Capturing UTM Parameters Via Realtime Marketing Form Submissions
source link: https://meganvwalker.com/capturing-utm-parameters-via-realtime-marketing/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Capturing UTM Parameters Via Realtime Marketing Form Submissions
A weekly issue covering features, functionality and news on the topic of Marketing, specifically covering Dynamics 365 Marketing and other interesting tools and tips for anyone interested in the subject.
Subscribe Here
*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
If you are using Realtime components in D365 Marketing, hopefully you’ve turned on the UTM tracking for your own emails and texts. Adding links to your different types of communication will mean UTM parameters are appended automatically, providing some great analytics in your analytic tool of choice. However, what about the ability to capture the UTM parameters from the URL when someone fills out one of your forms? Likely you are sharing links to forms on social media or within paid advertising. I wrote about how to do this with Outbound Marketing forms here, but this post is all about doing the same with Realtime Marketing forms. Let’s take a look!
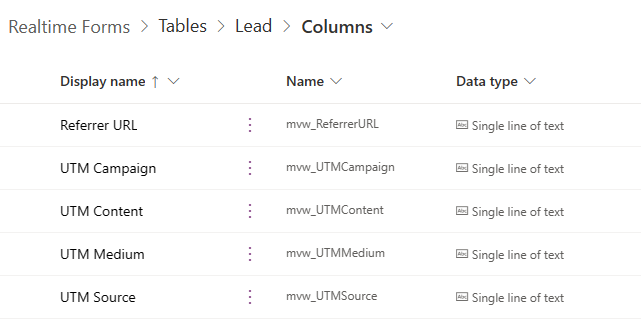
First things first… if you don’t already have these fields on your Lead table, make sure they are added. In addition to capturing the UTM parameters from the URL, we can also capture the referrer url showing where the visitor came from. Add these to your Lead form so that the values captured can then be seen on a record.
Next we will create a Realtime Marketing form. The target audience depends on your needs, but this one will be for a new sales enquiry so we will make sure a Lead gets created. You can choose if a new Lead will be created every single time, or if it will update an existing open Lead record based on a matching email address.
Add all of the fields to your form that you want the person to fill out. Once you have those, look for the new UTM and Referrer fields that you added to the Lead table and add them to the form. For each field, click on the Properties in the panel on the right and make sure the Hide field is set to Yes.
The bottom of your form will look like this in the designer tab but will not be shown on the form once it is published and on your website.
Now click on the HTML from the top right of the form.
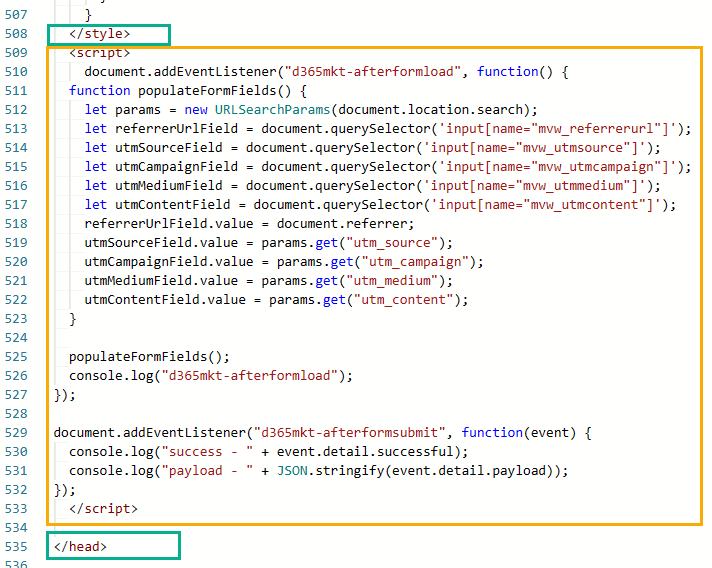
This is where we add some code that will capture information that is passed through from the URL at the top and move the values in to the fields on the form. We can use the name of the field added to the form to then match the value to the field accordingly. There are two possible approaches and I have provided them both below. One would be to use the first script to get the values and then set them in the fields if they exist. If there is no value for a field, the field will be empty. The second approach would be to set a different value if there is no value provided (meaning the UTM parameters did not exist in the URL) so that you know there was no information provided. So if UTM Source exists in the URL add it to the field, otherwise add N/A. The script needs to go after the </style> tag and before the </head> tag.
This script will add the value for the utm parameters and referrer url to the corresponding fields WITHOUT checking if there is a value first. This means sometimes the fields will be empty on a Lead if there were no UTM parameters in the URL when they landed on the form page on your website. Typically you would always have a referrer url found, unless someone went to your website by typing the url directly in to the browser.
<script>
document.addEventListener("d365mkt-afterformload", function() {
function populateFormFields() {
let params = new URLSearchParams(document.location.search);
let referrerUrlField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmSourceField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmCampaignField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmMediumField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmContentField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
referrerUrlField.value = document.referrer;
utmSourceField.value = params.get("utm_source");
utmCampaignField.value = params.get("utm_campaign");
utmMediumField.value = params.get("utm_medium");
utmContentField.value = params.get("utm_content");
}
populateFormFields();
console.log("d365mkt-afterformload");
});
document.addEventListener("d365mkt-afterformsubmit", function(event) {
console.log("success - " + event.detail.successful);
console.log("payload - " + JSON.stringify(event.detail.payload));
});
</script>
This version of the script will check for a value for each parameter first. If one exists it will be added to the related field. If it is empty, N/A will be added instead. Regardless of which script you use, just make sure you set the name of each field in the top section of the script instead of ‘YOUR_FIELD_NAME’.
<script>
document.addEventListener("d365mkt-afterformload", function() {
function populateFormFields() {
let params = new URLSearchParams(document.location.search);
let referrerUrlField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmSourceField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmCampaignField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmMediumField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
let utmContentField = document.querySelector('input[name="YOUR_FIELD_NAME"]');
referrerUrlField.value = document.referrer;
if (params.has("utm_source")) {
utmSourceField.value = params.get("utm_source");
} else {
utmSourceField.value = 'N/A';
}
if (params.has("utm_campaign")) {
utmCampaignField.value = params.get("utm_campaign");
} else {
utmCampaignField.value = 'N/A';
}
if (params.has("utm_medium")) {
utmMediumField.value = params.get("utm_medium");
} else {
utmMediumField.value = 'N/A';
}
if (params.has("utm_content")) {
utmContentField.value = params.get("utm_content");
} else {
utmContentField.value = 'N/A';
}
}
populateFormFields();
console.log("d365mkt-afterformload");
});
document.addEventListener("d365mkt-afterformsubmit", function(event) {
console.log("success - " + event.detail.successful);
console.log("payload - " + JSON.stringify(event.detail.payload));
});
</script>
Now save and publish your form to make it live. A pop up will be displayed with publish options. Click Copy on the Get Javascript code to add it to a page on your website.
The form only shows the fields we want completed and has all of the UTM Parameter and Referrer URL fields hidden.
If you are not sure how to generate your UTM parameters for sharing links online, take a look at this post that shows how to use a campaign url builder. It’s free and very easy! Now when someone clicks on a link you’ve shared on social media or another 3rd party website to access the page with your form, those parameters will be passed through in to the URL. When someone fills out the form, the Page URL is captured so we can see it here on a form submission record with all of the extra parameters at the end of the URL. The referrer url is not a part of the string but we are able to get it from the page source dynamically using our script.
Now we can see the field submissions for the form submission. The first fields show us the fields that were displayed to the person submitting the form. Below that we can see the referrer url along with all of the captured UTM parameters.
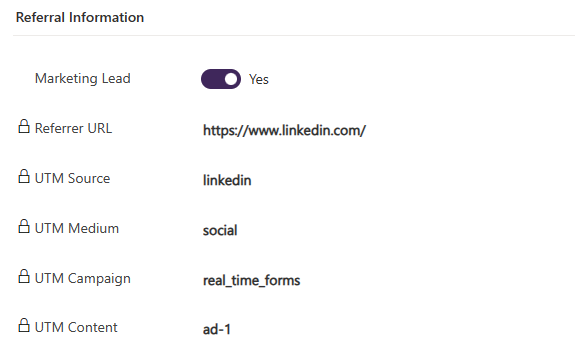
Now if we look at the linked Lead record, all of the lovely referral information is captured! Excellent! Makes it a lot easier to analyse where our Leads are coming from.
Check out the latest post:
Create Dynamic Event Page Using Liquid Web Template For Your Events Portal
A weekly issue covering features, functionality and news on the topic of Marketing, specifically covering Dynamics 365 Marketing and other interesting tools and tips for anyone interested in the subject.
Subscribe Here
This is just 1 of 399 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK