

Figma基础操作,栅格的使用方法
source link: https://js.design/special/article/figma.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Figma基础操作,栅格的使用方法
更新时间:2023-02-15 19:41:35
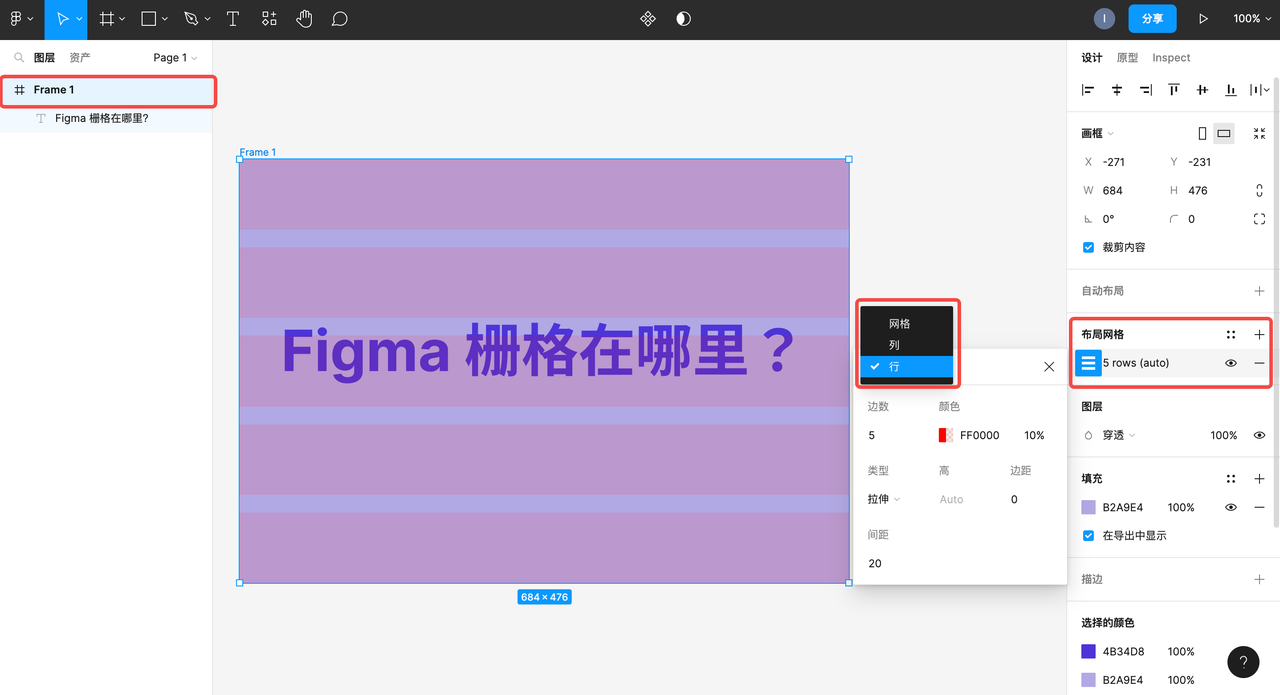
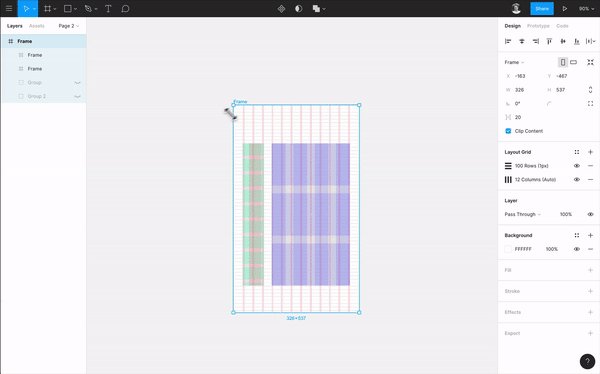
Figma 的栅格是是其自带的,叫做 Layout Grid ,可以在 Figma 中设置相关的数值,Figma 有三种不同形式的栅格可供选择:网格,列和行。找到 Figma 栅格的位置,很简单,点击选中左侧的 Frame ,即可选择「栅格布局( Layout Grid)」,有三种栅格方式可选择,并且可以设置:边数、颜色、类型、高、边距、间距等。那么 Figma 的栅格有哪些特点呢?应该如何使用好 Figma 的栅格呢?

Figma 的栅格布局
栅格布局可以协助 UI 设计师进行信息的规范化布局,可以提高布局的一致性、韵律感、呼吸感。可以保证视觉的协调感和一致性。Figma 的栅格布局,不仅提供栅格还提供网格功能。
Figma 栅格的位置在右侧编辑栏中,点击「栅格布局( Layout Grid)」(有的翻译为「布局网格」),点开之后,可以看到有三种栅格方式可选择,并且可以设置:边数、颜色、类型、高、边距、间距等。

Figma 中栅格的 3 种运用
在 Figma 中我们主要使用 Figma 进行这 3 种运用:嵌套栅格、内容自适应、共享样式。具体这 3 种样式在 Figma 中如何使用的呢?我们一起来看看
嵌套栅格
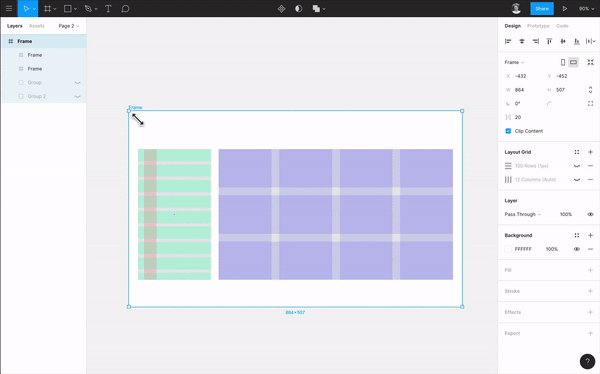
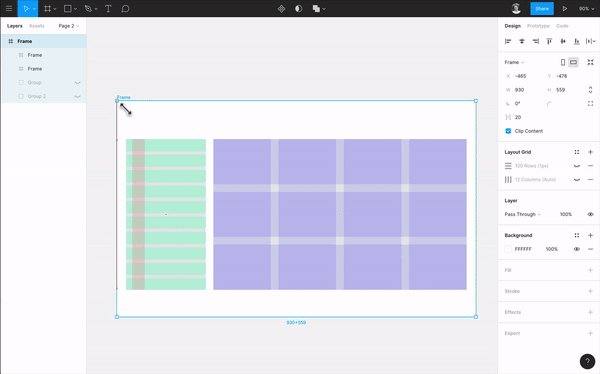
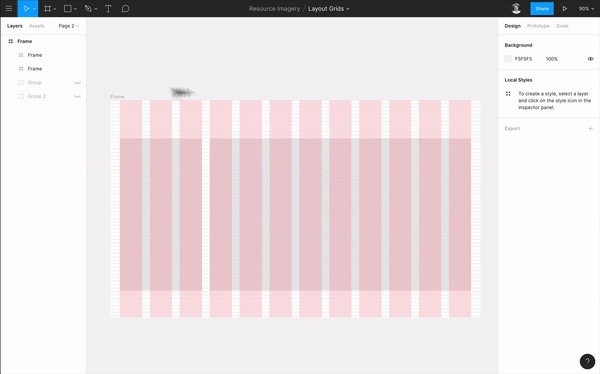
Figma 的栅格有一个很实用的地方在于,它支持多种栅格并且可以嵌套在一起使用用。要知道在其他工具中,只能单独使用一个栅格,所以会有不少局限性。因此,我们可以使用嵌套栅格用不同的颜色和大小区分,这样能够在设计中通过这类型的栅格做出视觉复制,更精准的制作出视觉化的设计。而且,Figma 还能通过相对调整画布大小,同步拉伸栅格系统,超级酷!

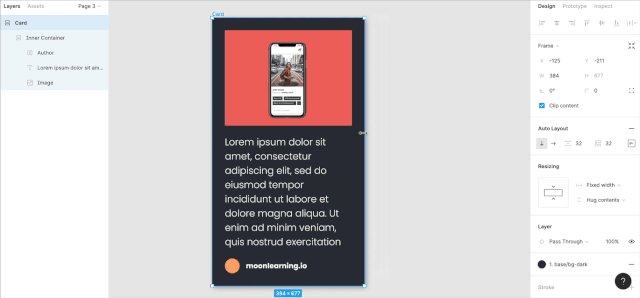
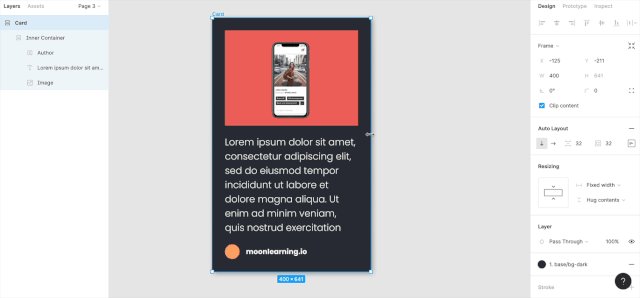
栅格内容自适应
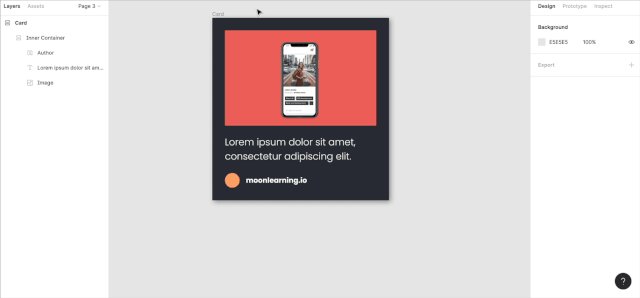
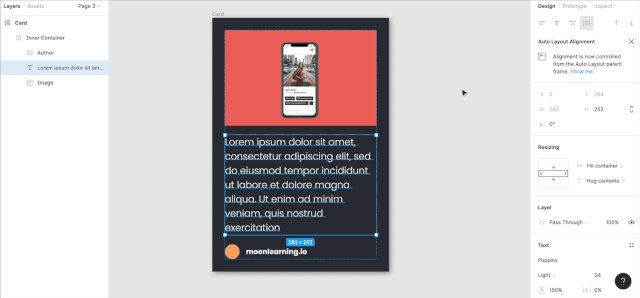
Figma 和 Sketch 其实都会有这个自适应的功能,自适应其实就是我们拖动窗口的宽度,整个页面的所有内容都会自动适应这种变化。因此,使用栅格去规划自适应是很好用的一种方式。

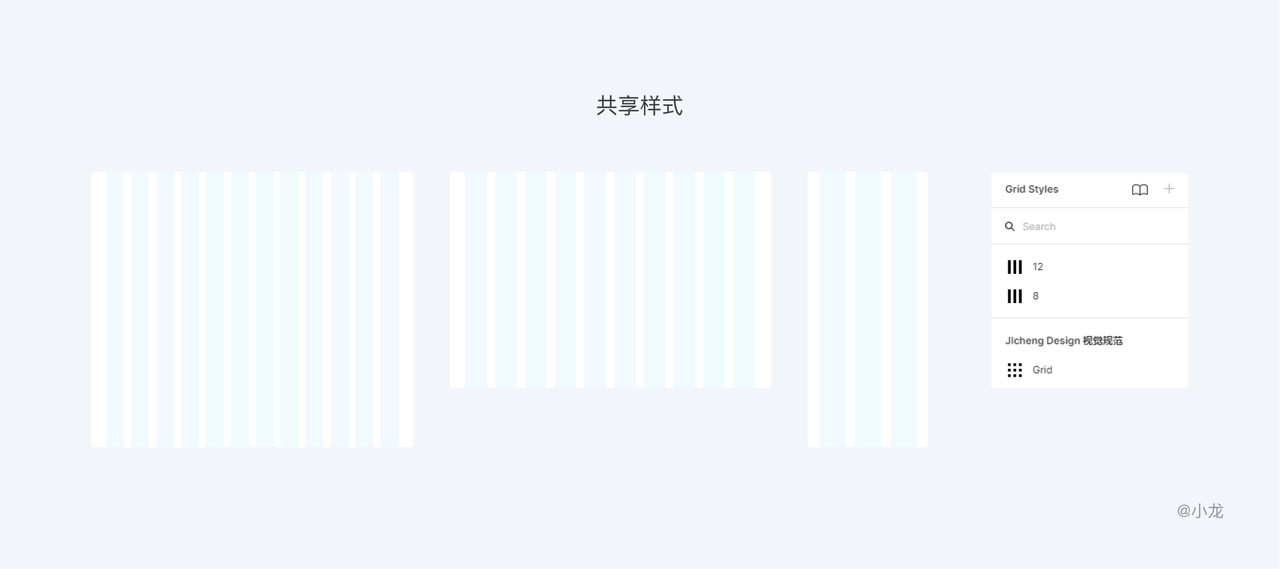
共享样式:
Figma 的团队共享样式库中,也少不了栅格样式的共享。通常一个团队会需要几种样式的栅格:网页、移动端等不同设备尺寸和布局特点的样式,因此都需要将这些建立在不同的栅格文件中,将来对于团队设计使用时,只需要从团队共享样式库中调取自己复用,会很方便。所以,可以把几种样式的栅格合并为一个“组件”,即可使用。

栅格最大的作用救赎保证设计和开发的规范一致性,同时在设计中能够让元素更有秩序和韵律。以上就是关于「Figma 栅格在哪?」的全部内容,点击 Figma 界面的右侧栏,选中画布即可找到「栅格布局( Layout Grid)」。希望本文对你有帮助~
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK