

The Future is Now: Integrating AI in Software Development [FREE]
source link: https://www.kodeco.com/41441949-the-future-is-now-integrating-ai-in-software-development
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

The Future is Now: Integrating AI in Software Development
Generative AI is making a huge difference in software development. Find out how you can use AI to improve your apps and the pitfalls to avoid while coding.
By Beau Nouvelle.
In the world of software development, the rise of artificial intelligence (AI) has been nothing short of revolutionary. As programmers, we’re always on the lookout for tools that can streamline our workflow and boost productivity. AI offers exciting possibilities to assist us in writing better code, automating tasks and even inspiring new ideas.
Image from Midjourney.However, while AI holds tremendous promise, it’s crucial to approach its use with care. Like any tool, AI has limitations and potential pitfalls that demand cautious navigation.
So, let’s embark on a pragmatic journey through the realm of AI in programming and app design. Together, we’ll uncover the true value of AI as a powerful tool in your arsenal and learn best practices for leveraging its potential responsibly.
What You’ll Learn:
- The potential for using AI in app development.
- Effective strategies for collaborating with AI.
- Pitfalls to avoid when using AI in app design.
In this article, you’ll learn some ways that you can use AI to strengthen your coding abilities — along with real-world examples from my own app-building experience. You’ll also learn about potential pitfalls to be aware of when you use generative AI as a coding tool.
Specifically, you’ll learn about three powerful ways to use AI in software development:
- Planning your app.
- Improving your code.
- Designing icons and artwork.
It’s time to get started!
Brainstorming App Ideas and Features
Before you write a single line of code, you need to know what you’re building. But where do you begin? Here’s where AI comes to the rescue. It can be extremely helpful in the early stages of app creation.
Note that using AI for design does not replace conducting your own research amd user testing. Rather, it serves as a tool to overcome “writer’s block” and help you focus on the right things.
As you use Ai in this capacity, be aware that it may offer unsound advice or propose generic and uninteresting ideas. For unique and captivating user interactions, you meed a human touch.
Suppose you want to build an Astrology app. Your first question to ChatGPT may be something like this:
I want to build an astrology app for iOS. Can you give me an outline of what I need for an MVP?

This is a great start! It gives you a few ideas to pursue. However, being an MVP, not everything on this list will make it to version 1.0 of the product. You could ask ChatGPT to narrow things down, but it’s easy to see already that the most important feature is horoscope generation.
Talking to the AI should be like brainstorming with a friend over coffee. A good response to the above suggestions could be:
I don't want to deal with user onboarding just yet, as this is an MVP. I like the ideas around horoscope generation. Could you go into more detail on that and how it would work in an app context?

ChatGPT returns another list and includes more details about how it should be presented to the user:

At this point, there’s enough to start working on the first screen of the app. If you need more guidlance, you can continue to ask for help. For example, if you’re unsure about the layout, you can ask the AI for guidance on elements like color schemes, UI elements and fonts.
You can, of course, try other prompts or ask for the responses in a different format. Sometimes, I’ll ask it to break its suggestions into tasks with acceptance criteria. I can then copy the results into project management software.
AI Programming Assistance
AI-assisted programming is a booming industry, with tools like GitHub Copilot and Amazon’s Code Whisperer gaining popularity. While some concerns about AI replacing programmers exist, rest assured that it won’t happen anytime soon (the reasons for which deserve a separate article). However, leveraging AI for code writing can be a game-changer in your programming journey.
You might be tempted to ask ChatGPT to build an entire screen or app for you. I’d advise against that. Here are a few reasons from ChatGPT itself:
- Lack of Precision and Focus: AI models like ChatGPT are powerful, but their outputs may lack precision when dealing with extensive codebases. By asking AI to write code function by function, you maintain a sharper focus on individual components, reducing the risk of errors and ensuring better quality.
- Easier Debugging and Testing: Smaller code snippets are easier to debug and test. When AI generates more comprehensive sections of code, it becomes challenging to isolate potential issues or errors, leading to lengthier debugging sessions.
- Smoother Code Integration: Breaking down code into smaller pieces allows you to integrate it with existing codebases more smoothly. By gradually adding AI-generated functions, you can assess their compatibility and ensure they fit seamlessly into the overall structure.
- Human-AI Collaboration: AI is a valuable assistant, but collaboration with human programmers remains crucial. Requesting code in smaller segments encourages a more cooperative and iterative approach, where human programmers review, refine and modify the AI-generated code as needed.
Of course, you can do whatever you like, but the quality and longevity of your code may suffer.
Code Generation
Astrology apps need to be able to convert a date of birth to a star sign. This is a perfect example of the kind of neat little functions we can ask ChatGPT to create for us.
Here’s the prompt I used:
Could you please write a function in Swift that takes in a date object and converts that into a star sign?
And the response?
enum ZodiacSign: String {
case aries = "Aries"
case taurus = "Taurus"
case gemini = "Gemini"
case cancer = "Cancer"
case leo = "Leo"
case virgo = "Virgo"
case libra = "Libra"
case scorpio = "Scorpio"
case sagittarius = "Sagittarius"
case capricorn = "Capricorn"
case aquarius = "Aquarius"
case pisces = "Pisces"
}
func getZodiacSign(from date: Date) -> ZodiacSign {
let calendar = Calendar.current
let month = calendar.component(.month, from: date)
let day = calendar.component(.day, from: date)
switch month {
case 1: // January
return (day >= 20) ? .aquarius : .capricorn
case 2: // February
return (day >= 19) ? .pisces : .aquarius
case 3: // March
return (day >= 21) ? .aries : .pisces
case 4: // April
return (day >= 20) ? .taurus : .aries
case 5: // May
return (day >= 21) ? .gemini : .taurus
case 6: // June
return (day >= 21) ? .cancer : .gemini
case 7: // July
return (day >= 23) ? .leo : .cancer
case 8: // August
return (day >= 23) ? .virgo : .leo
case 9: // September
return (day >= 23) ? .libra : .virgo
case 10: // October
return (day >= 23) ? .scorpio : .libra
case 11: // November
return (day >= 22) ? .sagittarius : .scorpio
case 12: // December
return (day >= 22) ? .capricorn : .sagittarius
default:
// Invalid date, return a default sign (e.g., Aries)
return .aries
}
}
The code compiles and runs perfectly fine in Swift Playgrounds with no errors! Even better, ChatGPT created an enum for the zodiacs. This gives you options to add more functionality in the future, if you want.
However, can you see how there might be issues with dropping this into your project without reviewing it? What if the dates are wrong? Could there be a typo in the names? Is it slow?
It’s important that you review this code and make corrections where necessary, just as you would when bringing in code from other sources.
Thankfully, you can easily test this function. For this example, verification would only be a matter of researching the true date ranges and writing unit tests to cover a few birth dates.
Rubber Ducking With AI
AI will always strive to provide answers, and it would rather provide a wrong answer than none at all. Rarely will it admit when it lacks information. Keep in mind that AI’s effectiveness relies on its training set. Therefore, you’ll encounter challenges when you rely on AI to solve unique or rare coding issues.
When you find yourself in a loop of back-and-forth attempts at making corrections and rewriting code again and again, there’s an alternative approach to asking AI to solve the issue directly: rubber ducking.
Image from Midjourney
Rubber ducking is when you explain your code in natural language to a buddy, or even an inanimate object, like a rubber duck. An AI tool like ChatGPT makes an excellent rubber duck; engaging in a brief chat session with it can lead you to discover your own solution.
Much like a problem-solving session with a colleague or explaining things to pets or plushies, or even a breakthrough shower thought, having someone else asking questions and aiding you can prove immensely beneficial in overcoming obstacles and finding creative solutions.
Here’s a real prompt I tried some time ago that resulted in an incorrect answer and an extensive chat session trying to correct mistakes:
Please create some SwiftUI code that can hold views (as tiles) in an infinitely scrolling grid. This grid must scroll vertically and horizontally, infinitely.
Rather than waste page space on all the generated code, I’ll briefly explain where it went wrong.
In its response, the AI’s advice is to nest `LazyHGrids`s within `LazyVGrid`s within a `ScrollView`. It didn’t even attempt to write code to loop the contents. The code compiles just fine, but to spare those without knowledge of SwiftUI, just know it doesn’t work as intended. So what will work?
Anyone familiar with game programming will know that this problem could be solved with a similar approach to scrolling backgrounds. When one “tile” moves offscreen, its position is updated to the opposite incoming side.
When Code Generation Fails
After not making any progress with code generation, it’s time to have a conversation with ChatGPT:
So that code doesn't work as expected. It doesn't create an infinite 2D grid. Can you brainstorm with me some alternative solutions? I think we may have to create a custom view to handle this. Don't give me code, ask me questions and help me come up with my own answer
And this is the response:

It came up with some good questions. These are my answers:
1. The data will be images. So each item in the grid will be of an image view type. 2. When images move offscreen, I want to delete them from the data and load new ones in. The views should be relocated from the outgoing side to the incoming side. 3. Already mentioned in number 2. 4. Inertial scrolling would be good.
ChatGPT’s response to this is quite large, but one section left a thread to follow.

The mention of `DragGesture` gives me an idea. So I respond with the following:
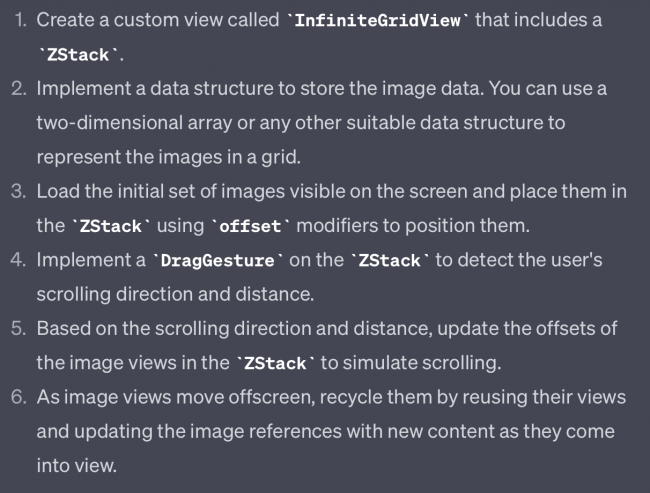
What if we started with a ZStack with image views and used a drag gesture to change the offset of the image views? Once they move offscreen, we can reuse them as new content comes in, but update the image reference.
AI finally provides some steps to solve the problem.

There’s no guarantee that following this guide will prove to be successful. The AI could be wrong here, too. But it’s a good start that helped guide my thinking, and it may lead to a true solution in the future.
Using AI to Design Icons and Artwork
Every app needs an icon, but not every developer is a designer. My tool of choice for generating art for my projects is Midjourney, which is only available via Discord.
Instructions on how to generate the art may change in the future, but right now, you start a prompt with the `/imagine` command. Midjourney will produce four images for any prompt. You can choose your favorite from among those four options or create a new prompt and try again.
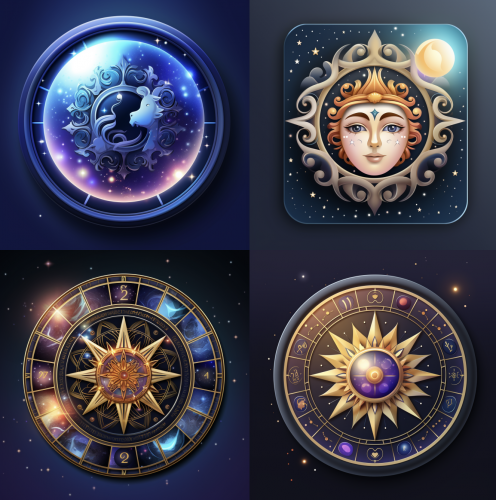
Here’s a prompt I wrote to generate an icon for the astrology app:
/imagine an app icon for an astrology app that offers a daily horoscope

I’ve been using AI to generate icons for my own app, Summoning Stone. It features a sound effects board with custom artwork for each button.

I needed over one hundred sound effects for this project. Sourcing them online or manually creating them would have been an extremely time-consuming task. However, thanks to AI art generation, I saved time here that I can now direct toward building other features.
Where to Go From Here?
AI is a versatile tool, much like our trusted IDEs, hardware, project management and design software. Embracing AI empowers us to boost productivity, opening new avenues for creativity and problem-solving. Yet, as we delve into this technology, it is crucial to acknowledge the significance of human involvement. AI should complement our abilities, not replace them.
As you harness AI’s capabilities, approach it with curiosity, caution and the responsibility to share its applications in ways that ultimately enrich and empower humanity.
If you’d like to try these tools for yourself:
Also consider other tasks you could apply AI to, such as:
- Reading code and writing documentation.
- Writing metadata and App Store descriptions.
- Translating your product to other languages.
- Generating in-app content.
- Creating artwork for press kits and other promotional materials.
If you’re interested in leveraging the power of generative AI to create games, check out Unlocking the Power of AI in Game Creation by Eric Van de Kerckhove.
Key Points
- AI has the capability to streamline and revolutionize various stages of app creation.
- Developers should treat AI as a collaborative tool rather than a complete solution provider.
- Breaking down code into smaller segments can yield more accurate AI-generated solutions.
- Iterative discussions with AI can lead to customized solutions tailored to the app’s specific needs.
- AI-driven tools like Midjourney empower non-designers to produce compelling visual assets for their apps.
Have you found any other interesting ways to use AI in your coding efforts? Did you have any interesting fails when using AI in software development? Click the Comments link below to share your experience in the forums!
About the Author
Beau Nouvelle is an iOS developer and educator with over a decade of experience. Recent AI-powered apps include Summoning Stone for enhancing your tabletop games with music, sound effects and ambiance and Cryptic Wombat, a not-so-great cryptic crossword solving app using ChatGPT. He’s also developing an astrology app using backed by AI and hosts programming live streams on YouTube as GetSwifty.
Contributors
Over 300 content creators. Join our team.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

