

Figma打开文件慢且一直加载不出来?用它试试!
source link: https://js.design/special/article/figma-is-slow-to-open-files.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Figma打开文件慢且一直加载不出来?用它试试!
更新时间:2023-06-25 19:57:43
Figma打开文件慢且一直加载不出来?相信很多人使用 Figma 时间久了之后都会遇到卡顿的问题,经常是打开一个文件需要几分钟时间,一直无法加载。用它试试:大家可以使用即时设计,秒打开更快捷!即时设计是国内首个云端在线的专业级 UI 设计工具,全面覆盖了 Figma 的设计功能,同样无需下载在线即可使用,但不同于 Figma 即时设计时免费使用的,而且是全球首个支持 AI 生成大规模可编辑可发布的 UI 设计稿,更适合中国设计师!接下来我们一起来看一下具体怎么使用即时设计吧!
点击图片进入即时设计的官网,立刻体验 Figma 功能👇
1、支持 Figma 文件导入
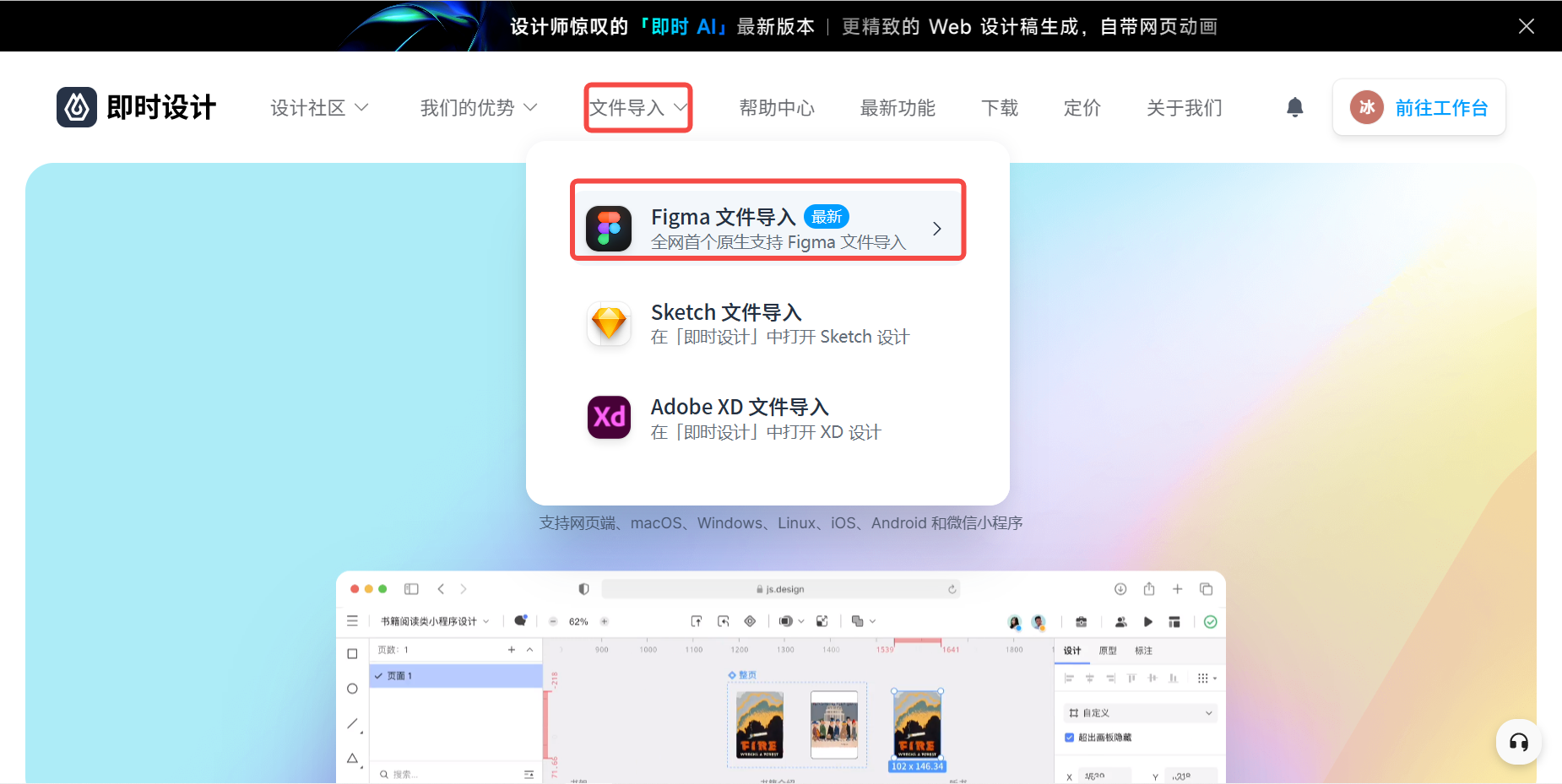
在主页点击「文件导入」——「Figma 文件导入」。

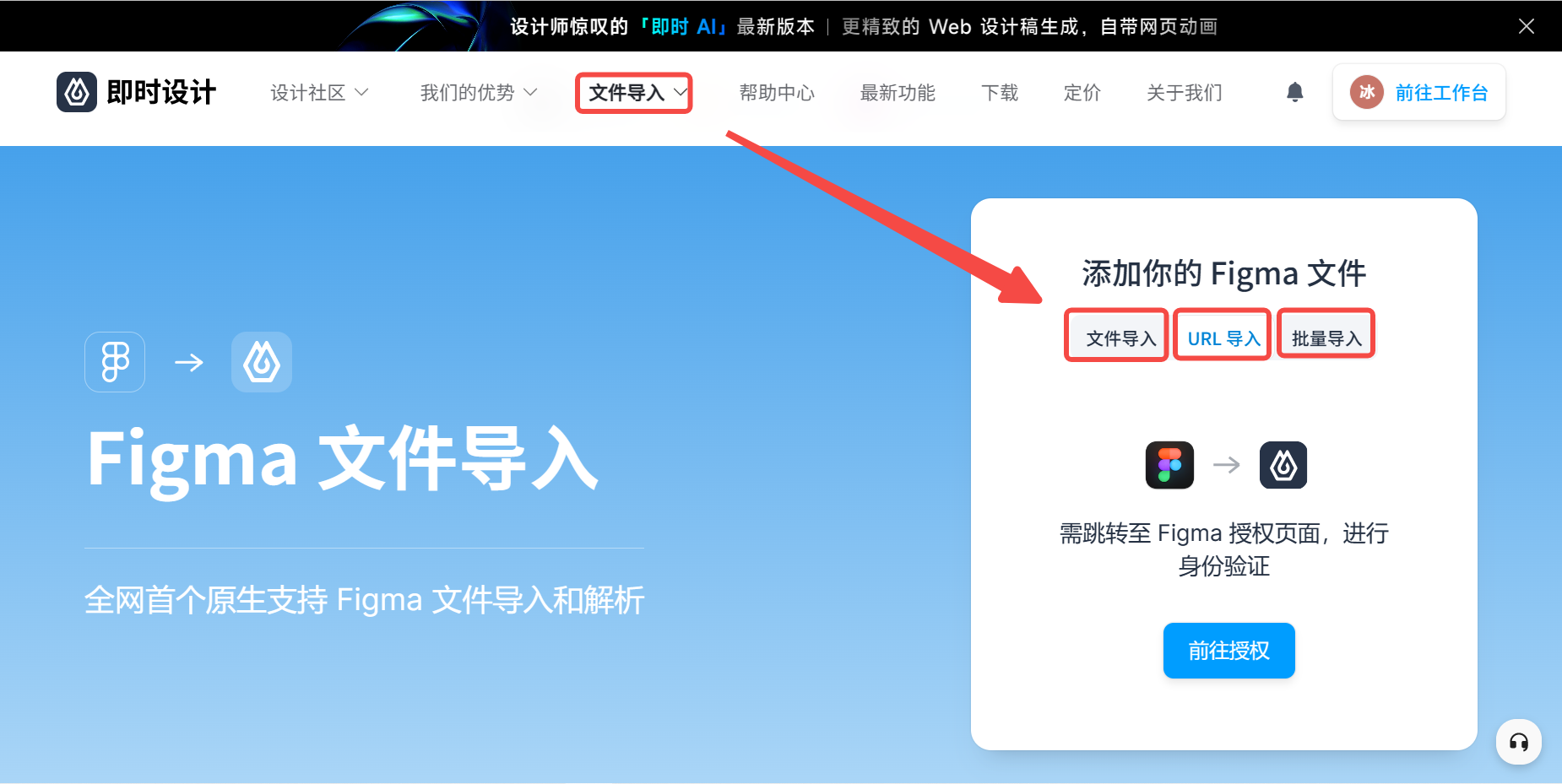
然后可以看到即时设计支持三种 Figma 文件导入的方式:「文件导入」可以直接将 Figma 格式的文件拖拽进来,「URL 导入」支持绑定 Figma 的账号与即时设计的账号,这样可以直接复制文件链接导入,「批量导入」则同时支持 Figma、Sketch、XD 等多种格式设计的文件导入。设计师可以根据自己的需求选择合适的导入方式。

当你完成 Figma 的设计之后,就可以导出自己的设计文件了,即时设计支持导出多种格式的文件。
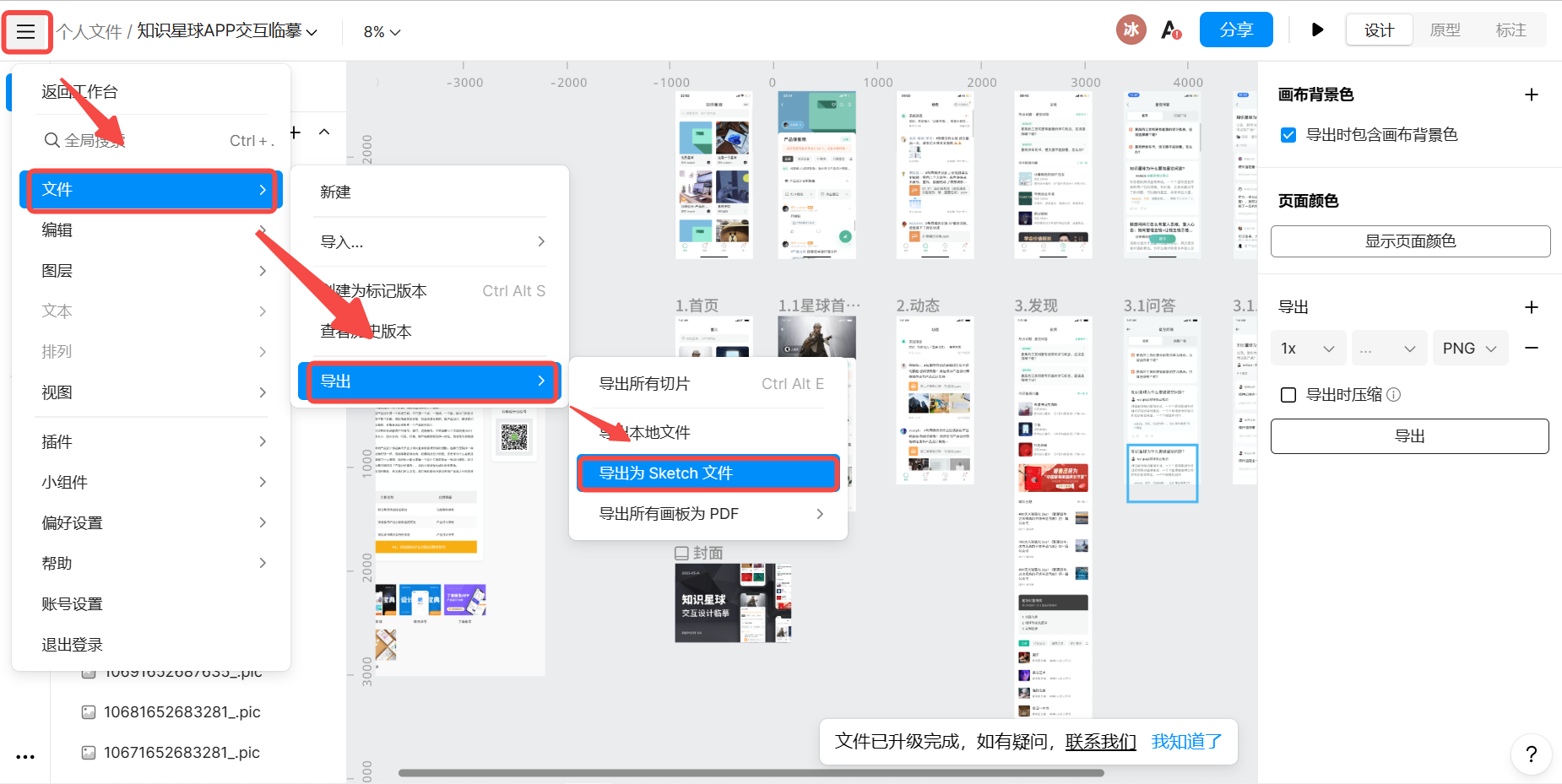
如果你想要导出为其他设计工具可以打开的格式,点击左上角的「文件」——「导出」——「导出为 Sketch 文件」。点击注册即时设计!

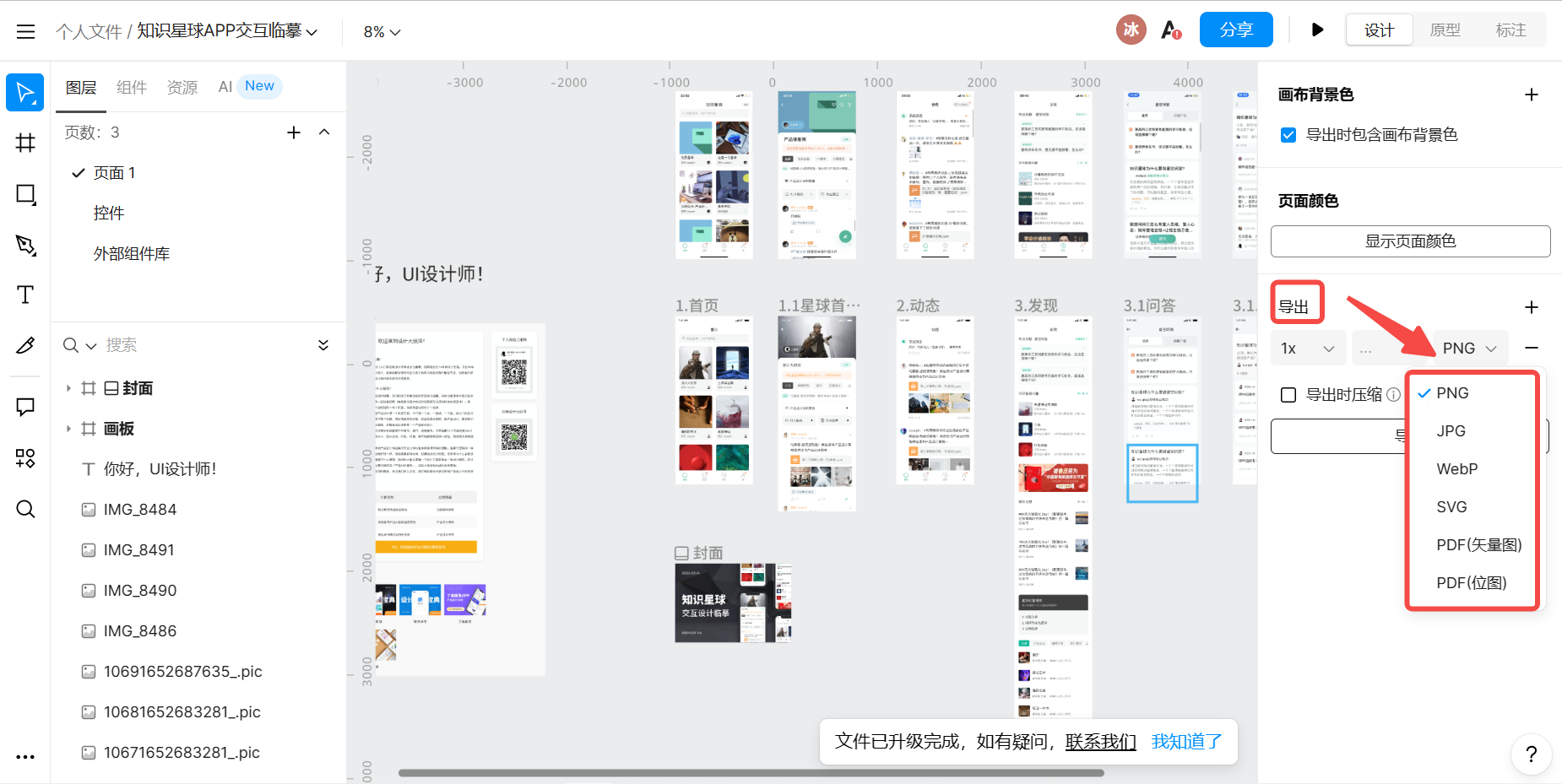
如果你想导出为一般的图片格式,在最右侧的「导出」选择想要导出的图片格式,即时设计支持 PNG、JPG、SVG WebP、PDF 等格式。

2、全面覆盖 Figma 设计功能
接下来用户们就可以在「工作台」的界面尽情体验即时设计的各类工具了。即时设计的工作台布局简洁大方,而且还原了 Figma 的功能,「即时设计」操作界面分为以下 5 个部分:顶栏、左侧面板、画布、属性面板、帮助。
点击下图立刻进入即时设计的工具台,免费体验设计工具👇
与 Figma 相比,即时设计拥有更易开发的交付,无需第三方插件,可自行切图、批量导出等,它还支持手机实时预览评审以及自定义主题的功能。同时它提供了更符合国内设计生态的「资源广场」,免费下载使用海量的设计资源,它有线上的「资源库」随时保存收藏自己喜欢的素材,还有「字体库」提供本地字体导入、云端字体共享以及字由三种模式。

3、全球首个 AI 生成大规模可变即可发布的 UI设计稿件工具
使用即时设计的「即时 AI」的 JS-UIbotics 模型,可以在短短 30 秒内生成精美且可编辑的 UI 设计稿。这个模型具有强大的功能,你甚至可以控制 AI 生成的设计稿的暗色和亮色界面模式和指定主题色。不仅如此,AI 生成的设计稿还自带一整套网页动画效果。这些动画效果可以通过简单的一键发布上线,并且能够在用户浏览时流畅播放,为用户提供出色的体验。
点击图片即可免费使用「即时 AI」👇
综上所述,即时设计是一款功能强大的云端在线专业级 UI 设计工具,特别适合那些在使用 Figma 时遇到卡顿和加载缓慢问题的设计师们。它支持 Figma 文件的导入,并提供了与 Figma 相似的设计功能,无需下载即可使用。即时设计还是全球首个支持 AI 生成大规模可编辑可发布的 UI 设计稿的工具,生成的设计稿自带网页动画效果,一键发布上线并在用户浏览时流畅播放。因此,当你遇到了 Figma 打开文件慢且一直加载不出来的情况,不妨试试看即时设计吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK