GitHub - azat-io/eslint-plugin-perfectionist: 🦄 ESLint plugin for sorting variou...
source link: https://github.com/azat-io/eslint-plugin-perfectionist
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

ESLint Plugin Perfectionist
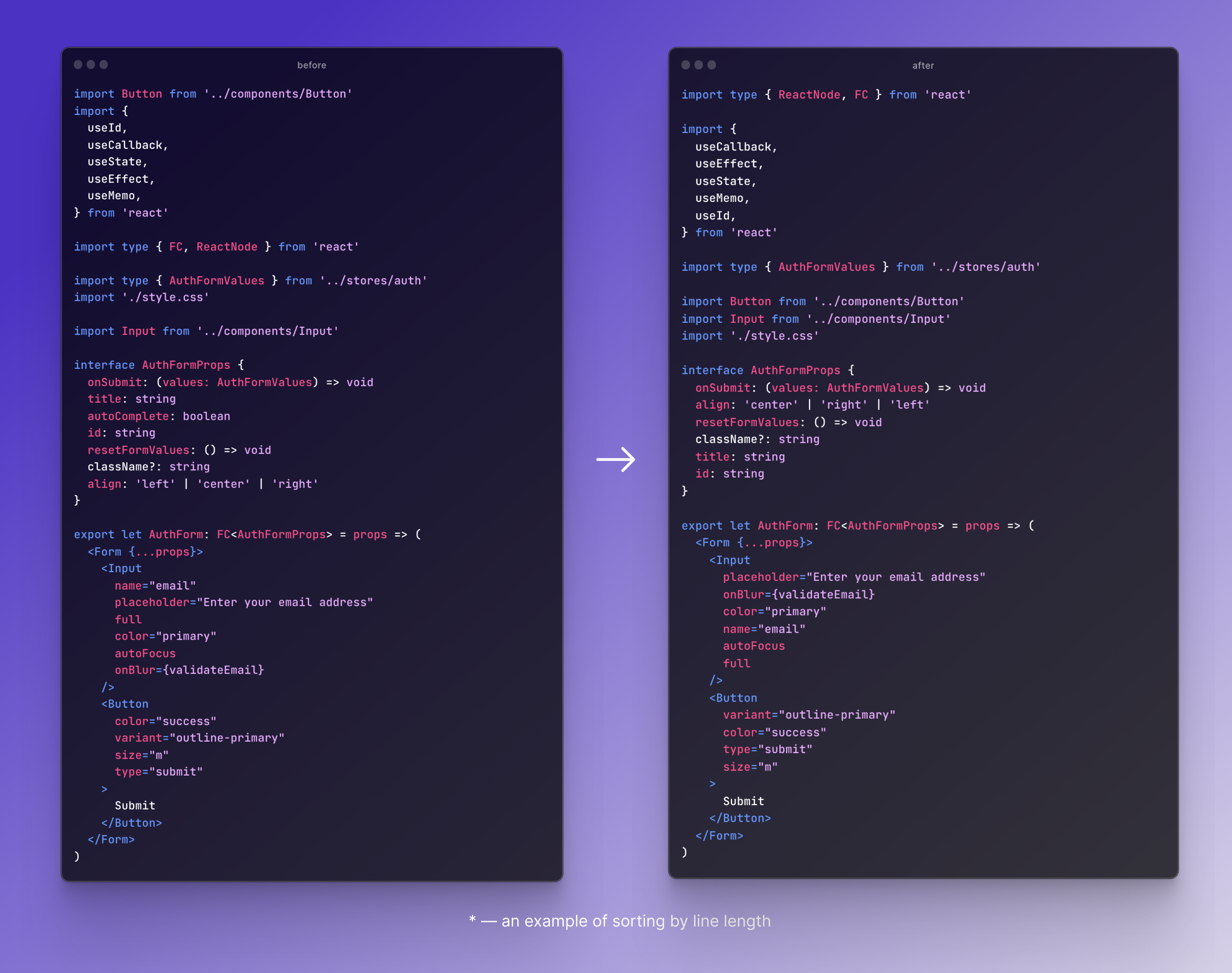
ESLint plugin that sets rules to format your code and make it consistent.
This plugin defines rules for sorting various data, such as objects, imports, TypeScript types, enums, JSX props, etc.
All rules are automatically fixable. It's safe!
 Why
Why
Sorting imports and properties in software development offers numerous benefits:
-
Readability: Finding declarations in a sorted, large list is a little faster. Remember that you read the code much more often than you write it.
-
Maintainability: Sorting imports and properties is considered a good practice in software development, contributing to code quality and consistency across the codebase.
-
Code Review and Collaboration: If you set rules that say you can only do things one way, then no one will have to spend time thinking about how to do it.
-
Code Uniformity: When all code looks exactly the same, it is very hard to see who wrote it, which makes achieving the lofty goal of collective code ownership easier.
-
Aesthetics: This not only provides functional benefits, but also gives the code an aesthetic appeal, visually pleasing and harmonious structure. Take your code to the beauty salon!
 Documentation
Documentation
See docs.
 Installation
Installation
You'll first need to install ESLint:
npm install --save-dev eslintNext, install eslint-plugin-perfectionist:
npm install --save-dev eslint-plugin-perfectionist ️️️ Usage
️️️ Usage
Add eslint-plugin-perfectionist to the plugins section of the ESLint configuration file and define the list of rules you will use.
Legacy Config (.eslintrc)
{
"plugins": [
"perfectionist"
],
"rules": {
"perfectionist/sort-objects": [
"error",
{
"type": "line-length",
"order": "desc"
}
]
}
}Flat Config (eslint.config.js) (requires eslint >= v8.23.0)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
{
plugins: {
perfectionist,
},
rules: {
'perfectionist/sort-objects': [
'error',
{
type: 'line-length',
order: 'desc',
},
],
},
},
] Configs
Configs
The easiest way to use eslint-plugin-perfectionist is to use ready-made configs. Config files use all the rules of the current plugin, but you can override them.
Legacy Config (.eslintrc)
{
"extends": [
"plugin:perfectionist/recommended-line-length"
]
}Flat Config (eslint.config.js)
import perfectionistLineLength from 'eslint-plugin-perfectionist/configs/recommended-line-length'
export default [
perfectionistLineLength,
]List of Configs
| Name | Description |
|---|---|
| recommended-alphabetical | all plugin rules with alphabetical sorting in ascending order |
| recommended-natural | all plugin rules with natural sorting in ascending order |
| recommended-line-length | all plugin rules with sorting by line length in descending order |
 Rules
Rules
![]() Automatically fixable by the
Automatically fixable by the --fix CLI option.
| Name | Description | |
|---|---|---|
| sort-array-includes | enforce sorted arrays before include method | |
| sort-classes | enforce sorted classes | |
| sort-enums | enforce sorted TypeScript enums | |
| sort-imports | enforce sorted imports | |
| sort-interfaces | enforce sorted interface properties | |
| sort-jsx-props | enforce sorted JSX props | |
| sort-map-elements | enforce sorted Map elements | |
| sort-named-exports | enforce sorted named exports | |
| sort-named-imports | enforce sorted named imports | |
| sort-object-types | enforce sorted object types | |
| sort-objects | enforce sorted objects | |
| sort-union-types | enforce sorted union types |
 Troubleshooting
Troubleshooting
There are rules of ESLint and other ESLint plugins that may conflict with the rules of ESLint Plugin Perfectionist. We strongly recommend that you disable rules with similar functionality.
I recommend that you read the documentation before using any rules.
Possible conflicts
{
: {
: ,
:
}
}{
: {
:
}
}{
: {
:
}
}{
: {
:
}
}{
: {
:
}
}{
: {
:
}
}{
: {
:
}
} Versioning Policy
Versioning Policy
This plugin is following Semantic Versioning and ESLint's Semantic Versioning Policy.
 Contributing
Contributing
See Contributing Guide.
 See Also
See Also
@azat-io/eslint-config- Collection of ESLint configs
 License
License
MIT © Azat S.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK