体验分析|电商产品中的“搜索”功能
source link: https://www.woshipm.com/pd/5830919.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
体验分析|电商产品中的“搜索”功能
搜索功能是电商产品的一个重要功能,本文作者从信息架构、操作流程、用户体验这三个维度,对电商产品中的搜索功能进行了拆解分析,一起来看一下吧。

在平时使用软件的时候,是否有发现一个问题,就是不管是国内还是国外,具有相同业务属性的产品“长得越来越像”。比如国内的电商产品,不管是从视觉还是交互,都几乎大同小异。是因为现在的设计师缺乏创意了么?我觉得最主要的原因,还是由于现在越来越多的产品在分享用户的时间,所以相同类型产品越雷同,用户的学习成本就会越低,就有可能在仅限的使用时间里完成转化。
那交互设计师是不是就没有价值了呢?我觉得也不尽然,功能与操作流程虽然雷同,但是既然能在相同赛道存活,业务属性、目标人群等还是会有所差异。所以交互设计师就可以基于当前的业务背景,对功能的交互体验进一步优化,提升平台目标用户的操作体验。
基于此,笔者推出了“体验分析”系列文章,目的是希望通过对产品功能的体验拆解与分析,让读者包括自己熟悉该功能的“常规玩法”,从而能更好地运用到自身产品中。如何拆解?我将从三个维度进行,即:
此次带来的是电商产品的搜索功能的体验分析。
一、信息架构
页面的信息架构是页面功能的承载,所以在分析搜索页面的信息架构时,需要思考电商产品的搜索都涵盖哪些功能页面。我将它主要概括为三个,即搜索入口、搜索页、搜索结果页。
1. 搜索入口
由于电商产品的强搜索属性,所以搜索入口几乎都放在了页面顶部,用搜索框呈现。同时除了搜索框以外,根据业务属性,还包括像图片搜索、扫码搜索、AR搜索等其他搜索方案,均集合在顶部的搜索区域。
用户已经对搜索框是什么,怎么搜都有了固定的认知,即使搜索框不加搜索图标与占位说明,也不会引起用户的歧义,这就让搜索入口有了更多的延展。如当前市面上的搜索框占位大多采用的是“关键词推荐”,基于用户行为与算法,打造出“我就知道你要搜这个”的感觉,增强产品与用户的互动,同时也能提升用户的搜索效率。

2. 搜索页
搜索页是用户点击搜索框进入的页面,此时用户已经有搜索意愿了,但是可能还没有明确具体要通过哪个关键词进行搜索。因此就出现了两种场景,及主动搜索、被动搜索。
主动搜索即用户通过明确关键词搜索,页面信息包括输入框,键盘,以及记录用户以往行为的“历史搜索”;而被动搜索主要是平台基于用户的行为数据,为用户推荐的一类搜索集合,如“猜你喜欢”,为用户推荐相关关键词;如”热搜“、”榜单“等功能,为用户推荐场景、商品。由于用户已经进入搜索页,所以此时能判定用户的主动搜索意愿更强,所以在信息架构上,主动搜索相较于被动搜索会优先展示。

3. 搜索结果页
搜索结果页是根据用户搜索关键词或推荐内容遍历出来的所有商品集合。此时页面的关注点在于“如何帮用户找到最终想要的商品”。页面功能主要是帮助用户缩小商品范围,筛选出满足用户目标的一类商品。那么如何设置筛选项呢?目前市面上的大多数电商产品都是从两个维度出发,即商品属性、业务属性。
商品属性一般是根据商品本身特质出发,如价格、品牌、样式、参数等。由于商品类型不同,所拥有的属性也有所不同,所以在搜索结果页中,商品属性的筛选项也有所不同。但是共性的特征是,所有高频的筛选操作均露出展示,而低频的、补充性的操作都会隐藏在“筛选”操作中。
业务属性一般是根据业务特征来设定,包括各种榜单,如销量榜、评论榜、好评榜等,能帮助用户根据自己关注的数据择优选择;另外还包括其他的一些业务特征,如营销,用户可以筛选参与营销活动的商品;如物流,可以根据所需商品的时效选择合适的物流,如上新,根据上架时间帮助用户选择最新商品等等。

不管是商品属性还是业务属性,相关筛选项的设定都不是一厢情愿,自以为用户需要某种筛选,很有可能因此就增加了用户的负担。合理的设定以及动态的跟进相关筛选项的数据,对相关数据提取比较后选出最优的搭配,才能更好地解决用户在当前页面的痛点。
二、操作流程
搜索功能的操作流程可以按照用户输入关键词的前、中、后三个阶段进行划分,每个阶段都有相关的触点引导用户操作,我们来拆解看看都有哪些?
1. 搜索前
用户在输入关键词前,可能会停留在两个场景中,即搜索入口、搜索页。
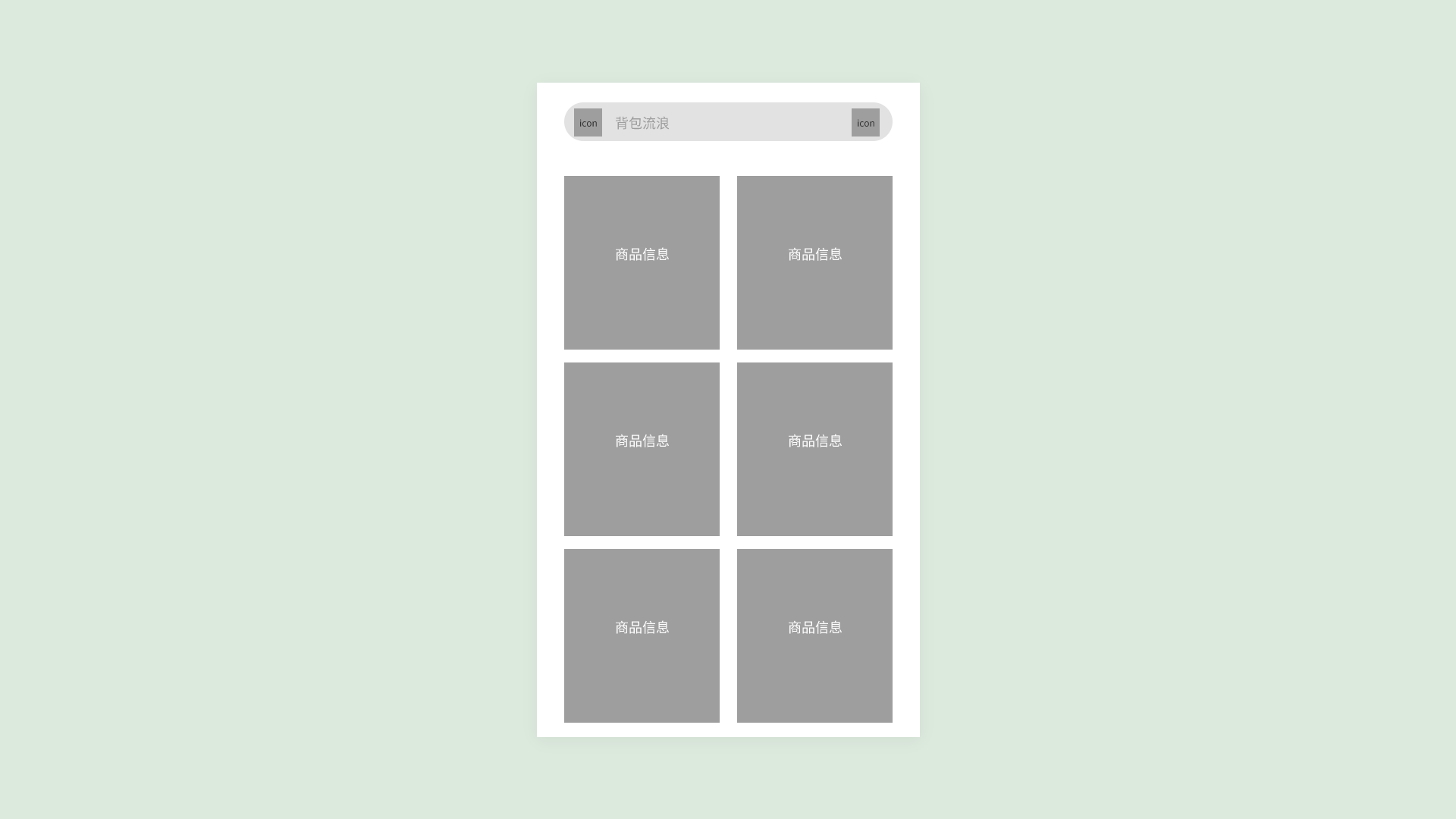
搜索入口,除了引导用户点击进入搜索页,我们在前面的分析中了解到,目前市面上的电商产品都会在输入框显示“关键词推荐”,而设置的目的不管是提升相关关键词商品的转化还是提升用户的感知,都需要用户点击转化才能实现。所以如何让用户快速点击搜索推荐关键词就显得尤其重要了。
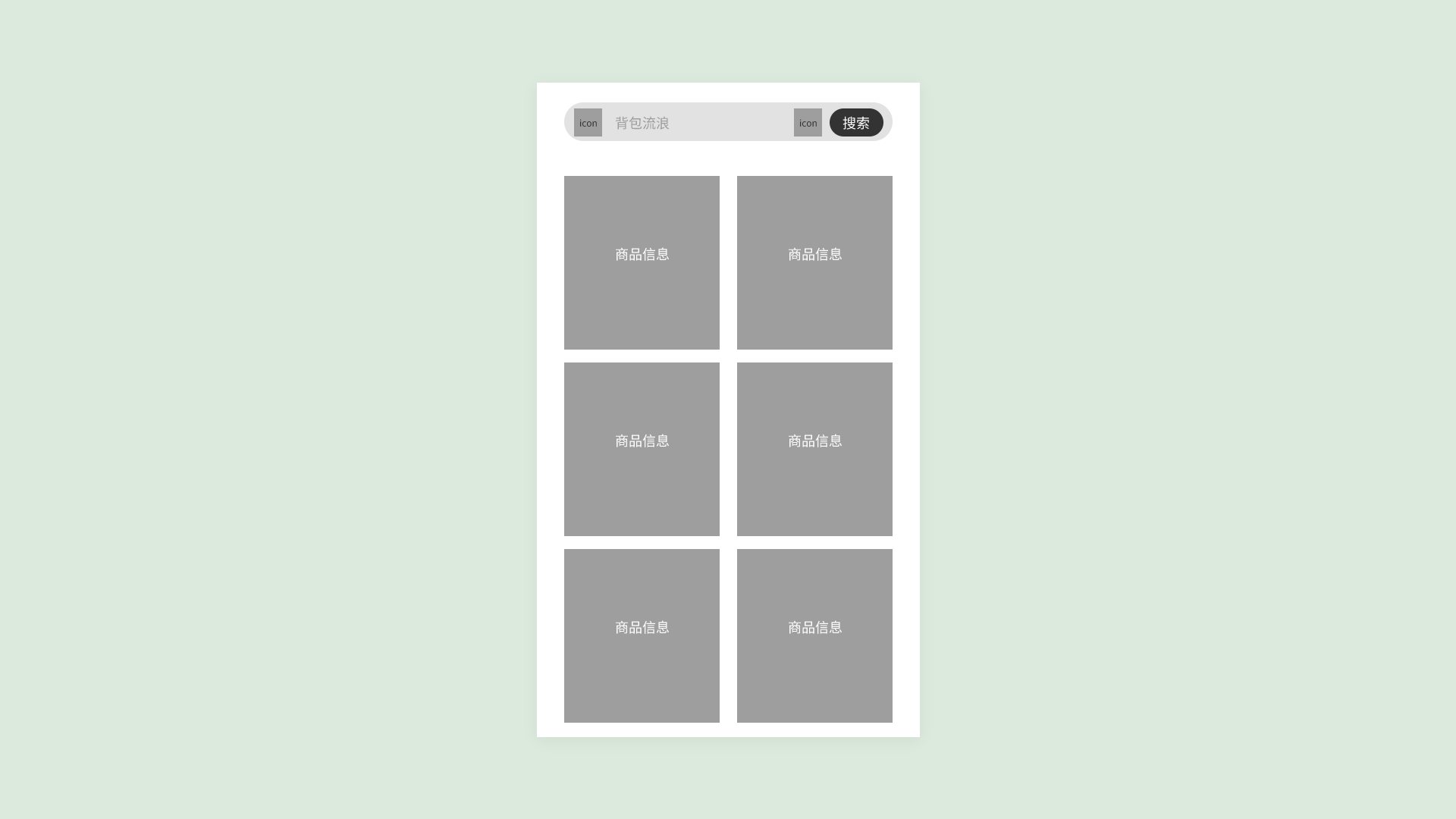
目前电商产品的做法大多是在搜索框上加“搜索”按钮,一方面方便用户直接搜索当前推荐的关键词,另一方面也可以增强搜索区域的用户感知,符合“强搜索”属性。但是也有一些产品没有加上该操作按钮,用户如果想针对当前关键词搜索,只能点击进入搜索页搜索,无疑增加了用户的操作路径。

而针对搜索页,我们在前文中有提到,用户主要有两种操作行为,即主动搜索与被动搜索,而主动搜索层级在前。如何提升用户主动搜索的效率?我们可以结合用户的搜索路径,将链路中的操作反馈前置,从而减少用户的点击次数与完成搜索时间。
常规的搜索链路中,用户点击搜索框,唤起键盘,用户键入关键词点击搜索,反馈搜索结果。但是由于希望搜索承载更多内容,电商搜索中,用户点击搜索框是进入的搜索页。那是不是需要用户在搜索页再次点击搜索框唤起键盘呢?显然不是,而是在用户进入搜索页时,就直接光标闪动并唤起键盘,方便用户直接键入内容搜索。

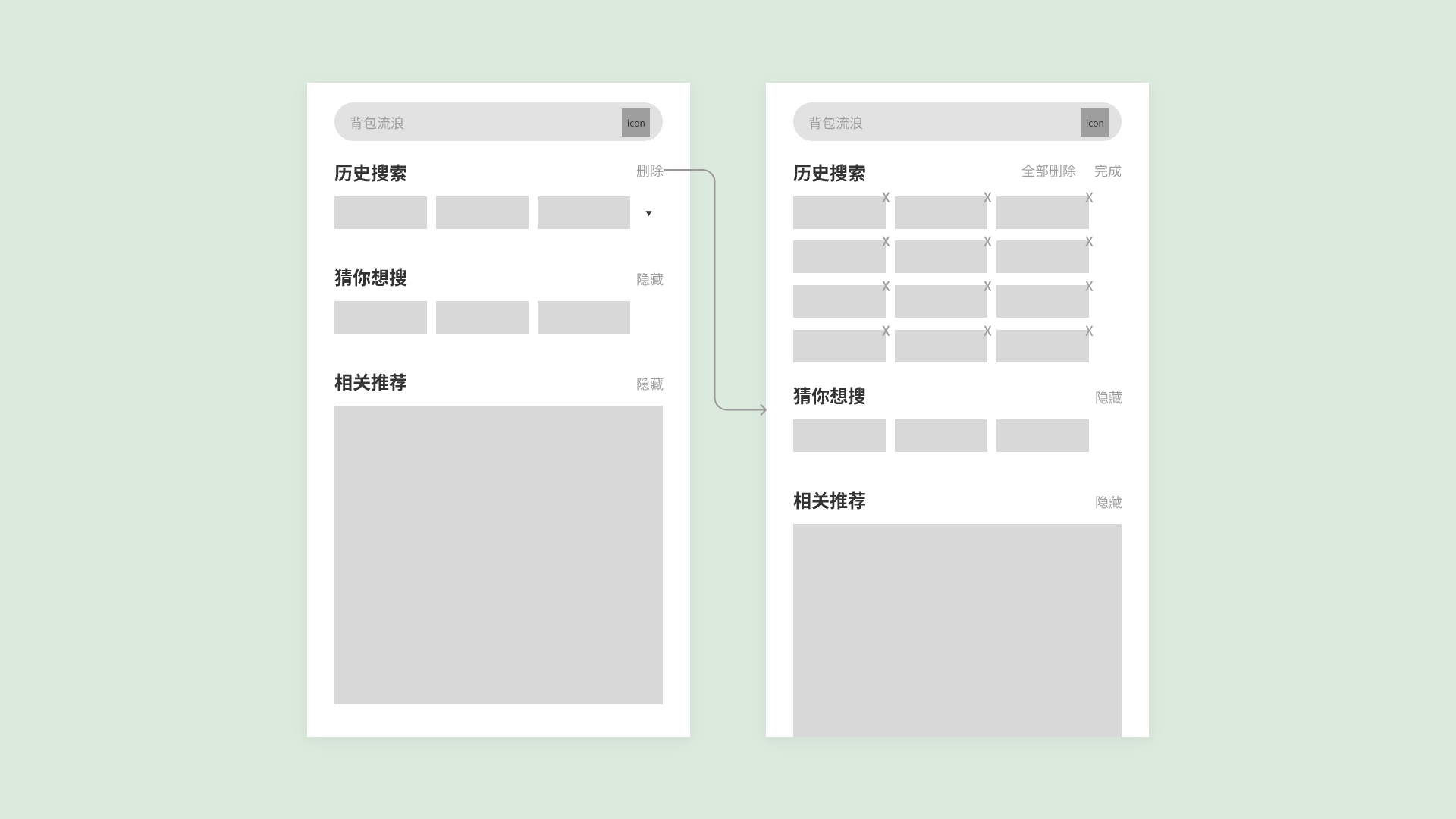
而另一个操作细节也在搜索页发生。为了提升用户的搜索效率与业务转化,搜索页添加了包括“历史搜索”、“猜你喜欢”、“榜单”等功能,但是也带来了一些问题,如历史搜索,可能会展示用户搜索的一些“隐私性关键词”比如猜你喜欢、榜单可能会给用户带来搜索干扰。所以在这些功能中,针对不同属性,添加了“删除”、“隐藏”功能,用户可根据需要自行操作。

历史搜索由于可能会含有不方便展示的搜索词,所以单纯的隐藏并不能满足用户“不想让别人看到”的诉求,但是删除操作也会有一些操作细节需要注意。一般历史搜索为了防止关键词数量展示过多,会设置关键词的统计规则和展示数量,如展示“最近一个月的前20条”,同时为了进一步压缩展示空间,一般会展示一部分,剩下的隐藏,如“展示最近的10条,剩下的隐藏处理”。
所以,在用户删除历史搜索数据的时候,就需要考虑关键词在不同展示状态下的操作流程。比如在收起状态,用户点击删除,此时是让用户在不知道隐藏历史关键词的情况下全部删除,还是先展开所有关键词,再让用户选择性删除,就需要根据不同业务诉求来思考了。

2. 搜索中/搜索后
由于电商产品属于强搜索属性,所以用户不管是在搜索中还是搜索后,都有可能频繁更换关键词搜索,所以如何让用户能更快地替换关键词呢?
一般在用户输入关键词的过程中,为了方便用户重新输入,都会在输入框后端显示“一键清除”的按钮,按钮是在输入框处于激活状态且含有关键词时出现;当用户输入完成点击搜索进入搜索结果页后,如果想更换关键词搜索,常规操作流程是先点击输入框激活,再根据需要选择清空关键词或者删除部分关键词再重新搜索,但是针对第一种情况,为了能达到用户快速替换,也可以不激活输入框而直接清空关键词,从而提升了用户的搜索效率。

三、用户体验
产品的用户体验一般会起到“锦上添花”的作用,在主功能与操作都完善的情况下,好的用户体验能让用户更好地完成操作,提升用户的留存。搜索功能的用户体验主要目标是帮助用户更快、更精准的搜索到想要的商品。基于这个目标,我们从提供帮助、内容自适应、可预见性三个维度,来分析下当前电商产品中搜索功能的体验亮点。
1. 提供帮助
提供帮助简单理解就是“猜你所想”,就好像跟人沟通,当你说到一半,对方就已经知道了你想表达的内容,这不仅减少了自己的时间,还增加了对对方的好感。那电商的搜索功能都提供了哪些帮助呢?
1)猜你想搜
用户在输入关键词时,如何在用户输入完成之前就能知道用户想搜什么呢?除了目前电商平台都有的“关键词联想”功能,部分产品进一步在对应关键词联想后面加入不同的维度推荐入口。减少用户输入关键词的时间,从而提升搜索的效率。

2)推荐你搜
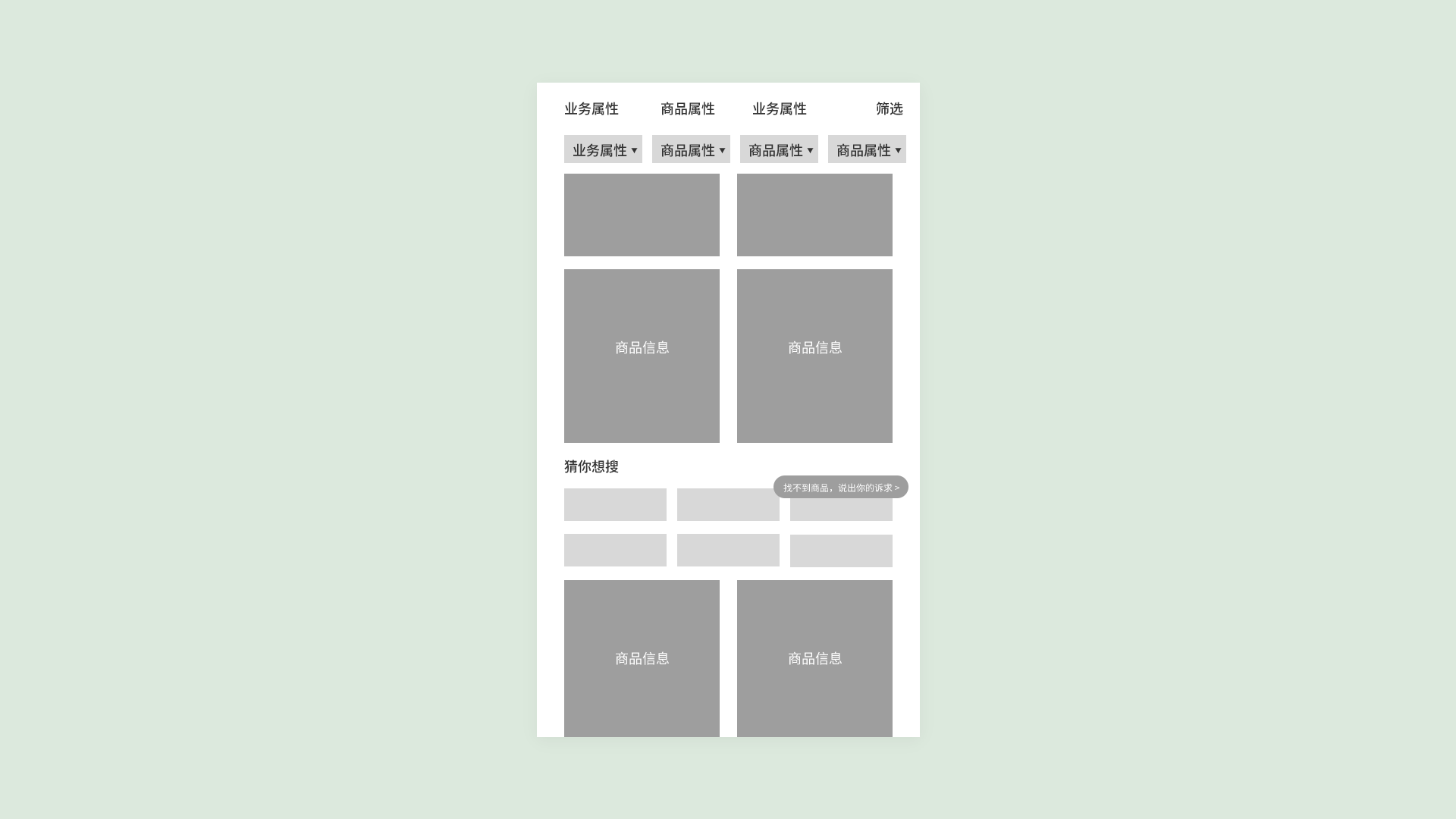
当用户进入搜索结果页时,查看所有的商品瀑布流,如果滑动几屏还是没有找到自己想要的商品,此时用户可能会对产品“感到失望”,如何减少用户的不良情绪,当前产品大多都会在瀑布流的不同位置展示不同的关键词组合,如“榜单”、“大家都在搜”等等,进一步缩小用户的“预期范围”,从而帮助用户更好地找到商品。

3)帮你选
帮你选类似“智能机器人”的角色,与推荐你搜存在于同一个场景中,即用户没有找到目标商品,此时引导用户进入客服页面,不仅可以减少用户不良情绪,还可以根据用户的特定化需求提供帮助。

2. 内容自适应
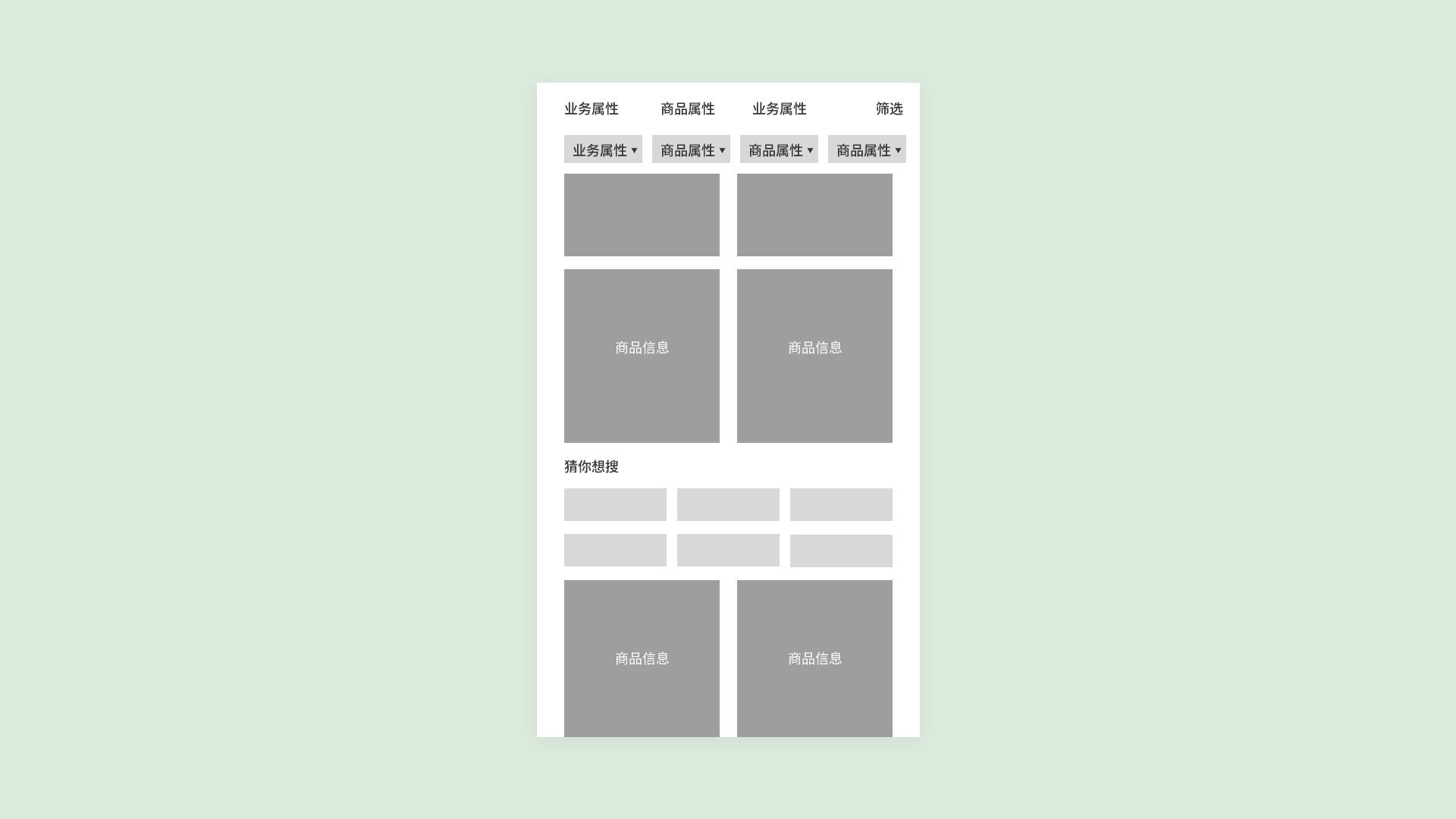
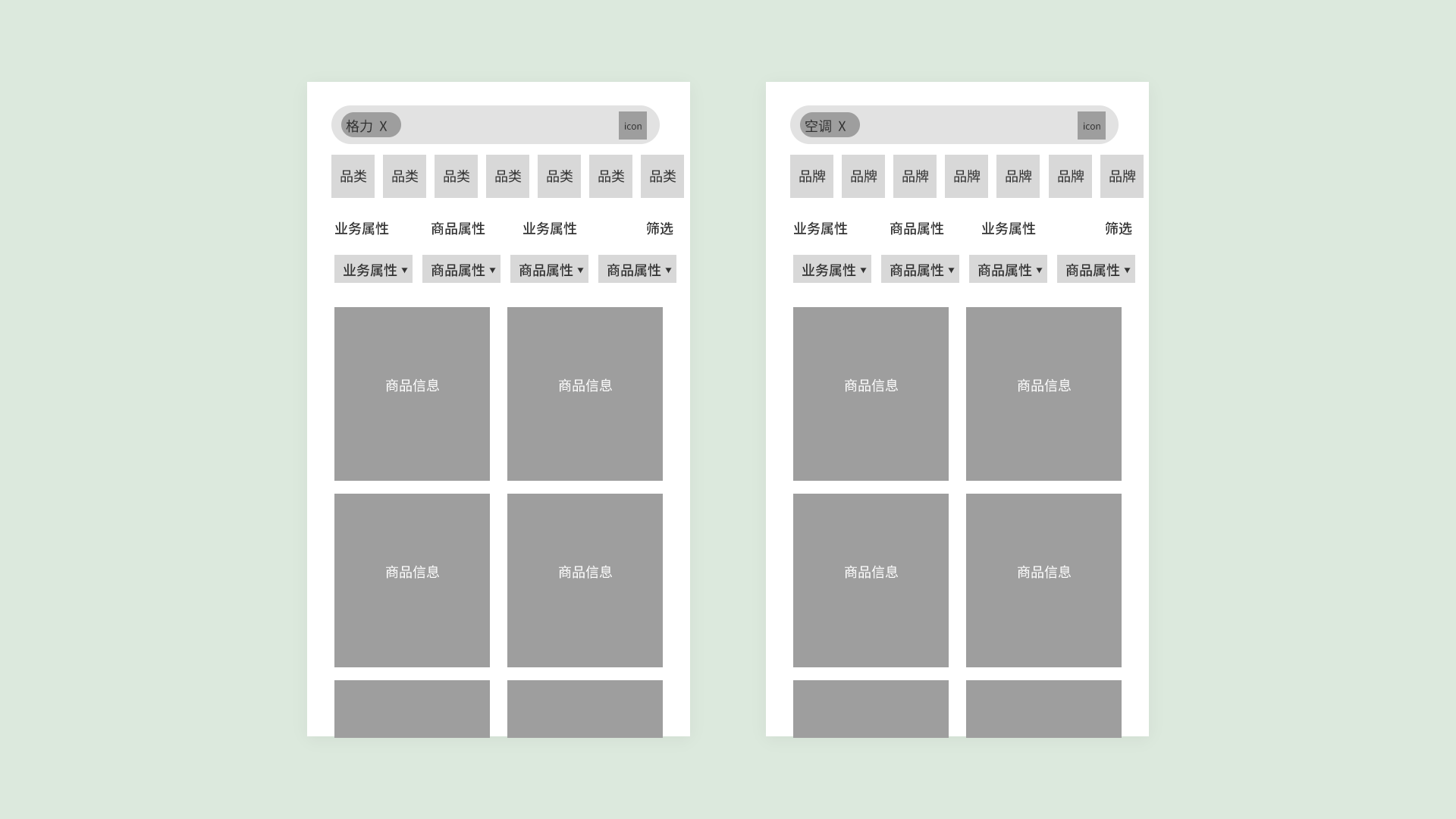
内容自适应简单说就是根据用户的行为属性,变换页面功能与架构,从而帮助用户在各个场景中都能很好的完成目标。电商产品中,由于不确定用户通过什么关键词搜索,所以在进入搜索结果页时,需要对关键词进行“识别”,判断关键词的属性,然后根据相关属性展示不同的页面功能。
比如用户输入“格力”,判断关键词为“品牌”,猜测用户想找该品牌下相关的商品,此时搜索结果页中,就可以提供用户相关品类的筛选;同理,当用户输入“空调”,则展示相关品牌的推荐。通过搜索结果页的内容自适应,帮助用户更快的找到目标商品,提高产品的用户体验。

3. 可预见性
用户如果在操作前就大致知道后续的结果,就能减少因结果偏离预期而带来的“失望”。比如在搜索结果页中,用户在常规筛选找不到商品的情况下,可能会选择更多维度的“筛选”功能,根据自己的诉求联合筛选,但是就会存在自己搭配的组合没有相关商品,相比较让用户进入搜索结果页再反馈空状态,不如在用户选择搭配的组合时就告诉用户满足该组合的商品数量,提前让用户知道最终的结果,减少用户因没搜到商品而带来的挫败感。

以上,就是笔者根据电商产品的使用感受,分享的一篇关于搜索功能体验分析的文章,经验有限,欢迎大家批评指正与交流。
本文由@背包流浪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK