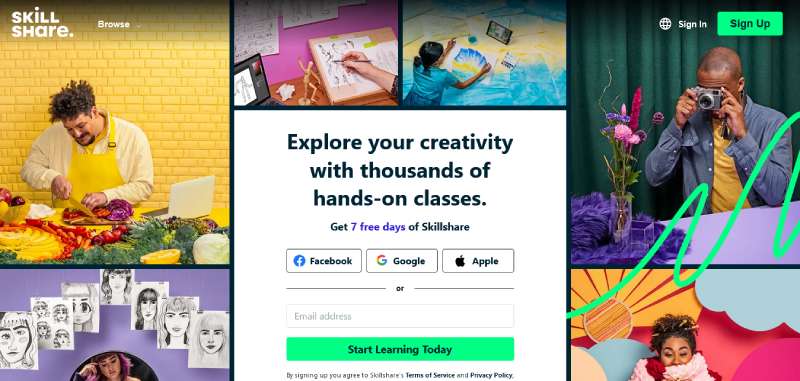
Skillshare
Creatives, gather ‘round. This is our playground. From doodles to cinematic masterpieces, explore it all. Oh, and meet some likeminded peeps. It’s like an art class, but global.
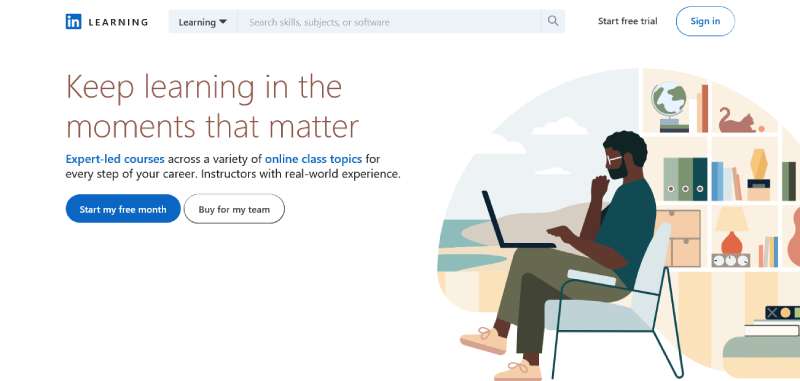
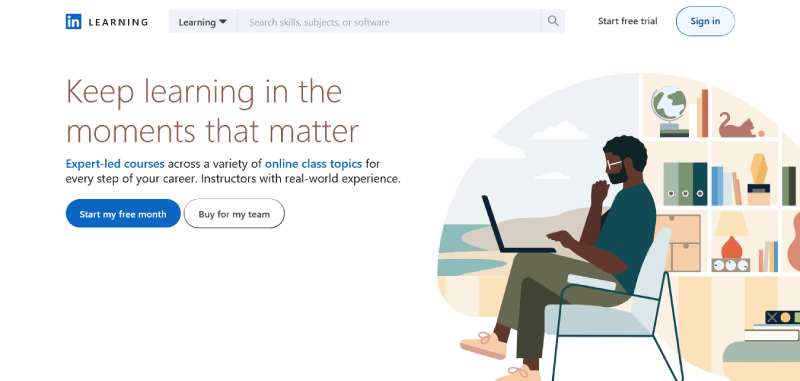
LinkedIn Learning
Remember that ‘learn something new every day’ mantra? LinkedIn Learning’s how you live it. Quick bites of knowledge. Boost your career. Or just be that smarty-pants at parties. Go flex!
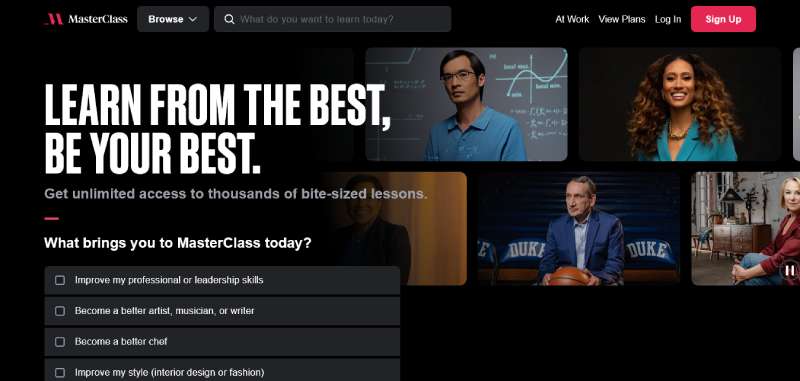
MasterClass
Man, if you’re hungry for knowledge straight from the pros, MasterClass is your jam. Imagine Gordon Ramsay showing you his egg scrambling technique. Or Natalie Portman teaching acting. It’s the Netflix of learning but with more A-listers.
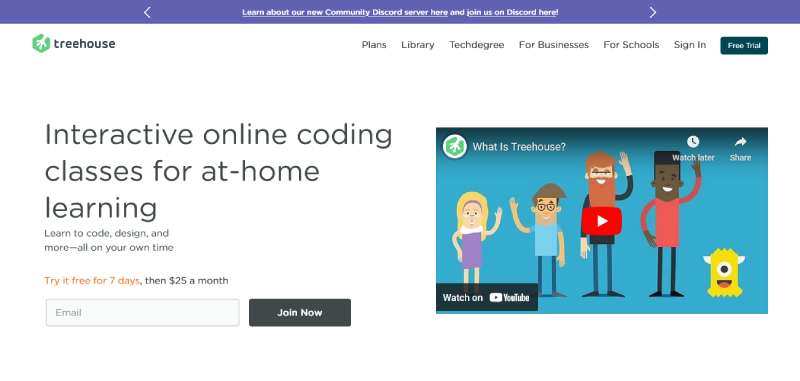
Treehouse
Need to dive deep into tech and coding? Treehouse is your sanctuary. No fluff, just hands-on learning. From Python to UX design, they got your digital back. It’s kinda like your childhood treehouse, but for grown-up skills.
Lynda.com
Ever feel like you’re missing a skill or two? Dash over to Lynda.com. She’s like that know-it-all friend, but without the bragging. Whether it’s photography, business, or design, there’s a course waiting.
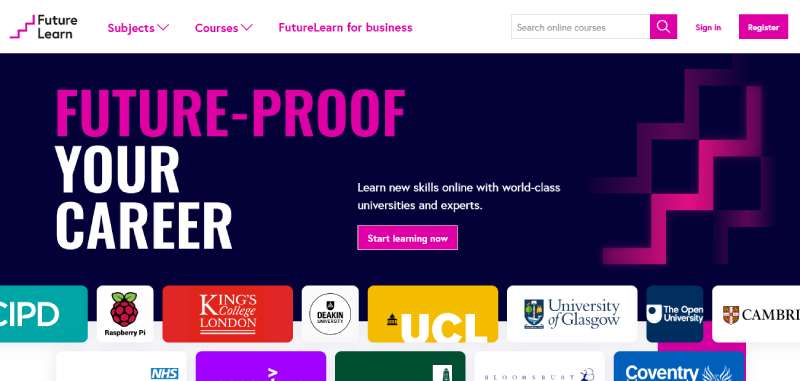
FutureLearn
Want a peek into the future? Swing by FutureLearn. Collaborative? Check. Top unis and specialists? Double-check. Dive into anything from history to health. Knowledge is just a click away.
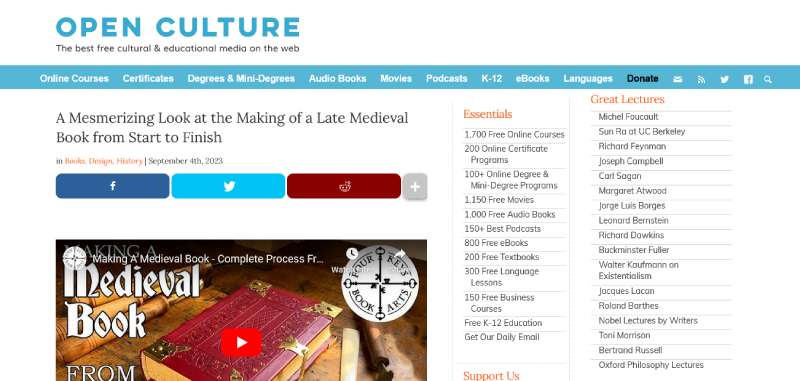
Open Culture
Free knowledge? Yes, please! Open Culture is that treasure chest you always hoped you’d stumble upon. Films, courses, e-books – the loot is endless. Get your knowledge game on, without touching your wallet.
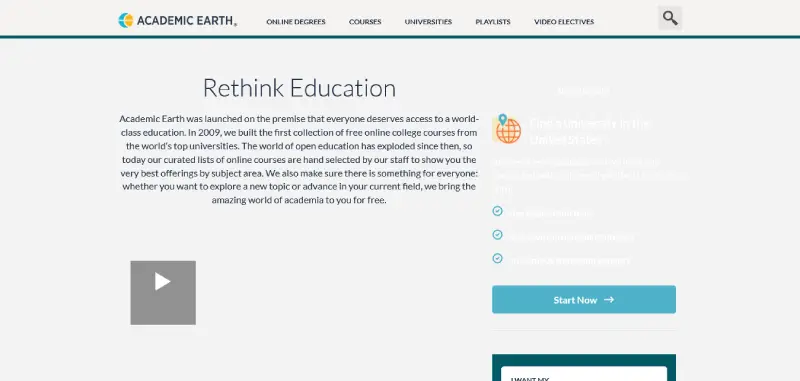
Academic Earth
Unleash your inner nerd. Academic Earth is like the all-you-can-eat buffet of college courses. Real courses. Real profs. Zero tuition. Fill up your intellectual plate, but don’t forget to leave room for dessert.
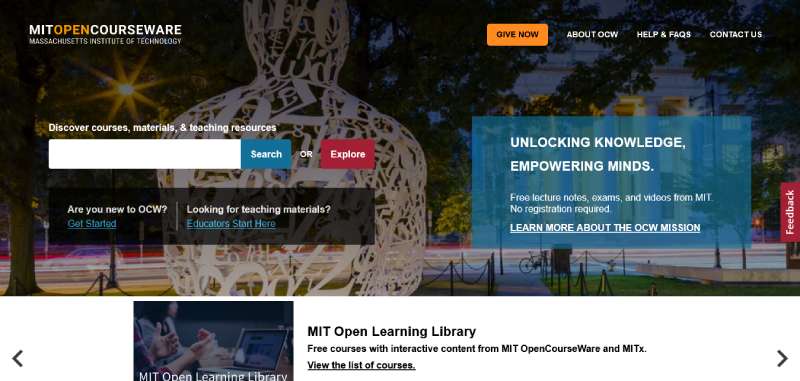
MIT OpenCourseWare
Ever dreamt of attending MIT? Well, with MIT OpenCourseWare, you’re virtually there. It’s like breaking into the knowledge vault. Physics, Bio, Engineering – it’s all laid out. Go wild, knowledge hunter!
Harvard Online Learning
Who said Ivy League is just for the elite? Thanks to Harvard Online Learning, that Harvard certificate can hang proudly on your wall. Dive in, swim around in top-tier courses. Make your brain buff.
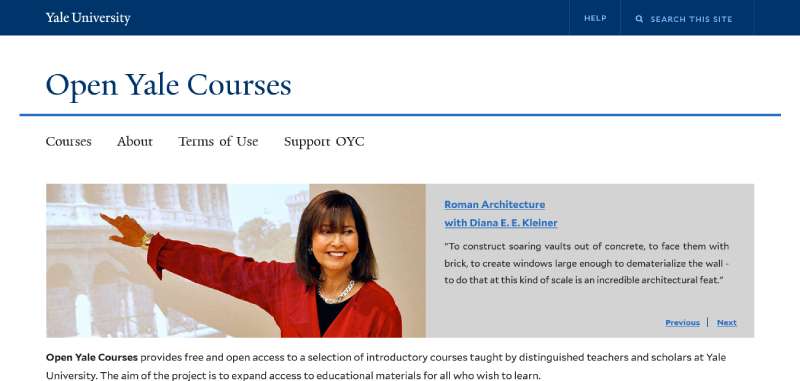
Yale Open Courses
It’s like sneaking into a Yale lecture, but legally. Yale Open Courses is your backstage pass. World-class profs, legendary courses, all free. If knowledge was currency, you’d be rich.
Berkeley Online
Ever crave some West Coast intellectual goodness? Berkeley Online is that beachside cafe where brainy bits blend with Cali cool. From data science to business analytics – they serve it sun-kissed.
Open Learning Initiative
What if learning was more…open? Meet Open Learning Initiative. CMU’s baby, this platform breaks the mold. Courses tailored just for you, it’s like your favorite playlist, but it’s all about learning.
OpenStax
Sick of expensive textbooks? OpenStax to the rescue! Think of it as the Robin Hood of learning resources. Quality textbooks, zero cost. Your backpack (and wallet) just breathed a sigh of relief.
National Geographic Kids
Nat Geo Kids? Pure magic. Transporting young minds to rainforests, deserts, and deep seas. It’s like a virtual safari, where every click is an adventure. Young explorers, this one’s for you!
Smithsonian Learning Lab
Step right into history’s playground. Smithsonian Learning Lab is like that attic filled with age-old secrets and stories. Dive deep, and you might just emerge as the next Indiana Jones.
Scholastic
Books, games, activities – Scholastic is the childhood dreamland. Remember waiting for that book fair? It’s all here. The nostalgia’s real, but the learning? Even more magical.
Discovery Education
Imagine diving into Earth’s core or flying through space. With Discovery Education, every lesson is an epic journey. Strap in and blast off to a universe of learning.
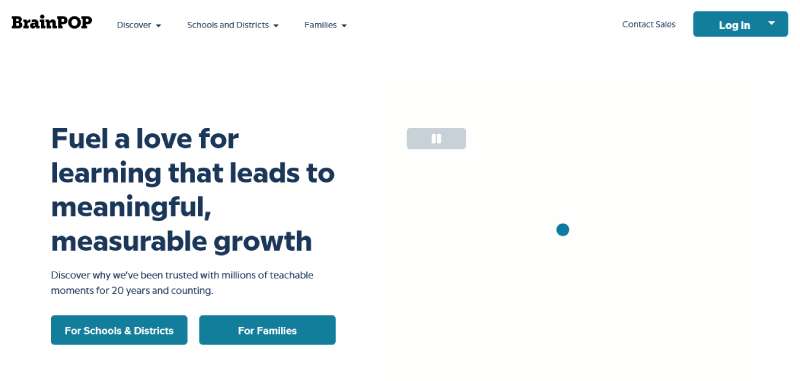
BrainPOP
Who knew animations could be so brainy? BrainPOP is that delightful blend of fun and smarts. Topics popping left and right, it’s like a carnival, but every ride makes you brighter!
FAQ About Education Website Design
Why is user experience crucial for education websites?
Man, UX is like the heart and soul of any website, especially for educational ones. Students, teachers, parents – they all need to easily find info without getting a migraine.
A bad UX? It’s like handing them a puzzle without all the pieces. Make it intuitive and friendly; no one should need a PhD to navigate a school website.
How should content be organized?
Organization is king! The golden rule? Keep it simple. Think of major categories like ‘Admissions’, ‘Courses’, ‘Faculty’. And then, drill down into sub-categories.
It’s like sorting books in a library; you wouldn’t put a history book in the fiction section, right? Always remember, clarity over creativity.
What’s the deal with mobile responsiveness?
Dude, it’s 2023! Almost everyone’s on their phones, and students? They practically live on them. If your site doesn’t look good on mobile, you’re leaving a big chunk of your audience in the lurch.
Mobile responsiveness ain’t a luxury, it’s a necessity. Make sure everything adjusts and looks crisp on all devices.
How often should I update the website’s design?
You know that saying, “If it ain’t broke, don’t fix it?” Well, kind of applies here. But, a little refresh every 2-3 years can’t hurt. Web design trends change, and you don’t wanna look like you’re stuck in the MySpace era. Also, updating ensures everything runs smooth and snappy.
Why is accessibility important?
Imagine entering a building with no ramps and you’re in a wheelchair. Frustrating, right? Same with websites. Accessibility ensures everyone, regardless of their abilities, can access and understand your content.
Plus, it’s not just good karma; many places have legal standards for this.
How can I engage more with my users?
Engagement is the name of the game. Interactivity, quizzes, forums, video content – all these can draw users in. Also, maybe consider a chatbot? A little hey, how can I help? goes a long way. Keeping things fresh and engaging helps students and faculty feel involved and valued.
Should I include social media integration?
Totally! Social media’s where the chatter happens. It helps in fostering a community. Integrate those platforms, showcase events, celebrate achievements. Make it easy for folks to share stuff from your site. It’s free publicity and builds a sense of connection.
How can I ensure my website loads fast?
Speedy Gonzales fast is what you want! Compress images, use a good hosting provider, optimize your code. Maybe even think about a Content Delivery Network (CDN). Students and faculty are busy peeps; they ain’t got time for slow load times.
Is it necessary to have a blog or news section?
Well, schools and colleges are always buzzing with activities. A blog or news section? It’s like your own personal megaphone. Announce events, showcase achievements, share insights.
Keeps everyone in the loop and also boosts your SEO. It’s like killing two birds with one stone.
How do I measure the success of the website?
Ah, the million-dollar question! Analytics, my friend. Track your user metrics – who’s visiting, what are they clicking on, how long are they staying? Feedback forms can be golden too. The idea is to understand and refine. It’s a marathon, not a sprint.
Conclusion
Here we are, wrapping up our rollercoaster chat on education website design. Let’s dive into the crux, shall we?
- Bold and Beautiful: Education sites ain’t about those bland black and white textbook pages. We’re talking vivid visuals, dynamic elements, and yes, a sprinkle of ‘wow’ factor.
- User’s Playground: It’s like making a peanut butter & jelly sandwich. Simple, yet satisfying. Your grandma, little cousin, or even that buddy who still uses a flip phone should find their way around.
- Content is King… and Queen: But hey, don’t get lost in the glitz and glam. Information should stand tall, proud, and accessible.
Let’s seal the deal: An epic education website isn’t just about info dumps. It’s about marrying sleek design with intuitive features. Keeping learners engaged? That’s the sweet spot. So, grab your digital paintbrush, stir in some passion, and let’s craft a web masterpiece. Dive in, experiment, and let your creativity flow.
If you enjoying reading this article about education website design, you should check out these article also:
Recommend
-
 3
3
7 Websites for Design InspirationsWith a growth mindset to develop design powersMy past 6-year working experiences include designing for non-profit, SaaS, e-commerce, and consumer electronics...
-
 10
10
DesignToDevelopment D2D Welcome to my repository :) I will provide you the design, Can you code? Now a days building things on the internet has more value than ever. Web development is the most in-deman...
-
 8
8
-
 11
11
PNM Group Posted on Nov 16...
-
 3
3
100+ design inspirations for your ecommerce storeThe 2022 Holidays & Beyond Design Inspiration Handbook by ModeMagic is chock full of 100+ design inspirations to help you give your store the Holiday look it deserves.
-
 5
5
-
 2
2
Support is great. Feedback is even better."Thanks for checking out our launch - let us know if our product made a good impression on you. We would love to hear what inspired your product launch, please reach out to us at sara.intikha...
-
 5
5
Samsung's Galaxy Watch6 may take inspirations from Apple Watch Series 7...
-
 1
1
Spring email inspirations you can use today to create amazing campaigns By Sean Tinney March 21, 2023 Use the cha...
-
 3
3
Bigcommerce Websites To Check Out Skullcandy
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK