

盘点设计师不能错过的4款界面设计工具!
source link: https://js.design/special/article/interface-design-tools.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

盘点设计师不能错过的4款界面设计工具!
更新时间:2023-06-06 16:34:44
本文将为大家盘点设计师不能错过的 4 款界面设计工具,分别是:「即时设计」、Figma、InVision Studio 和 Skecth好用的界面设计工具不仅可以减少设计师的工作量,还可以让最终的界面设计效果呈现得更为精致。比如国产界面设计工具「即时设计」。在即时设计,界面设计工作可以一站式完成,从设计素材查找再到具体的设计工具应用,甚至是最后的设计稿交付,都可以在即时设计中享受全流程的服务。一起来看看 4 款界面设计工具的介绍吧!
点击下方图片👇可直接前往即时设计官网体验一站式的界面设计流程,让现代界面设计工具为设计师高效赋能
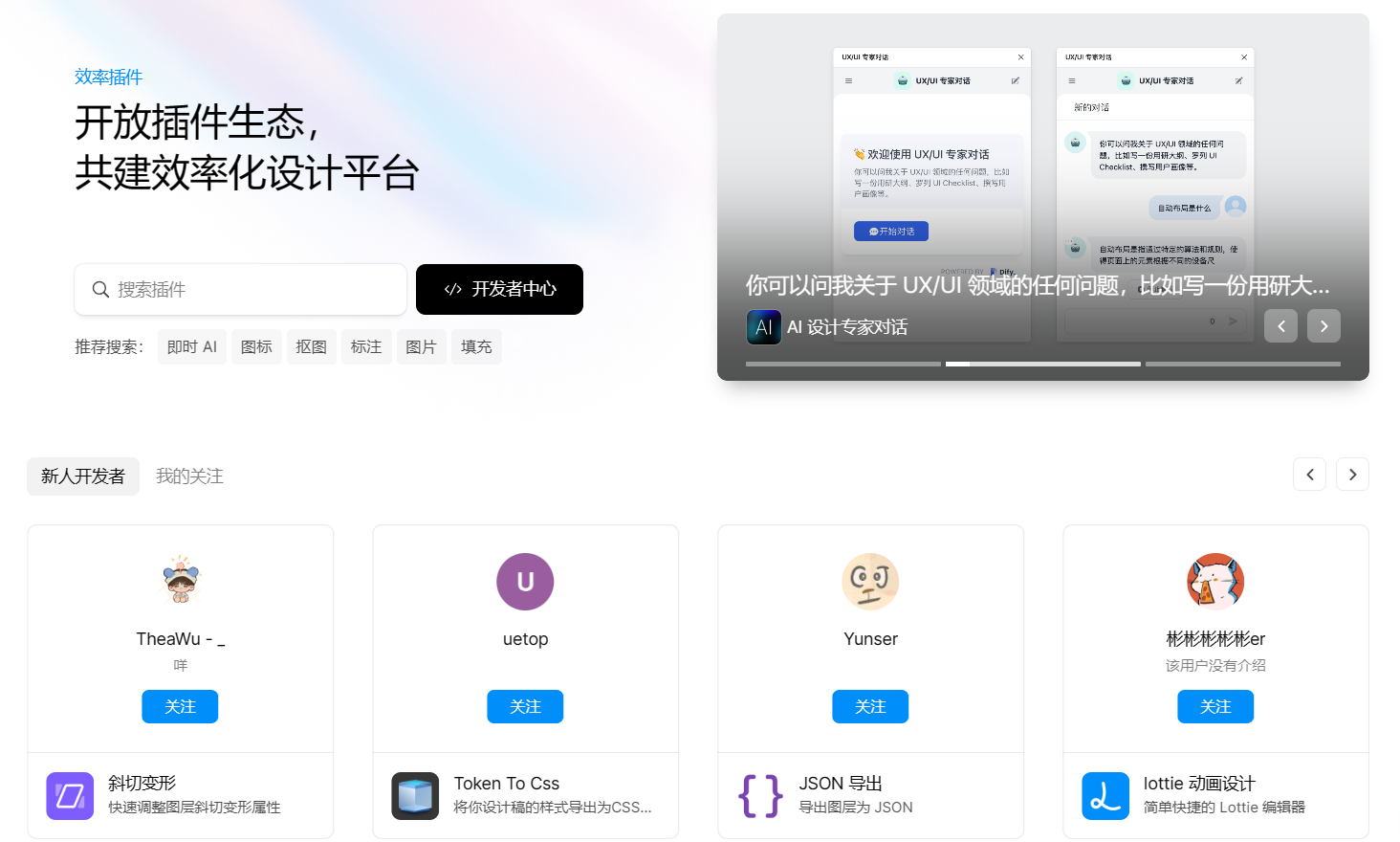
1、即时设计:不限制操作系统,一站式界面设计工具
即时设计并没有限制操作系统,直接在网页中搜索“即时设计”进入官网后就能正常使用了,而且使用过程中不会占用大量的内存资源。
对于界面设计工作,即时设计提供了丰富的素材资源,比如设计模板,图标素材等等,可以在它的「资源广场」版块搜索使用。资源广场包含了超 30000+ 精致的设计素材,不仅免费使用而且即拿即用,让设计师省去切换工具查找素材的时间,可以更专心地完成设计工作。
点击图片前往即时设计的资源广场,设计精致的界面设计素材即拿即用,让设计师不再面临“资源枯竭”困难
除了设计素材之外,前往即时设计的「插件广场」版块还有上百个插件工具可以一键安装,之后在画布上直接调用。插件广场中的工具包含多种用途,不仅能帮助设计师完成界面设计工作,还可以将设计稿一键转换为前端代码,让设计师的界面设计工作减负。

开发的插件生态,在👉插件广场👈中上百个插件工具能一键安装,为设计师的界面设计工作减负
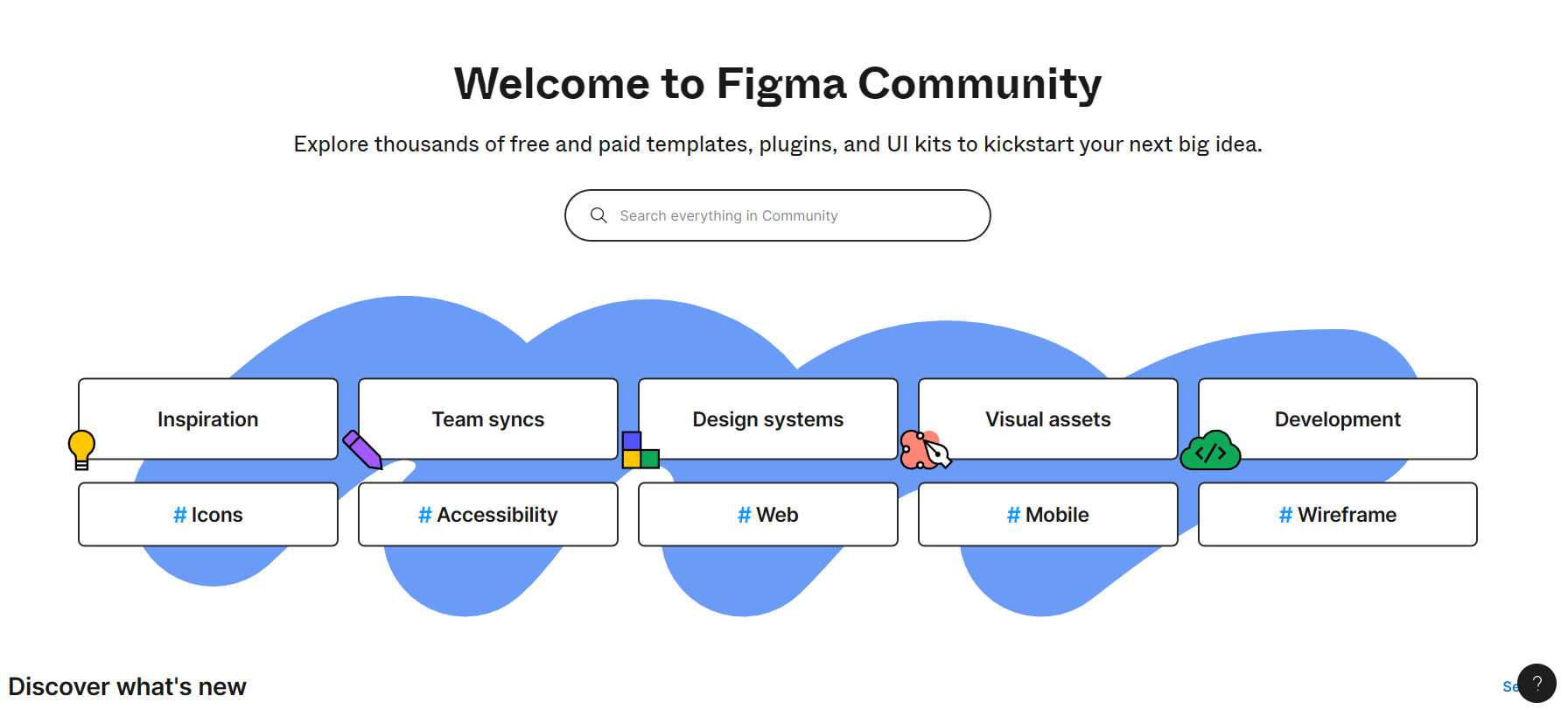
2、Figma:将项目保存在云端,协作式界面设计工具
Figma 支持团队协作,即除了设计师之外,整个设计团队都可以在 Figma 中完成界面设计工作,这对于设计团队来说,成员之间的沟通成本被大幅度降低了,对于提高设计团队的生产效率来说也是非常实用的一种模式。
当然,如果想体验 Figma 的协作模式但又适应不了全英文的软件环境,也可以选择上述提到的即时设计。即时设计全面覆盖了 Figma 的软件功能,同样支持团队协作。

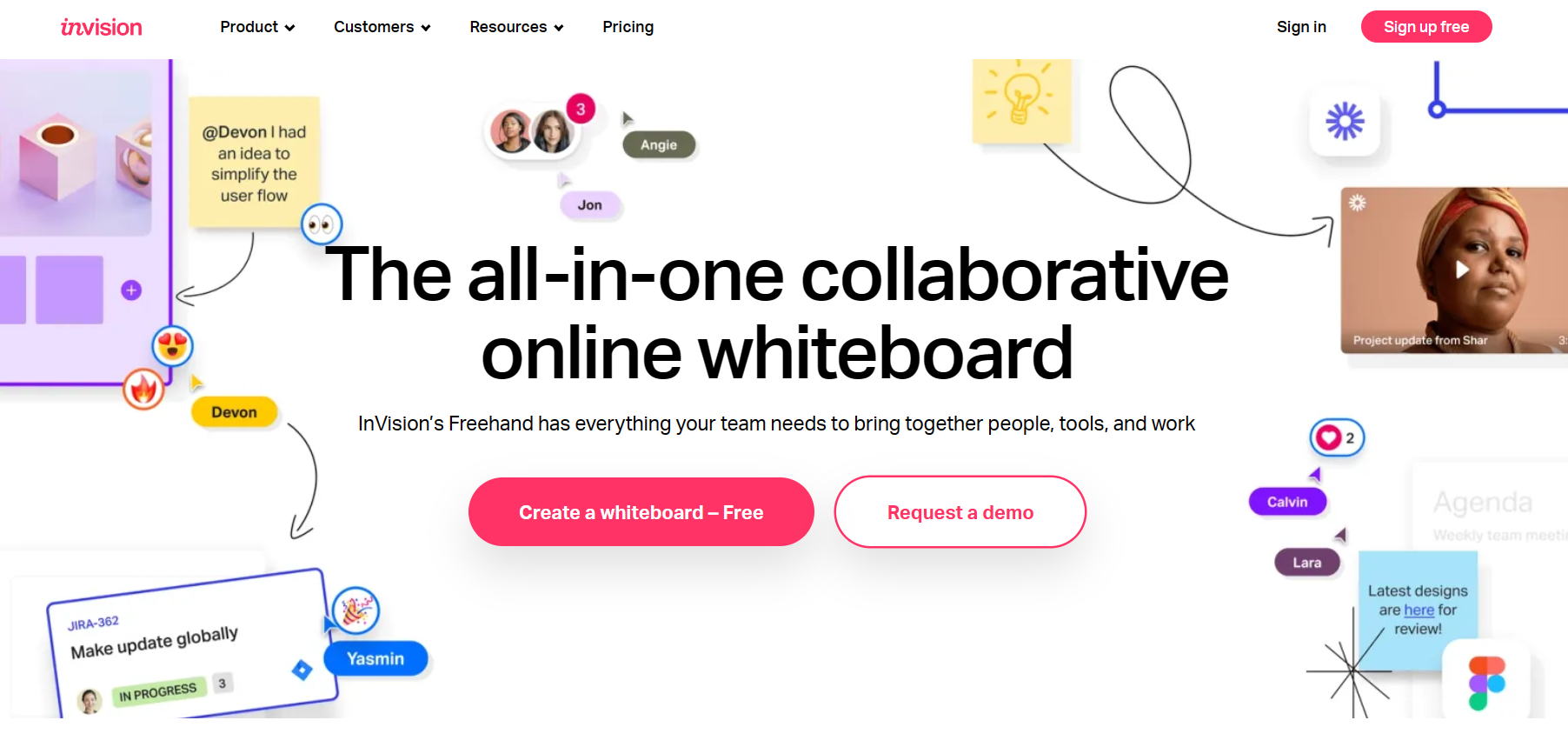
3、InVision Studio:标准化的数字产品设计平台
不仅是网页端的界面设计,对于 APP 的界面设计,InVision Studio 同样可以出色完成。通过 InVision Studio 可以设计出具有自适应特性的界面设计稿,并且除了自适应之外,它还提供了丰富的交互功能,让界面设计形式更加灵动。

4、Sketch:基于 Mac 系统运行,提供丰富的组件库
目前来说,Sketch 只能在 Mac 系统运行使用,并且是付费使用。除了界面设计之外,还可以通过 Sketch 完成原型图的绘制。它提供了强大的插件生态和组件库,让界面设计工作的效率实现飞跃提升。
以上就是本文要与大家盘点的 4 款界面设计工具了,除了即时设计是国产的界面设计工具之外,其余 3 款工具的服务器都架设在国外,访问过程中可能会出现网络不稳定的情况,所以还是更推荐大家使用即时设计。在即时设计中,可以体验到 Figma 同款协作体验,以及 InVision Studio 的交互设计还有 Sketch 的绘制原型服务,它全中文的软件环境对于国内的设计师来说上手操作并不困难,而且官方还提供了一份中文版完整的帮助文档,可以在官网的「帮助中心」版块查看,输入问题就会得到对应的答案。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK