

Subtitles are standard: mainstreaming accessibility
source link: https://uxdesign.cc/subtitles-are-standard-mainstreaming-accessibility-cb26fd71f9a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Subtitles are standard: mainstreaming accessibility
When accessibility practices become standard, everyone benefits.

Do you watch movies with subtitles on? In a Preply survey of 1,260 Americans, 50% said that they use subtitles most of the time. This goes for more than just movies: most social media feeds that feature videos have features that allow for automated or manual subtitles. It makes sense then when further studies have found that the overwhelming majority of younger generations use subtitles almost constantly.
Who benefits from the normalization of subtitles? Why do younger generations trend toward using them? What does Christopher Nolan have to do with this?
Mismatch: How Inclusion Shapes Design

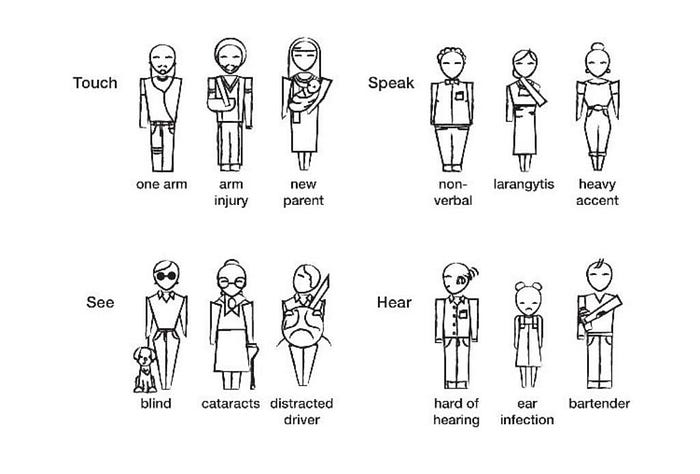
Kat Holmes, Chief Design Officer and EVP at Salesforce and a champion for inclusive design, tells us that when we solve for one, we extend to many. In her influential must-read Mismatch: How Inclusion Shapes Design Holmes asks readers to consider disability not as a personal health condition, but as a “mismatch” in human interactions. This reflects the World Health Organization’s definition of disability, which was rewritten in 2001 to define a disability as a mismatched interaction between the features of a person’s body and the features of the environment in which they live.
And this is where designers and user experience professionals can see where their responsibility lies in minimizing mismatches between an interface and a user. When we solve for a mismatch between a person who is unable to hear by providing subtitles, for example, many other mismatches are rectified.
A Deaf or hard of hearing person has a permanent mismatch between themselves and their favorite show if subtitles are unavailable. A person with an ear infection and finds themself unable to hear while it heals has a temporary mismatch. A person in a loud, crowded room or on public transportation has a situational mismatch.
Providing subtitles benefits everyone, and is a great example of how solving a problem for one use case can…
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK