

Access Images and Colors with Enum in Xcode 15
source link: https://sarunw.com/posts/swift-symbols-for-asset-catalog/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Access Images and Colors with Enum in Xcode 15
Table of Contents
Xcode 15 can automatically create Swift symbols for your resources without any third party. In this article, you will learn what you need to do to enjoy this feature.
Before Xcode 15, when we needed to access colors or images in the Asset Catalog, we had to reference them by their name.
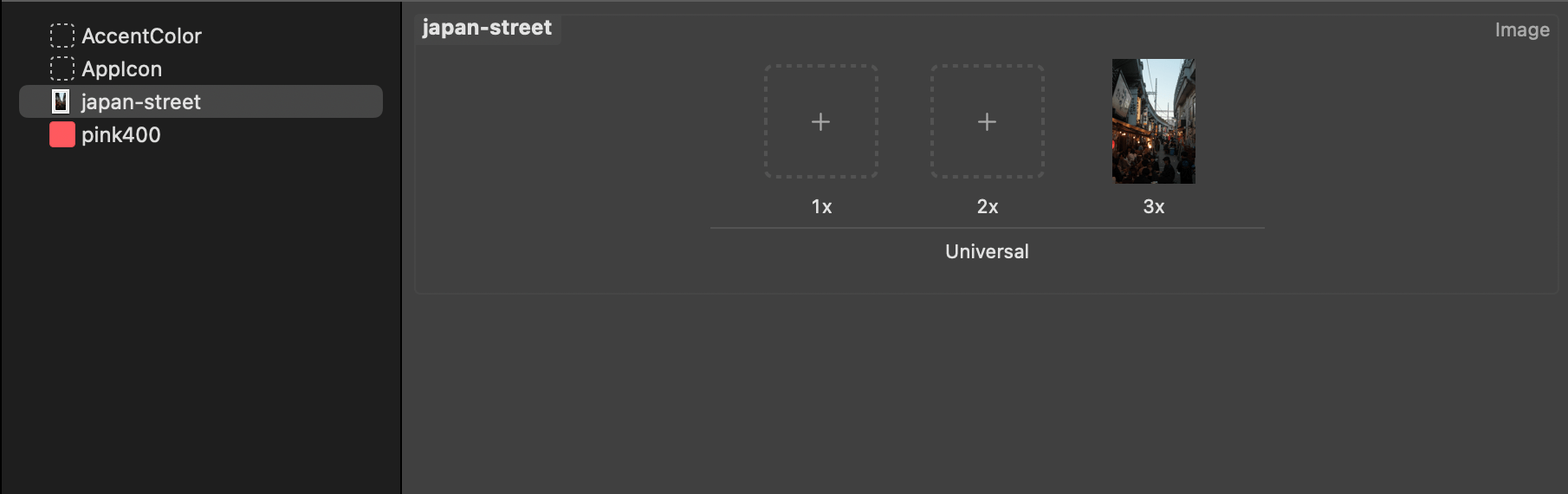
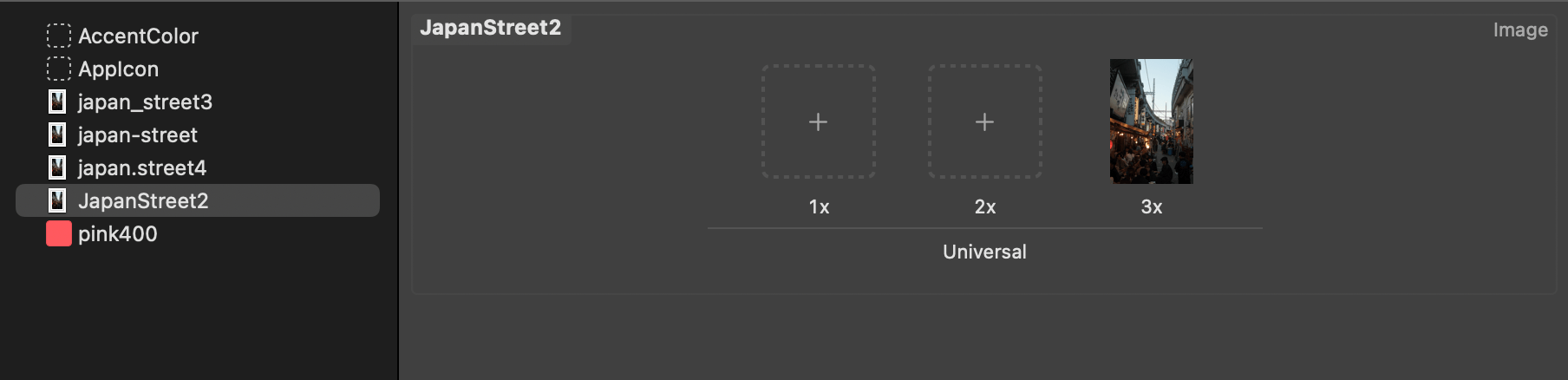
Here is an example of my Asset Catalog.

An example of Asset Catalog.
You can access the color and image by its name.
Image("japan-street")
Color("pink400")But referencing resources this way is error-prone. If you mistype or change the resource name, it might break your resources.
R.swift and Swiftgen
All these years, the community has built many tools to solve this problem.
People use tools like R.swift and SwiftGen to generate enum or strong types for the resources.
Here is an example of R.swift.
let icon = UIImage(named: "settings-icon")
let color = UIColor(named: "indicator highlight")
// With R.swift it becomes:
let icon = R.image.settingsIcon()
let color = R.color.indicatorHighlight()Having symbols that represent resources provide many benefits, as follows:
- A safer and more assistive way to reference assets that's resilient to renames & typos.
- Compile time type checking.
- Xcode can provide code completion for you.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Asset symbol generation in Xcode 15
In Xcode 15, we can get the same colors and images symbolized without third-party tools.
Xcode will generate static properties under the new ColorResource and ImageResource types for each color and image in the asset catalog.
The article's title said that we access the resource with an enum, but it is actually a new struct type.
Here is an example of ColorResource and ImageResource that get generated.
extension DeveloperToolsSupport.ColorResource {
/// The "pink400" asset catalog color resource.
static let pink400 = DeveloperToolsSupport.ColorResource(name: "pink400", bundle: resourceBundle)
}
extension DeveloperToolsSupport.ImageResource {
/// The "japan-street" asset catalog image resource.
static let japanStreet = DeveloperToolsSupport.ImageResource(name: "japan-street", bundle: resourceBundle)
}SwiftUI, UIKit, and AppKit are also equipped with new initializers that accept these new resource types.
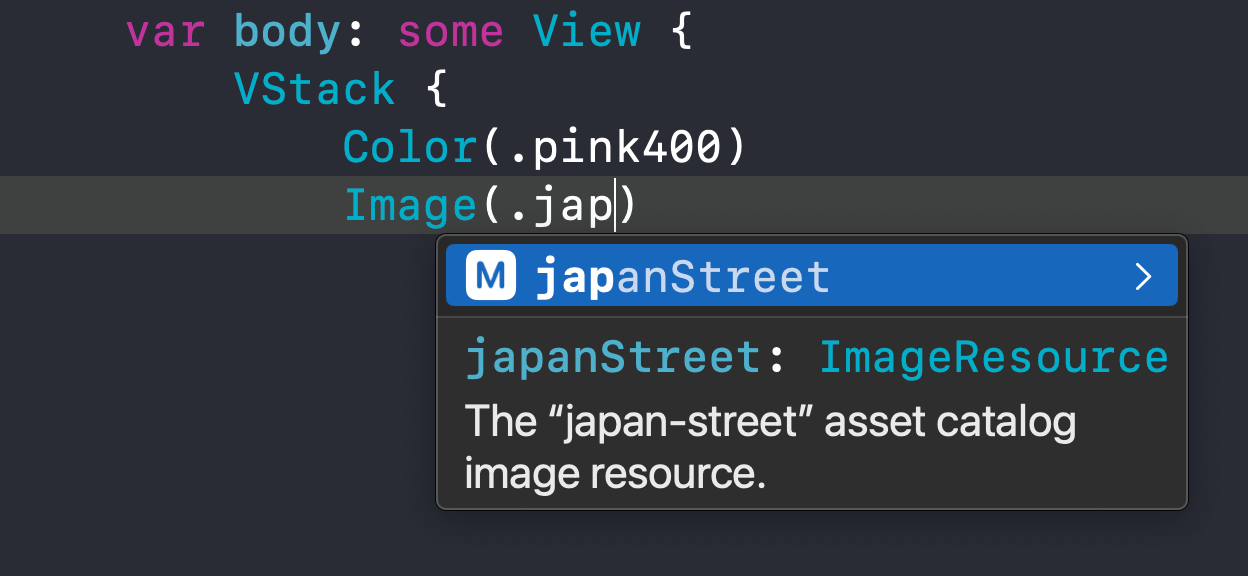
Here is an example in SwiftUI. We can create Color and Image views using ColorResource and ImageResource.
var body: some View {
VStack {
Color(.pink400)
Image(.japanStreet)
}
}
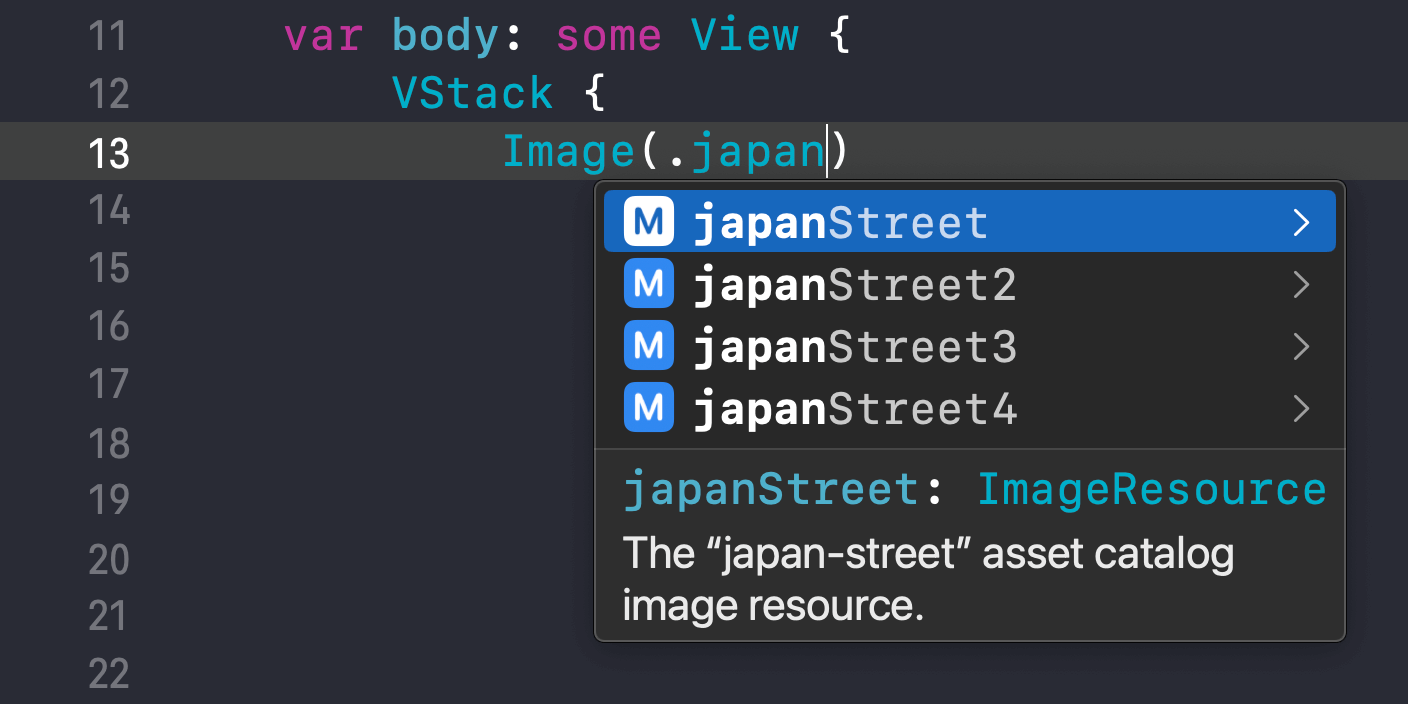
Xcode can provide code completion for us.
In UIKit and AppKit, you can access them like this.
UIColor(resource: .pink400)
NSColor(resource: .pink400)
UIImage(resource: .japanStreet)
NSImage(resource: .japanStreet)Enable/Disable Asset symbol generation
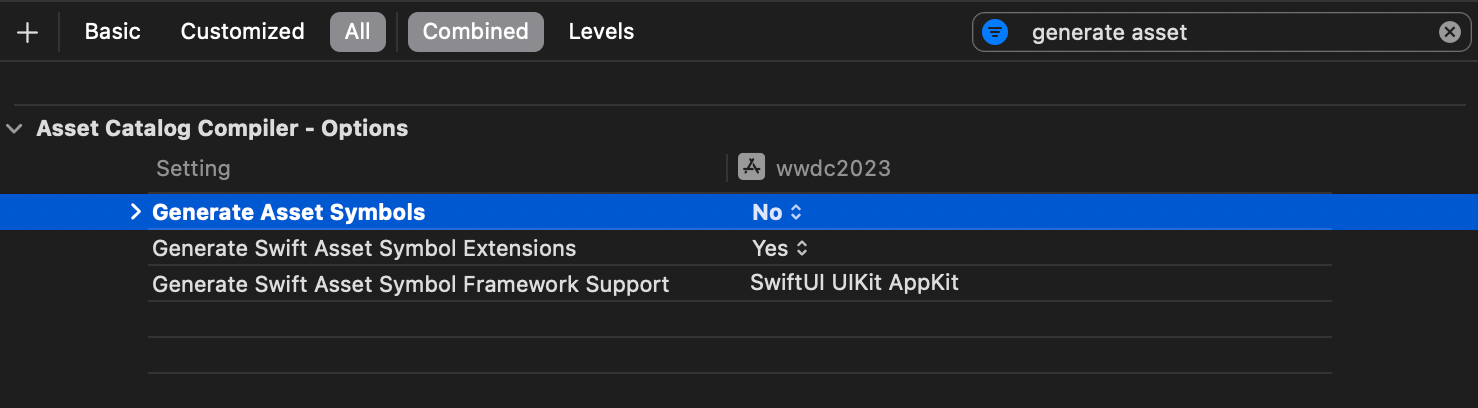
Asset symbol generation is enabled by default for both new and old projects but can be disabled by setting the build setting "Generate Asset Symbols" (ASSETCATALOG_COMPILER_GENERATE_ASSET_SYMBOLS) to NO.

Enable and disable Asset symbol generation using "Generate Asset Symbols" flag.
Swift Asset Symbol Extensions in Xcode 15
Xcode also generates extensions for system color and image types to access images and colors directly.
For example, it will generate extensions on Color, UIColor, and NSColor.
Color.pink400
UIColor.pink400
NSColor.pink400The same happens with an image type.
UIImage.japanStreet
NSImage.japanStreetEnable/Disable Swift Asset Symbol Extensions
For new projects created in Xcode 15, this feature is enabled by default.
But if you open a project from Xcode 14, it will be disabled.
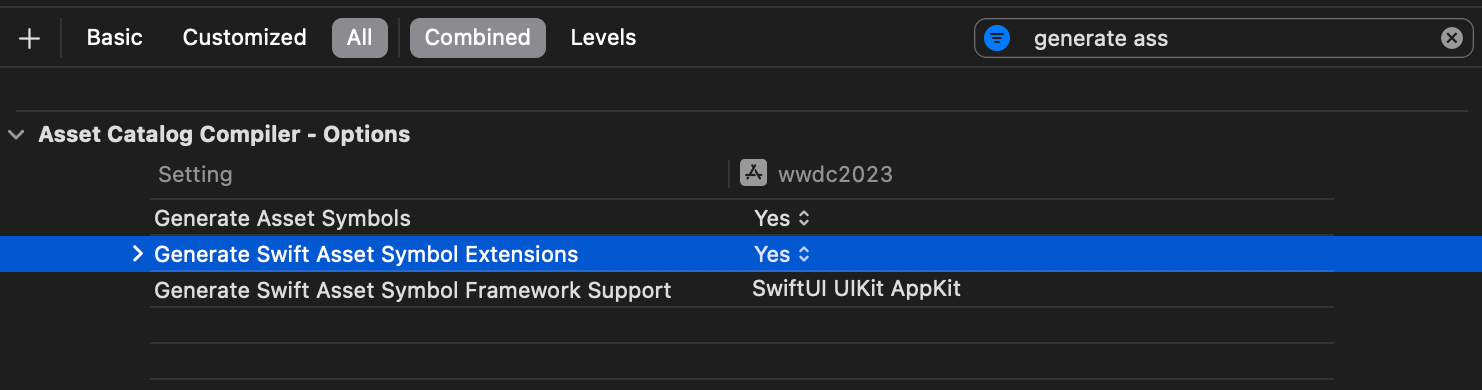
You can opt-in for this feature by setting the "Generate Swift Asset Symbol Extensions" (ASSETCATALOG_COMPILER_GENERATE_SWIFT_ASSET_SYMBOL_EXTENSIONS) flag to YES.

Enable and disable Swift Asset Symbol Extensions generation using "Generate Swift Asset Symbol Extensions" flag.
Naming Convention
I can't find a reference, but Xcode does a great job converting all possible naming, e.g., snake-case, PascalCase, underscore, and dot, to camelCase in code.
Xcode can standardize different file names.

Into a camel case.

You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Conclusion
I am glad Xcode finally supports generating Swift symbols for colors and images out of the box.
Too bad it is still limited to just two resources type at the moment, but I hope they will cover more in the future.
In the meantime, if your project still needs to access resources other than colors and images, you might need to return to good old friends, R.Swift and SwiftGen, since it supports more resources, e.g., Font, Storyboard, and Strings.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
