

Sketch中的切片工具如何使用?
source link: https://js.design/special/article/how-to-use-the-sketch-slicer.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Sketch中的切片工具如何使用?
更新时间:2023-06-07 19:17:30
Sketch中的切片工具如何使用?想要使用 Sketch 中的切片工具,需要在工具栏中通过拖拽添加切片工具,随后对设计稿进行裁切并完成保存,整个过程还是比较简单的。Sketch 作为常被设计师使用的专业的设计软件,能够为设计师提供矢量绘图以及原型设计等操作工具,从而让设计师能够更快完成设计任务。不过,Sketch 仅能支持 Mac 系统,对于使用 Win 系统的设计师来说则不太友好。那么有能够支持 Sketch 文件切片并且操作更加方便的设计软件吗?今天本文就为大家介绍一款能够支持 Sketch 格式导入导出的专业级设计软件「即时设计」,并对其中的切片功能进行详细讲解。
实现切图标注一站搞定,为设计师提供方便协作交付功能,点击图片跳转免费使用
1、使用「即时设计」进行设计稿切片的方法
(1)进入即时设计官网,登录注册后点击右上角头像进入工作台,随后点击「导入文件」,将需要切片的 Sketch 文件导入即时设计。即时设计是一款在线协作式的专业级设计软件,能够支持 Skecth、Figma 等多种格式文件的批量导入,非常方便。
Windows 也能用的「协作版 Sketch」软件即时设计,点击图片体验切图设计新操作
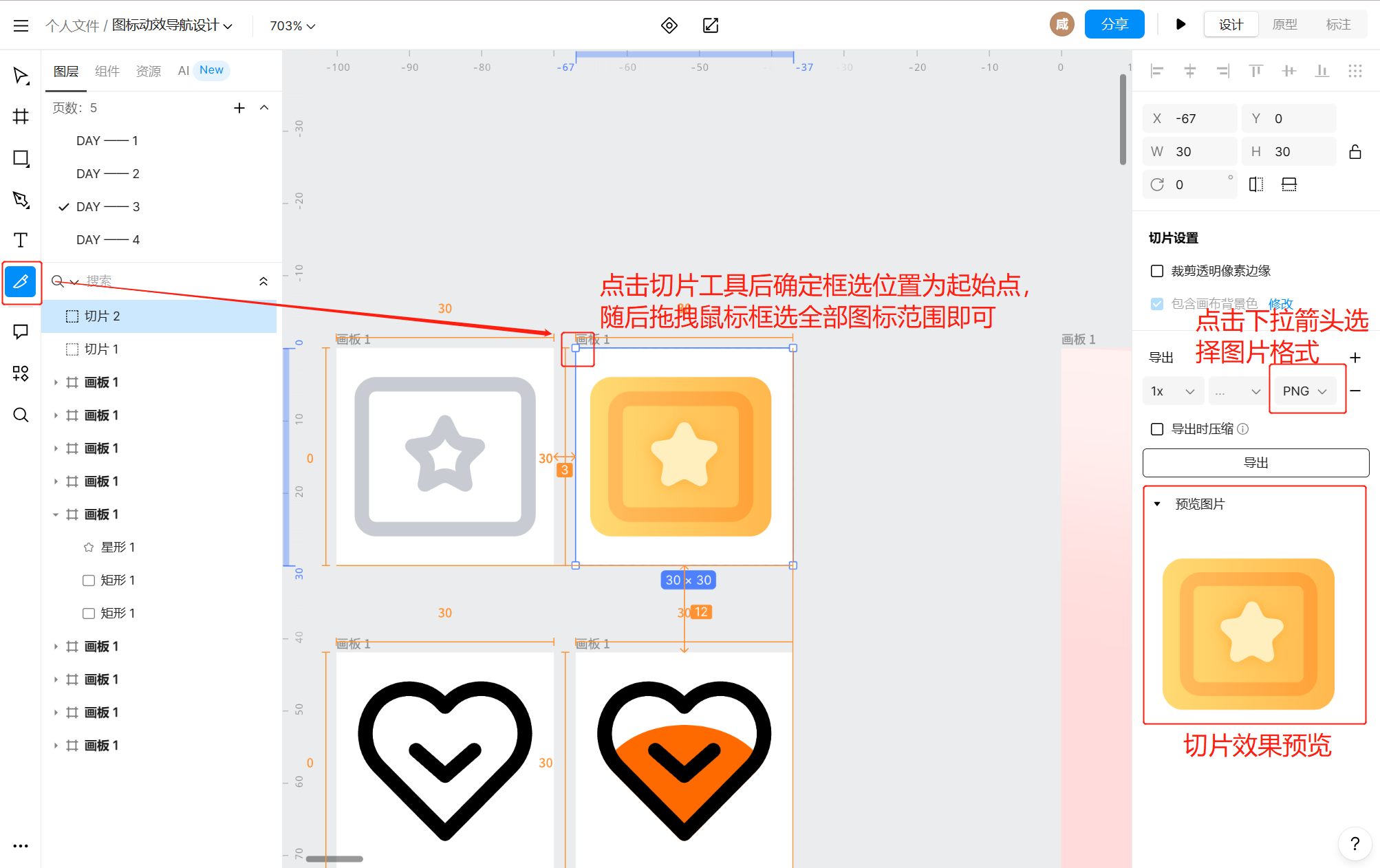
(2)将文件导入即时设计后在左侧的工具栏中找到切片工具,通过鼠标左键单击确定起点后通过拖拽框选需要切图的设计稿图片部分即可,通过橘色定位线形成选区。确定选区后右侧的「导出」选项下会出现预览图,确定无误后选择格式与尺寸导出保存即可,非常方便。

(3)如果仍然想要保存编辑修改后的文件为 Sketch 格式,即时设计也能够支持,并且为设计师提供了 Sketch 适配模式,让习惯使用这一软件的设计师能够进一步降低新软件的学习使用成本。
2、为什么推荐设计师使用「即时设计」完成切片
(1)即时设计实现切图开发标注一站式服务,更高效
正如上图所示,即时设计在进行切图的过程中能够直接标注出设计稿的各项参数,能够防止出现参数误差,从而更好地完成与开发之间的协作配合。此外,即时设计基于 Web 的特性让设计师与开发之间能够通过文件链接完成沟通,设计稿的在线实时更新能够让团队工作的交接更加简单。
(2)即时设计提供多元化智能切图工具辅助,更方便
在基础的切图和标注功能之外,即时设计还为用户提供了更多的智能切图插件功能,例如能够提供专业设计管理与交付的插件「Moonvy 月维」,可以将「即时设计」的设计图生成标注、切图与样式代码并与团队成员共享,即时设计、Figma、 Sketch 等多种设计工具,并支持 PNG 、 JPEG 、 WEBP 、 SVG 、 PDF 、 AVIF 等多种导出格式以满足工程开发的需要,实现跨设计工具交付设计资源,更方便、更快捷。

以上就是本文对“Sketch 中的切片工具如何使用”这一问题的全部回答,为大家介绍了 Sketch 中切片工具的使用方法,并且为大家提供了能够更方便、更快捷完成切图的工具「即时设计」,这款软件不仅能够实现在线协作与切图导出,还能够为设计师提供自动的数据标注与更方便的开发交互服务,从而让设计师的设计交付过程变得更加愉快。除了这些,即时设计还有能够根据设计稿自动生成前端代码的插件「CODE.FUN」,让设计师能够对设计稿的最终呈现效果有更好的把握,推荐大家使用。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK