

Creating Gradients: 3 Popular Ways To Create Gradients
source link: https://uxplanet.org/creating-gradients-3-popular-ways-to-create-gradients-f2f1023a0f09
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


Creating Gradients: 3 Popular Ways To Create Gradients
Gradients are more than just transitions of color; they’re the secret ingredients that infuse depth, dimension, and emotion into digital canvases. This article explores three popular approaches designers can use when creating gradients — the Figma native toolset, Figma plugins, and online tools.
1. Using Figma built-in tools
Figma allows you to create four popular types of gradients — linear, radial, angular, and diamond. All you need to do to create a gradient is to select an object and change the Fill setting from Solid to Gradient.

Fill > Gradient
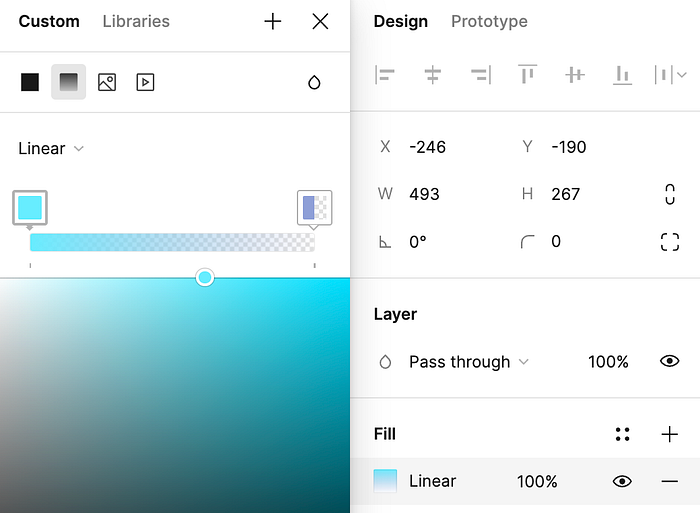
Linear
Linear is by far the most popular type of gradient. In linear gradient, the colors of the gradient blend from start to finish in a linear fashion.

Linear gradient in Figma.
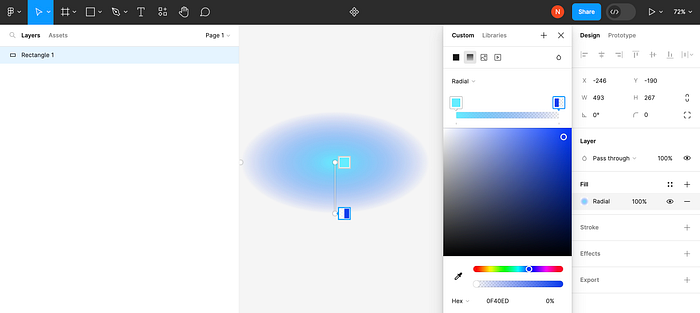
Radial
A radial gradient involves a smooth transition of colors radiating outward from a central point.

Radial gradient in Figma.
Angular
Unlike a radial gradient that radiates colors from a central point outward, an angular gradient radiates colors in a circular or elliptical pattern around a central point, creating a color transition that follows the shape of a cone or pie slice.

Angular gradient in Figma.
Diamond
A diamond gradient creates a color transition in the shape of a diamond or rhombus. This type of gradient involves smoothly blending colors from the center of the diamond outward to its corners.

Diamond gradient in Figma.
2. Using Figma plugins
Choosing start and end colors is the major challenge when creating gradients. Hopefully, the design community created a few excellent plugins for Figma that have pre-selected colors and allow you to create amazing gradients in no time.
uiGradients
uiGradients allows you to add gradients to groups, text and frames. Simply select the element to apply gradient and run the plugin. You will be able to choose from 350+ gradients to add to frames, groups, and texts in a single click.

Choosing a gradient for the object using uiGradients

Gradient applied to the object
Mesh Gradient
Mesh Gradient generates a gradient image with an underlying 2d mesh, and lets you edit the vertices & edges of the mesh to get the perfect gradient look.

Mesh Gradient plugin for Figma

Gradient generated using Mesh Gradient plugin.
Noisy Gradients
The plugin creates stunning gradient backgrounds in a variety of cool colors. It also has the added feature of adding noise to make the gradients even more visually striking.

Gradient generator of the Noisy Gradients

Generated gradient using the Noisy Gradients
3. Online web generators
There are a few excellent online tools that allow you to create gradients.
CSS gradient
CSS Gradient lets you create free gradient backgrounds for your website. The tool creates a CSS source code that you can use in your web design.

Coolors
Coolors is another nice tool that allows you to create a nicely-looking gradient. The tool also offers a gallery of pre-designed gradients that you can browse for inspiration.

Josh Comeau’s Gradient Generator
Josh Comeau’s Gradient Generator offers a few extra options, such as precision, angle, and easing curve, that allow you to create a more unconventional gradient.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK