

实战思考:从0到1搭建UGC社区系统
source link: https://www.woshipm.com/operate/5845315.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

实战思考:从0到1搭建UGC社区系统
搭建一个能自运转的UGC问答社区系统,对于运营人员而言,需要做些什么?本文尽量从可实战迁移的角度梳理,聚焦在系统冷启动,与大家探讨从0到1搭建UGC社区系统的思路,希望对你有所收获。

笔者从2020年开始主导设计某UGC问答社区系统,历经两年多时间,社区多项指标实现指数级增长。借此文回顾从0-1搭建的一些思考,并且尽量从可实战迁移的角度梳理,希望各位读者能有所收获。
社区从0-1包括了三个部分:
- 用户冷启动:核心用户运营、流量投放等,主要由用户运营、市场人员完成;
- 内容冷启动:产品上线前或上线初期的内容准备和生产,主要由内容运营人员完成;
- 系统冷启动:构架和功能页面设计等,主要由产品、技术人员完成。
由于笔者项目经验更侧重在第3部分,因此本文聚焦在系统冷启动,对用户冷启动和内容冷启动不做探讨。
首先给大家抛个问题:“从0-1设计系统功能页面时,我们可以先直接搬运市场上成熟的产品功能和页面,后续再视情况调整吗?”
我的答案是:“不建议”。
设计功能和页面应该是整个系统搭建步骤的最后一步,它就像你考试时提笔书写的答案,是一个结果的呈现过程,但在这之前你需要搞清楚试卷里的问题是什么、解题思路是什么,需要调用哪些知识点、有限的时间下如何分配答题优先级。
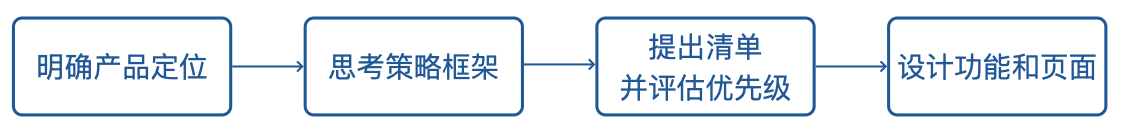
所以回到上面的问题,当我们从0-1设计系统时,我们需要先明确整个产品的定位、然后思考产品的策略框架、再从用户视角提出功能和页面清单并评估优先级,即前期上线哪些功能和页面,最后才是进入功能页面设计,如下流程图。

一、社区定位
即社区侧重于提供什么服务、为谁服务。
产品定位的呈现往往只需要一段话甚至一句话,看似简单,但在产品经理的实际工作中,搞清楚产品定位其难易程度受到该产品提出的背景、组织分工、考核指标等多方面因素的影响。
由于本文是从产品经理的视角探讨从0-1搭建系统,因此按照产品经理在产品定位上的话语权从高到低进行划分,大致有以下3种情况:
1、社区的想法由产品侧提出,并且由产品侧主导完成。这种情况下,社区定位也由产品侧进行明确,难度较大且耗时较长,包括主导前期的用户调研、数据统计、竞品分析,并且可能需要在这个阶段提出社区的核心指标、预期的成本收益等;
2、社区的想法由领导/战略层提出,并且由产品侧主导执行。这种情况下,一般已经有核心指标了,社区定位也有大致范围,产品侧应更多专注于勾画用户群体、分析用户痛点,从而进一步让社区定位清晰。
注:这里还有一种非理想的情况,领导/战略层提出想法,但是对于社区定位并无过多信息,此时产品侧需要更多得去分析当时提出的背景,寻找和输出相关支撑材料,然后与领导/战略层进行范围确认,确保方向如其预期。
3、社区的想法由合作部门提出,或者由合作部门主导执行(比如内容侧)。这种情况下,产品侧在社区定位这部分的工作则是配合执行或者与合作部门进行沟通确认即可。
社区定位的差异,对后续产品框架、特别是功能优先级的评估影响较大,因此务必在有清晰的定位下再进行后续步骤。
另外需要说明的是,产品定位并不会一成不变,它往往会随着产品的成熟、数据的瓶颈、部门kpi的变化等因素有所调整,但这并不影响我们在从0-1的这个阶段将它清晰明确化,实际上,产品定位在每个阶段都至关重要。
二、策略框架
1. 基础策略框架
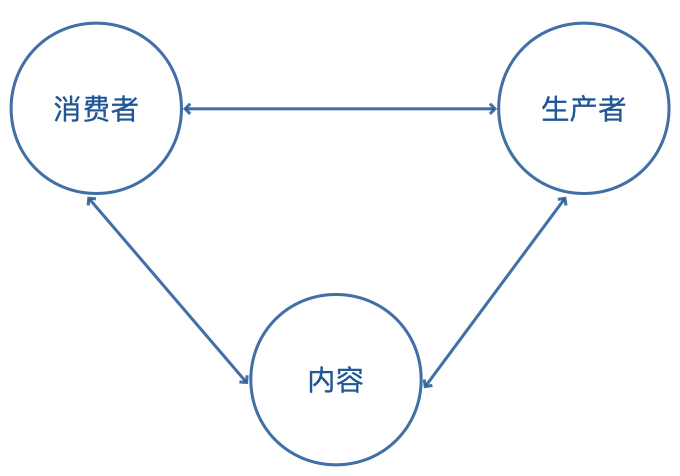
社区的核心资产为内容和用户,其中用户包括内容消费者和内容生产者,三者之间形成一个自循环的产品框架,如下图所示,消费者、生产者、内容,这三者互相作用,共3个双向箭头,我们可以对着每个箭头思考这样两个问题:
- “平台希望这个箭头带来什么?”
- “平台能够为这个箭头的达成提供什么?”
笔者也将以此展开和延伸为大家介绍UGC社区框架构建的思路。

(1)生产者与内容
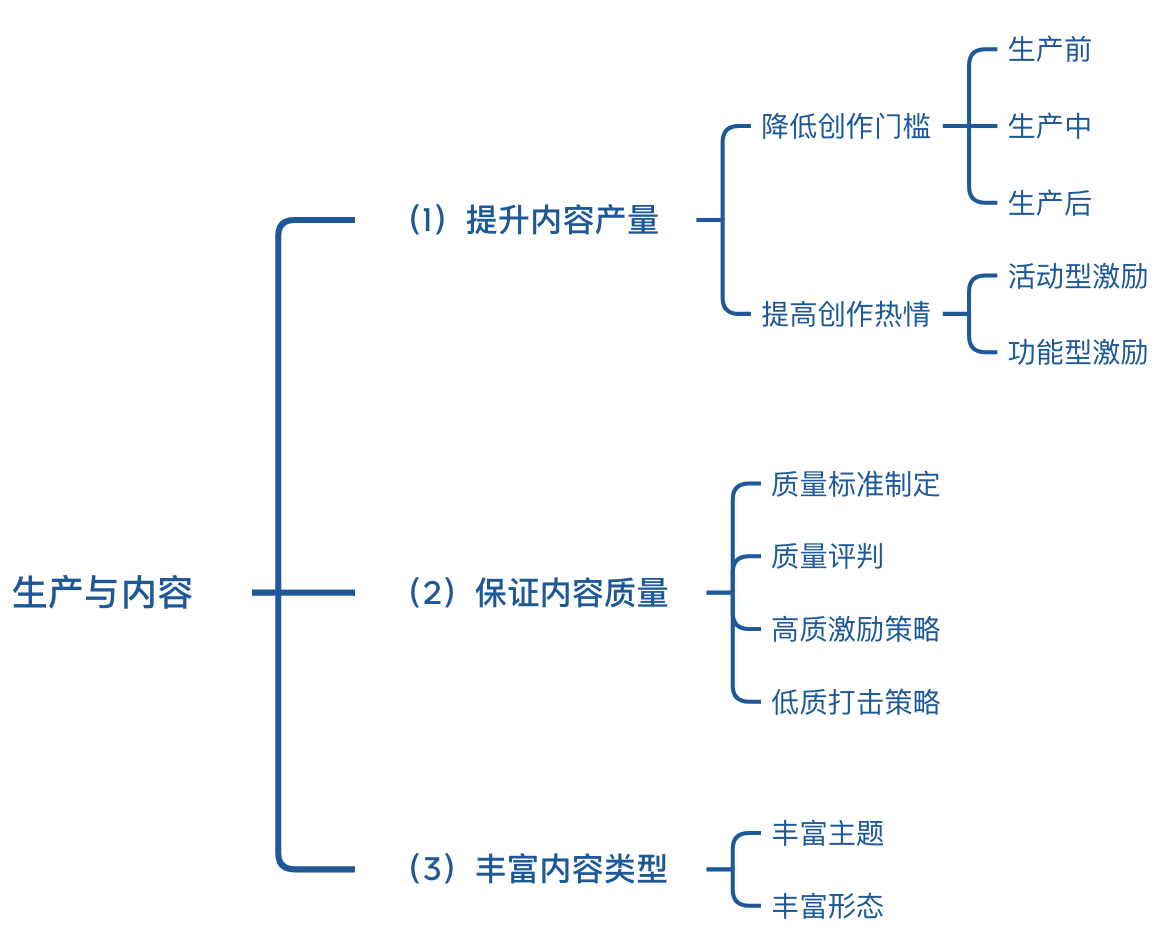
“平台希望这个箭头带来什么?”——希望生产者能生产更多的内容(提升内容产量)、更高质的内容(保证内容质量)、更多样的内容(丰富内容类型)。
“平台能够为这个箭头的达成提供什么?”——
①关于提升内容产量:对创作者来说,生产内容有两个要素,能力和意愿,因此平台侧可以从降低创作门槛和提高创作热情两方面入手。其中降低创作门槛,可以继续拆分为生产前(如官方教程、新手引导、创作模板)、生产中(创建内容的编辑过程,此处为核心功能,0-1阶段做到什么程度根据项目资源、产品定位考虑)、生产后(如进度查询、数据看版);其中提高创作热情,可以继续拆分为活动型激励(常规型活动、临时型活动)、功能型激励(津贴、创作者等级、流量扶持等)
②关于保证内容质量:需先确定平台质量标准(即评判什么是高质内容、什么是低质内容)以及内容审核方式(是否需要审核,是先发后审还是先审后发),然后制定对高质进行激励、对低质进行打击的策略。后面笔者会单独写一篇问答内容质量等级设计,对其策略进行更详细得介绍;
③关于丰富内容类型:一个是内容主题的丰富,这个由运营侧设计;另一个是内容形态的丰富,包括单内容(视频、文章、说说、直播等)和内容集(主题专栏、热榜等)。
以上需要根据平台的实际定位展开,比如平台前期希望专注于提高产量,那终点展开(1)部分,(2)(3)部分可以精简。

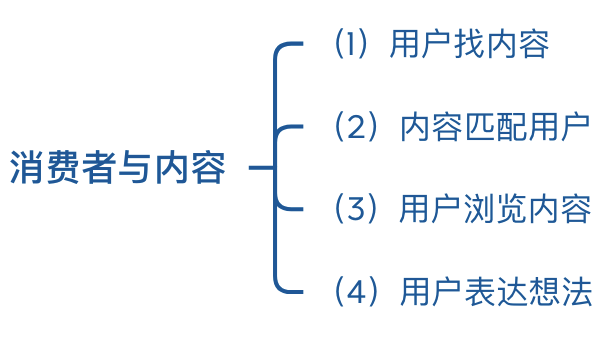
(2)消费者与内容
“平台希望这个箭头带来什么?”——希望消费者能更高频次、更长时间得消费内容。
“平台能够为这个箭头的达成提供什么?”——
①帮助用户更高效得找到自己想要的内容。常见的包括搜索、热榜、分类频道等;
②将内容更精准得匹配给用户。上面是用户找内容,是主动消费。这里是内容找用户,对于用户来说更多是被动消费,涉及个性化内容推荐,如feeds流、详情页为你推荐等;
注:个性化内容推荐一般不需要在0-1阶段考虑,它是在平台内容达到一定量级、用户弱目标性的情况下提出的,因此本文不做展开,后面笔者会单独写一篇文章对个性化内容推荐进行介绍,敬请关注。
③帮助用户更方便得浏览内容。如视频类内容的快进退、倍速、全屏、清晰度切换等均是为此服务;
④用户看到感兴趣的内容时,平台能给用户提供表达想法的工具。常见的包括点赞、收藏、转发、评论等。

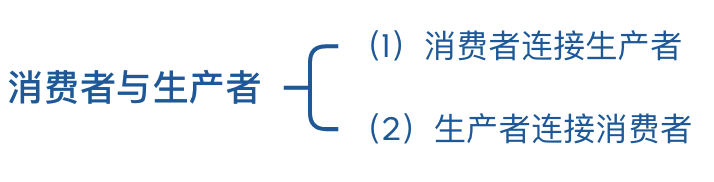
(3)消费者与生产者
“平台希望这个箭头带来什么?”——希望能连接生产者和消费者,并且此连接在平台上足够稳固。
“平台能够为这个箭头的达成提供什么?”——提供连接的工具。
①对于消费者端,常见为关注、私信、打赏;
②对于生产者端,主要包括一对一互动(回关、私信)、一对多互动(粉丝群)、数据(粉丝画像)。
这里需要说明的是,平台前期是否开启或强化这一箭头,与平台定位、用户/内容冷启动策略息息相关。如果平台定位偏向于“平民化内容生产”,在前期是没必要开启这一箭头的,或者需要弱化这一箭头;而如果平台以达人(KOL)作为核心,则需要强化这一箭头。

*本文所说的生产者是我们平时常见的内容创作者,包括文章、说说、视频生产等,对应的消费者是浏览、点赞、评论、收藏等行为用户;
*同一个用户,既可以是生产者也可以是消费者,两种身份在同个用户上并不互斥;
*同一个内容,用户在不同UGC平台可能身份不同,比如某用户在视频剪辑平台用UGC模板创建了一个视频,在该平台,他是消费者。然后用户将该视频上传到视频平台,在该平台,他是生产者。
2. 延伸框架
在上述基础框架中,思考的是生产者、消费者、内容三者的关系。我们也可以在该框架的基础上进行延伸,以探索更宽的产品边界。
消费者和消费者之间加入双箭头,体现的是产品的社交属性;创作者和创作者之间也可以有一个双箭头,如创作者合作、直播连麦等。此外还可以加入与平台关联的更多的“角色”,比如广告主和广告,以实现产品的商业化。由于本文主要探讨从0-1阶段的搭建思路,此处仅做简短提示,更多框架的延伸细节留给读者自行思考。
三、提出清单并评估优先级
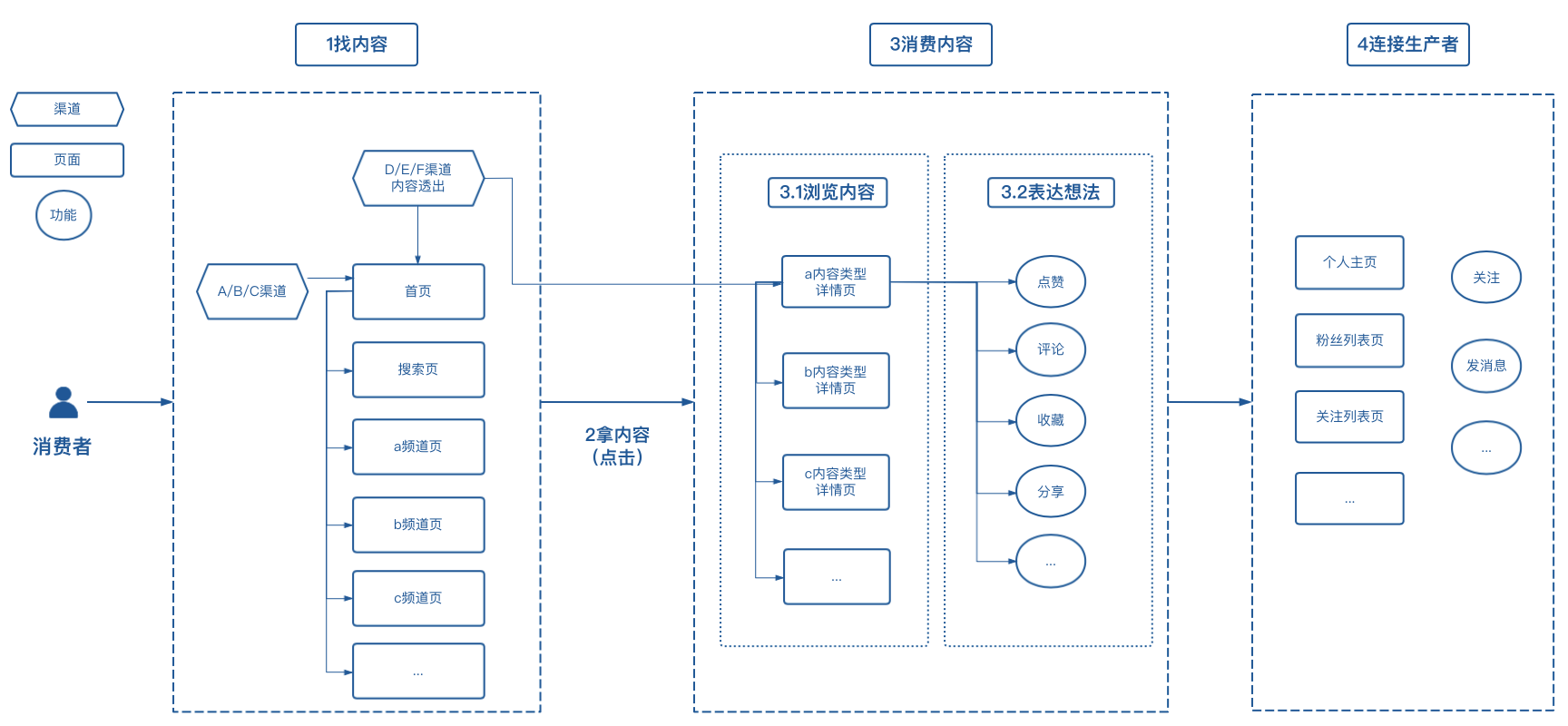
这一步开始落地到执行层,即梳理具体需要哪些页面和功能。这一步的视角和上面两步有所不同,上面两步更侧重于平台视角(平台希望要什么以及提供什么),这一步则侧重于用户视角(用户场景和路径)。
不同产品经理梳理清单的着手点和方法可能有所不同,笔者以消费者和生产者用户路径为着手点进行梳理。如下图示例消费者用户路径,仅供参考。

通过以上梳理,可输出表格形式的功能list和页面list,并为每个功能和页面打上优先级。一般分为三个等级,优先级由高到低为P0、P1、P2,根据项目实际情况调整。
四、功能页面设计
终于到了书写答案的时刻。经过前面三步,当你再去参考成熟产品的页面和功能时,你需要从一个“考生”视角转化为“评委”视角,去审视别人的试卷答案为什么会这样,如果这个答案给到你这份试卷,哪些部分是正确的,哪些部分是错误的。
比如下面两张图,分别来自知乎和豆瓣的首页内容卡片。请问为什么卡片底部,知乎的点赞等元素不采用豆瓣那样的图标而是纯文字形式呢?(可以短暂思考下)


因为知乎的主打内容是精品回答和文章,内容较长,用户完成“浏览”通常只能在进入到详情页后实现;豆瓣主打的内容是说说和讨论,相对较短,用户可以在首页完成“浏览”这个动作。而“点赞”、“评论”等互动动作,往往是在完成“浏览”后进行的。因此在知乎首页,用户还无法进入互动环节,“点赞”“评论”仅作为辅助内容的数据展示。
可能有读者会疑惑有必要考虑得这么细么。其实作为一个C端产品,上述这样的思考是必备技能,即使思考的答案并不准确,但这个过程对于页面设计能力的提升是非常有帮助的。
以上便是笔者从0-1搭建UGC社区系统的实战思考,由于经验有限,不严谨的地方欢迎指正和探讨。另如文中所述,后续笔者会对内容质量等级策略、个性化推荐等分别撰文介绍,欢迎关注。
本文由@wen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来源于Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK