

为10%而设计——京东「逛」沉浸式改版
source link: https://jelly.jd.com/article/64671c5f9e827900579243e2
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
JELLY | 为10%而设计——京东「逛」沉浸式改版
好久不见。
最近刚完成京东「逛」频道的体验提升,距离上次的改版设计已过去一年有余。每每向大家介绍京东「逛」频道时,总会得到这样的疑问:
“这界面看上去有90%都是用户生产的内容,你设计了什么?”
于是,就有了这期的选题🤷🏻♀️。
让用户更聚焦于内容本身
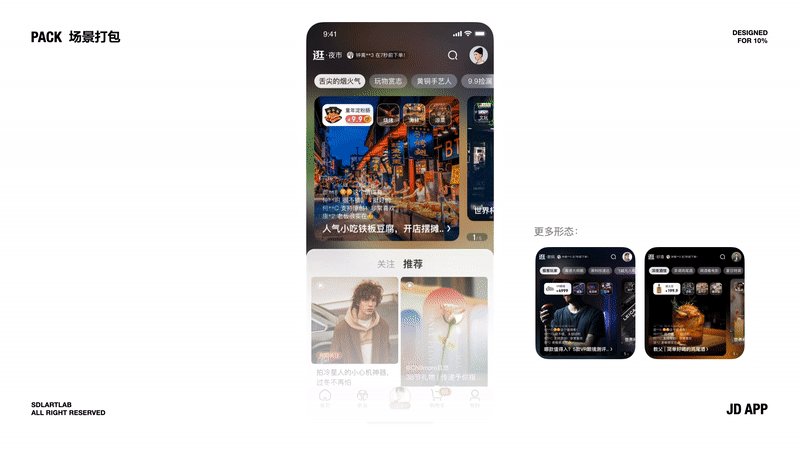
「逛」频道作为京东主站最大的视频内容场域,PGC内容在界面中占据相当大的视觉比重。
此时,前台信息的叠加在实际应用过程中,经常遇到内容质量上的不可控因素。
因此我们开始为信息做减法,让用户能更聚焦于内容本身。

比如一开始的沉浸式设计在切量测试中发现,由于非定制化素材,大部分PGC视频自带的字幕与前台信息产生较大程度的重叠。
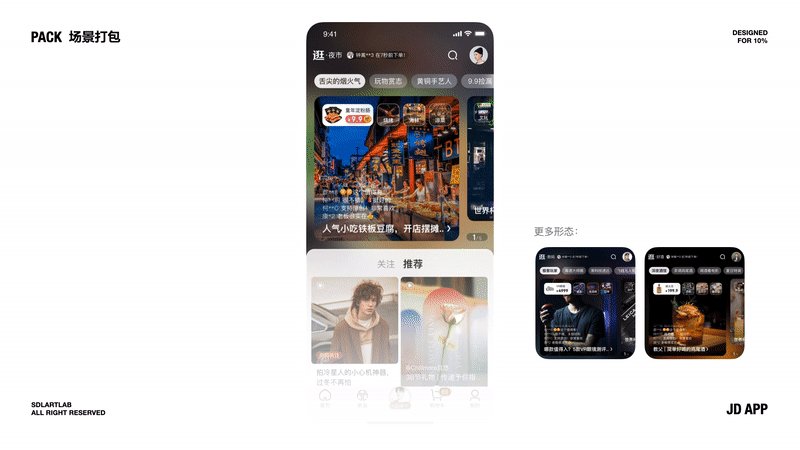
在简化信息层级后,扩大了原等高区域内的可视范围,也更适用于京东「逛」多元化的PGC内容,同时降低前台信息对用户浏览的干扰。

在切量测试中发现,改版后的沉浸式设计点击率提升了3倍
再比如新手引导,相比左边A版的步骤介绍(新用户需经过4次点击才能进入浏览内容),右边B版的微引导则无需打断用户动线:
在新用户正常浏览过程中辅助提示当前的操作,降低了用户的行为门槛以减少首次触达频道的跳失率。

A/B版新手引导设计,你更喜欢哪个?
用场景把内容串起来讲
目前京东「逛」频道的内容大部分以产品介绍和测评为主,相比其他平台的娱乐化内容,这类专业干货对于普通用户来说,始终缺少浏览的动力:
毕竟谁也不想辛苦上一天班,回家刷手机还得费神上课。
因此我们把“场景”做为用户浏览的钩子,把逛频道里的内容串起来讲。

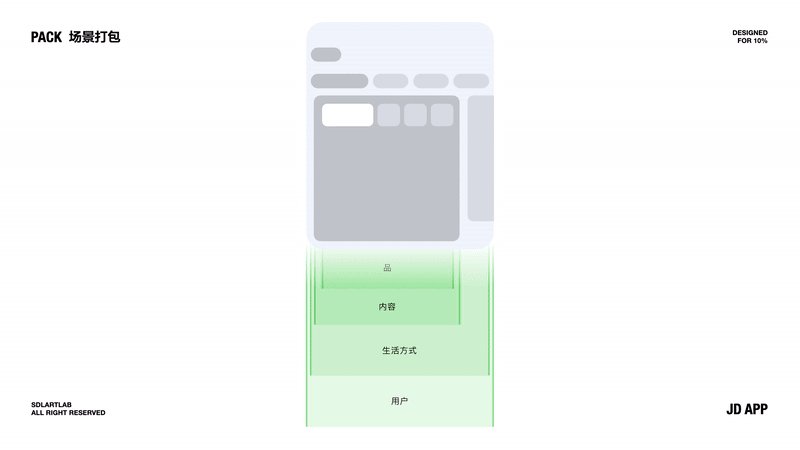
比如在频道二楼,这个“场景”就是用户的生活方式——每个人不同的角色、喜好等构成自己的生活方式。
在京东「逛」实验版中,设计将多品类内容打包组合呈现,让用户从生活方式-内容-品,迅速代入到应用场景当中。

逛频道的实验版设计打通用户-生活方式-内容-品
再比如在搜索,这个“场景”就是用户所面临的问题:
就像我们寻医问诊时,通常会问医生“我感冒了该吃什么药”,而非具体到“XX厂家的阿莫西林效果如何”...
用户的诉求经常是因当前所遇到的问题而出发。
在逛频道里,大量种草和测评内容正好成为从问题-品这中间的一环,所以在搜索中融入问答、解决方案,进一步引导用户找到最适合自己的单品。

用频道特有的种草内容连接用户-问答-内容-品
最后,我们再次回到开头的问题——当图形在界面中只占了10%的像素,设计可以做什么。
无论是上面说到的京东逛频道设计、或是拓展到更多领域里的产品设计,除了对图形、界面等显性内容的设计之外,设计更多聚焦于内容背后的逻辑、上下游的连通和行为的牵引上:
最终,让用户在产品中的一切皆为沉浸、流转、意料之中。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK