Exploring JavaScript and TypeScript Development in Visual Studio
source link: https://devblogs.microsoft.com/visualstudio/exploring-javascript-and-typescript-development-in-visual-studio/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Exploring JavaScript and TypeScript Development in Visual Studio

Jiayan Chen
Over the last 12 months, we made many improvements to the JavaScript and TypeScript developer experience in Visual Studio so that you can run both your front-end and back-end together within one click in one place. You might have seen the updates but in this blog post we will detail the new and improved features now available when working with JavaScript and TypeScript in Visual Studio. We will focus mainly on the productivity improvements including the JavaScript and TypeScript project type, project templates, code editing, dependency management and compatibility with the VS Code debugging.
All the features and updates in this blog post are available in our latest version.
JavaScript and TypeScript Project Type
In Visual Studio 2022, we created a separate project type for JavaScript and TypeScript with the project file extension .esproj. If you have JavaScript and TypeScript assets from other project types, you might consider using our standalone JavaScript and TypeScript project type. It provides you with the following benefits:
- We added support for referencing JavaScript and TypeScript projects via MSBuild, meaning you can now also reference them from ASP.NET projects.
- Npm package management is available to help you manage your dependencies, and it will be discussed in detail in a later section.
- Modern JavaScript frameworks including React, Angular and Vue are supported, and the new project creation will be based on your latest locally installed version of each CLI respectively..
- Compatibility with VS Code and standard JavaScript practices including launch.json and package.json etc. It will also be discussed in detail in a later section.
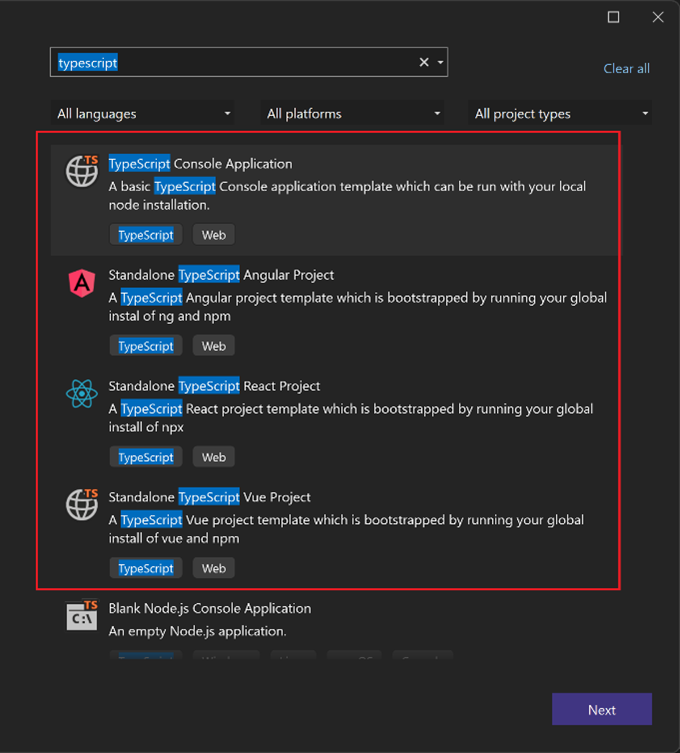
Project Templates
In Visual Studio 2022 version 17.5, we created new, combined templates for React, Angular, and Vue, together with ASP.NET Web backends. Using these combined templates, you can now create a multiple-project solution with a JavaScript or TypeScript front-end project and an ASP.NET Web API back-end project. This is a step towards making the development process more user-friendly. Before this update, developers had to use separate templates for front-end and back-end project types which were hard to set up properly. With this new update, you don’t have to add more configurations after creating the combined projects – they work with each other right out of the box and gives you a boost on getting things working seamlessly the first time you press F5. This improves on the existing .NET React and Angular single project templates by completely separating the front-end and back-end so they can be built, tested and deployed separately.
Code Editing Experience
In Visual Studio 2022 version 17.6, we revamped the JavaScript and TypeScript code editing experience and brought some of your favorite code editing features from VS Code to Visual Studio – including syntax highlighting! Code lens is also now available in JavaScript and TypeScript files, so you can easily locate references to your code elements throughout your project. For more information please refer to this blog post.
Before:
After:
Dependency Management
We enabled the npm dependency management experience in Visual Studio using an interactive UI. Dependency management is an essential task for modern JavaScript frameworks and npm is the most popular dependency management tool for JavaScript. We brought npm to Visual Studio with a dialog to search and select the packages that you would like to install with description and version information available. It’s a richer and more productive experience compared with the CLI based approach because you know exactly what you would like to install. You will also see the prompts when newer versions are available to be installed.
Compatibility with VS Code Debugging
As part of our commitment to compatibility with VS Code, we expanded support for launch.json, the launch configuration settings file for VS Code. You can now preserve all your debugging configs between these two platforms. Additionally, projects created by Visual Studio’s new project dialog can be opened in VS Code without friction. You can also open projects created by different JavaScript framework CLIs and projects configured to work in VS Code, within Visual Studio’s Solution Explorer using the JavaScript Project System, provided you include a project file (.esproj).
What’s Next
Please try out our latest JavaScript and TypeScript experience with the productivity enhancements in Visual Studio! Please let us know if there are features that you are looking for by Suggest a Feature for Visual Studio.
Now we have a good set of ideas of what’s next for JavaScript and TypeScript development in Visual Studio, but also want your feedback on these:
- Adding support for JavaScript and TypeScript linked editing, when changes in JSX tags mirror each other
- Improving npm UI to help dependency management, in both JavaScript and ASP.NET projects
- Improving helping to get your apps to Azure easier with continued integration with ASP.NET apps
- Running JavaScript and TypeScript inline unit tests using CodeLens
- Adding tools to help you easily open and import JavaScript and TypeScript projects in Visual Studio
- Further improvements to MSBuild integration for JavaScript and TypeScript projects so that it’s easier for you to include or exclude them from your build process
Please share your feedback with us so we can better tailor our efforts to the needs of our community of developers.
Jiayan Chen Product Manager, .NET and Web Tools
Follow
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK