

微交互设计:提升用户体验的小巧妙
source link: https://www.woshipm.com/ucd/5880339.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

微交互在产品中扮演着重要的角色,它不仅是功能引导和信息反馈的体现,还是辅助用户完成任务的关键元素,融入各种形式。本文将对微交互进行深入解析,带您更深入了解这一重要设计概念。

一、什么是微交互?
微交互就如同朋友间的自然招呼,挥手致意、微笑点头,甚至简单的“Hello”。虽然简单,却能让交流更加愉快自然,让用户感受到友好与温暖的反应。
微交互在页面设计中涉及许多常见元素,如按钮、表单输入提示、加载状态和图标动画。虽然它们看起来普通,但其重要性不可忽视。微交互的目的在于给用户提供即时反馈和愉悦感,从而增强用户页面的可用性和吸引力。它们是页面设计中不可或缺的关键要素。

二、微交互是怎么组成的?
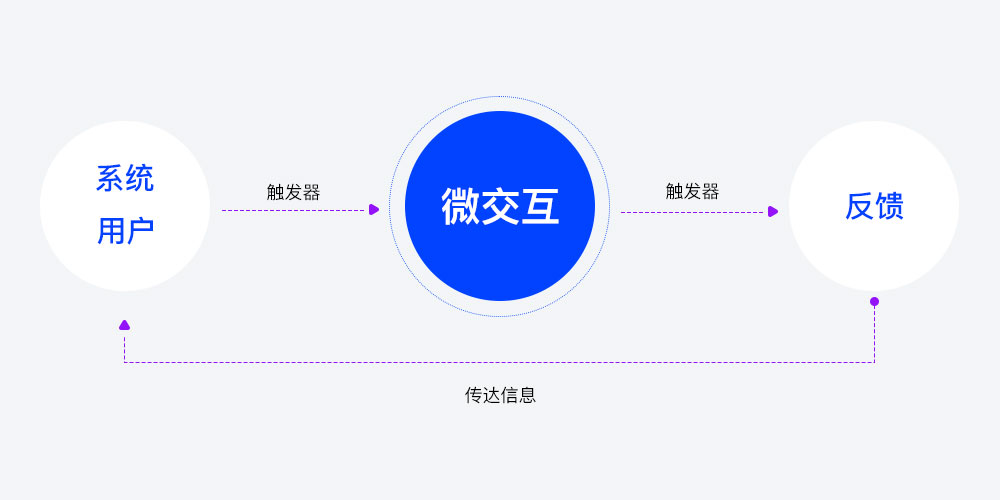
微交互是页面中的小细节,例如点击按钮或输入文字时的反馈,它们传达页面状态,帮助用户避免错误。这些微小细节通常由四个方面构成:
- 触发器:任何微交互的第一步骤都是触发器,在由触发器启动微交互,比如用户想给手机提高亮度,那么下拉栏中亮度图标按钮就是触发器。
- 规则:微交互被触发后,会根据预定规则作出相应响应,比如打开新页面或显示错误提示。
- 反馈:微交互通过视觉、听觉或触觉等形式传达系统规则,如手机震动和响声表示收到短信提示。
- 循环与模式:微交互需要根据条件变化作出相应的反应,可能会再次触发或切换到另一个模式,以适应新的情况。
所以一个完整的微交互闭环流程通常包含触发、规则、反馈、循环和模式这四个关键要素;这些要素相互协作,形成一个连续的交互过程,提供更流畅的用户体验。
三、微交互有什么作用?
微交互在产品中扮演着重要的角色,它能够提升产品的用户体验,增加用户的参与度,以及引导用户完成特定功能操作。
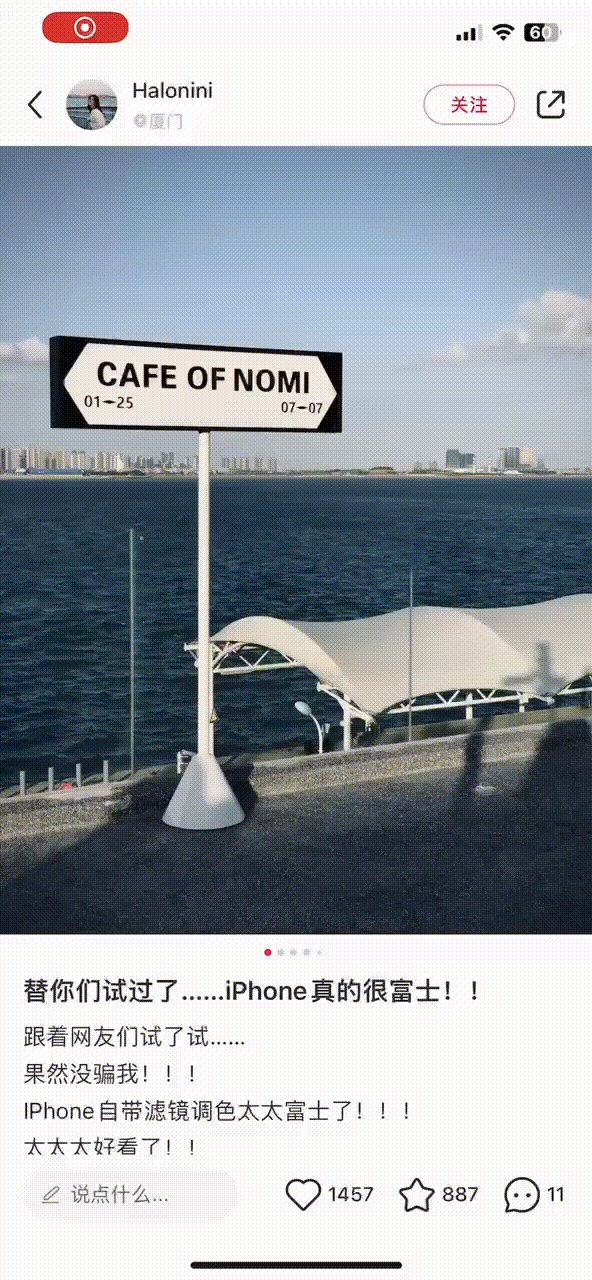
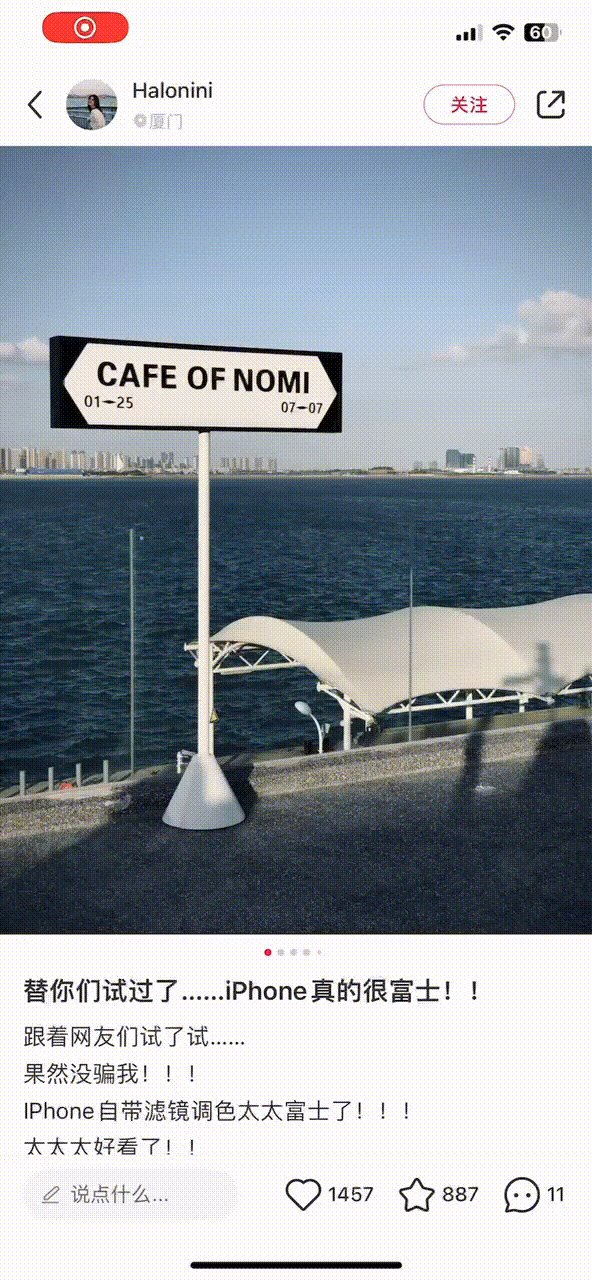
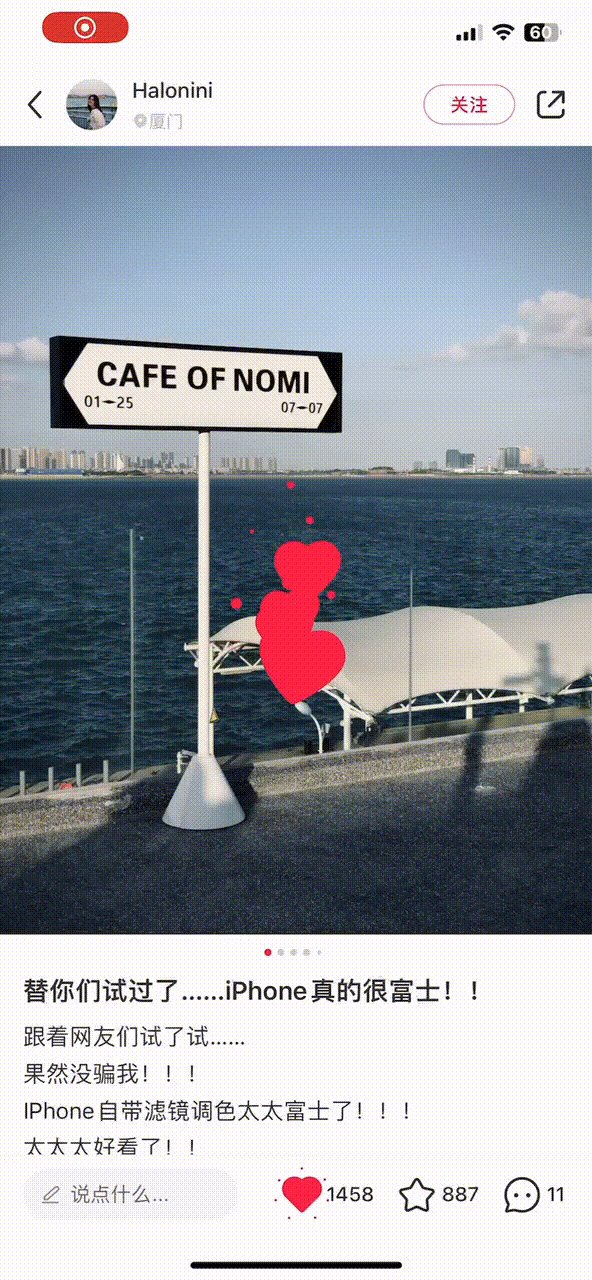
1. 传达系统状态和即时反馈
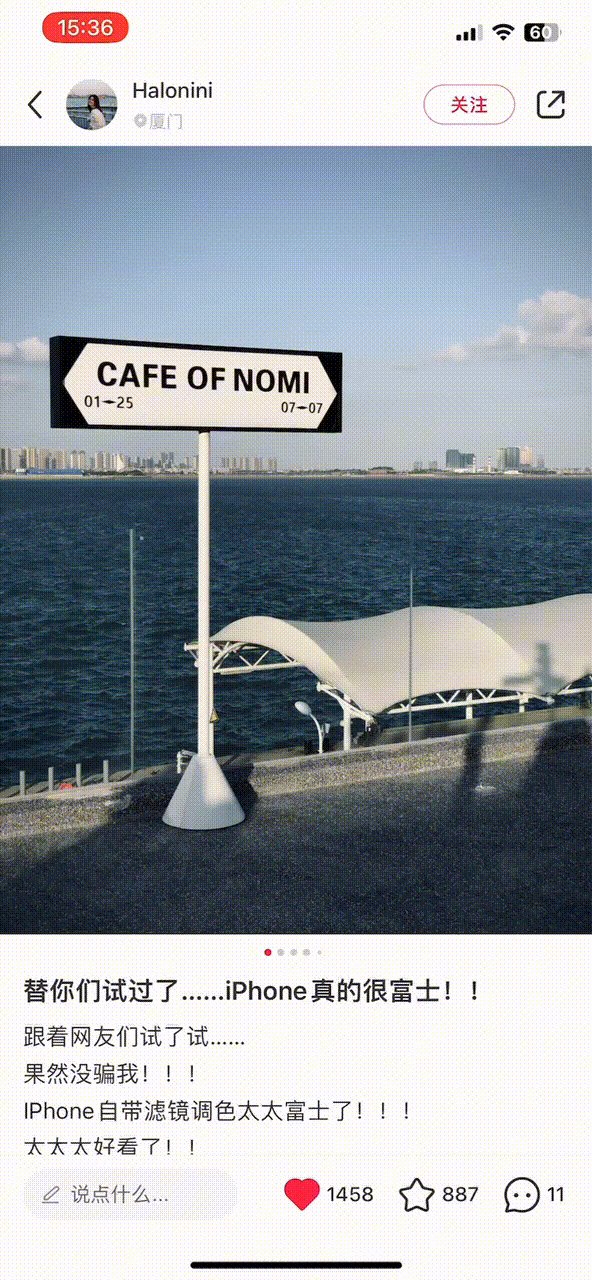
例如:在“小红书”中用户可以通过双击照片来查看其操作的结果:页面上会出现一颗爱心,随后一颗颗向上飘散,充满趣味性。同时,还能让用户明确他们的操作是否成功,增加用户的满足感。

2. 增加用户的参与度
微交互拥有强大的互动性,能够鼓励用户积极参与实际的交互,从而增进用户与产品的互动体验。通过融入适合目标用户的微交互动画,可以在用户使用过程中激发更多的共鸣和情感连接。
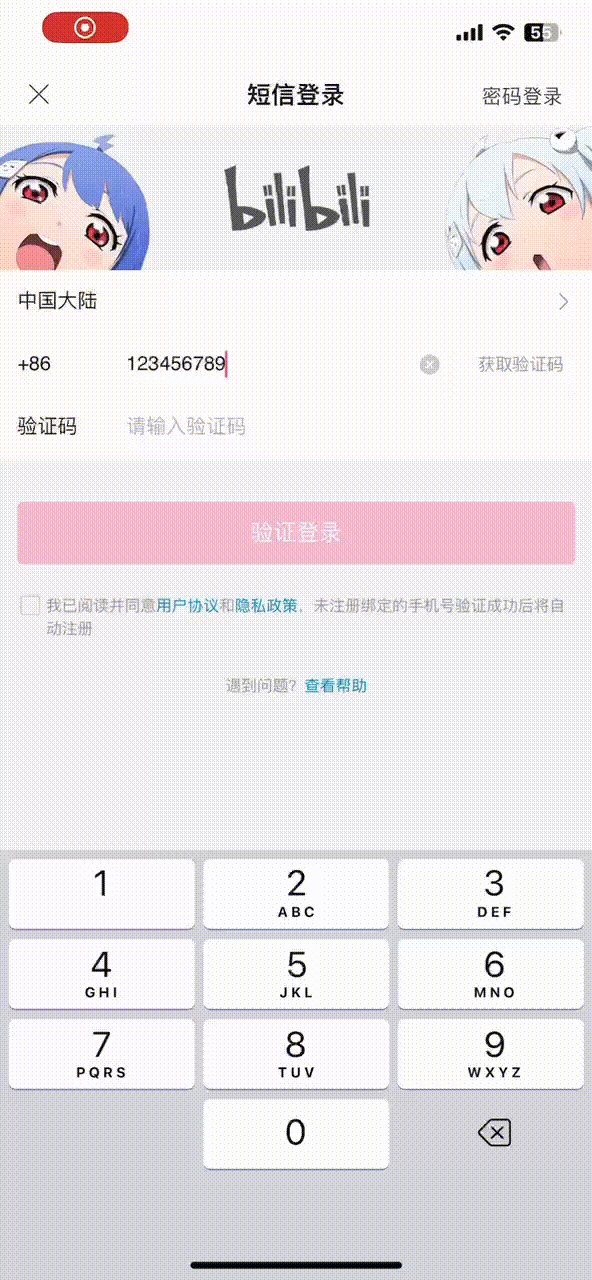
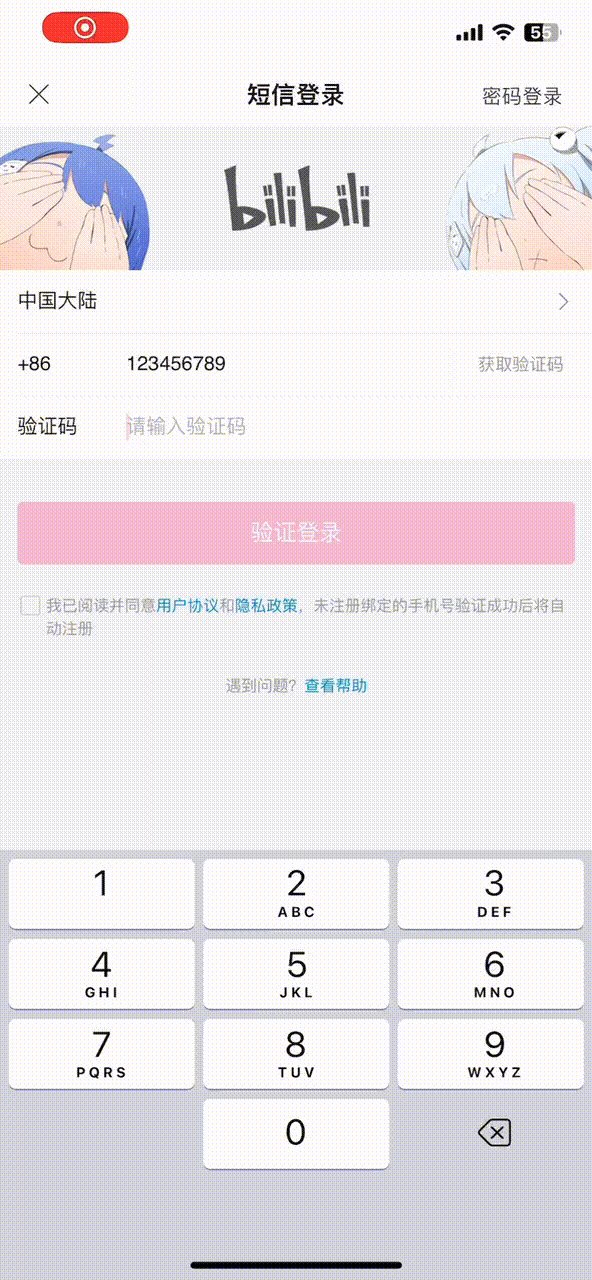
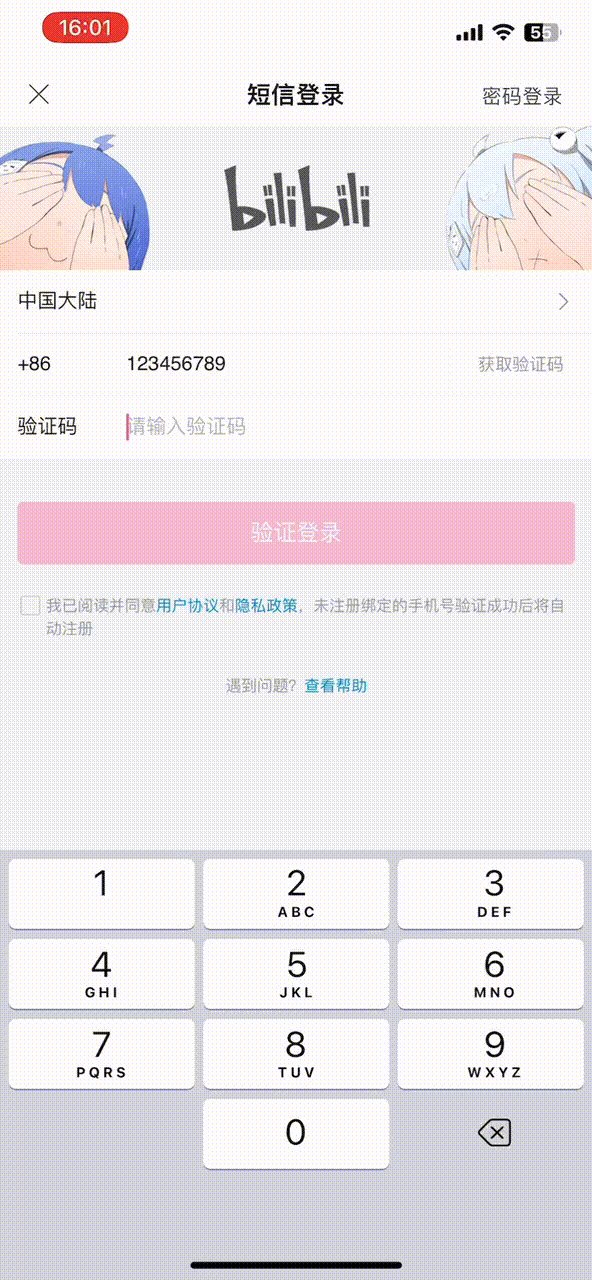
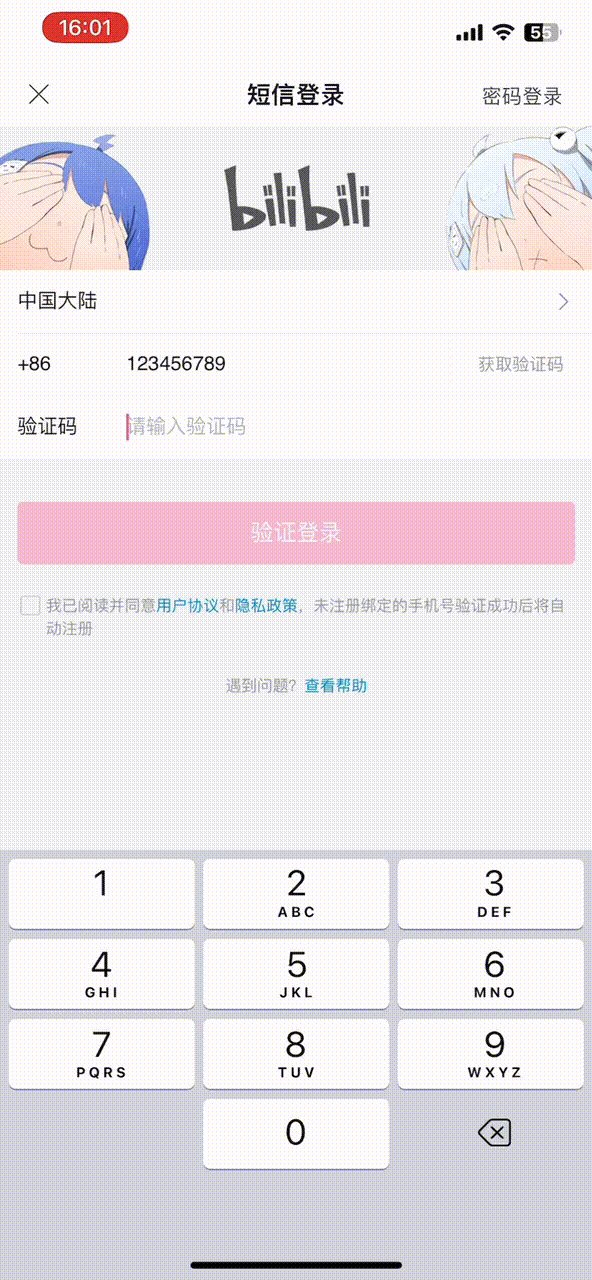
例如:在登录哔哩哔哩(Bilibili)时,当你输入账号密码,会注意到上方显示了两位动漫人物捂住自己的眼睛。这种微交互设计不仅增加了趣味性,还强调了密码的私密性,让用户感到安心与共鸣。通过这种细微的设计,哔哩哔哩表达了对用户隐私的尊重和保护。

3. 防重复原则
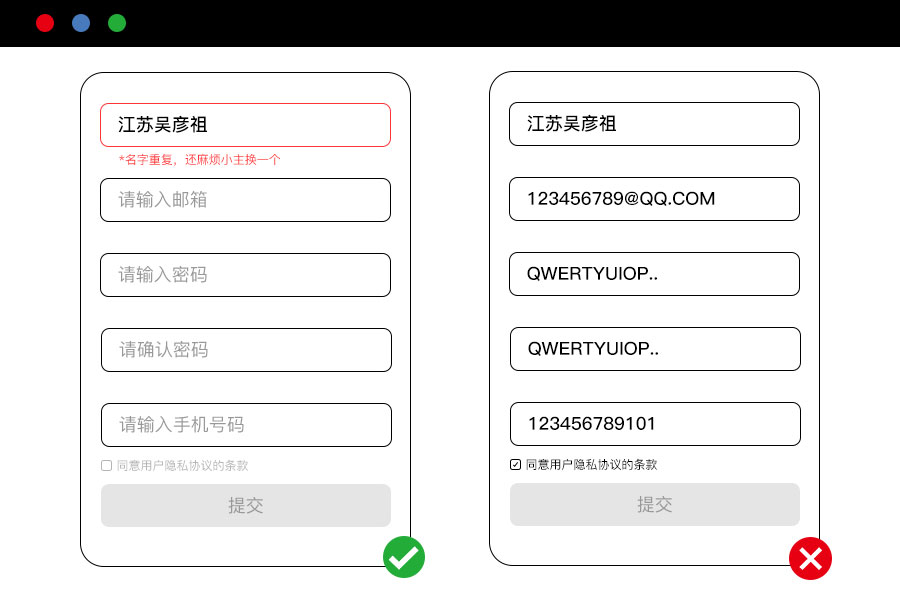
防止重复操作在表单信息提交时这一步尤为重要。通过微交互的防错反馈,用户在填写表单时即时获得错误提示,避免提交后才发现问题。这样用户能更轻松、高效地完成操作,提升功能体验。

四、微交互动该如何设计?
制作一个出色的微交互动效在设计时应遵循三个核心原则:

然而,在实现这一目标时,设计师需要记住以下几点:
要从用户的角度出发:深入了解他们如何使用应用程序,了解他们的需求和行为习惯。
动效的目标:运用功能动画不仅能提升界面美观,还能增强用户体验,帮助用户更轻松地理解界面和操作。
提供趣味和娱乐:用户体验是吸引用户持续使用应用程序的关键。如果用户享受使用应用程序并感到愉悦,他们会更愿意回来使用。
出现的频率:在设计交互动效时,要清楚地确定其在单次用户会话中出现的频率。
触发的机制:(触发机制是以下几种)
- 用户的直接操作触发 (如当用户将鼠标悬停在按钮上时,按钮的颜色会发生改变)。
- 系统状态触发(用户在一定时间内没有进行操作时,触发相应的微交互,例如接收到新消息时的通知动画)。
- 延时触发:用户在一定时间内没有进行操作时,触发微交互,例如自动隐藏的提示信息。
- 用户行为触发:用户完成特定行为后触发微交互,例如完成任务后的奖励动画。
通过以上几点,我们要创建出有益于用户体验的微交互,增加产品的吸引力和用户满意度。

五、最后我想说
在设计中,用户友好性和易用性比纯粹的视觉吸引力更重要。成功的设计需要用心思考用户如何使用设备,映摄出他们的思维模式。注重细节是关键,让人机交互更简单。
本文由 @孙太初 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
