

产品原型设计的思考过程
source link: https://www.woshipm.com/pd/5839889.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

产品原型设计的思考过程
本篇文章,作者将从五个步骤讲述如何做产品原型设计——以微信小程序为例。而做一个产品,不单单仅考虑产品的本身,还需考虑生活日常、市场环境等因素。接下来,让我们跟着作者,一起了解产品设计的流程吧~

很多新手在刚入门原型设计时,总会花费很多精力在工具的选择和打磨上,却忽略了原型设计的核心。等真正上起手来,只能照猫画虎,没有一个完整且系统的思路。
因此,我想聊一聊我在设计产品原型时的思考过程,希望对新上路的小伙伴们有所帮助。
这是一个关于小区门口蔬果店的故事…
我家小区楼下有一家蔬果店,叫“七日农场”,日常供应果蔬、粮油、零食、饮料及一些基本的生活用品。
老板夫妇是安徽人,为人直爽,性格开朗,平日里的生意总是供不应求。
然而年轻的业主们却有些苦恼。
小区的老人们每天早上8点多就在农场门口排队抢菜,等到年轻的业主下班回家后,大部分菜品不是已经售罄就是被人挑剩了。
老板为了照顾这些上班族,随即拉了一个微信群;业主将自己需要的蔬菜清单发到群里,老板提前打包好,等到业主下班的时候直接来付款提货。
可这又遇到了一些新的问题:
- 有些业主总是忘记自己预订了菜品,未能去提货。
- 大部分人买菜时并没有明确的目标,而是什么新鲜、什么优惠就买什么。但从微信群预定的时候,没有菜品清单,也不知道价格和新鲜程度,业主也不知道该预定些什么。
- 预定的菜品经常没有库存,老板也来不及一一通知大家。
- 老板每日要处理的微信消息太多太杂,总容易遗漏。
后来,我与老板交流:假如有个线上平台,他们每日可以在上面更新店里的商品和库存;并且将新品或当日优惠重点公布出来,业主们可以在平台上实时查看菜品信息,并直接下单购买;老板按照订单和提货时间提前打包;等到业主方便的时候去店里提货,这样就能做到线上线下相结合。既方便了业主,也能帮助老板打理生意。
倘若老板委托我来设计这款线上果蔬订购平台,我将如何进行原型设计呢?
首先,要考虑选择什么样的平台。
为了便于业主随时随地查看和预订商品,很显然,移动端应用更符合使用场景。而小程序则更加轻量级,无需安装,绑定微信即可使用。
于是,我打算设计一个小程序版的果蔬在线订购平台,名字就叫“七日农场”。
接着,可以开始着手小程序原型的设计了。
我的思考过程可以用这五步来概括:
一、梳理业务流程
回想一下,你平日里去果蔬店买菜是怎样一种场景:
- 场景一:家里没余粮了,你要去购置2-3天的家常菜。但具体买些什么,你也没想好。于是,你进入菜店,来到货架跟前,大致浏览一遍货架。咦,芹菜还挺新鲜的,你顺手拿起来看了看,再瞅了一眼价格,然后装到自己的购物袋里。就这样,你挑选了好一大袋比较新鲜的蔬菜,拎着袋子去门口收银台,老板称重,计算价格,你付款结算,高兴地离开了。
- 场景二:今天你想吃个清蒸鲈鱼。于是你径直来到菜店,让老板帮你现杀一条鲈鱼,并询问老板葱、姜、分别在哪里,然后抓取适量,结账,走人。
- 场景三:老板最近天天搞活动,今天土豆、明天西红柿,优惠力度还挺大,何不趁机多囤一些。于是,你来到菜店,询问老板今日的特价商品,老板让你看货架上的特价标签,于是你挑选了若干自己认为划算的商品,心满意足地结了账。
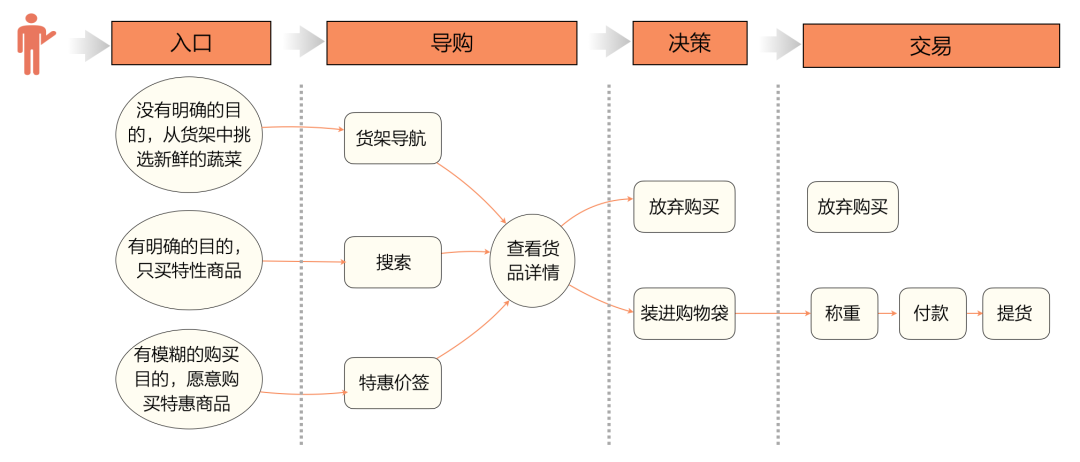
实际上,无论你面临哪种场景,都要经过四个过程:从一个入口进入菜店、经过一个导购的过程、决策是否购买和完成交易。

要能包容以上三种购物场景:
- 没有明确目的,从货架中挑选新鲜的蔬菜。
- 有明确的购买目的,只买特定商品。
- 有模糊的购买目的,以省钱为目标,愿意购买特惠商品。
从入口到一个具体的商品详情,都可以视为广义的导购过程。
只不过,对于这三种购物场景,其导购形式有所差异。
- 对于没有明确目的顾客,老板需要提供类目导航,也就是店里的货架。
- 对于有明确购买目的的顾客,需要搜索功能。在店里,通常通过顾客喊话老板回答的方式来完成。
- 对于有模糊购买目的顾客,老板可以提供各种特惠促销活动,薄利多销。在店里,通常以特惠专区和特惠价签的形式存在。
浏览完商品的新鲜程度、价钱等详细情况之后。你就会做出购买决策:要么放弃购买,原封不动的放回货架;要么将商品放进购物袋。
决定购买并选完所有商品之后,将进入交易过程,你需要去收银台找老板称重、支付、并完成提货。
当然在这个过程中,你也可能因为队伍太长等突发情况临时决定放弃购买。
对于已经完成结账的顾客,老板通常不予退货。
二、拆分核心页面
暂且不考虑常规的注册和登录,从上面的业务流程中,我们很容易拆分出产品的核心页面。
即首页。首页相当于蔬果店的大厅,要向顾客展示店铺中最重要的信息。
因此需要包含三个部分:导航专区、搜索专区、特惠专区。
从首页的三个专区进入,分别需要独立的导航 & 商品列表页、搜索 & 搜索结果页、商品详情页。
由于店铺每日的特惠活动一般在10个以内,特惠促销形式也比较单一。因此不必设计单独的促销活动页面,首页的特惠专区就可以展示全部信息。
顾客需要从导航 & 商品列表页或商品详情页将商品添加至购物车,并在购物车中统一结算,因此需要单独的购物车页面。
具体有以下四步:
- 顾客从购物车中选择商品并结算,需要先确认订单的中的商品、数量等信息,因此需要一个确认订单页。
- 提交订单后,需要核对订单信息是否正确无误,因此需要查看订单详情页。
- 订单信息无误,顾客就可以放心支付,因此需要支付页。
- 为了便于顾客查看往期订单,我们还可以设计一个全部订单列表页面。对于顾客放弃购买的场景,我们可以设置用户主动取消未支付的订单,或者为未支付订单设置一个时间,超过时间则自动取消,这样用户就不需要任何操作了。而这些均可以在全部订单列表页面完成。
就这样,我们得到了10个核心页面。
需要注意的是,由于篇幅关系,我们只设计了面向顾客的一端。商家管理商品和库存的部分并不在其列。
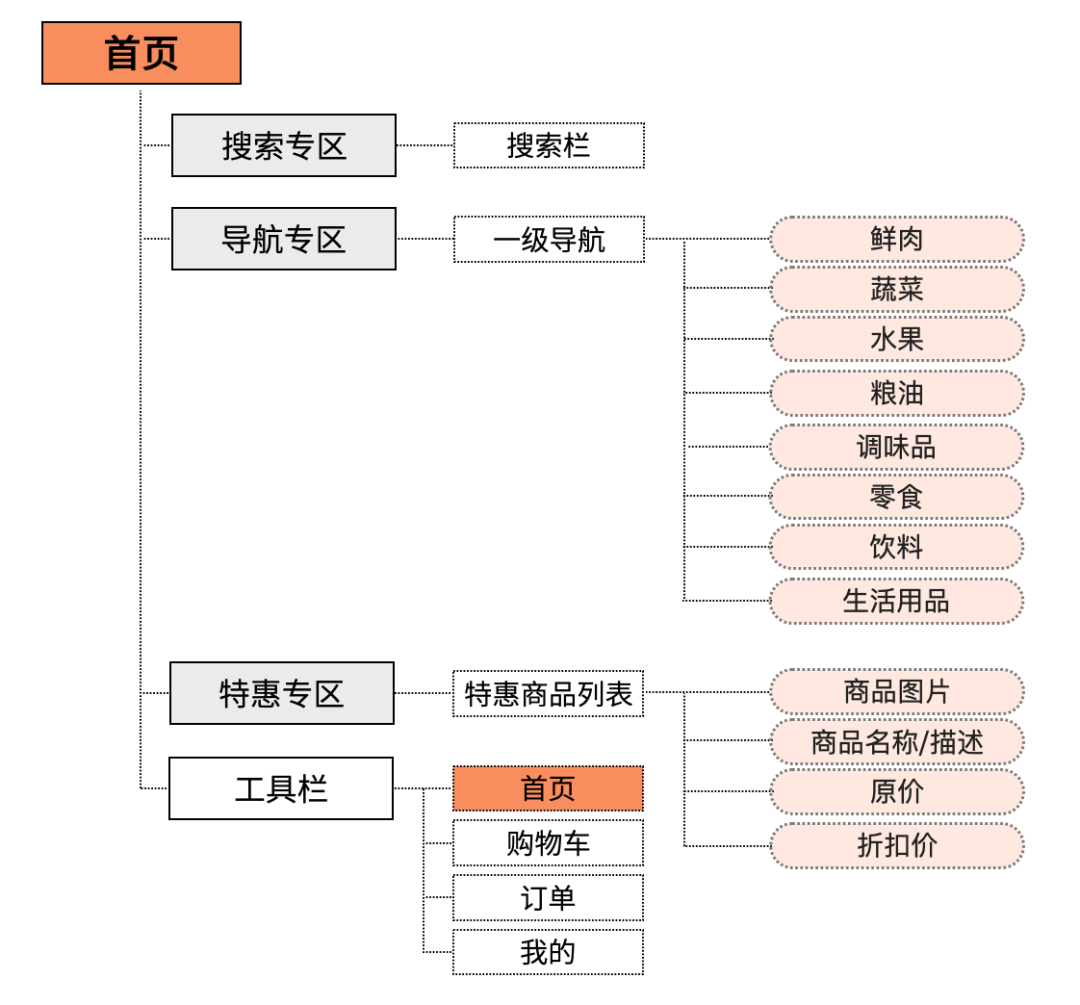
三、梳理每个页面的信息结构
接下来,我们需要梳理每个页面的信息结构,即页面的全部元素及元素之间的逻辑关系。
以首页为例,它是这样的:

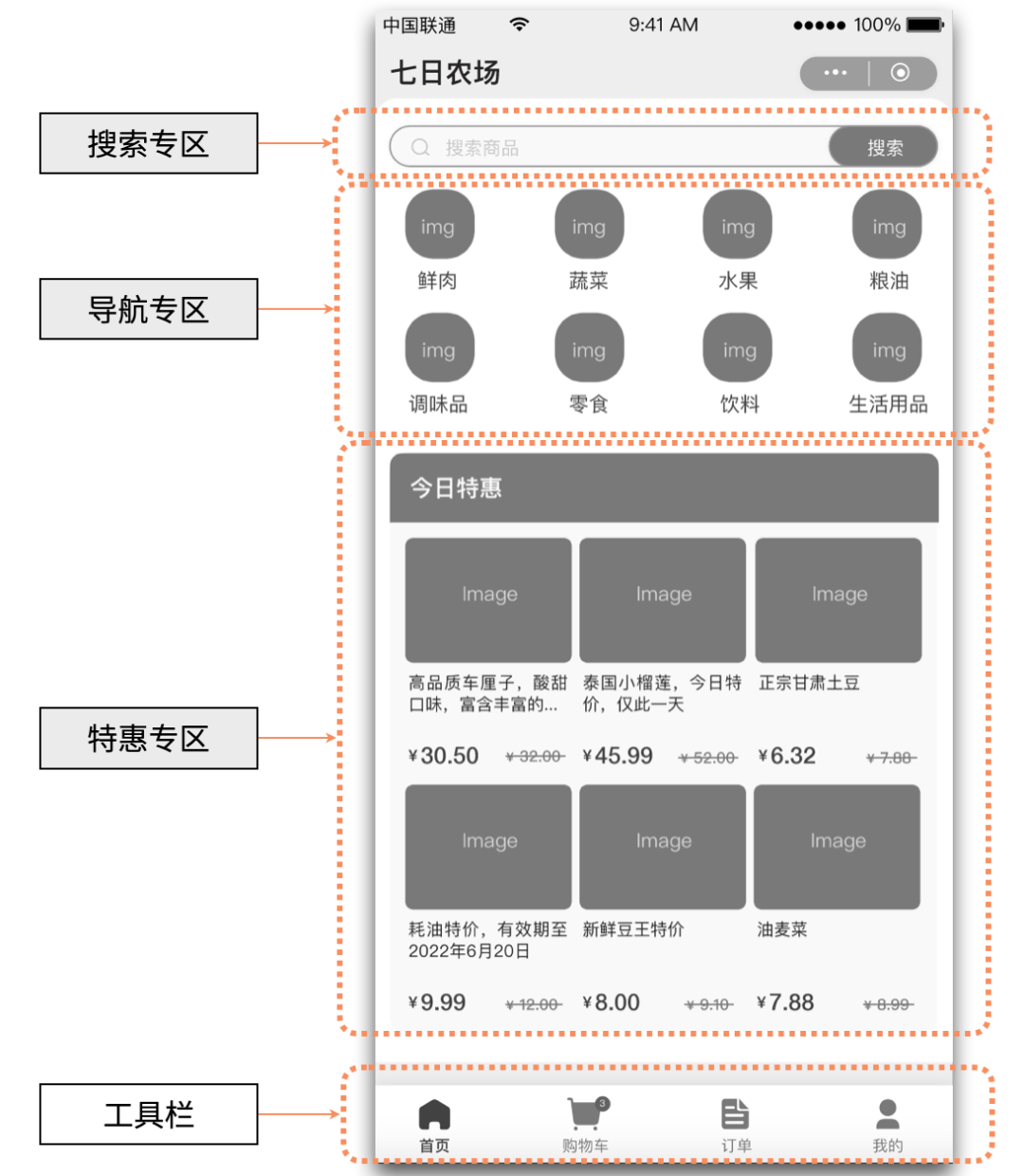
四、绘制原型界面
根据首页的信息结构,我们绘制出首页的原型图:

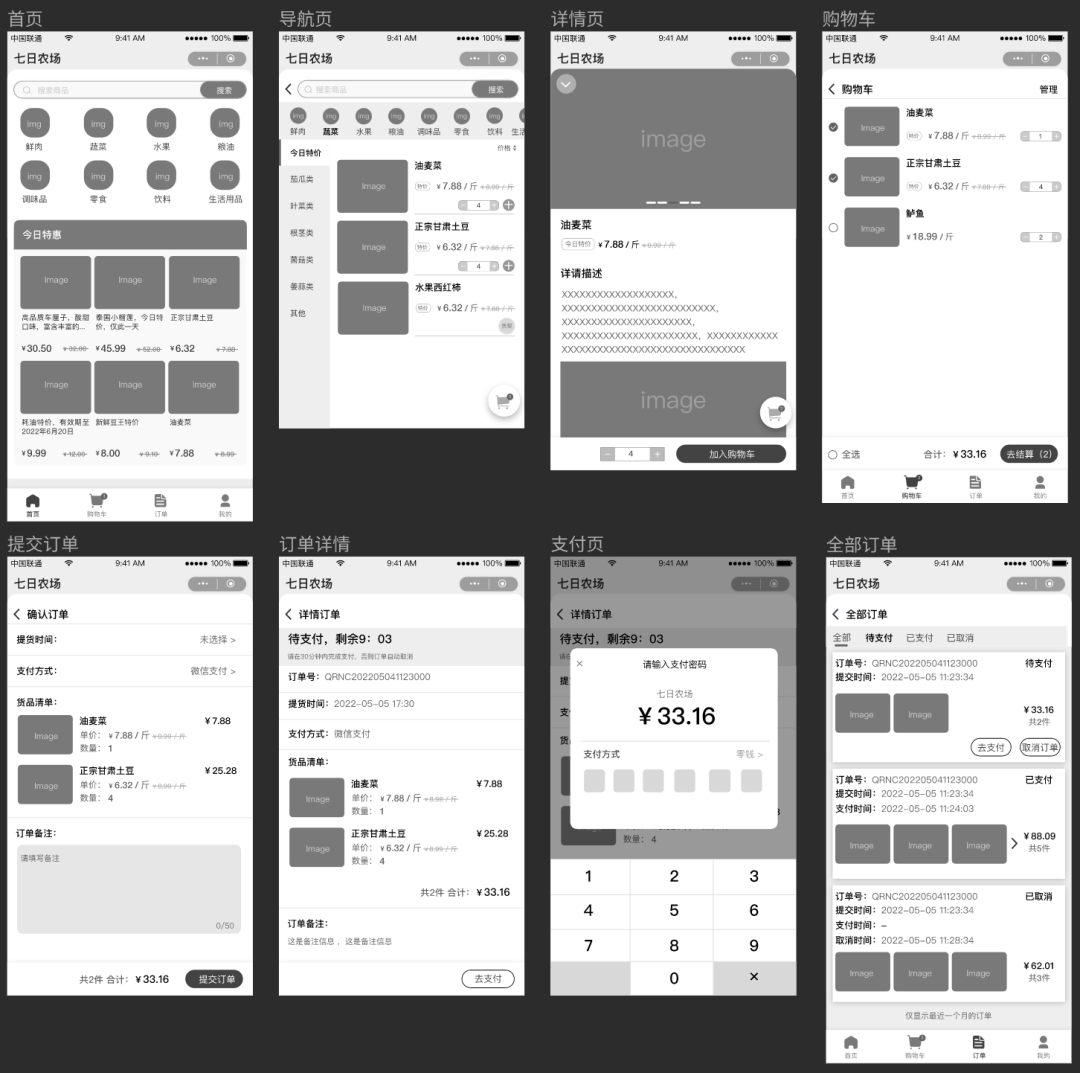
使用同样的方法,我们绘制出其余的页面:

很遗憾,关于“原型”,我并没有找到一个权威的解释。
在软件开发过程中,不同的角色对“原型”的理解也有所不同。
- 有些开发人员可能认为原型必须以代码形式生成,并且最终将用作产品代码。
- 设计师可能会认为原型需要在Figma或Sketch等设计工具中创建,可以是静态原型,也可以是交互原型。
- 业务人员可能会认为原型是概念验证(POC),功能完备,可以模拟产品的行为或体验,可用于客户演示。
在这里,我所指的原型是软件开发中的常见形式:
“在软件开发的方案设计阶段,将产品需求通过可视化的界面传递给团队及用户的一种形式。简单来说,就是将产品页面的模块、元素、人机交互形式通过线框图的方式生动地表达出来。它可以是纸面原型,也可以是用专业产品设计工具中的可交互原型”。
绘制原型的工具很多、方法很多、保真度也有很多,可以综合自己的时间、工具的熟练程度、画图的功底来选择。
- 假如你是一位手绘很厉害的大神,不妨先用草稿纸绘制出界面的基本结构。手绘的速度很快,但精细程度不够,适用于快速展示自己对产品的构想。
- 假如你有比较充裕的时间,且对设计软件有一定的基础,建议直接使用软件,这对日后升级保真度大有裨益。当然,如果你尚不具备视觉设计师一样的软件设计能力,大可使用线框图,只要能表达清楚页面、页面元素、及元素间的逻辑关系即可。过程中,如果你不知道如何图形化地表达一些具体的元素(比如时间选择器),可以参考ant design上的组件库,它会为您提供多种思路。
- 假如你本人就是一位视觉设计师。那么,使用设计软件,一次完成低保真或中保真将是绝佳选择。
五、添加交互,完成原型设计
实际上,如果你有机会与客户面对面讲解设计方案,那么到第四步,完成静态原型页面就足够了。
不过有些时候,我们的客户并不懂得设计知识,他们希望我们的原型设计能够像一个可工作的软件一样,不仅体现出APP的基本框架,还能体现出其外观和运作方式。以便他们的销售人员能够去向自己的客户展示,用以验证方案的可用性。
如此一来,我们就需要完成最后一步,为原型界面添加交互。
大部分软件都支持为原型添加交互的功能。
以MasterGo为例,它支持三种模式:
- 设计模式:你可以在其中绘制原型界面。
- 原型模式:为原型界面中的组件添加交互事件,如点击、拖拽、悬停等。以此来使你的原型更加接近真实的软件。
- 标注模式:可以帮助开发人员测试元素与元素之间的距离,复制元素的属性值或者直接生成代码。这个功能大多在进入开发阶段后,使用高保真设计时才会用到。
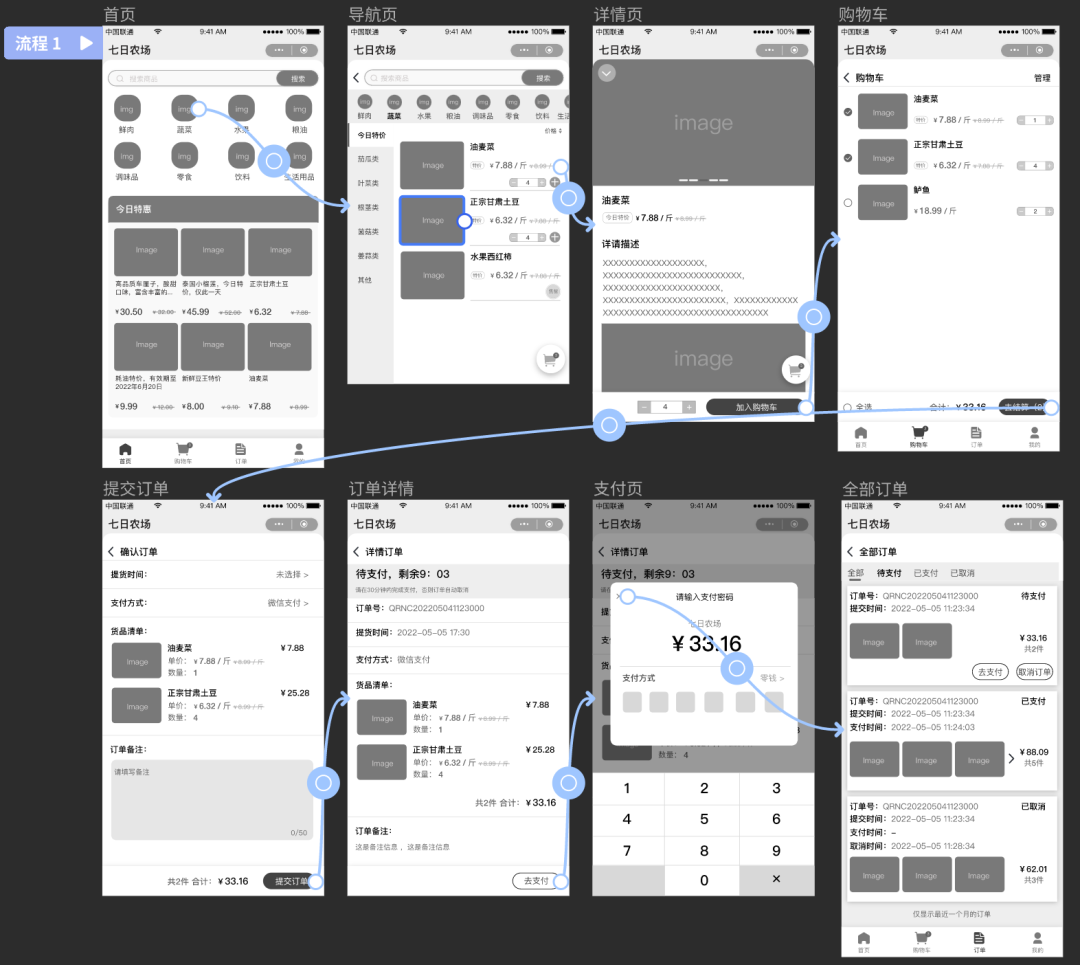
在这里,我们使用“原型模式”为其添加了一个交互流程。
如图中蓝色线条所示:

最后,你可以在MasterGo中直接预览交互体验,或者copy链接到网页或设备中体验。
七日农场小程序的原型设计完了。可实际上,老板并没有委托。
我找老板了解过,他说大部分的顾客还是愿意亲自到店里选购,因为担心老板给配好的菜品质良莠不齐。
所以你看,一个产品被设计出来,一定要得到市场的验证,才能说明产品的成功与否。
验证可以有很多道环节。原型设计是第一道,高保真设计可以是第二道,最终发布的软件才是第三道。
不过作为日常练习的案例,这种看似不一定成功的点子并不妨碍你精进技术,反而会增强你的洞察力。
不妨从现在开始找个点子练起来吧~
本文由@七姑娘 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来源于Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK