

与Sketch相比,在线UI设计工具有什么优势?-即时设计
source link: https://js.design/special/sketch/Sketch-all/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

与 Sketch 相比,在线软件有什么优势?有好用的在线工具推荐吗?
更新时间:2022-11-16 11:43
2010 年 Bohemian Coding 公司推出了sketch,并迅速把它打造成一款UI设计的专用软件,接下来的十年,Sketch 伴随着移动互联网和 UI 设计的发展,取得了巨大的成功。
直到新一代在线设计工具出现,网络上又有了越来越多拿在线工具跟 Sketch 比较的声音,有点像早些年大家拿 Sketch 跟PS比较一样。对于 UI 设计师来说,使用工具的能力是个人竞争力的重要部分,了解新工具的发展动态,保持自己所用工具的先进性是很有必要的。
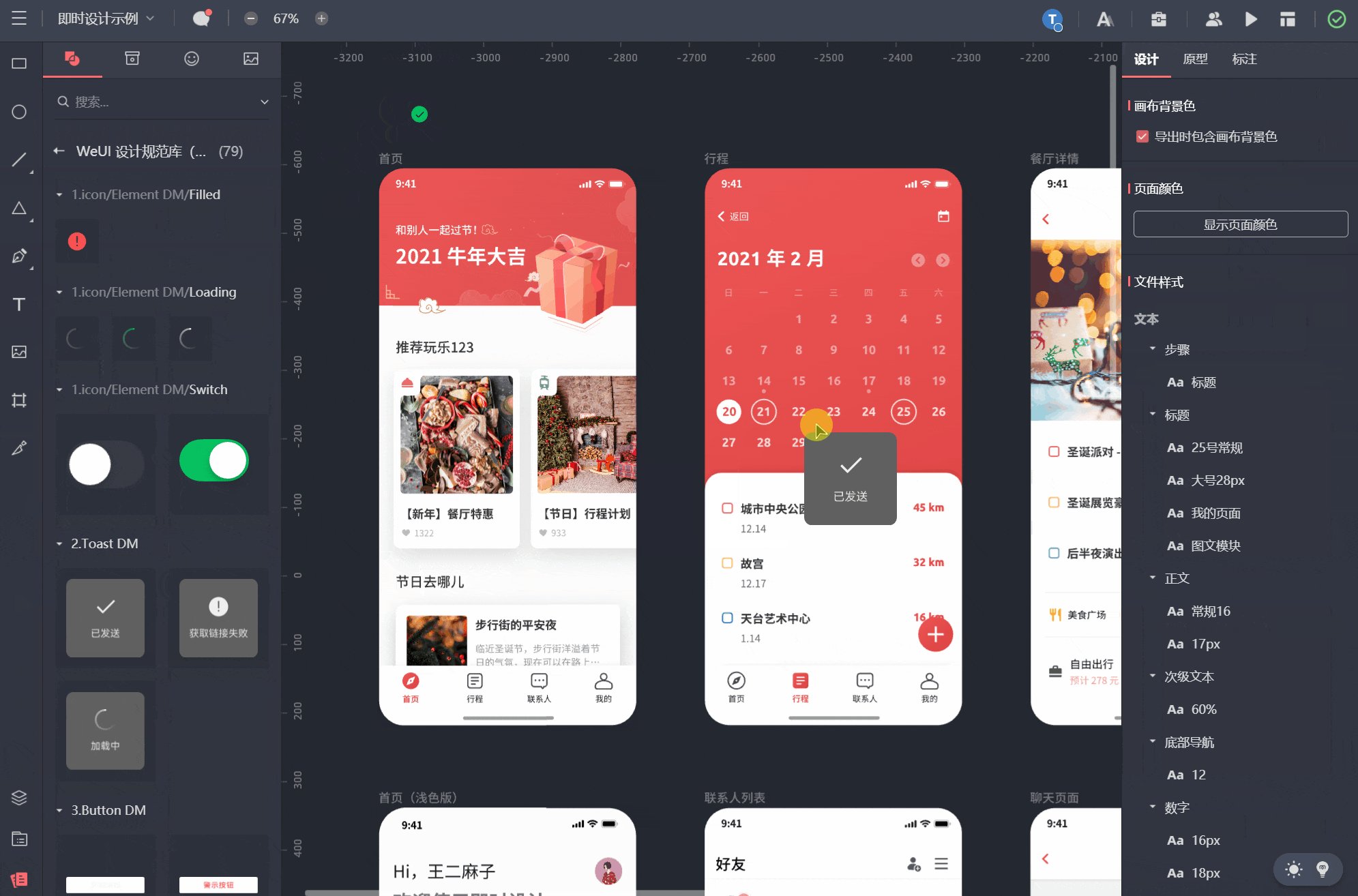
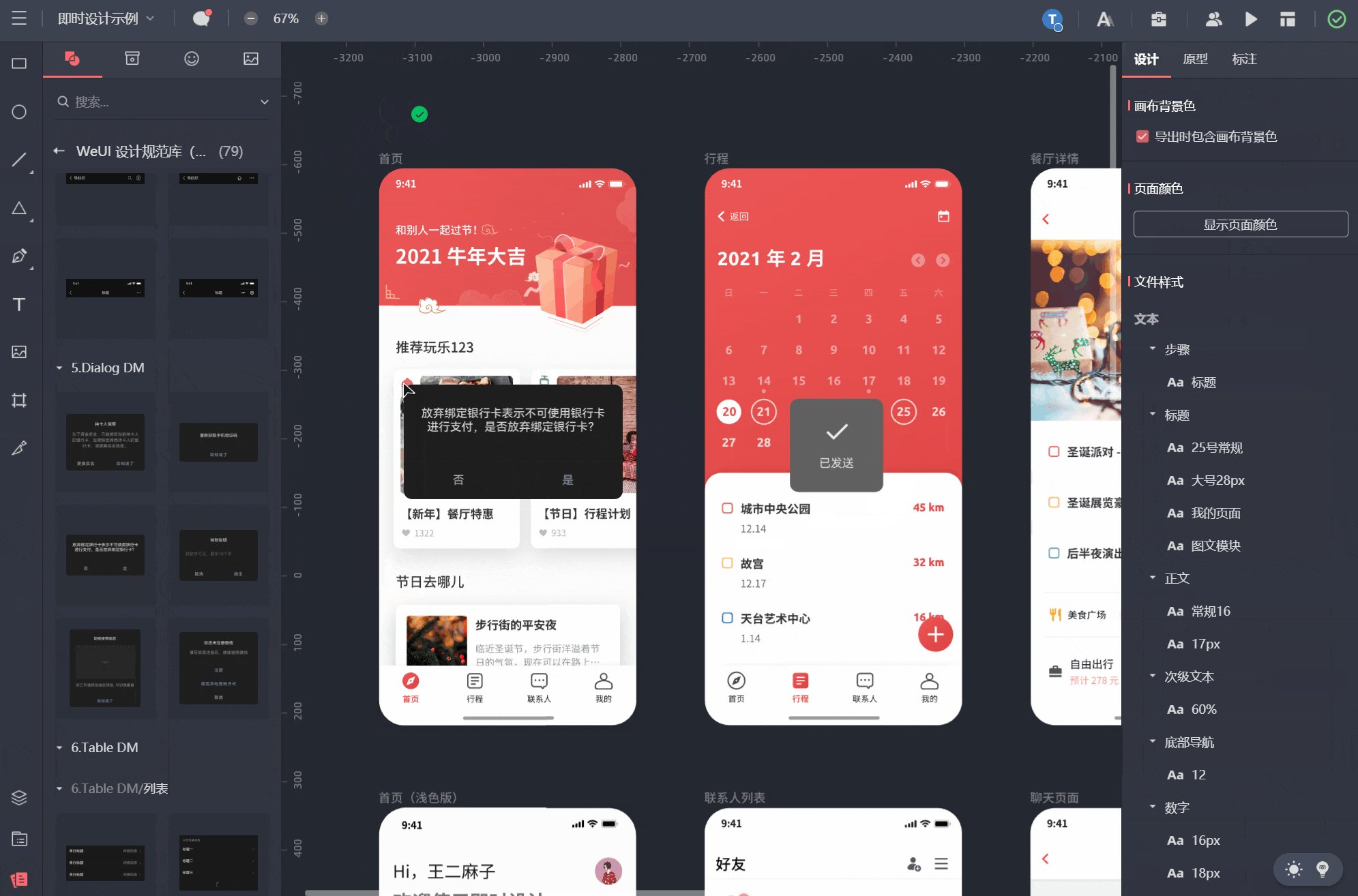
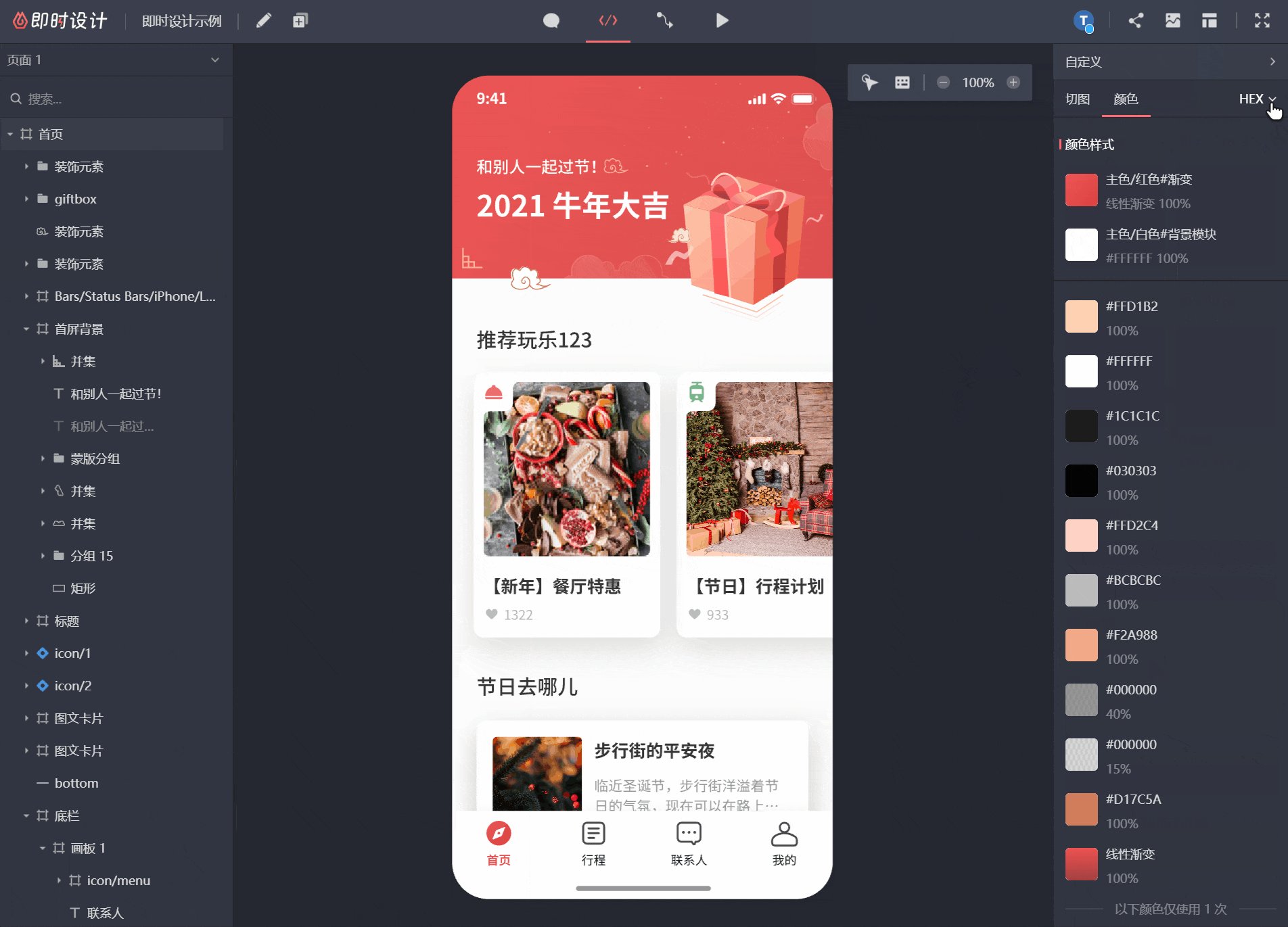
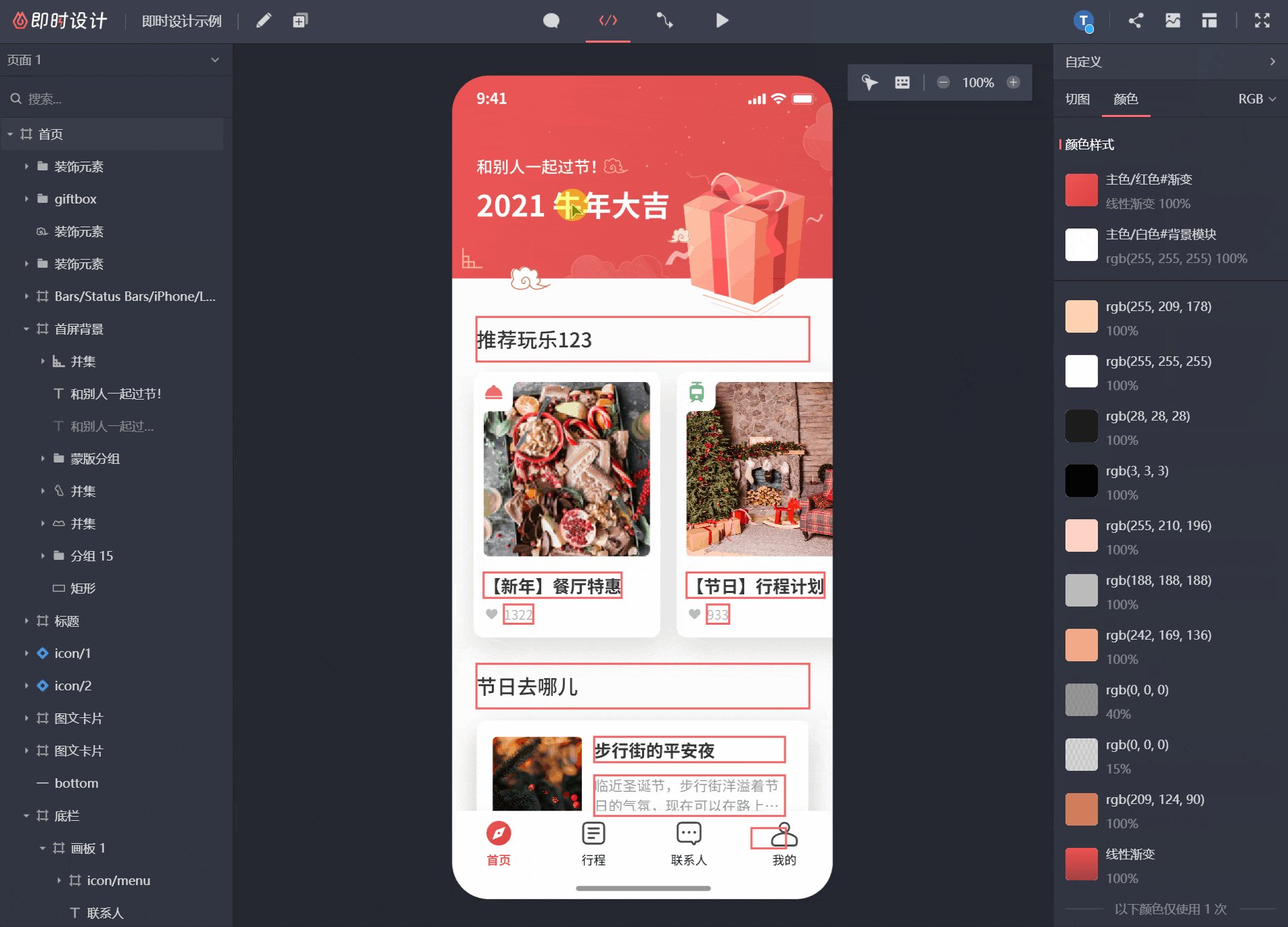
今天我想向你介绍一款国产的在线 UI 设计工具「即时设计」,同时,我们也来看看与 Sketch 相比,在线设计工具有什么独特的优势。看完之后,你也会对现在 UI 设计工具的发展趋势,有一个比较完整的了解。

一、使用门槛几乎为零
即时设计有很多基础优势,让它的使用门槛和上手体验和 Sketch 相比都要更友好一些。
无系统限制:Windows、Mac、Linux,甚至 iPad 都能用。
相比之下,Sketch 目前还是只支持 Mac 系统,需要苹果电脑才能使用。
无需更新软件:直接刷新页面就能用到最新功能,更不需要更新软件和插件版本。
Sketch 要频繁更新软件版本,而新版本可能对插件不兼容。
操作流畅:对于本地资源的占用少,打开大文件不会卡顿。
这个问题对于 Sketch 来说,还没有什么很好的解决办法。
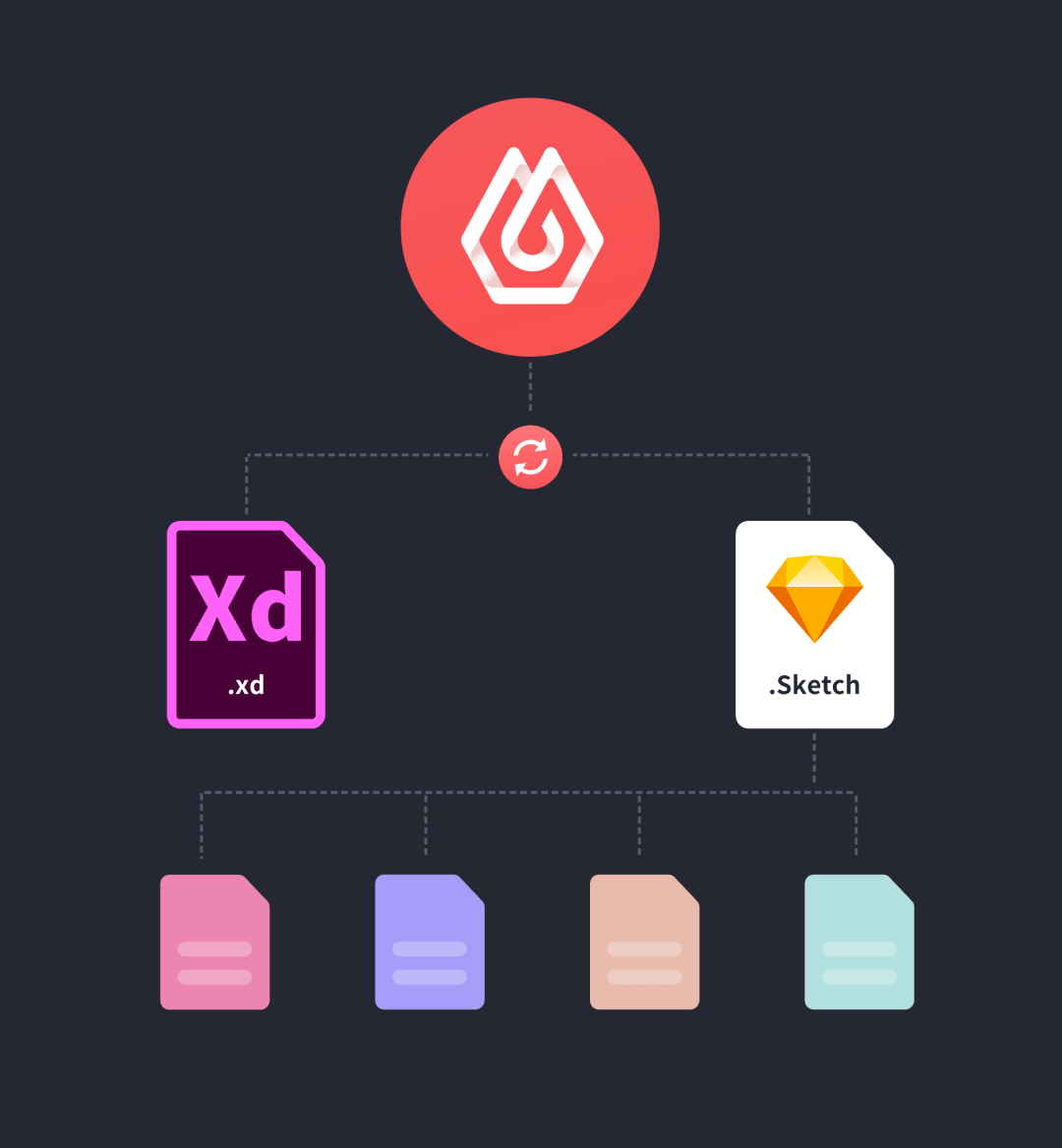
多格式文件互通:支持XD文件导入和 Sketch 文件导入导出,旧项目自由迁移。
XD 倒是可以打开 Sketch 文件,但 Sketch 却只能打开 Sketch 文件。
即时设计免费,Sketch 收费。

二、更强大的设计创作能力
作为一款设计工具,即时设计相比 Sketch,功能也有了一定程度的进步,对设计效率有了更显著的提升。
支持画板嵌套:相比 Sketch 的分组模式,嵌套画板的优势很多,比如子画板中的元素可以实现更好的自适应,可以直接作为热区,也可以修改样式,还更方便开发的切图;
自由的引用组件:即时设计的引用组件比 Sketch 更自由,不仅修改后的属性可实时同步到实例组件,实例组件还能随意修改某个属性而不再受引用组件影响。
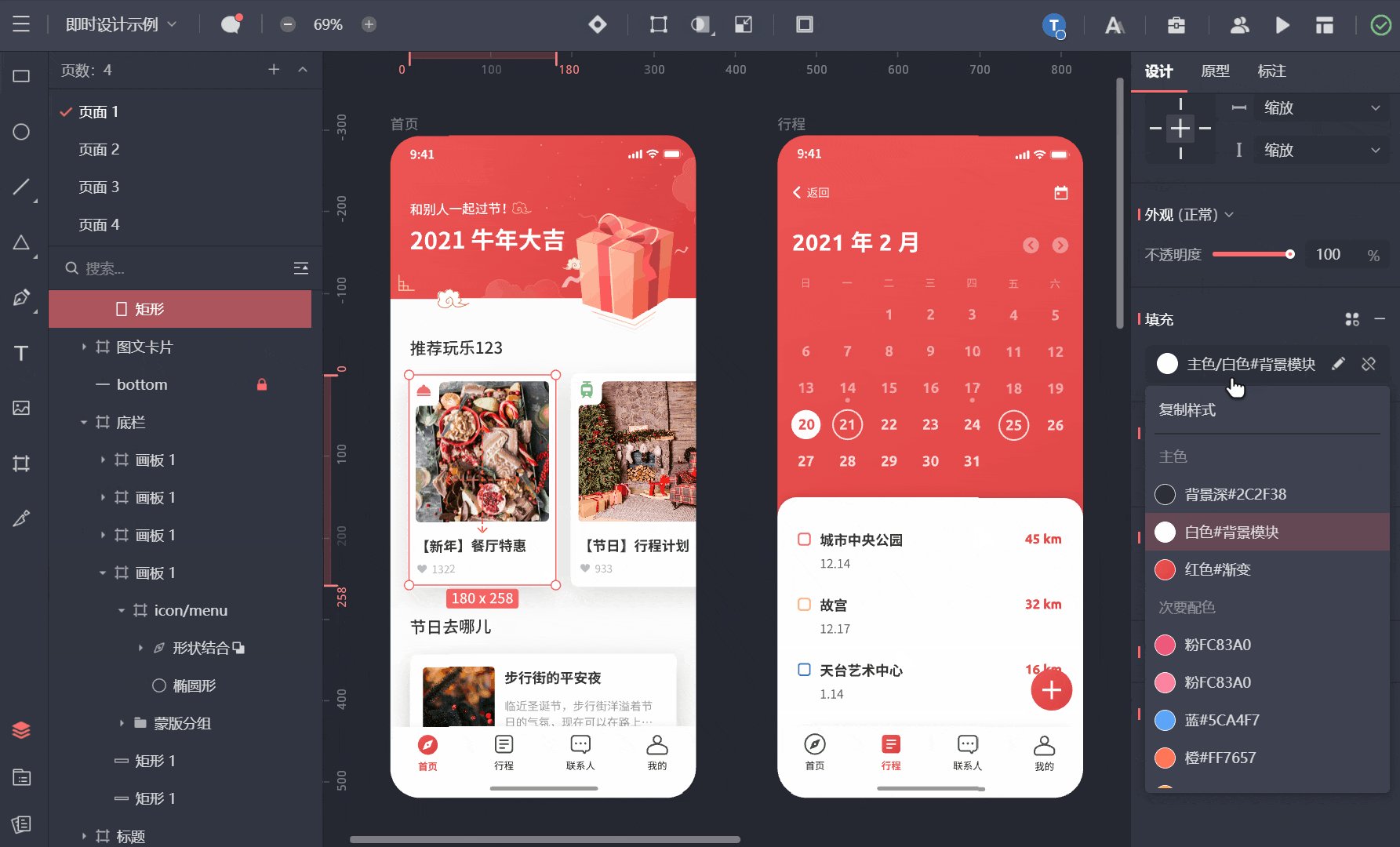
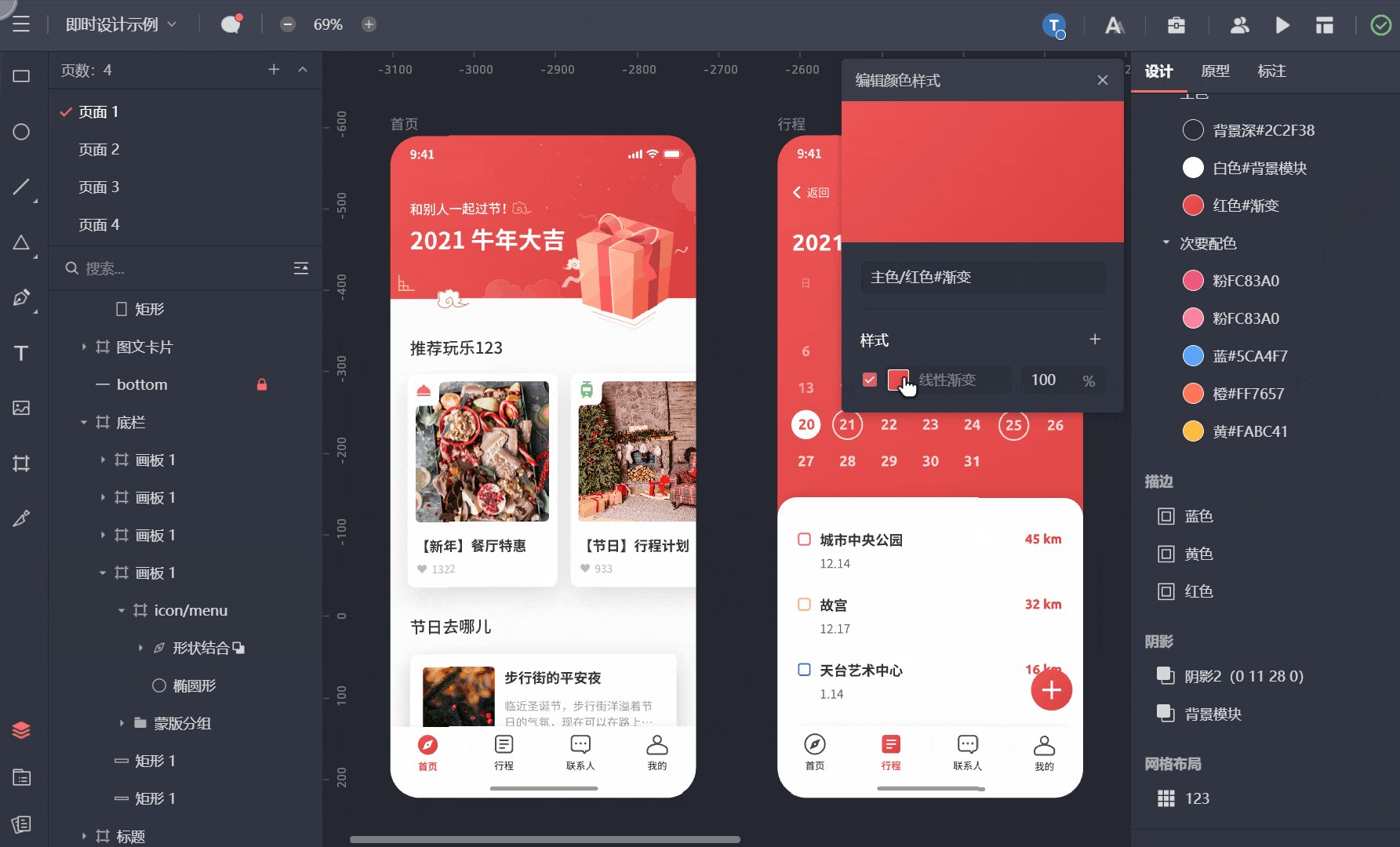
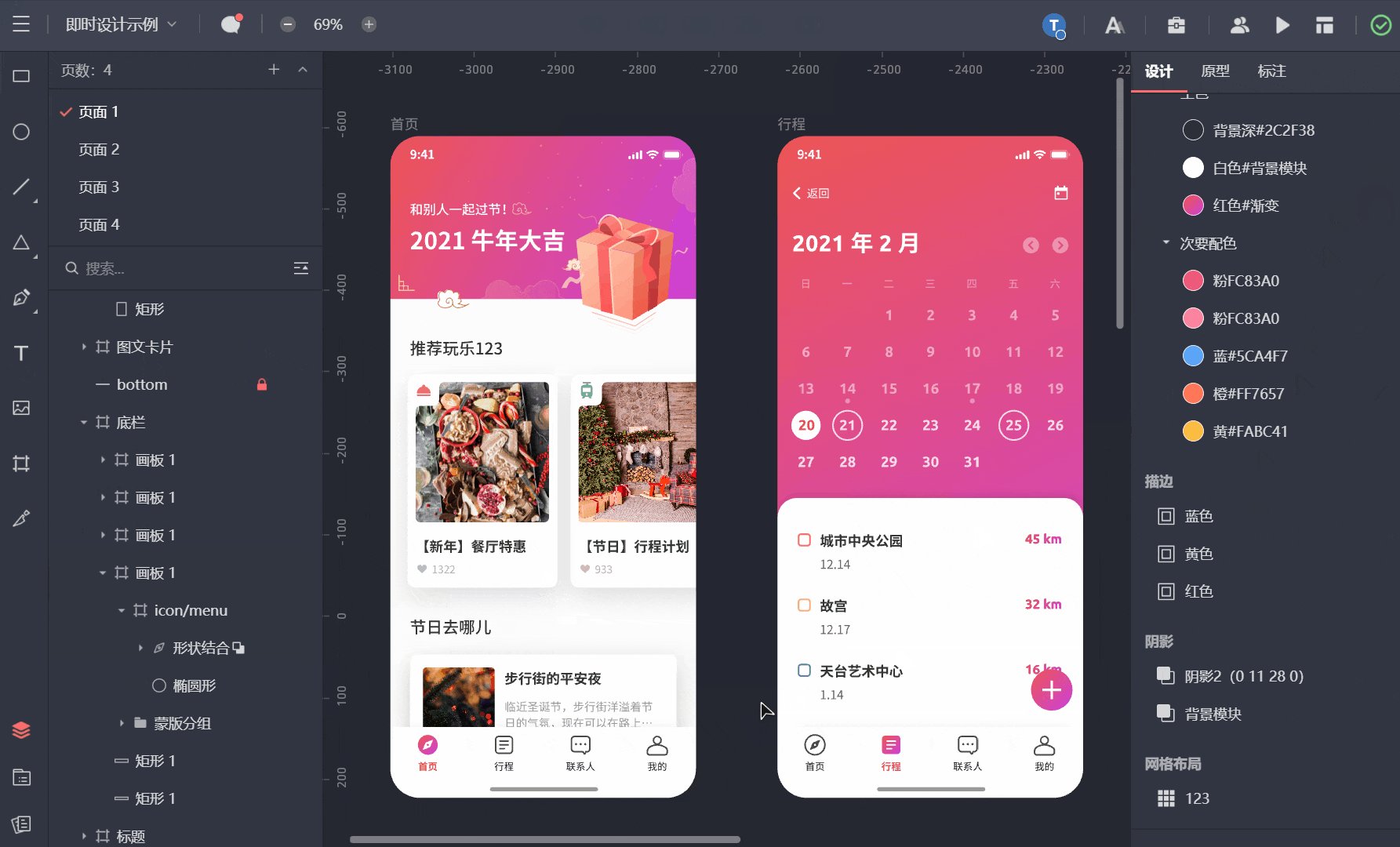
独立样式共享:样式管理相比 Sketch 颗粒度更高,填充、描边等样式属性各自独立保存,在调用时可以自由组合搭配,全局修改。

还有自动布局、变体等等 Sketch 目前并不支持的高级功能,都可以极大地提高设计效率,同时还有很多作为云端工具的独特优势。
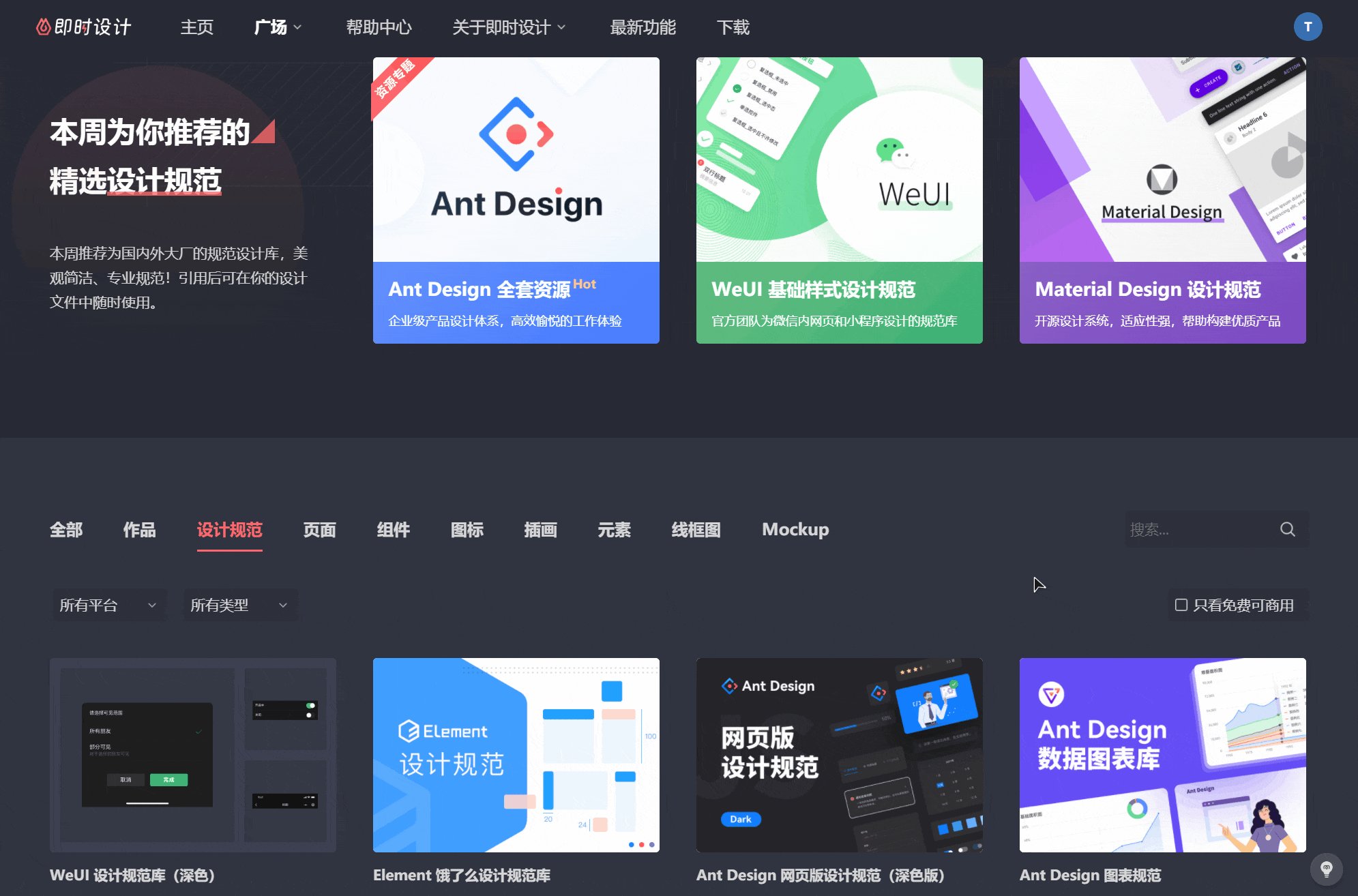
资源广场:丰富的在线免费的设计资源可以无需下载一键保存到资源库,在设计界面拖拽复用。
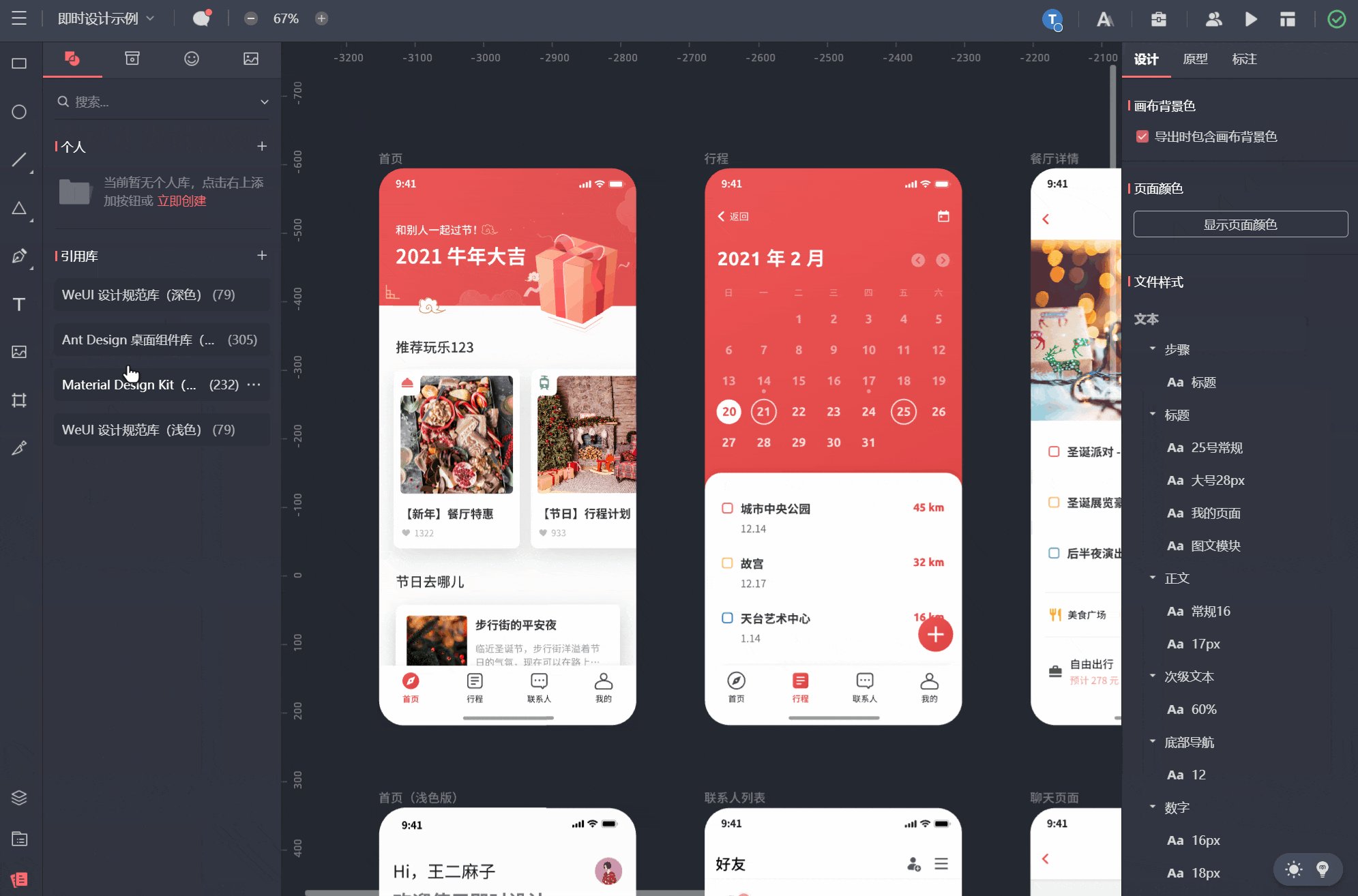
个人资源库:个人素材上传资源到线上保存,不占用本地空间,随时拖拽复用,资源的利用率更高。
个人字体库:不仅和 Sketch 一样可以使用本地字体,还可以上传到云端、共享给团队伙伴。

三、更高效的团队协作能力
多人在线实时协作:即时设计支持任意人数同时浏览和编辑同一项目,可满足不同规模团队的多人办公需求。
Sketch Cloud 目前仅支持查看一些简单的标注和演示基础交互等,设计稿的文件共享依然需要上传下载才可以。
一个链接交付:只需要共享一个链接,产品和开发便可直接访问项目进行各自的工作,设计师可以完全专心于自己的创作,所有修改内容都会实时更新。
Sketch 通常要配合第三方的收费软件来做交付。
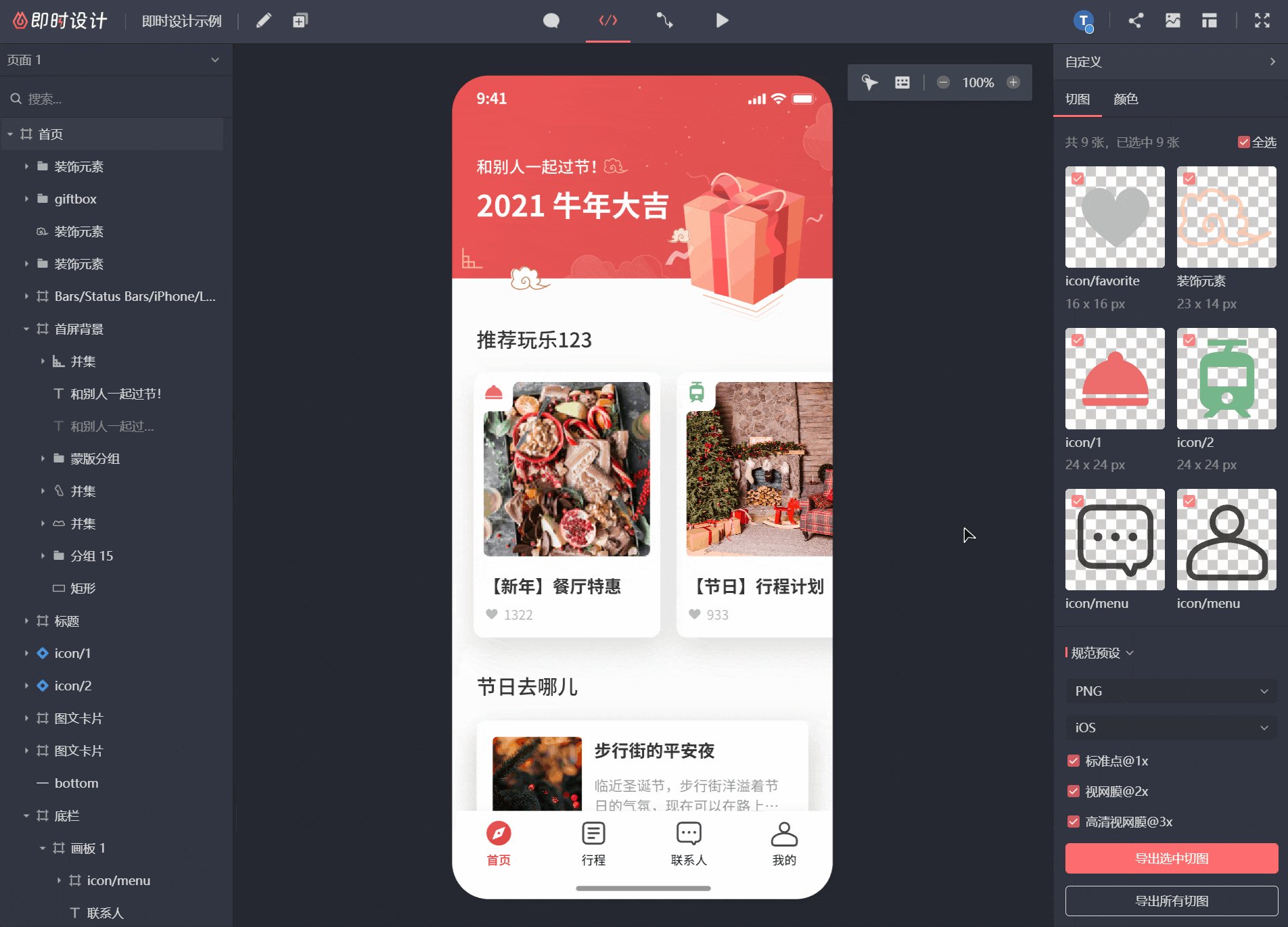
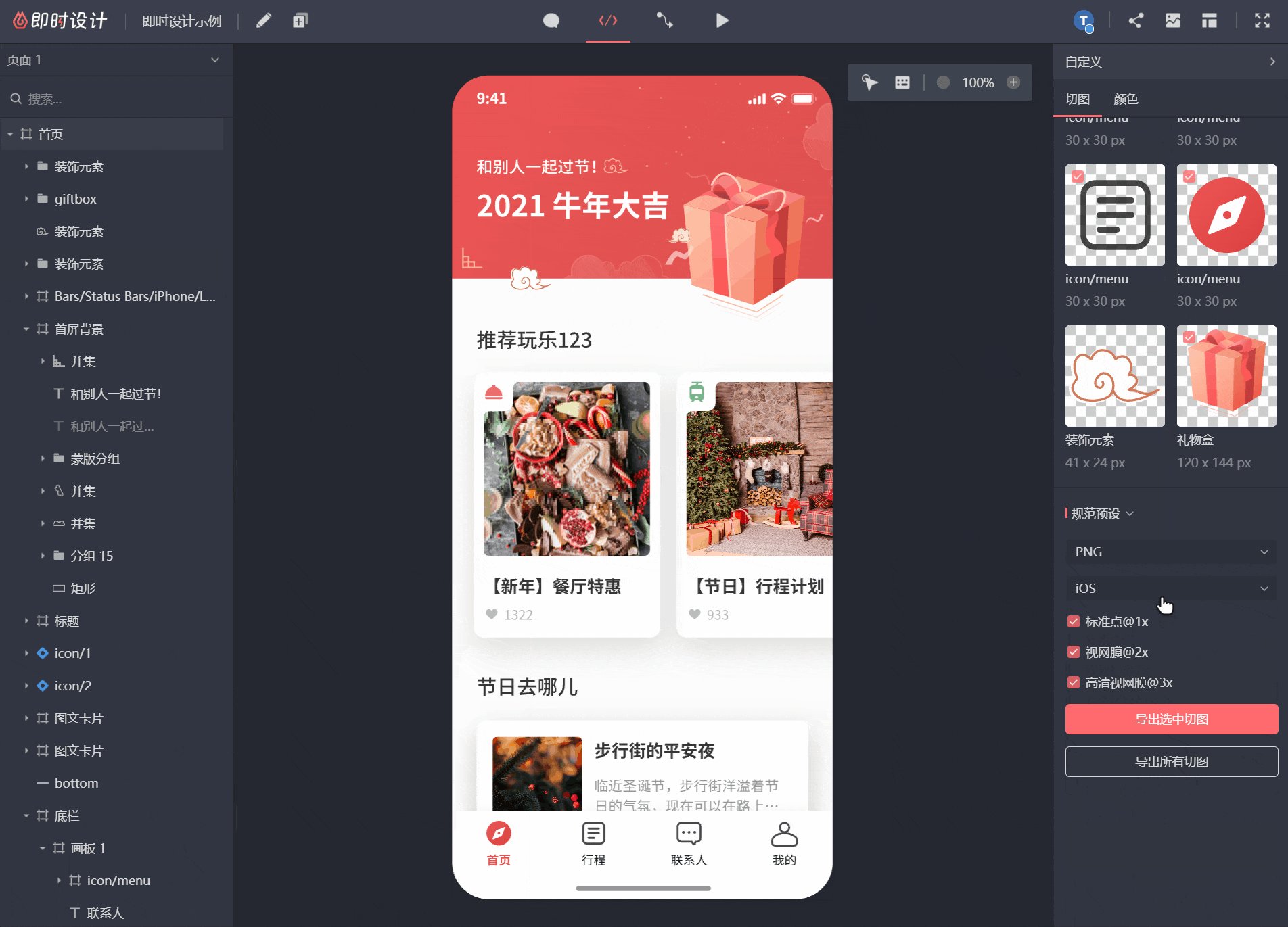
自带开发标注和切图:切图预设,颜色定位,标注参数的倍率切换、单位切换,这些功能让标注和切图彻底摆脱对第三方插件的依赖。
在 Sketch 中添加切图标记,然后上传到第三方收费平台进行交付,是现在非常普遍的 Sketch 协作方式。

实时打点讨论:可直接在线上的设计稿中标记评论,多人同时评论互不干扰,所有标记实时更新并反馈给设计师。
在 Sketch 的协作流程中,需要上传文件并登录 Sketch Cloud 才能进行评审。
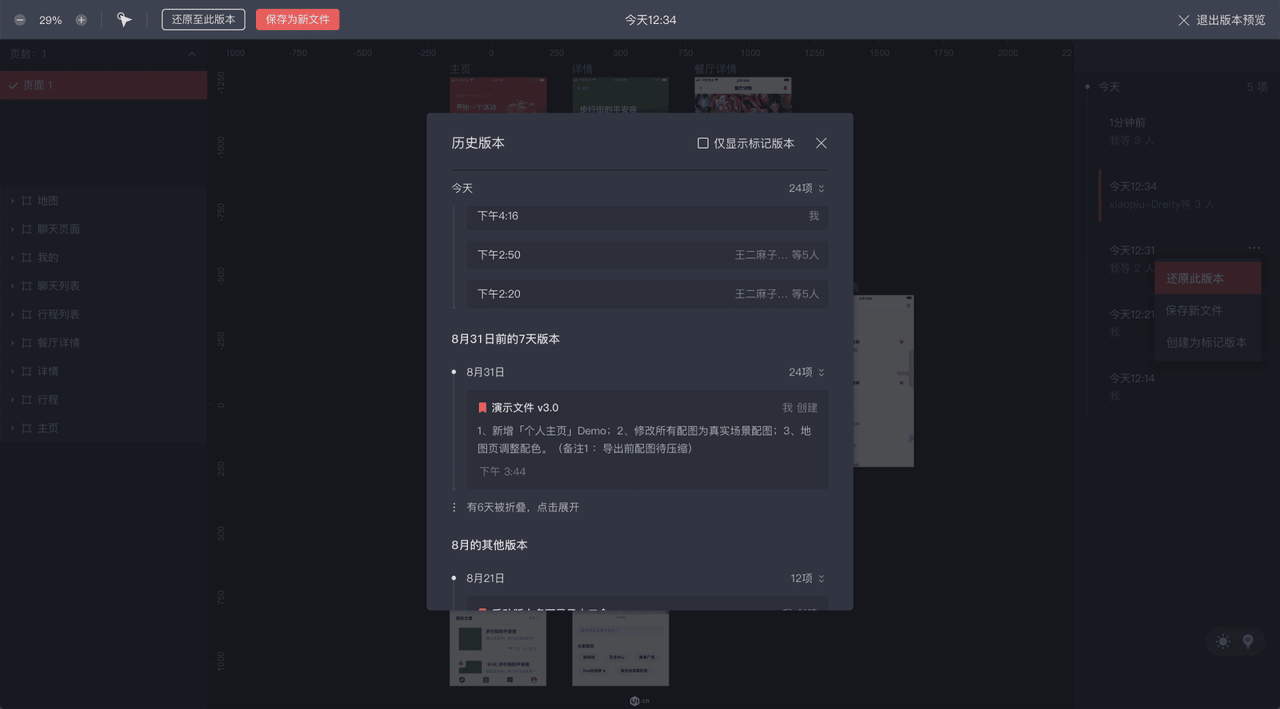
自动备份历史版本:每个文件都会自动按时间轴保存多个版本,历史记录随时可回溯。
Sketch 本地备份则要反复下载。

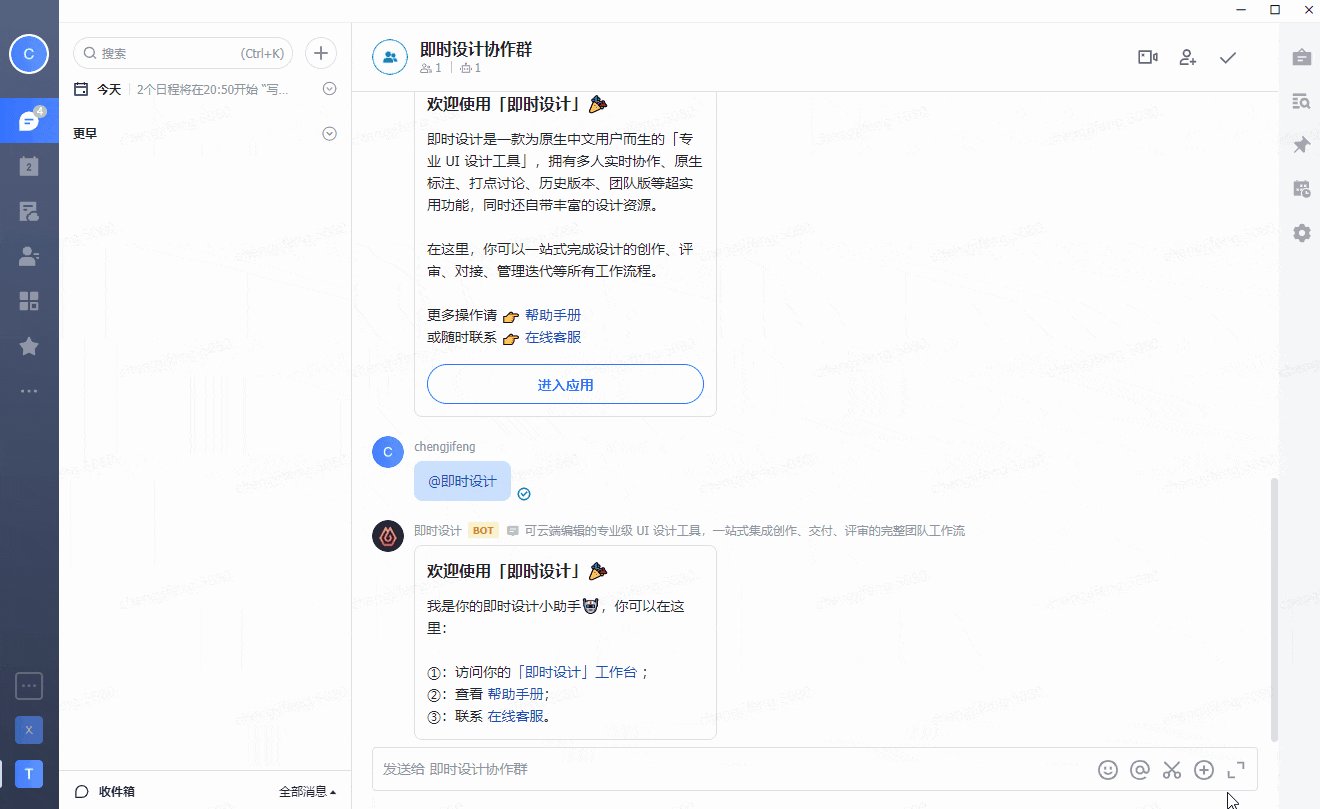
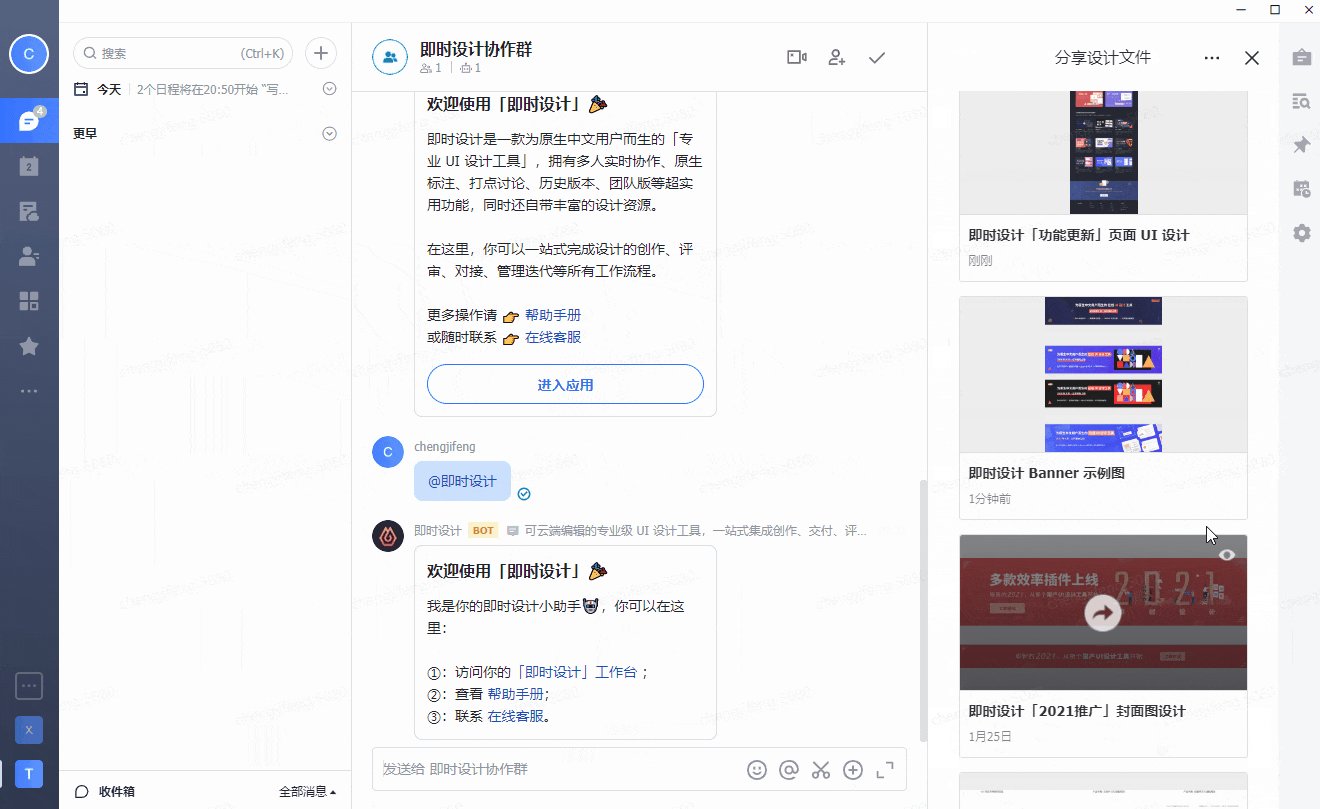
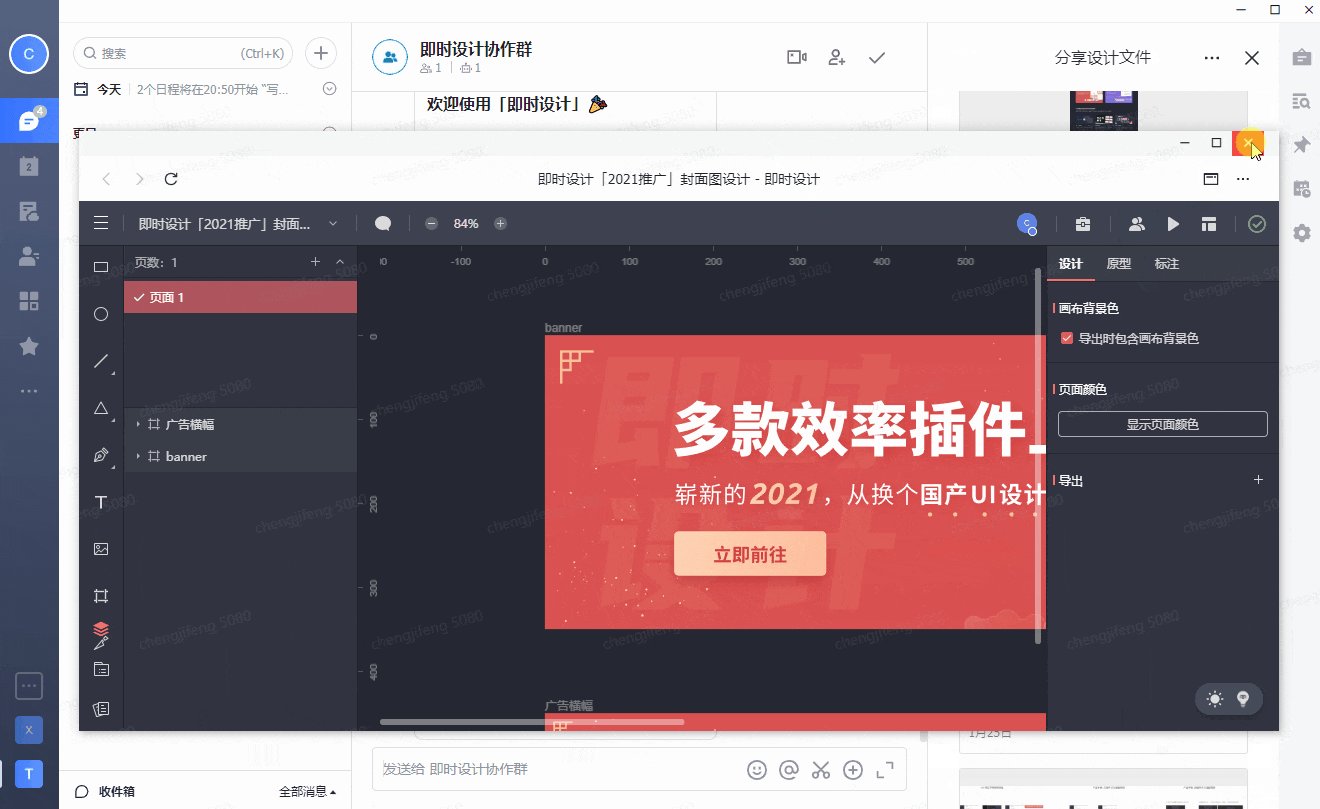
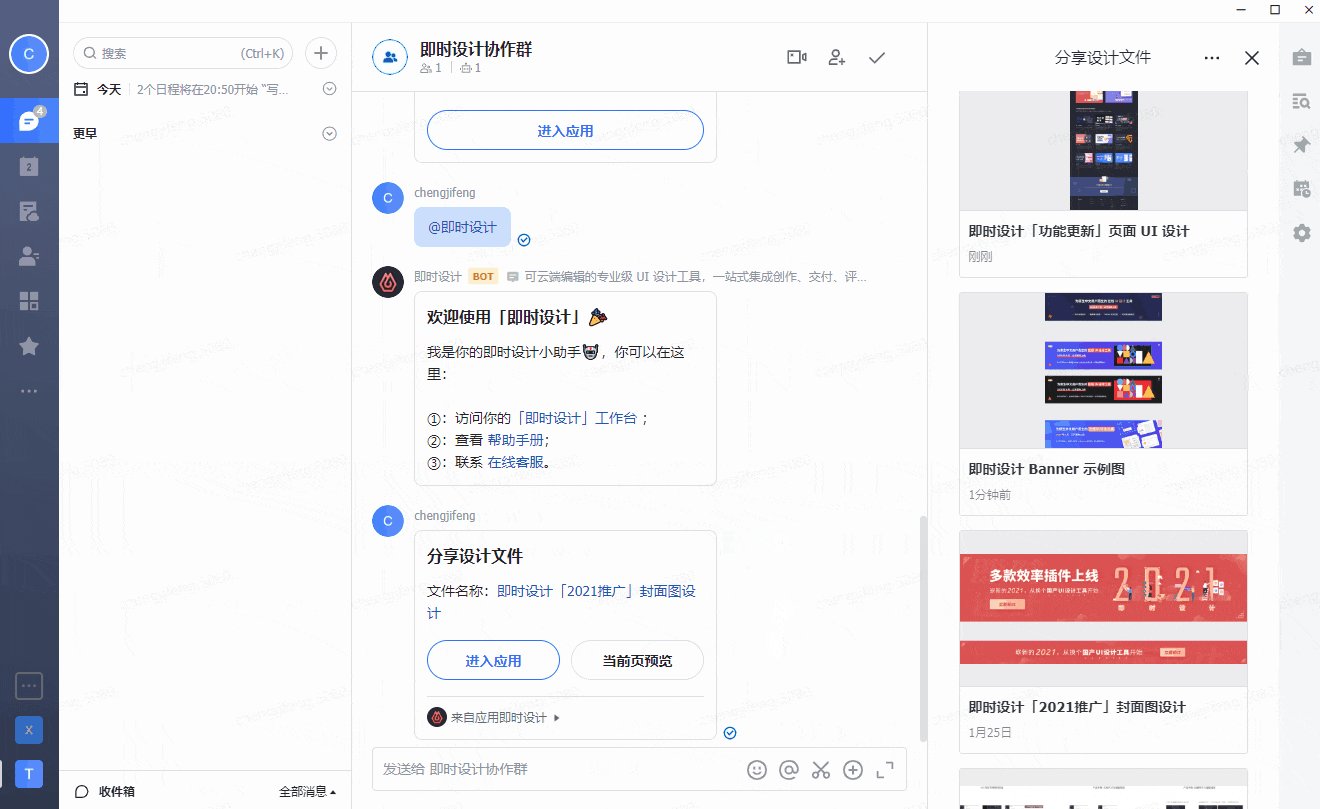
- 与办公平台合作:即时设计持续关注国内团队的需求,与办公平台合作,可以进一步提高团队成员之间的沟通效率。目前,即时设计已经入驻「飞书」,在飞书中可以编辑、分享、审阅在即时设计中创作的文件,也可以直接邀请飞书同事加入协作、实时接收通知,让设计的协作和沟通更加自然流畅!

截止到写作本文, Sketch 的最新版本是 79.1,有的同学担心插件不兼容的问题,依旧停留在旧版本,有的同学选择第一时间更新,并送上史上最强版本的赞美,属于 Sketch 的时代还在继续,但是新时代的到来已不可阻挡,希望我们都能积极拥抱变化,并从变化中获益。
如果你已经看到这里了,不妨直接去资源广场上引用一个素材,亲自体验一下即时设计的功能。另外,如果你正处在 UI 设计的学习阶段,欢迎你参加「每周临摹」活动,每周跟着教程练习,还能进学习交流群,对实力提升大有帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK