

How to make Large size ProgressView in SwiftUI
source link: https://sarunw.com/posts/progressview-size/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to make Large size ProgressView in SwiftUI
Table of Contents
ProgressView is a view that shows that a task is in progress.
You can think of it as a loading indicator.
In UIKit, we have UIActivityIndicatorView which is a UIKit quivalent to ProgressView.
UIActivityIndicatorView has two styles which dictate its size.
- Medium
- Large
UIActivityIndicatorView(style: .medium)
UIActivityIndicatorView(style: .large)
Medium and large size UIActivityIndicatorView.
In iOS 16, we can also set the size of a ProgressView, but it isn't straightforward as we do in UIKit.
How to change ProgressView size in SwiftUI
To change the size of a ProgressView, you have to use controlSize(_:) modifier.
We have four sizes to choose from, but ProgressView only supported three of them.
- small
- regular
- large
Apply the controlSize modifier and specify the size that you want.
ProgressView()
.controlSize(.mini)
ProgressView()
.controlSize(.small)
ProgressView()
.controlSize(.regular)
ProgressView()
.controlSize(.large)Here is the result.
- The default size, regular, is equivalent to
ActivityIndicator(style: .medium). - The large size is equivalent to
ActivityIndicator(style: .large). - And we can also make it smaller than that with mini and small sizes.

ProgressView compared to UIActivityIndicatorView.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Before iOS 16
Control a ProgressView size with controlSize(_:) only works in iOS 16.
So, to change the size for iOS 15 and prior, you need to rely on the scaleEffect modifier, which can scale the view up and down based on the passing scale factor.
Here is an example where we try to replicate small and large sizes using .scaleEffect.
ProgressView()
.scaleEffect(0.7)
ProgressView()
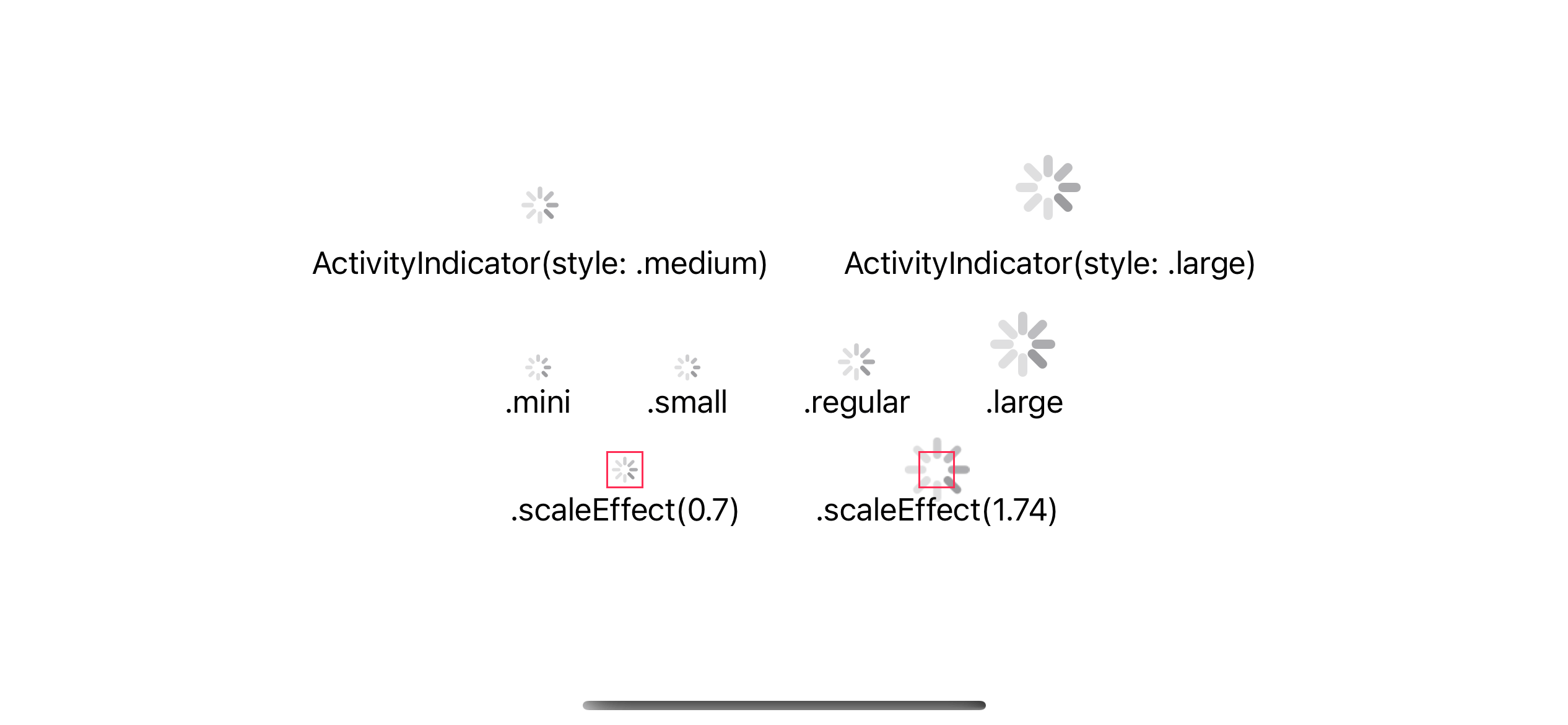
.scaleEffect(1.74).scaleEffect can replicate the size, but there are some downsides.
- The view becomes blurry when scaled up.
- The frame stays the same (indicated by the pink border in the below example). So, you might need to adjust your view layout manually.
- Since it is just scaled up and down from the original size, the final result doesn't match the standard component.
All of these points are subtle enough, so I think you can get away with this trick.

ProgressView will scaleEffect.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
