

Figma怎么导出源文件?原来还能用这个工具 !
source link: https://js.design/special/article/figma-source-documents.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Figma怎么导出源文件?原来还能用这个工具 !
更新时间:2023-06-25 20:05:20
Figma怎么导出源文件?只需要登录即时设计的官网,在「工作台」界面完成编辑后,即可导出 Figma 源文件。即时设计作为国内首个可以解析复杂内容的 UI 设计工具,支持导入Figma文件,基本达到100%还原度,即时设计还提供了自动布局、变体、云端字体库、自定义主题色等功能,全面覆盖Figma的设计功能。最重要的是,即时设计支持多种格式的文件导出,例如 PNG、JPG 、WebP 等比较常用的格式,也支持导出 Sketch、XD 等格式,便于设计师在不同设备上完成文件迁移。
点击下图即可进入即时设计,即刻体验多种格式导出👇
1、导出为常见的图片格式
PNG 格式:保留了静态图片的高质量细节以及透明背景
JPEG 格式:适用于小内存的文件保存,会有一定的图像压缩
SVG 格式:标准的矢量图形格式
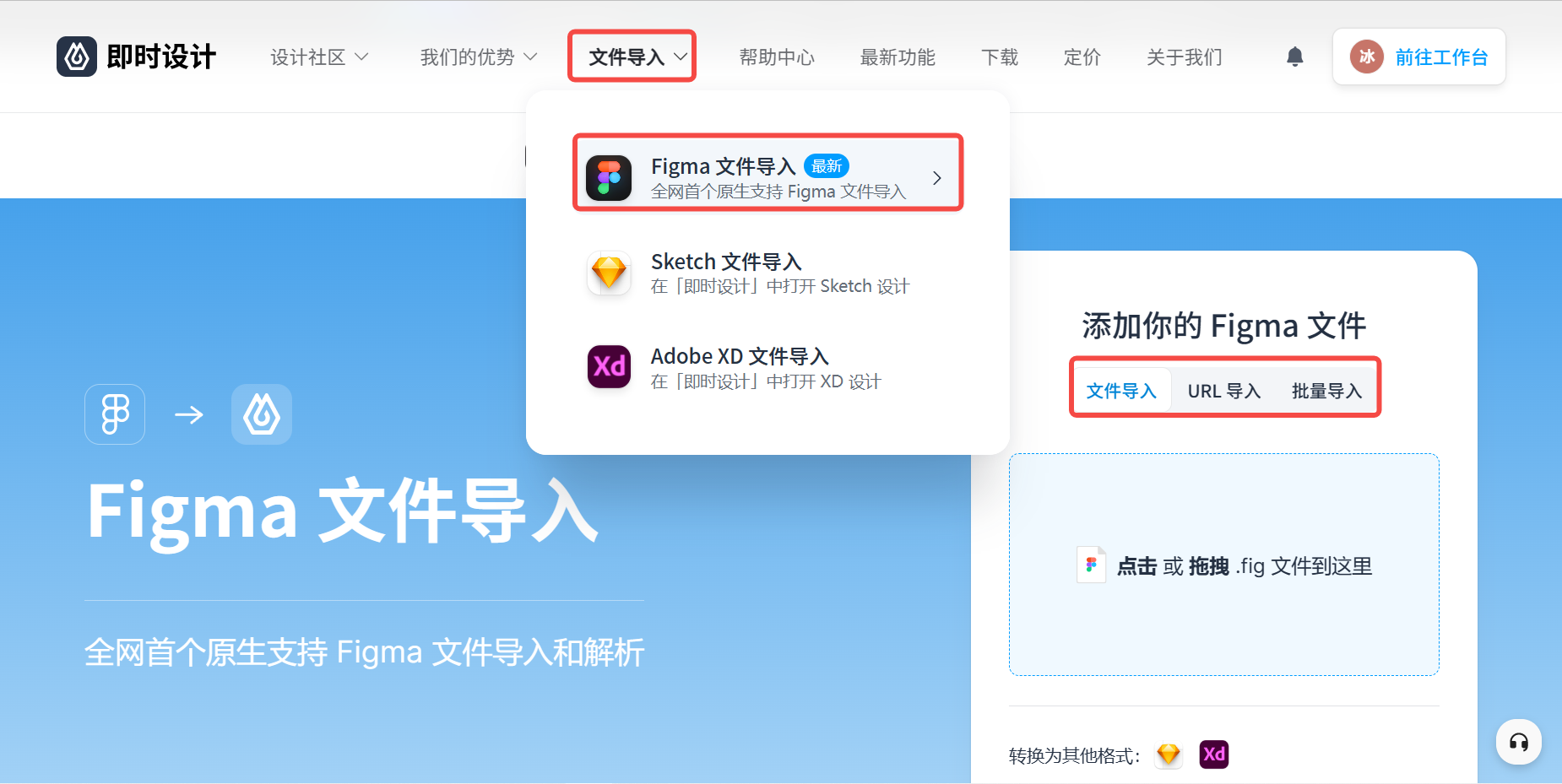
点击登录注册即时设计的官网,在即时设计的主页右上角选择「文件导入」—「Figma 文件导入」。在页面的右侧会有三种导入方式,「文件导入」可以直接拖拽上传 Figma 文件,「URL 导入」可以将自己的 Figma 账号与即时设计的账号绑定,「批量导入」则可以直接导入多种不同格式的文件,除了 Figma 还有 Sketch、XD 等。

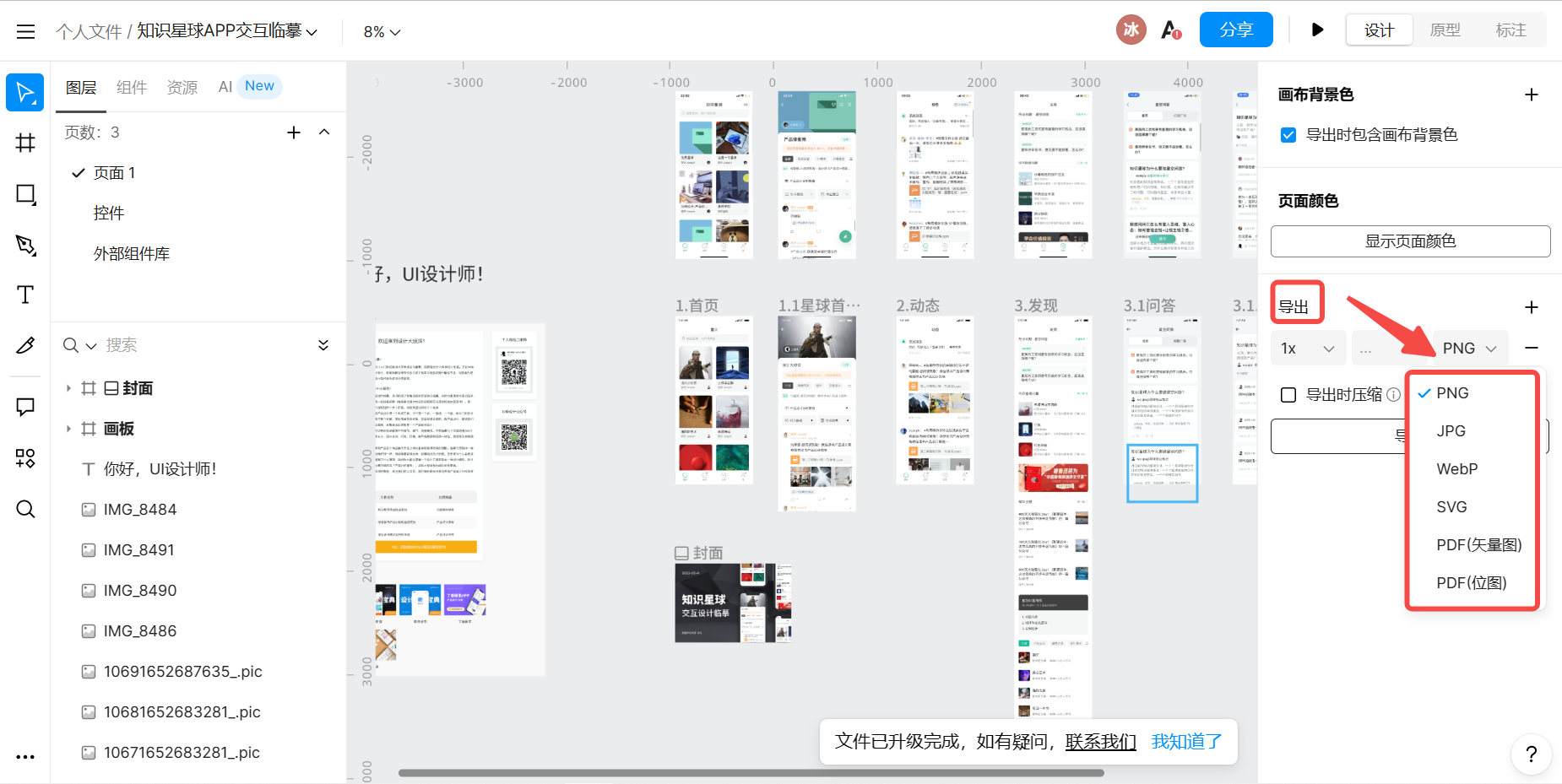
然后就会自动跳转到即时设计的工作台区域,在最右侧的「导出」版块选择想要导出的图片格式,即时设计支持 PNG、JPG、SVG 等格式,然后就可以随意在电脑上查看 Figma 源文件了。

2、导出为其他工具可以识别的文件格式
设计师们比较常用的设计软件除了 Photoshop,还有 Sketch、XD 等软件,即时设计可以支持 Figma 源文件导出为这类文件格式,这样设计师们还可以在其他的工具上对该源文件进行编辑。
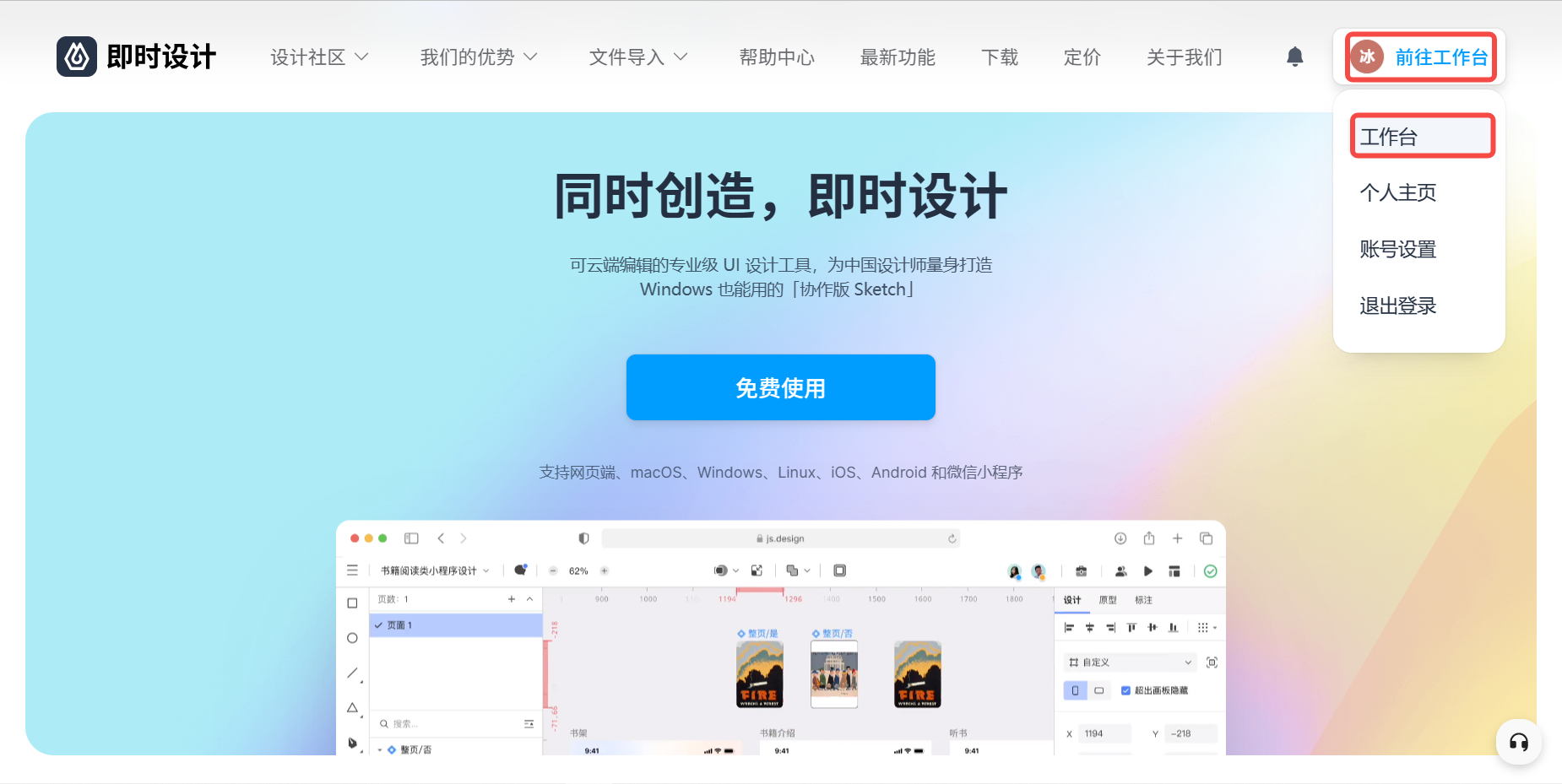
在即时设计的主页右上角点击「前往工作台」—「工作台」。

然后点击「导入文件」,如果对 Figma 源文件不需要进行二次修改,那么可以在弹出的选框中选择「格式转换」,即时设计会自动将它转换为 Sketch 文件并保存。
点击下图立刻体验格式转换功能,轻松导出Figma源文件👇
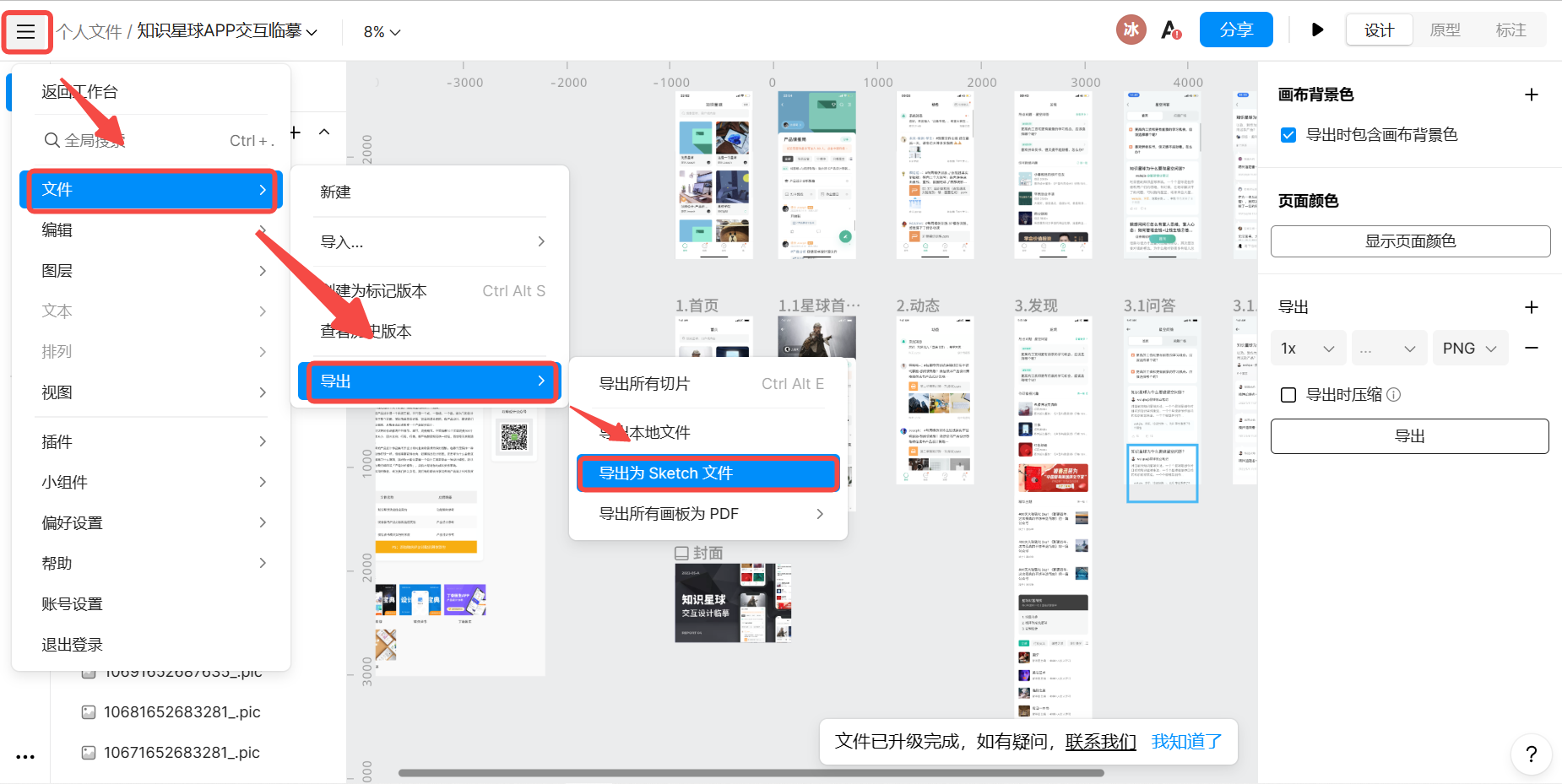
如果需要对源文件进行编辑修改,那么可以在工作台完成一系列操作之后,点击左上角的「文件」——「导出」——「导出为 Sketch 文件」。

3、导出为其他的文件类型
PDF 格式也是大家经常使用的一种文件格式,在所有设备上都可以打开,完全不会受任何限制,将 Figma 源文件转化为这种格式,随时随地都可查看该文件。操作步骤和第一部分一致,就是在工作台导出的时候可以选择 PDF 矢量图或者位图的导出格式。
综上所述,Figma 源文件可以借助即时设计完成导出,既不需要下载,也不需要付费,还能在线对 Figma 源文件进行编辑修改。如果仅仅用 Figma 导出源文件,基本上都是 fig 文件格式,但是即时设计支持多种格式,不管是 PNG 、JPG、 PDF 还是 Sketch 等格式,给设计师们提供了多种选择。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK