

H5页面如何植入更多的介绍内容?
source link: https://www.niaogebiji.com/article-621729-1.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

不管是以树立企业形象为目的品牌宣传H5活动,还是为了提升销售转化的推广促销H5活动,很多时候都面临着企业想要表达的内容过多的问题,使原本以轻量、方便为特色的H5变得臃肿,难以在快节奏的互联网市场中发挥作用,甚至是让用户反感参与这类活动。下面,蓝橙互动就给大家分享一下H5展示的内容过多该如何处理,为大家提供一个参考。
一、删减内容
针对H5内容过多,视觉呈现不佳的问题,删减部分内容就是最简单、最方便的方法。不过删除虽然是一个办法,但不是最好的办法,因为这种方法只适合H5中确实包含了许多“多余”内容(可删除的内容)的情况,如果确实是找不到可删除的内容,内容还是很多,就只能通过其他方式来处理。
二、展现优化
既然用户是因为内容过多而感到H5臃肿,我们又不能减少内容,那就只能通过优化内容的展现形式,让过长的内容不会使用户感到臃肿。这里就为大家提供种H5展现形式作为参考:
方式一:一镜到底H5
一镜到底是通过模仿镜头的拉伸,使得不同的画面元素陆续呈现在用户眼前的一种表现方式。将繁多的内容融入到一张一镜到底的长图展示中,在H5页面不剪,画面不切的情况下,做到一气呵成的浏览效果。一镜到底H5能够引导用户跟随画面视线,浏览不断滑动的品牌主题,内容清晰明了,让用户不知不觉中就浏览了所有内容,自然也不会觉得H5中内容过多,不会感到臃肿。

例如由网易新闻推出的一镜到底H5《娱乐圈画传》,就是以这种方式盘点当年的娱乐圈热点事件,从年头到年尾包含了数十个事件,体验起来却丝毫不觉得内容繁多,甚至还有点不够看,并且能给人留下深刻的印象。
方式二:视觉故事H5
大多数用户都喜欢听故事,在听到一个有趣的故事时,不管故事有多长,都能有兴趣听下去,视觉故事H5就是将宣传内容与图文搭配的故事结合,借助一些简单的动画效果,绘声绘色地向用户进行展示。不管是在故事中包装自己的产品,告诉用户这个产品实际的好处,还是通过故事传达品牌理念,都是一种不错的方式。

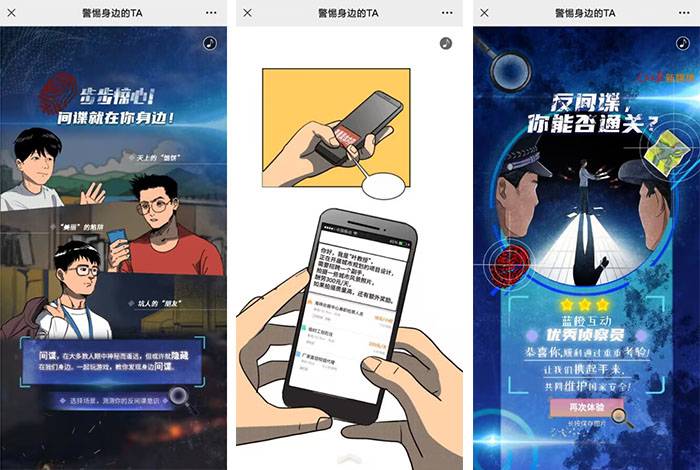
如在人民日报推出的全民反奸防谍意识宣传H5活动当中,就是通过讲述三个真实案例改编的情节故事,告知用户间谍的常用套路与作案目标,测试和提高全民反奸防谍意识。虽然三个故事完整体验时长将近十分钟,但却丝毫不会劝退用户。
方式三:3D探索H5
3D探索H5是向用户展示一个3D场景,让用户自行在场景中自由探索,从而了解到相关的宣传信息。3D探索H5可以融入大量的信息内容,但H5中需要设置多种不同的交互形式,并准备相应活动奖励,才能引导用户自主探索发现,所以活动成本会略高一些。

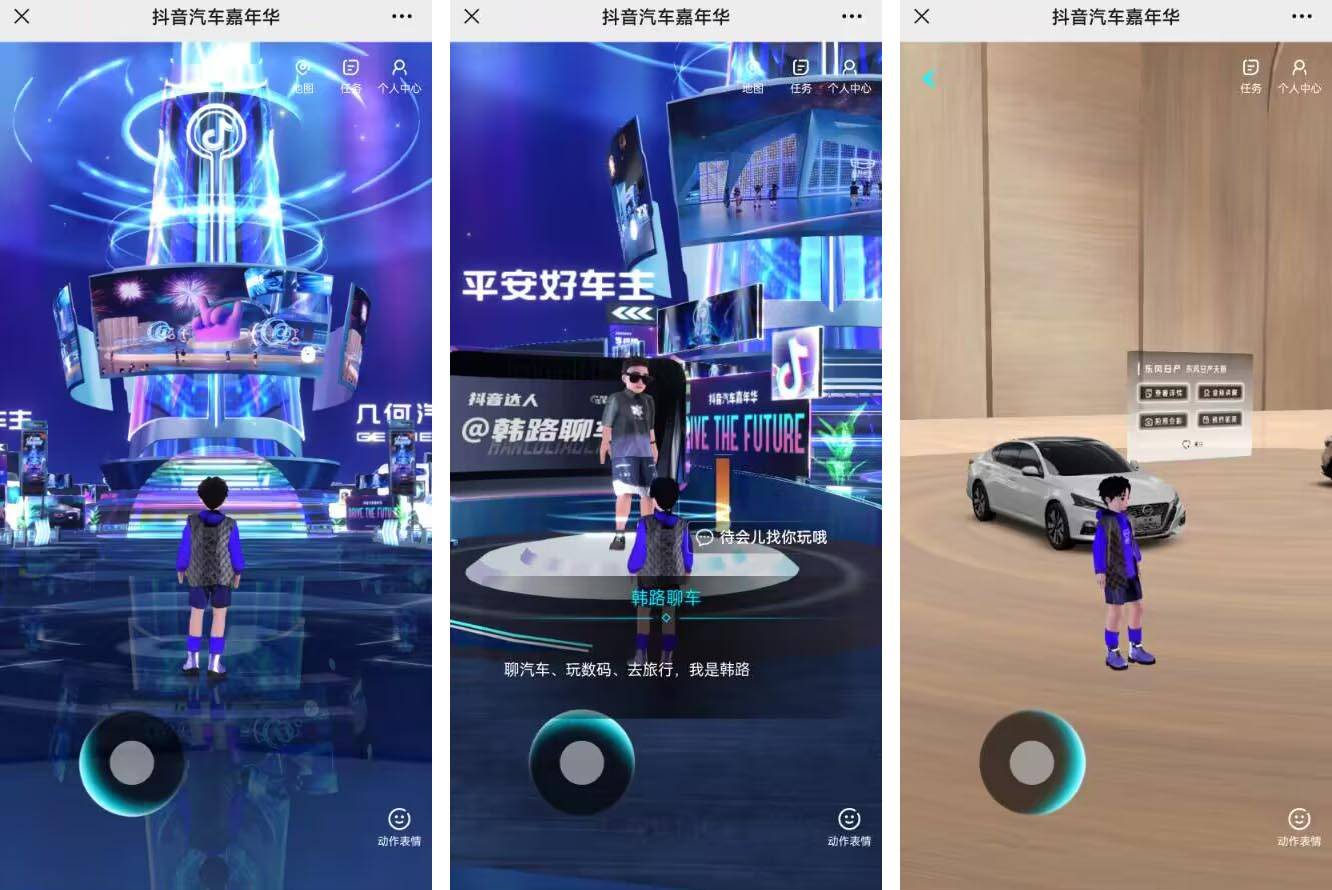
抖音汽车嘉年华中就采用了这种玩法形式,让用户操控奔跑小人逛车展,了解各品牌车辆的配置与内饰,虽然H5中的内容很多,整体体验流程较长,但开放式的探索形式却不会让用户感到无聊。
总的来说,用户会对过长的H5内容感到臃肿,是因为H5中出现了太多对用户没意义的内容,提不起用户的兴趣,尽管这些信息必须要展示出来,但绝不能占据太多的时间和空间。借助上述方式,能够优化用户的试听体验,让用户愿意主动去了解相关内容,此时内容多反而更合用户心意。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK