

分享bookmarklet一则:随意阅读
source link: https://jiongks.name/blog/bookmarklet-read-anything
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

分享bookmarklet一则:随意阅读
这款bookmarklet是我对主流阅读模式智能识别规则的一种吐槽。
当然,首先,阅读模式本身是一项非常棒的功能!他可以增强文章的阅读体验,统一不同页面的视觉风格。可以让人专注在文章内容中。等等。 而我要吐槽的点,是这个所谓的“智能判断文章内容”的算法。
“智能分析”的阅读器
阅读模式的核心任务之一,就是能够找出我们在各种凌乱广告、装饰物、页眉页脚之中的正文内容。在找内容这件事上,大家不约而同的使用了智能分析的路数。这里是早期开源的Readability脚本库的核心代码,我们可以看到其中包含着大量用来识别某dom结点是否是正文根结点的算法公示。而这套算法,又是从大量已存在的网页中归纳而来的。

阻力
既然是归纳的结果,而现如今已存在的网页已经数以亿计五花八门了,那不可避免的会存在判断误差。我们希望把内容识别的准确率提到最高,但会遇到一个问题:就是广告主、站长都有各自的小算盘,他们时刻准备着违背这些智能,降低判别的准确率,不让它正常工作,以谋取自己更高的收益或二次点击率。因此,这一智能的识别规则无法完全公开(Readability随后停止了开放源代码,我猜也有这方面的考量)。
how to enable?
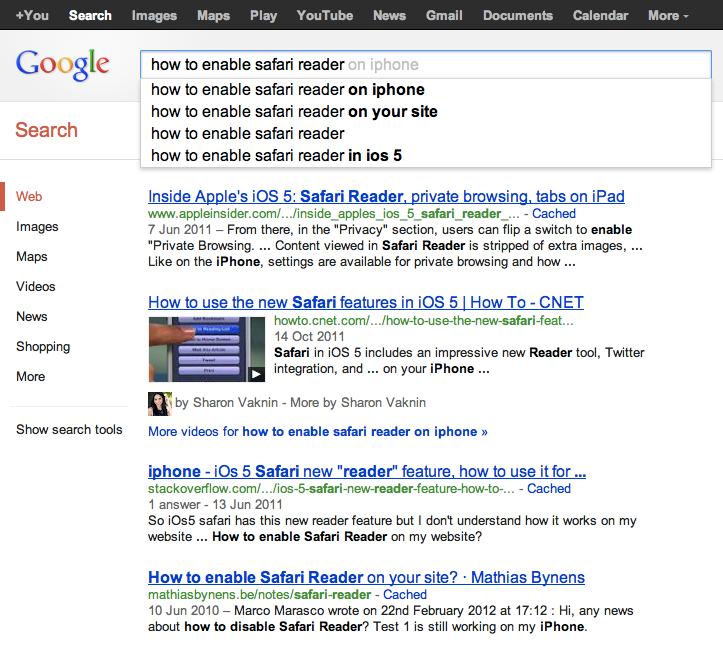
可黑盒的智能规则又导致了另外一个问题:智能识别如果出现判断误差,对于那些希望支持阅读模式的网站,又无奈于找不到这些计算规则去适配。于是我们又会看到类似“how to enable safari reader”这样的问题满天飞。

最后阅读模式的识别规则、支持者、反对者扭打在了一起。
“智能分析”的弊端
所以,归纳起来,智能识别的劣势有两个:一个是无法100%判断准确,这样无法完全满足用户需求;一个是面临多方面利益的冲突和挑战,这样会阻碍其快速发展和完善。
“随意阅读”的理念
我们希望网页上的任何内容,只要是值得认真看一看的,都可以提供“阅读模式”的体验——就像iOS中屏幕上的任意区域被双击之后都可以智能缩放到合适大小一样。所以我们可以给用户另外一种“阅读模式”,它可以让用户主动选择想阅读的区域,然后把用户选中的区域设定为阅读器的正文。
有了这个东西,智能规则的压力会减小;支持者不必担心自己的内容无法很舒服的被用户阅读;挑战者也无计可施。一举三得!
技术实现
- 首先,准备一套易于阅读的css样式。我直接利用了自己blog的主题,同时把文字区域的最大宽度固定在800px。
- 然后,让用户可以通过鼠标选择页面上的一个box,并高光显示,作为内容根结点的识别。之前我写过一个简单的dom inspector的例子,现在刚好用上了。
- 接下来要做的,就是把页面上的其它内容“藏起来”,把网页中原有的样式去掉,把我定义好的css样式潜入。
- 最后,把用到的资源放到网上,把脚本入口做成bookmarklet。大功告成。
改进空间
随意阅读并无法取代现有的阅读模式,但会让阅读这件事变得更完整。同时,我们可以改进的地方有很多:
- 第一,bookmarklet中的alert体验显然是可以优化的。
- 第二,开始阅读之后,原有的网页都被“覆盖”掉了,如果在阅读过后还想有后续操作,可以考虑把阅读器在新窗口打开。
- 第三,用户在选择阅读区域的时候,是没有鼠标hover交互效果的,这里我写的dom-inspector不太够用了,没有深入进去。也是一个优化的空间。
- 第四,我们有很多外延的功能可以加入,比如“超级下一页”、全屏模式、分享、评论、打印等等。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK