

Banner设计怎么做?这款设计工具帮你一步到位搞定!
source link: https://js.design/special/article/banner-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Banner设计怎么做?这款设计工具帮你一步到位搞定!
更新时间:2023-03-09 19:13:15
我们常说要设计 Banner ,那么 Banner 到底是什么呢?Banner 起源于纸质媒体的大标题广告,如今则多通过视觉传达的方式在移动端和 PC 端进行了广泛的应用,用以推广产品、获取关注,从而提升品牌的转化率。如今通过 Banner 设计来实现引流的品牌与企业非常多,Banner 设计想要出彩,不仅需要遵循信息层次鲜明、排版整齐留白、图像色彩相配等设计要点,还需要趁手的设计工具,「即时设计」就是一个很好的选择。
1.Banner设计关键要点
2.Banner设计工具推荐
一、Banner 设计关键要点
1.Banner 设计要做到信息层次鲜明有序
Banner 的设计往往包含了图像、文字、辅助图形等多重的元素,因此,要规划好Banner 的版式设计,常见的 Banner 排版有斜线排版、三角排版、辐射式构图等。同时参考人眼的阅读习惯——从上往下,从左往右——因此往往重要的信息放在左上角,通过大小或配色来表现出不同信息的不同重要层级,从而让受众接收信息时能更好地获取重点。
2.Banner 设计要做到排版整齐部分留白
对齐和留白是 Banner 设计中重要的两个原则。对齐通常用在 Banner 的文字内容上,相关文字内容保持左对齐或右对齐,重要信息更容易被发现。留白则是对 Banner 设计的整体要求,过多的元素添加和信息堆积不仅会分散受众的注意力,也会导致画面整体视觉凌乱,适当留白既能够减少 Banner 的压迫感,又能够合理引导受众关注重点。
3.Banner 设计要做到图像色彩相得益彰
图像与色彩在 Banner 的设计当中往往是起辅助作用,在设计中要注意图像的相关度以及色彩使用的匹配度,图像必须与产品内容或文字内容呈现强正相关性,不能仅仅为了美观选取无实际含义的配图;色彩则需要与产品风格、Banner 风格进行整体匹配,不能过于跳脱,影响受众对 Banner 的第一感觉。
二、Banner 设计工具推荐
如今能够满足 Banner 设计的软件工具已经非常多样,在这里也给大家推荐一个在线就能完成 Banner 设计的工具「即时设计」。这是一款国产的专业级 UI 设计工具,能够支持多样的视觉设计,还有能够免费使用的海量插件和小组件,即便是设计小白,也能轻轻松松完成 Banner 设计。
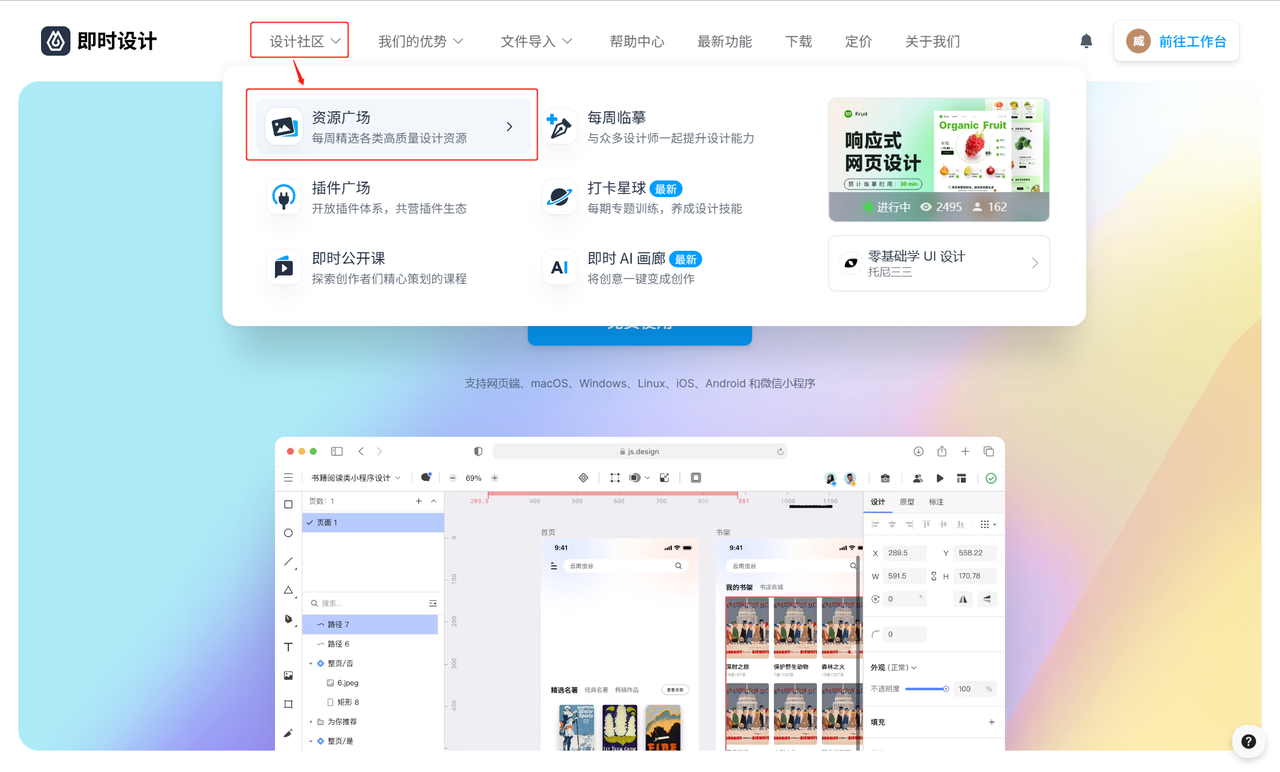
1.搜索「即时设计」后注册并登录即可进入「即时设计」官网主页,点击左上方「设计社区」进入「资源广场」,即可看到海量的免费插件和资源。


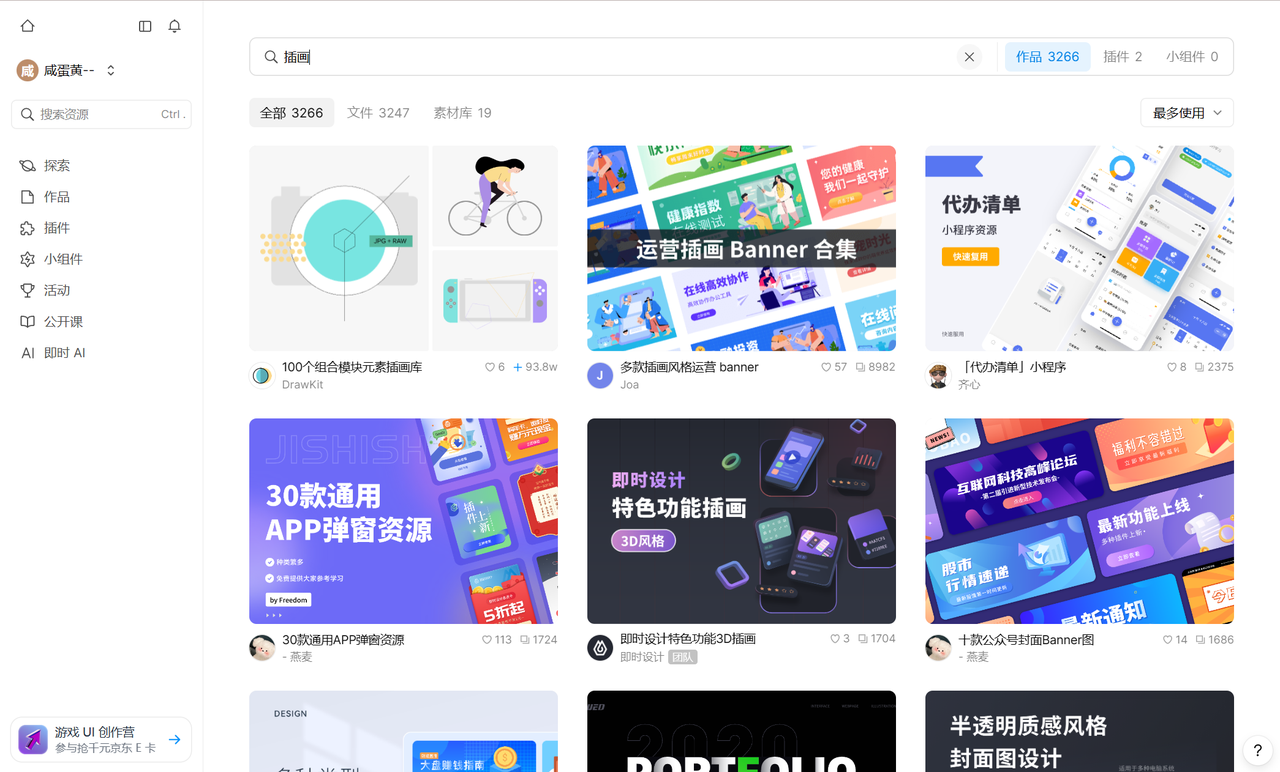
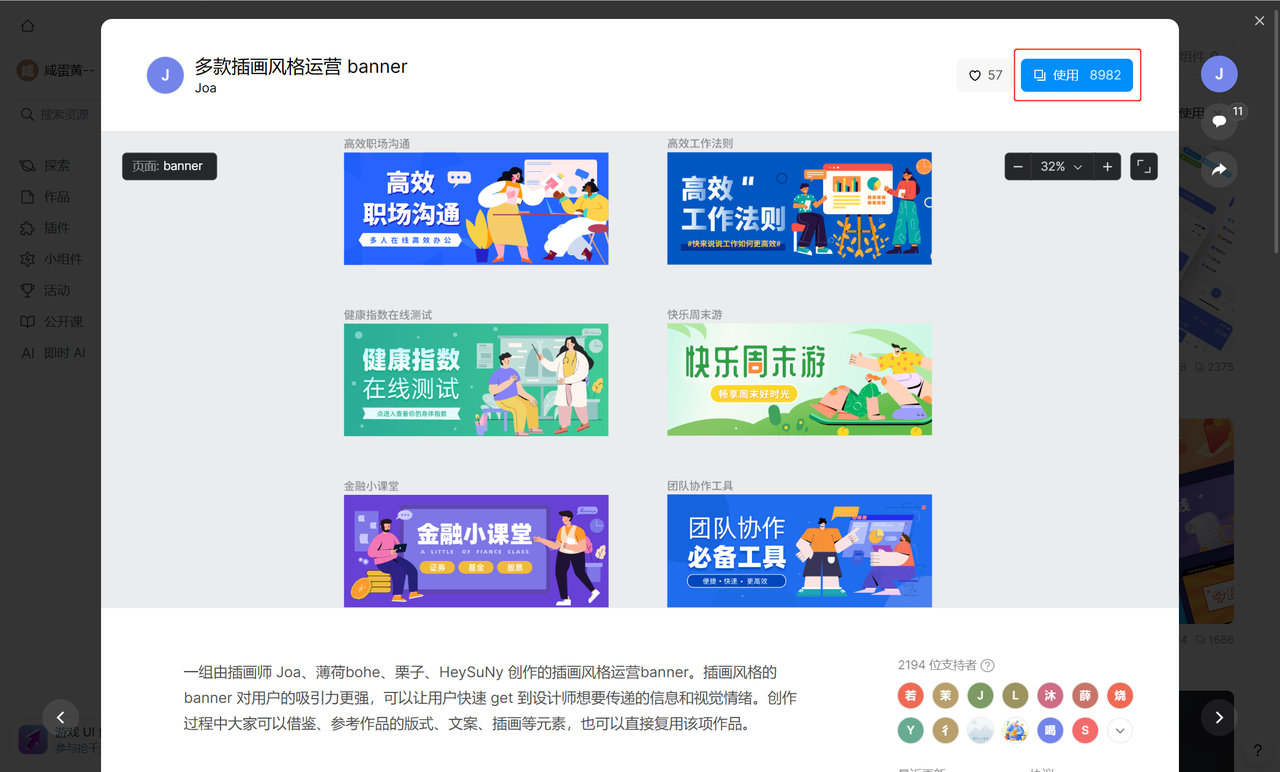
2.按照自己的 Banner 设计需求搜索关键词获取资源,如「插画」「Banner」「促销」等,选择符合要求的模板,点开后选择使用,即可进入工作台开始个性化编辑。


(即时设计插画风格 Banner 模板免费提供)
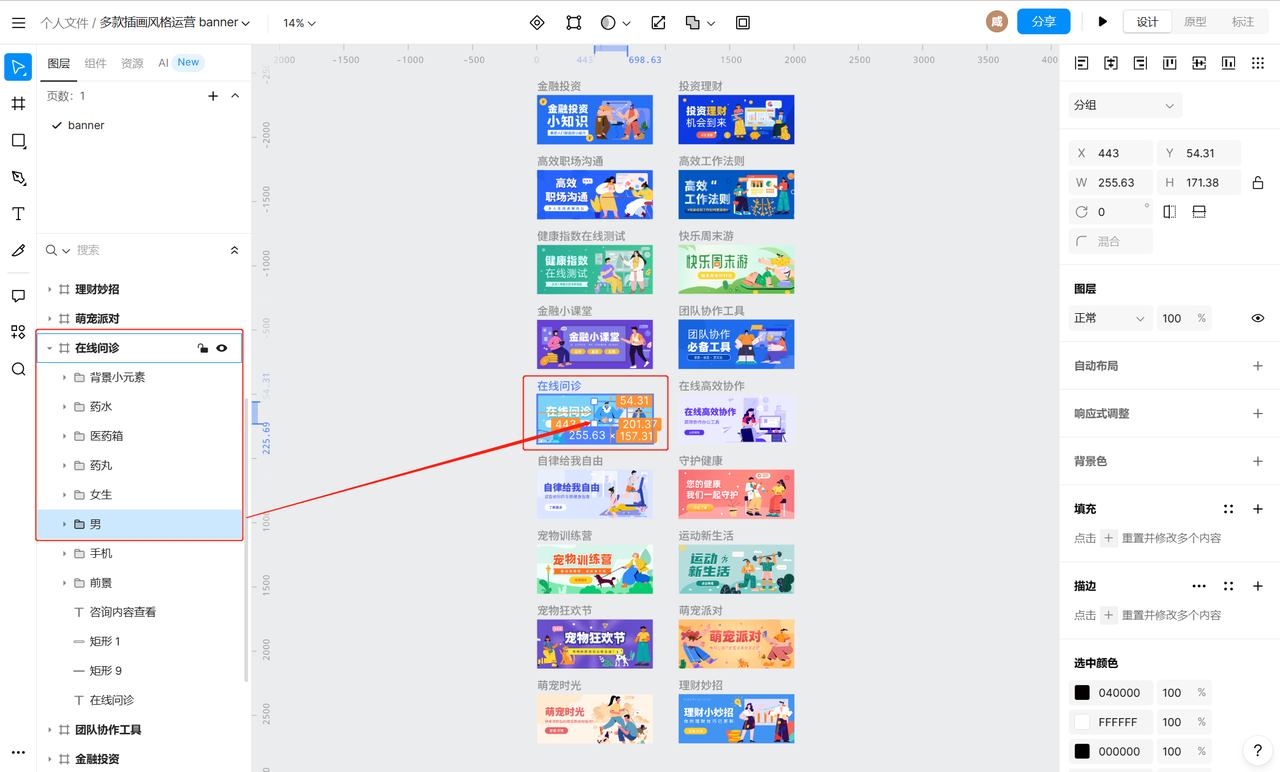
3.选中对应图层后即时设计会进行精准定位后开始编辑,不需要的内容可以直接删除,完成后导出即可。

这样一个 Banner 图就做好了,是不是非常简单?实际上,通过「即时设计」这样的在线设计工具,我们在很多时候能够非常方便地完成我们的设计任务,也能在平台社区内与各个优秀的设计师进行交流,从而提升我们的设计水平。想从事 Banner 设计的准设计师们也可以在即时设计进行提前学习,相信你的设计能够在交流中不断地进步。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK