

划词标注或打标签的实现方案 - webhmy
source link: https://www.cnblogs.com/webhmy/p/17469775.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

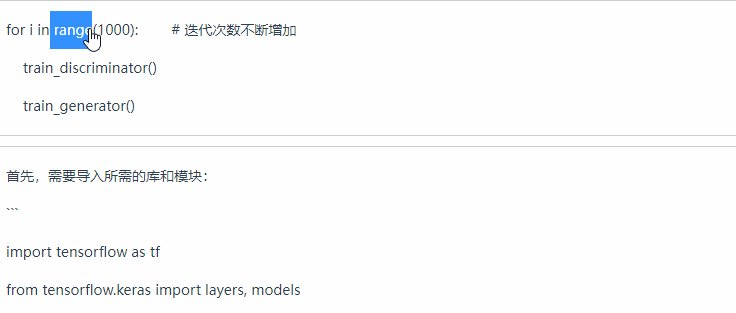
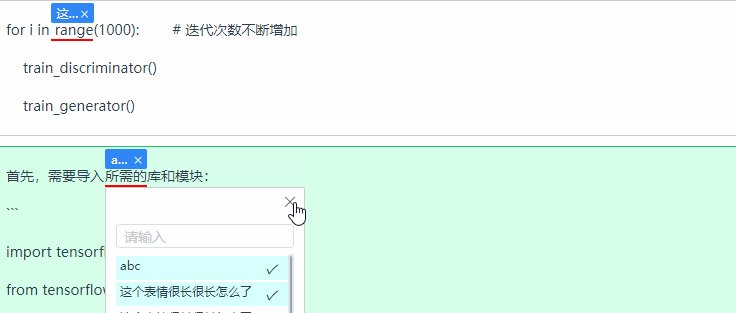
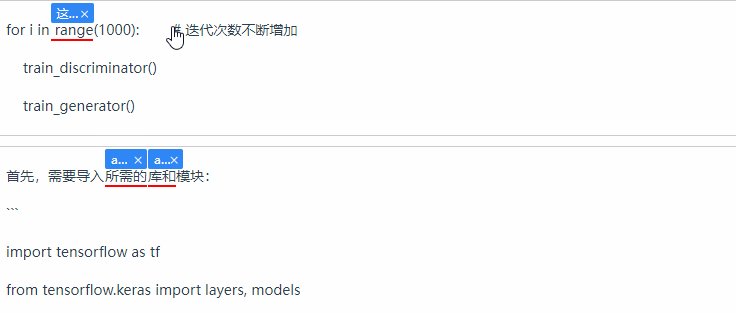
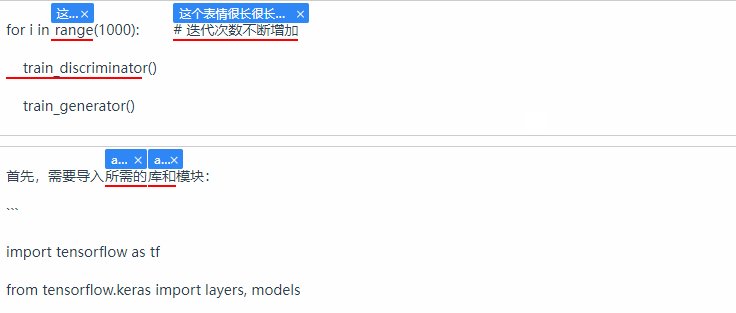
我们有很多业务场景需要对文字打标签,有的直接划词,有的需要打标签,比如下面的动图展示。对实现思路做个总结


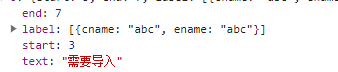
保存数据展示

start 起始位置(包含)
end 结束位置(不包含)
label 打的标签
text 划选的为本
实现思路:基于vue的数据驱动操作,不需要关心dom,只需操作数据即可
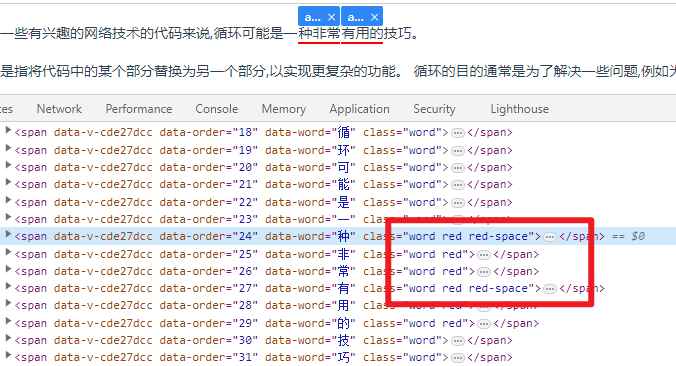
1.将text文本拆分成,一个字一个span

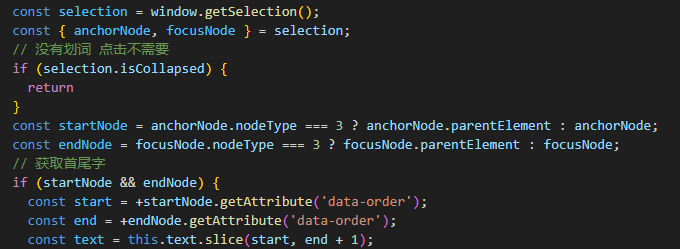
2.给文字加mouseup事件,通过getSelection的方法,可以非常方便的获取到对应的anchorNode和focusNode,从而获取到start和end

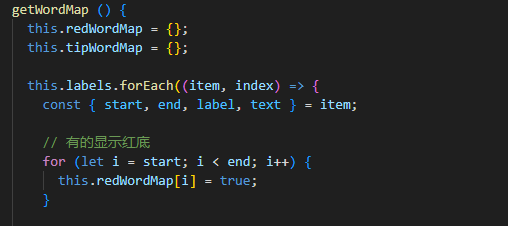
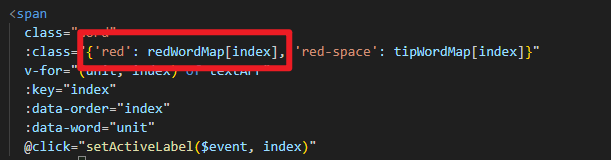
3.渲染下划线:根据划词的数据labels,使用一个redWordMap,只要是有的(start-end的数据),都设为true,然后在模板中给存在redWordMap中的数据加red样式


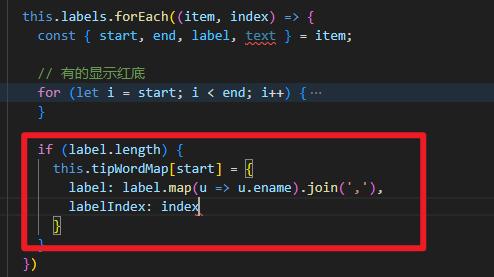
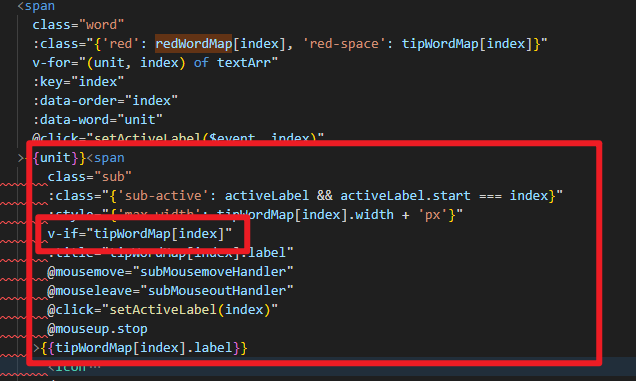
4.渲染标注label:根据划词的数据labels,使用一个tipWordMap,给start的数据设置数据,然后在模板中给存在tipWordMap中的数据加sub


把模板写好,数据造好后,怎么玩都只要操作数据就行了,非常方便。比传统的操作dom,好用的多。
不过这种实现方案只适合数据不是非常多,测试万字是OK的,但是比如几十万字,可能会存在性能问题,结合业务场景,斟酌使用。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK