

详解|B 端产品中的 Tabs,可以当作面包屑使用么?
source link: https://www.woshipm.com/pd/5839030.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

本文全面讲解了B端产品常用组件面包屑(Breadcrumb)和标签页(Tabs)的使用特点,帮助产品设计者更好地应对不同场景下的需求,提高用户体验。同时深入分析了这两个组件在页面结构、浏览轨迹、操作链路等方面的区别和联系,给出了具体实例和使用指南,

面包屑(Breadcrumb)和标签页(Tabs)是 B 端产品中常用的两个组件。
最近有同学问我:
“带有下拉菜单的面包屑应该怎么使用呢”?
“标签页可以当作面包屑来使用么”?

本文就来详细分析下这三者的区别和联系,帮助你做好应用。
一、面包屑|Breadcrumb
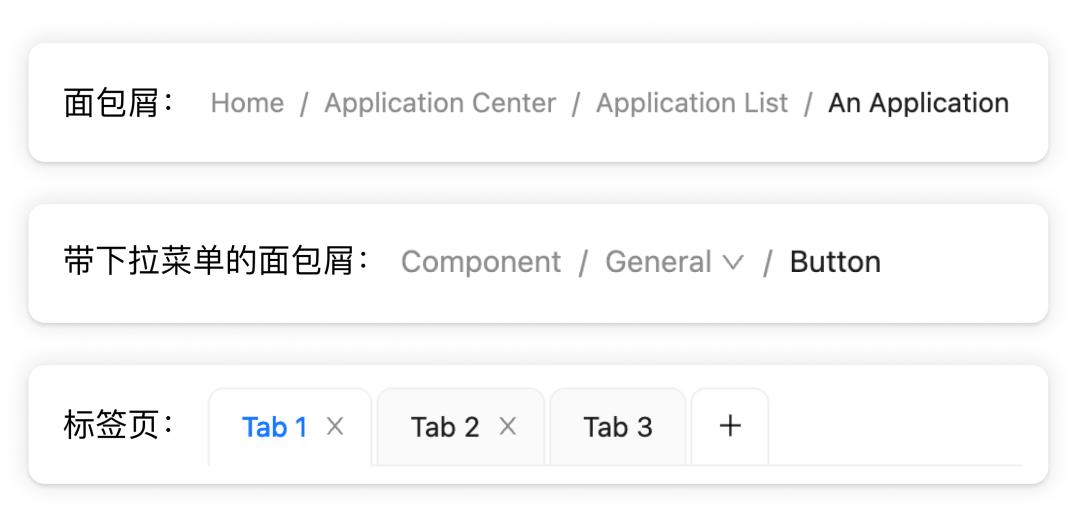
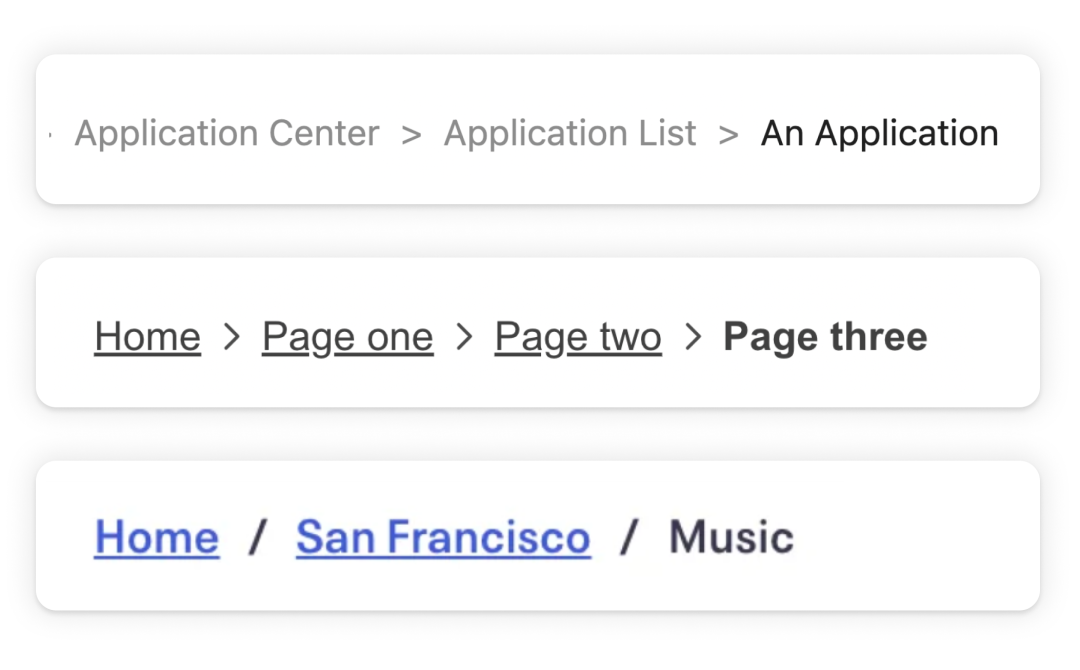
我们常见的面包屑组件样式如下图几种:

其用法特点是:
- 显示用户浏览的轨迹,并能向上返回。
- 表示当前页面在产品系统层级和结构中的位置,也即:每个面包屑都在产品的层级和结构上存在一定的关系。
- 每一层有明显的从属关系,前一个面包屑是后一个面包屑的来源页面,也即:前后两个面包屑在页面上存在一定的关系。
- 点击返回前面的面包屑,后面的面包屑就会消失。也即:面包屑并不支持前后两个页面中任务的并行操作。
- 原则上每一个面包屑都是一次页面的跳转。
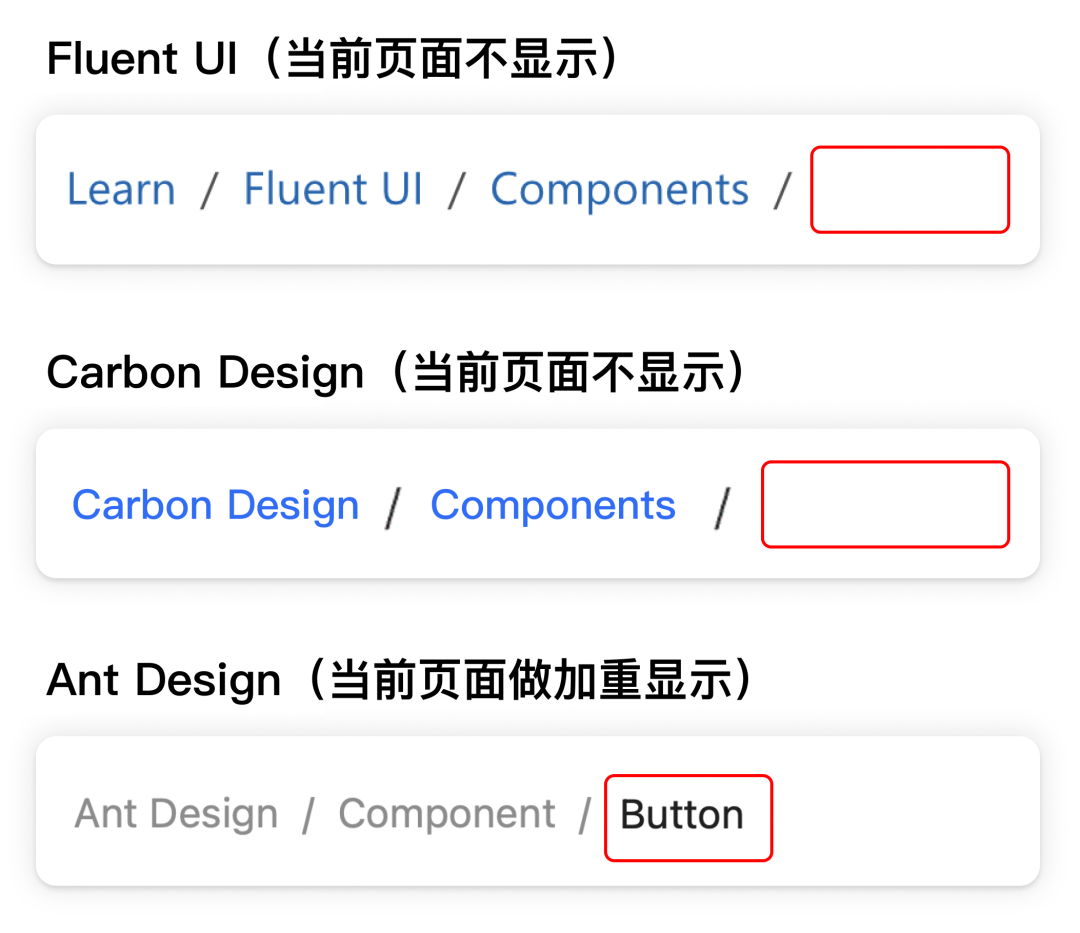
- 当前页面的面包屑可以不做展示,比如下图中 Fluent Design 和 Carbon Design 都默认当前页面的面包屑不展示:

前两者更强调页面的来源和功能框架;后者则更强调当前页面的信息和功能。
二、带下拉菜单的面包屑|Breadcrumb with Dropdown
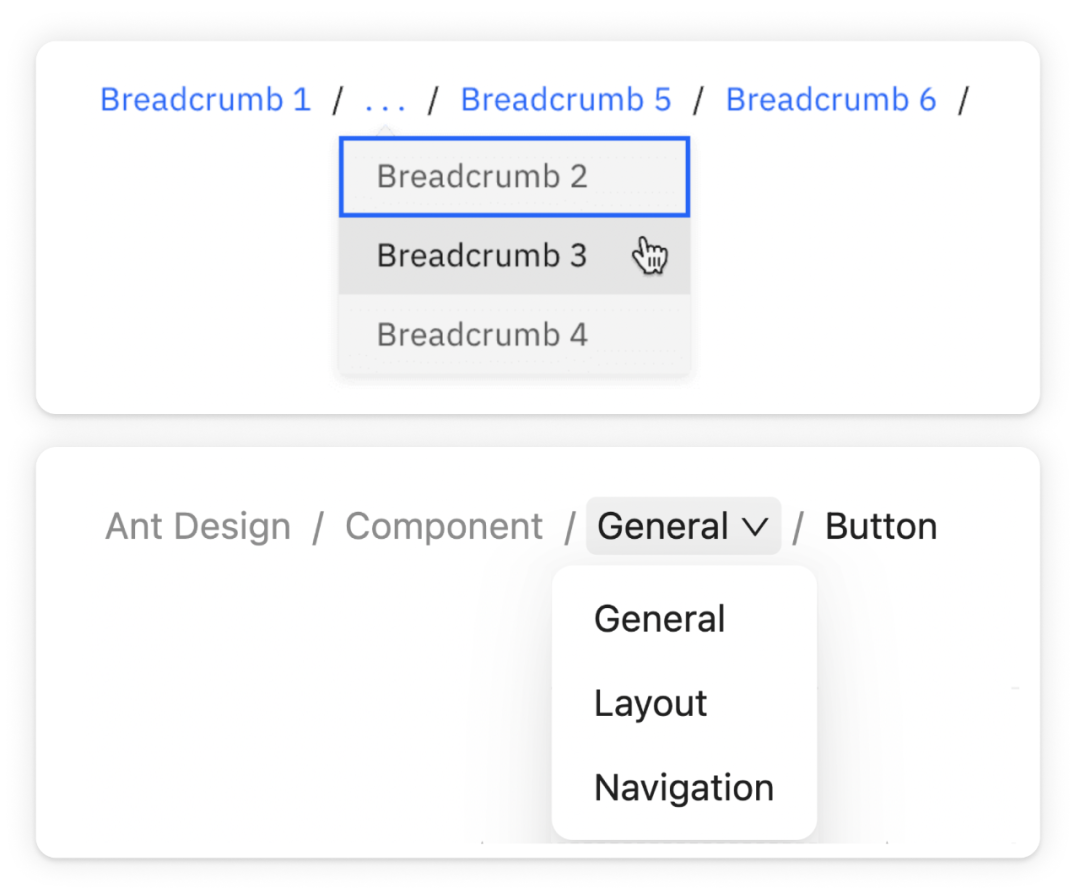
带有下拉菜单的面包屑样式如下:

下拉菜单中的内容呈现思路有两种:
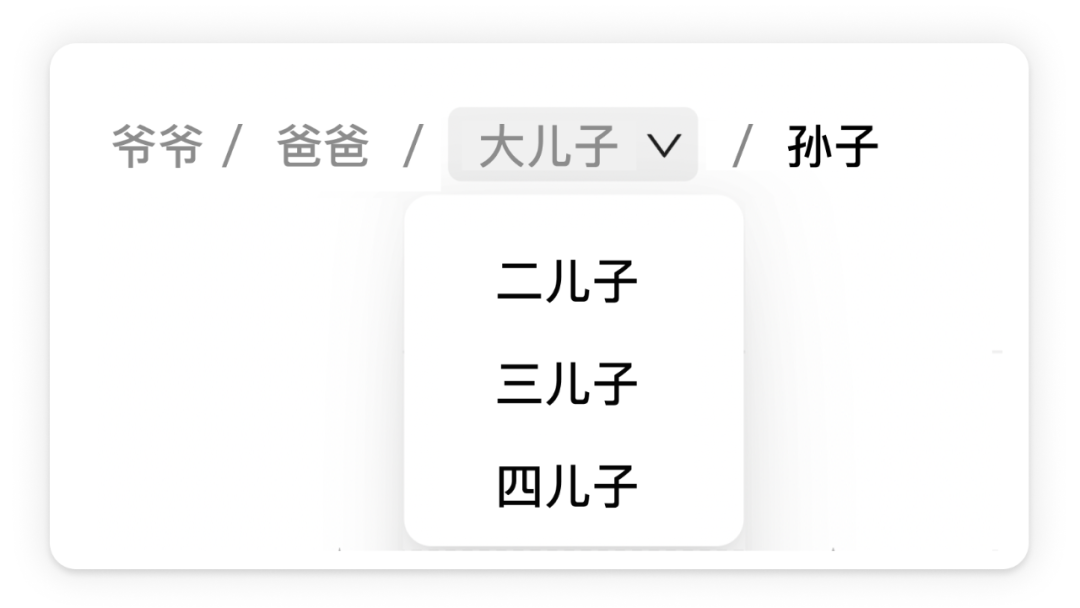
1. 下拉菜单中的内容代表与该一级面包屑同一级别的内容。比如下图中的例子:二儿子、三儿子、四儿子都和 “大儿子” 是同一个层级,都归属于 “爸爸” 的下一级:

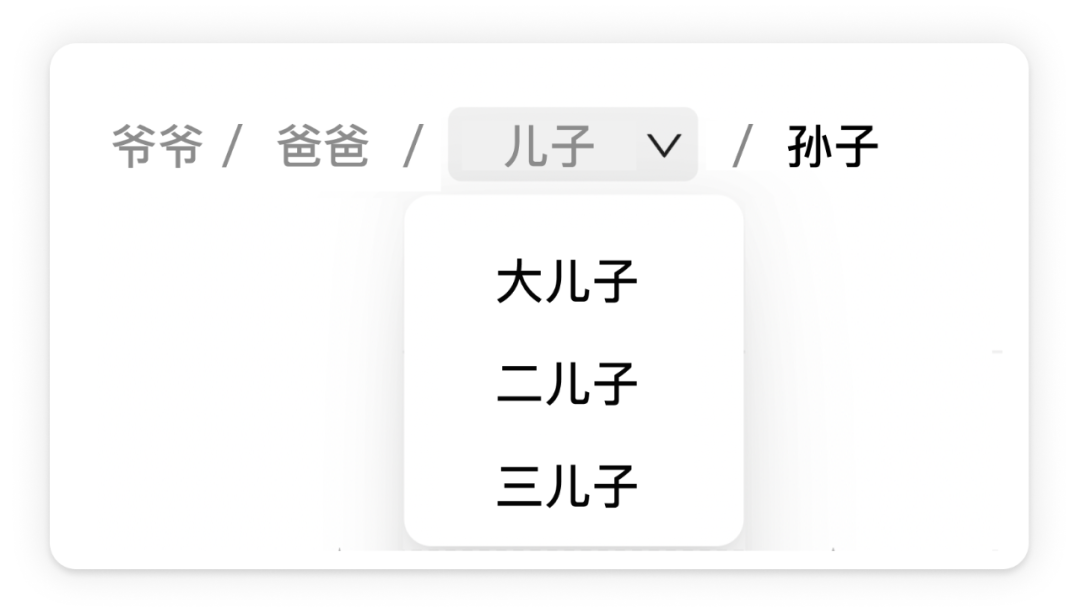
2. 下拉菜单中的内容代表该面包屑的子集内容。比如下图中例子:大儿子、二儿子都是“儿子”的子集(注意是子集,不是下一级):

如果切换某一个面包屑的下拉菜单选项,后一个面包屑也会随着切换而消失,不会保留。
这种带有下拉菜单式的面包屑并不常见,其使用场景是:当前页面承载的内容过多,有可能使用了锚点导航、标签页等方式对同一级别的内容做了区分,将当前页面划分了多个模块。
这种情况使用下拉菜单面包屑,可以便于用户快速做切换,即刻定位到想要看的内容区域,同时页面也不会发生跳转。
三、标签页|Tabs
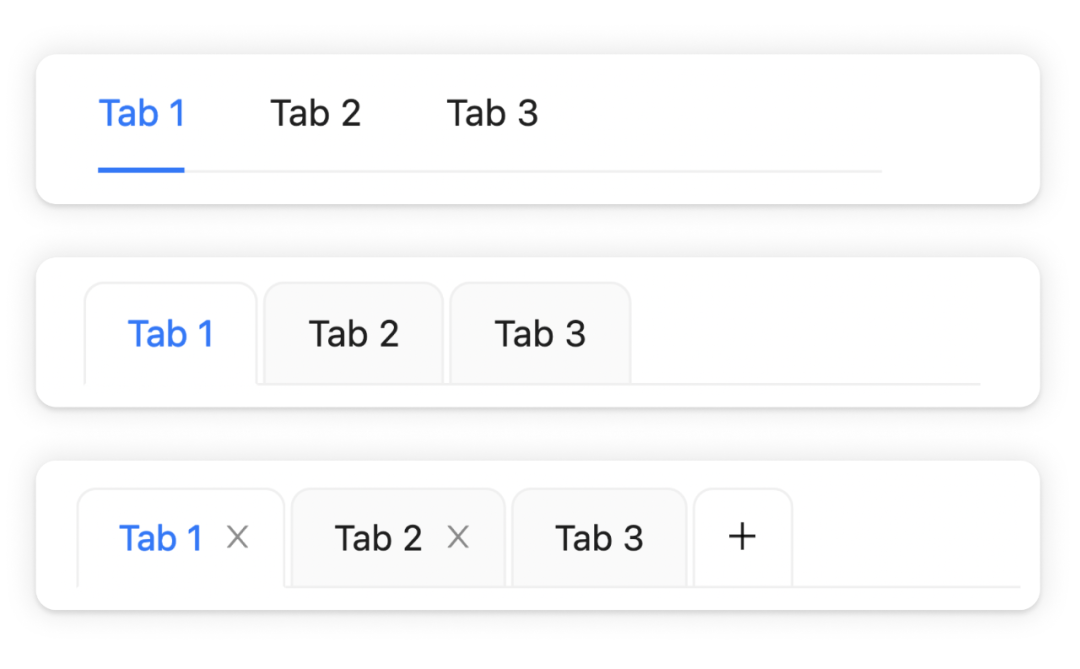
Tabs 标签页也可以被叫做“选项卡组件”常见的样式如下图:

其用法特点是:
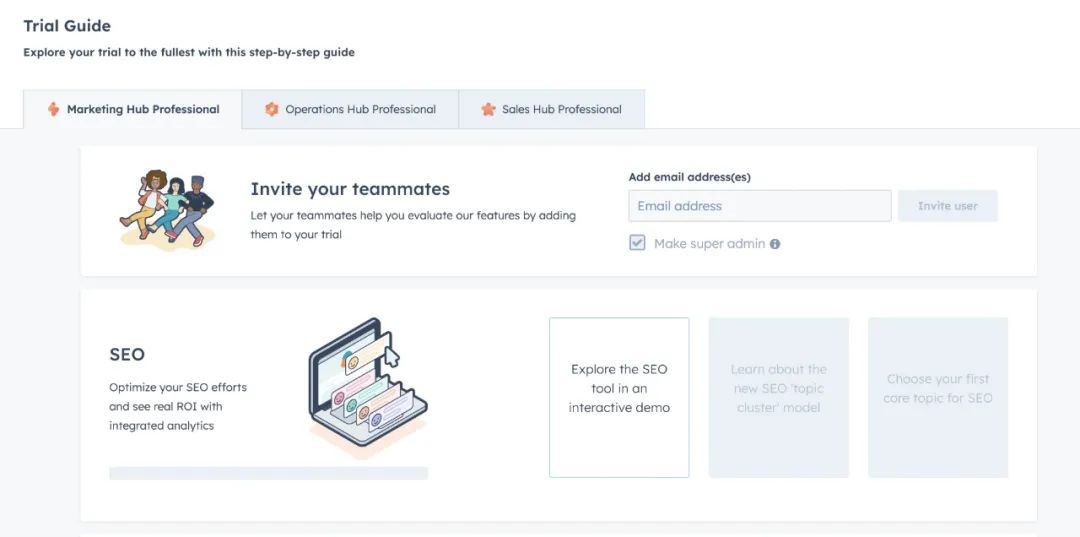
1. 将同一级别的大块内容进行收纳和展示,以保持界面整洁。(带有下拉菜单的面包屑就是对应着这类页面,切换页面中的内容模块时不会跳转页面),如下示例:

2. 提供可关闭、可添加的样式,常用于承载内容的容器顶部,如下示例:

3. 可以表示浏览的痕迹(并非“轨迹”,因为前后的标签页可能并不具备逻辑关系,只有浏览时间上的先后顺序)。如下示例:

4. 不同标签页中的内容可以同时进行操作,且操作链路互不干扰。因此点击或关闭一个标签页,其后面的标签页不会消失。
你可以看看这些组件的特点,根据你的产品功能和业务场景来做恰当的应用。
专栏作家
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK