

理解用户需求:易用性中的易理解性怎么用?
source link: https://www.woshipm.com/ucd/5812404.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

在一个页面中,用户若读不懂当中的信息,不能从中看到有用的信息,这就体现了信息易理解性的重要性。本文将提供控制易理解性的方法,以及对应的具体方式,并结合相关案例,与你分享当中的技巧,希望对你有所启发。

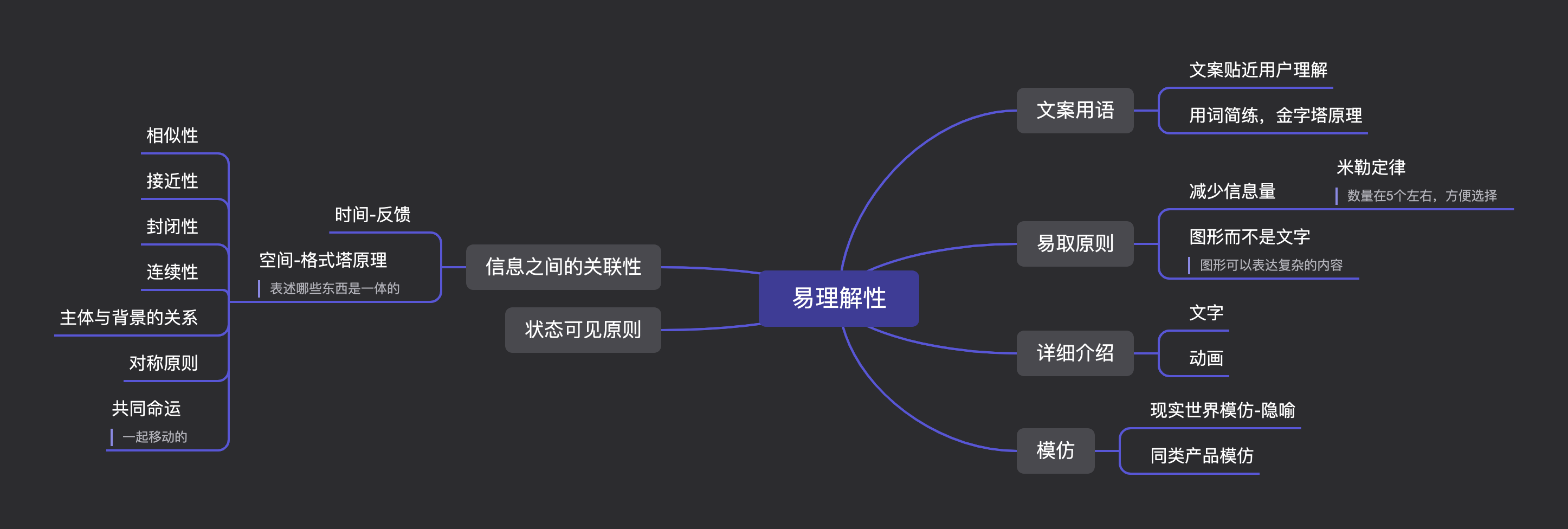
一图了解全文内容:

一、什么是易理解性
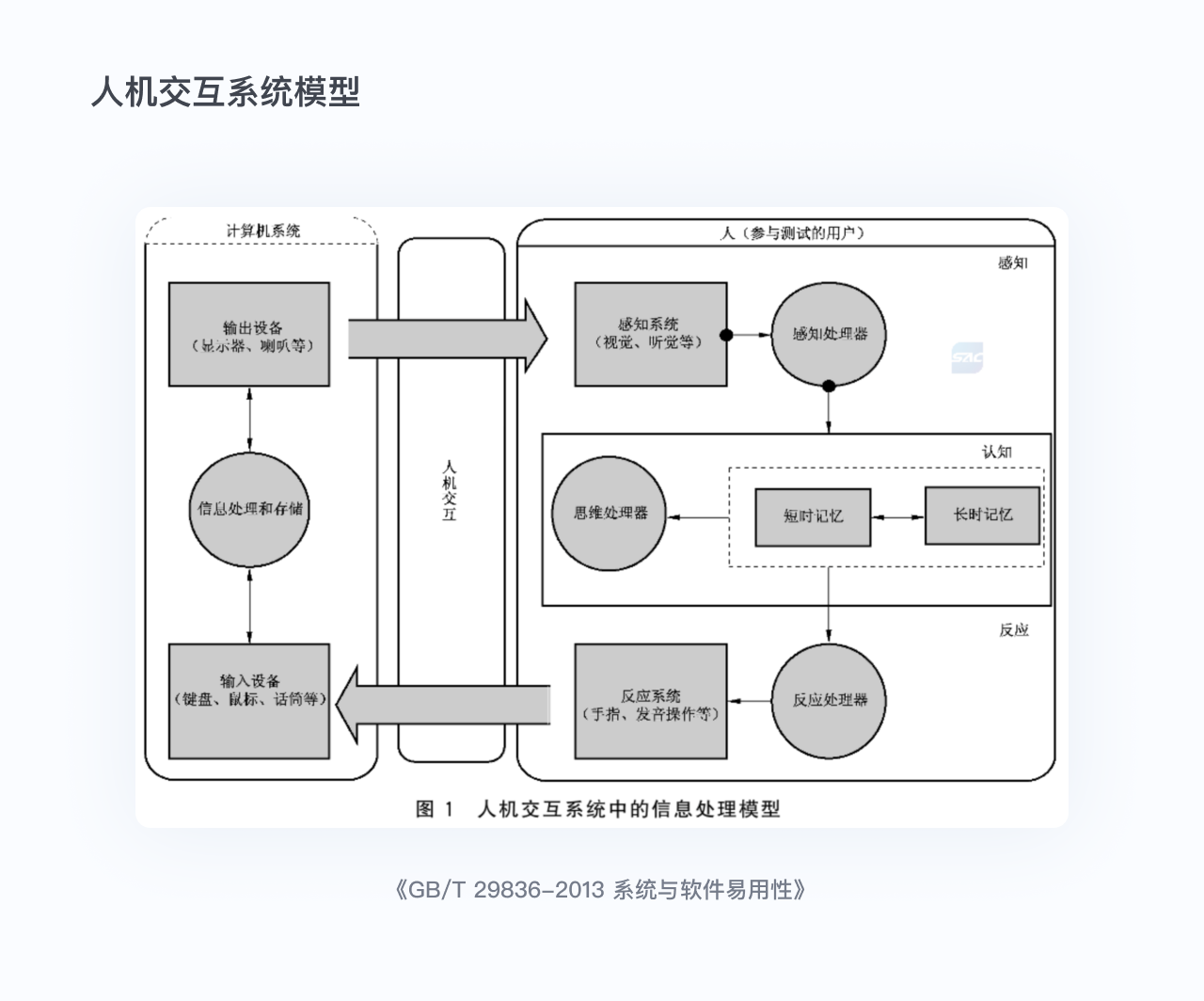
《GB/T 29836-2013 系统与软件易用性》将易用性拆解位四个要素,分别为易理解性、易学性、易操作性和吸引性。从人机交互系统模型中,我们又可以了解到其中有一环是“思维处理器(认知)”,这就是易理解性所在的地方。信息在发现之后,肯定要经过大脑的处理,否则无法理解发现的信息具备什么含义。

比如在一个不懂葡萄牙语的人,看一本葡萄牙语写的书。会读不出任何有用的信息来,只能看到一排排字符。这是个极端的情况,但也说明信息具备易理解性的重要性。这篇文章将提供控制易理解性的方法,以及对应的具体方式。
二、如何控制易理解性
1. 信息之间的关联
(1)从空间角度看
格式塔原理中提到:我们的眼睛和大脑在观察事物,接收影像刺激的时候,会有一些特别的倾向。这些倾向常常可以帮助我们快速的辨别事物。举例来说当我们在观察另一个人的时候,并不是先看到他的手,脚,头,眼睛,耳朵,鼻子,然后把这些视觉特征组合成一个称为「人」的组合。我们是直接的观察到人这个「整体」,而不是手,脚,头,眼睛,耳朵,鼻子的合集。
利用其中的“视觉倾向”,把不同类别的信息分开帮助理解,帮助我们快速识别到自己想要的信息块。比如用户只想看标题,来判断自己要不要看这篇文章。可以利用“视觉倾向”,比如字体大小、粗细,就可以帮助用户区分“标题”和“正文”。下面我们来看看“格式塔原理”如何组织信息的。
相似性:
人们习惯将所看到的东西,按照形状、大小、颜色、方向等外观明显且有某些相似之处的元素自动的整合或集合为一组。

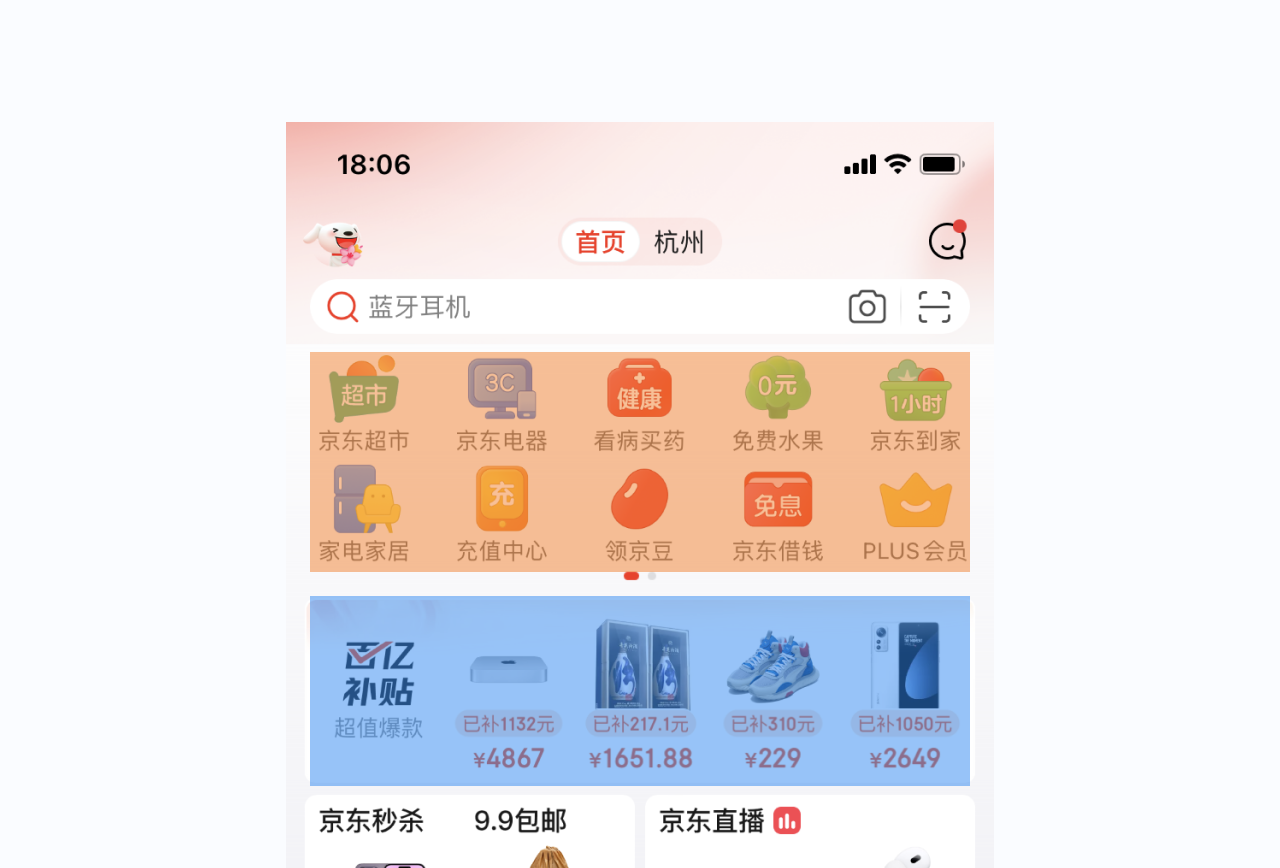
案例:京东把产品分类用扁平图标显示,放在上面。百亿补贴产品用实际图片显示,放在下面。这样两类内容就很好得区分开了。

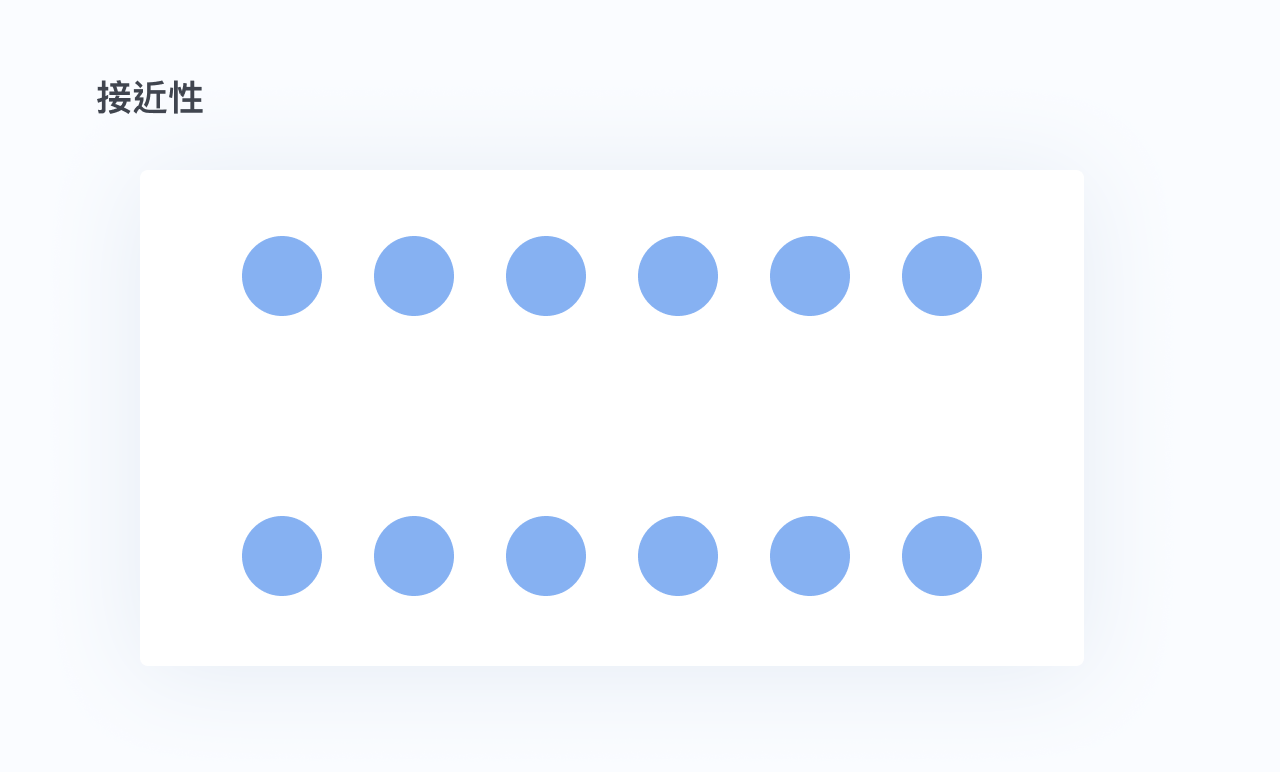
接近性:
距离/位置相近的元素趋于组成一个整体。如下图,用户会认知为“两条”(两组圆)而不是“一条”(一组圆)。

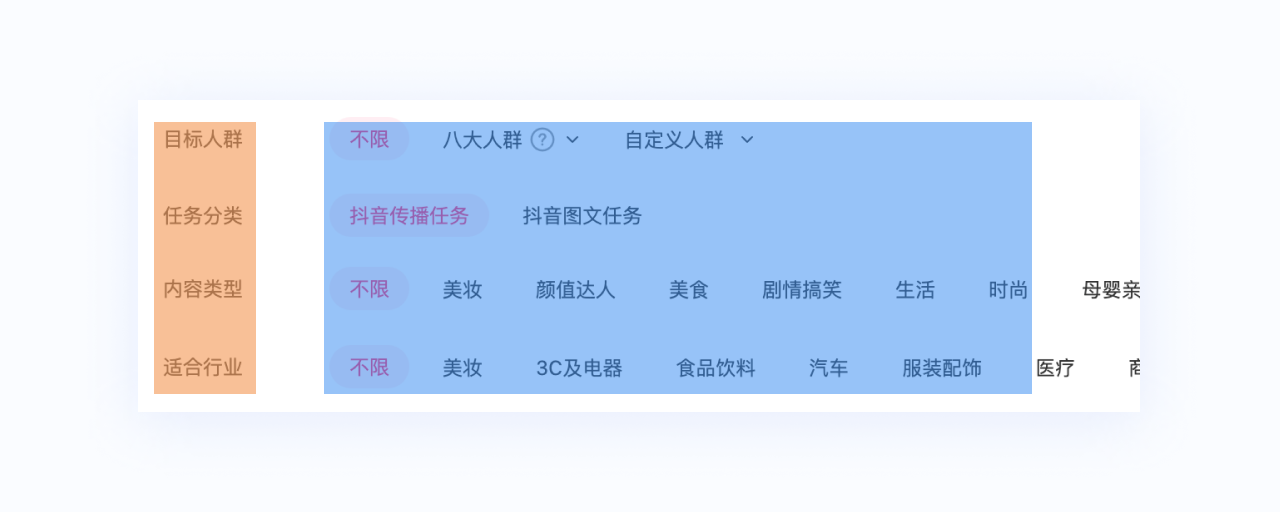
案例:在巨量星图筛选组件中,“标签”和“内容”之间有较大的间距,而“内容”之间的间距较小,它就是用接近性来区分两者。

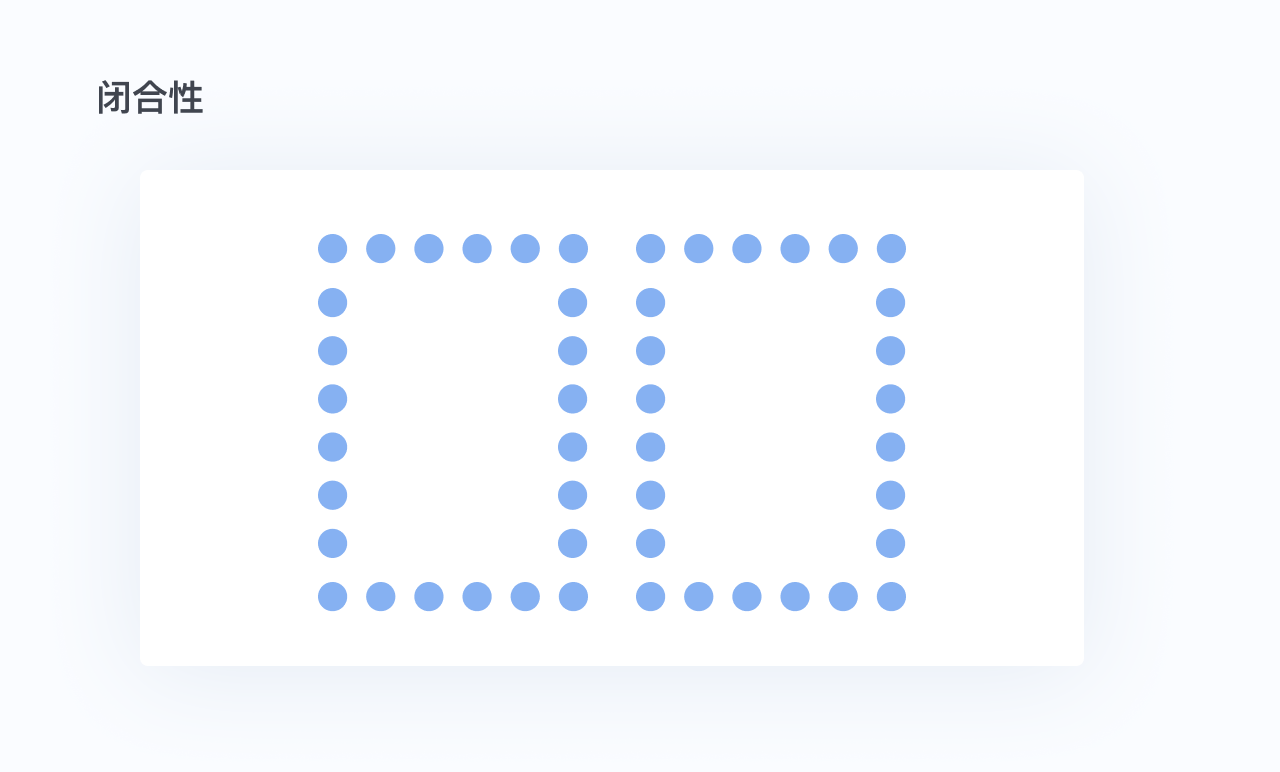
闭合性:
构成闭合造型的元素趋于组成一个整体。如下图,用户会认知为两个框,而不是许许多多的小圆。我们的视觉系统自动的尝试将敞开的图形封闭起来,从而将其感知为完整的物体而不是分散的碎片。

案例:在页面设计过程中也有很多地方利用了这条原理。巨量星图筛选组件中,要区分“可展示的指标”和“已选中的指标”内容,将两块区域用灰色的线框框起来。

IBM的Logo运用封闭性原则即使部分没有了依然不会影响我们对整体的图形的识别。

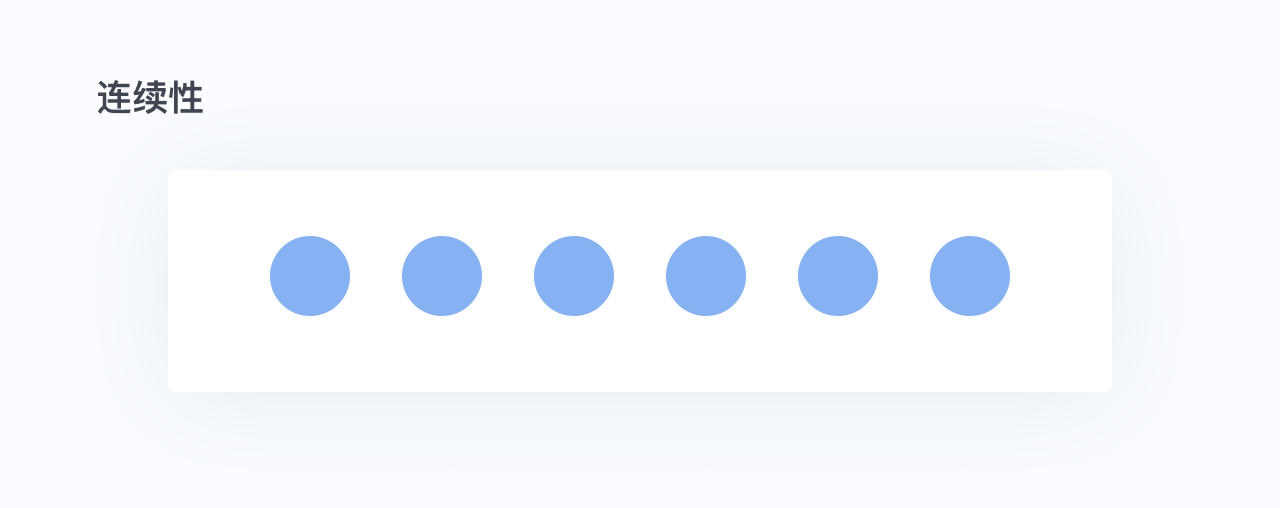
连续性:
我们的大脑会倾向于将事物看成连续的形体,连续性帮助我们通过构图来解释方向和运动。如下图,用户第一认知是一条线,而不是六个圆。

主体与背景的关系:
该法则指出我们在感知事物的时候,总是自动的将视觉区域分为主体和背景。一旦图像中的某个部分符合作为背景特征的话,我们的视觉感知就不会把它们作为主体焦点。根据这样的原理在用户界面设计当中,我们就可以通过一些处理将图像中的某些部分变成背景,这样可以显示更多的信息或者将用户的焦点转移。如下图中,我们往往会注意到蓝色的正方形,而不会去注意淡蓝色的背景。

案例:在IOS的软件界面打开“应用聚合”,会将背景模糊处理,使用户的视觉焦点转移到新的主体上。如果不那么处理,丰富的背景会抢夺用户的注意力。

(2)从时间角度看
当操作之后马上出现变化,用户往往会把这个“操作”和这个“变化”联系起来,甚至哪怕事实上两者没有关系。系统在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。当高延迟不可避免的时候,使用有趣的加载动画。
案例:在映兔官网中,将鼠标悬浮到“立即咨询”上,会出现客服的二维码。这样“鼠标悬浮操作”和“出现二维码”就被联系在一起了。

共同命运:
指在其他条件相同时,朝同一方运动和具有相同速度的元素会被组织在一起,无论元素之间有形状、颜色的差异。
案例:京东首页下滑中,我们可以看到顶部和底部没有移动,中间的内容在移动。这种“共同命运”把两者区分开来,用户能更加注意看中间的内容。

当今社会飞速发展,科技在我们的生活中扮演越来越重要的角色。其中最具有代表性的便是手机、电脑,衣食住行与它们捆绑在一起,使得人们对它们产生了深深的依赖。滑动、点击,人们熟练得使用着设备,使用它们延展自己的世界。
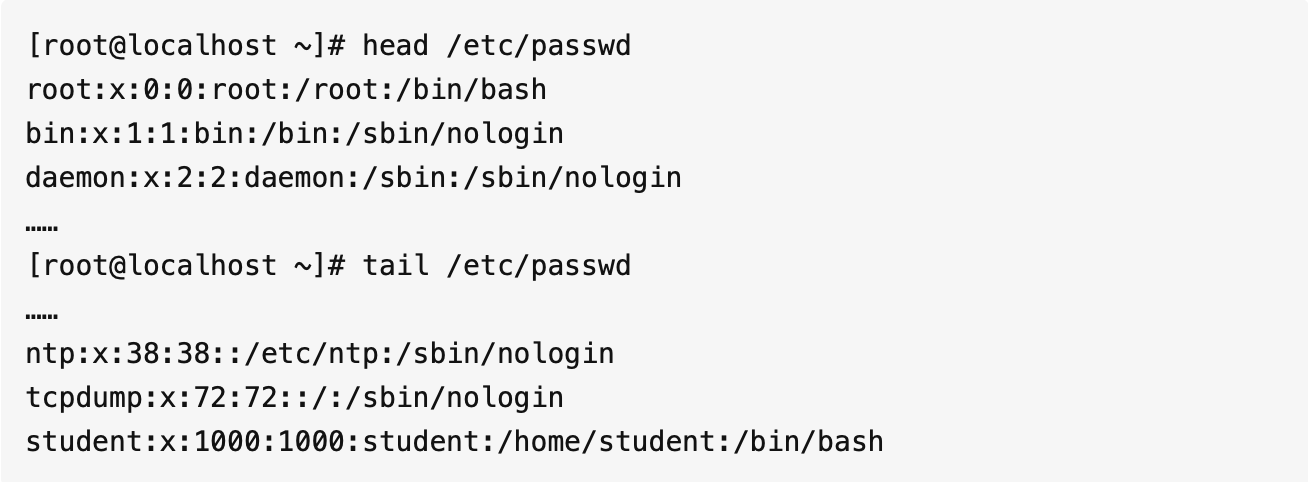
然而20世纪70年代之前,早期的电脑却只有专家们在使用。除了昂贵的价格,巨大的学习成本劝退普通人。下图是命令行,若是没有系统学习过的人无法理解这到底是什么。

而在20世纪70年代,一项人机交互历史上最伟大的产品诞生了——图形界面。施乐公司(Xerox)将晦涩难懂的命令行转化成连小孩子都易于理解的东西,进一步普及了计算机。

图形化所使用的便是“隐喻”。“隐喻”一词来自于希腊语,意思为“意义的转化”,用一个词表达另外一个词。这样交互设计可以用一个熟悉的东西去比喻一个不熟悉的东西,让使用者更好理解、使用一个他从来没有遇到过的东西。
(1)现实世界的模仿-隐喻
空间隐喻:
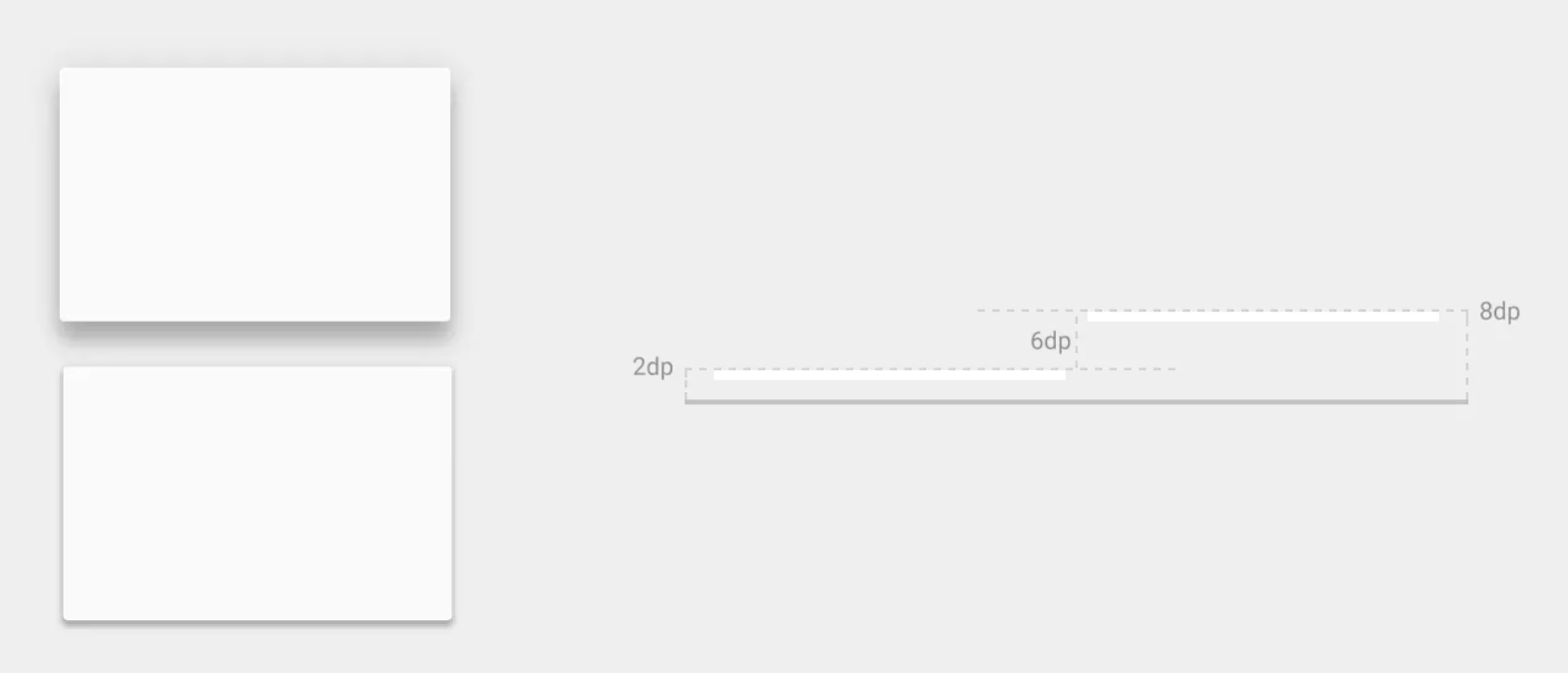
空间隐喻中最为知名的便是Material Design中“阴影”。虽然屏幕在物理上是一个平面,但是Material Design却将界面理解成一个有高度的空间。各个组件在其中有不同的高度,在光线的照射下会出现阴影,而组件的高度可以用阴影来表达。组件越高,阴影越弥散,如下图所示。阴影在不同设备中高度并不一致,例如“桌面端的静止状态的海拔高度比所列值低 2dp,以适应鼠标和非触控环境。”
Material Design通过对阴影的控制,让使用者更容易理解界面上所发生的事情,更加易于使用。

除了阴影表达空间,运用上面的格式塔心理学能起到同样的作用。格式塔心理学又叫完形心理学,其中的封闭性提出,当人看到某个部分又缺失的时候,我们的大脑会将不完整的信息按照已有的信息填补,形成一个易于理解的整体。如下图,这看起来是三个残缺的圆,它们组成了一个三角形。这里特性同样在界面上使用。

在许多应用中,我们常常能看见下面的那种活动面板,一般由下方升起。它出现的形式暗示了屏幕中的空间。另外,对于活动面板上方的角,优秀的设计都会将其设计成圆角,后方的“图像”表现出“残缺”,同时暗示下方内容的存在。

图形隐喻:
图形隐喻是最为常见的,也可以说最为重要的隐喻方式了。据实验显示人从外界接受的信息中,视觉占70%以上。
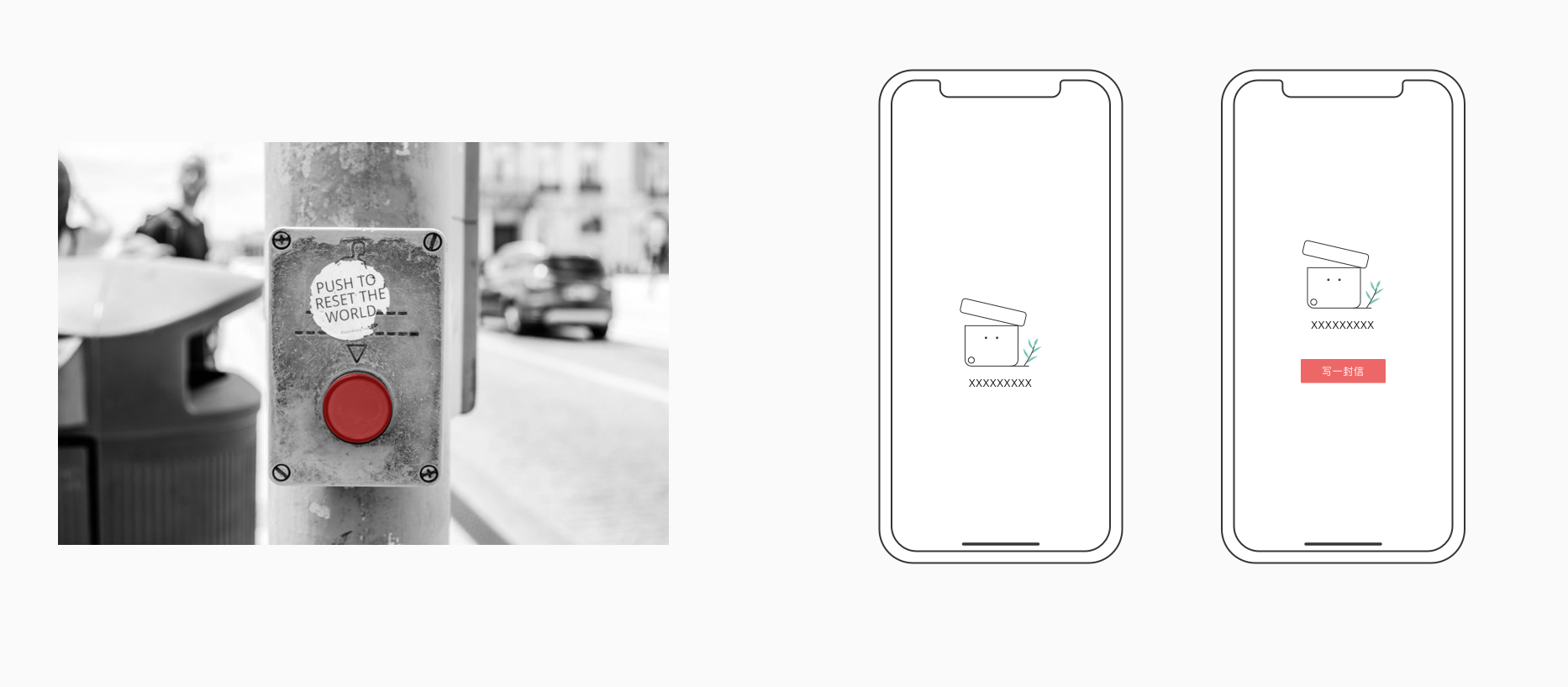
按钮可以说是应用中最常见的组件之一了。根据生活中的经验,按钮自然而然跟“按下”这个操作联系在一起。下方图中的app界面是一个空白页,一旦加上按钮之后,就会引导使用者按下。视觉隐喻的例子有很多,Gui界面中几乎处处都是——“记事本”、“照相机”等等,在此也不需要列举。

听觉/触觉隐喻:
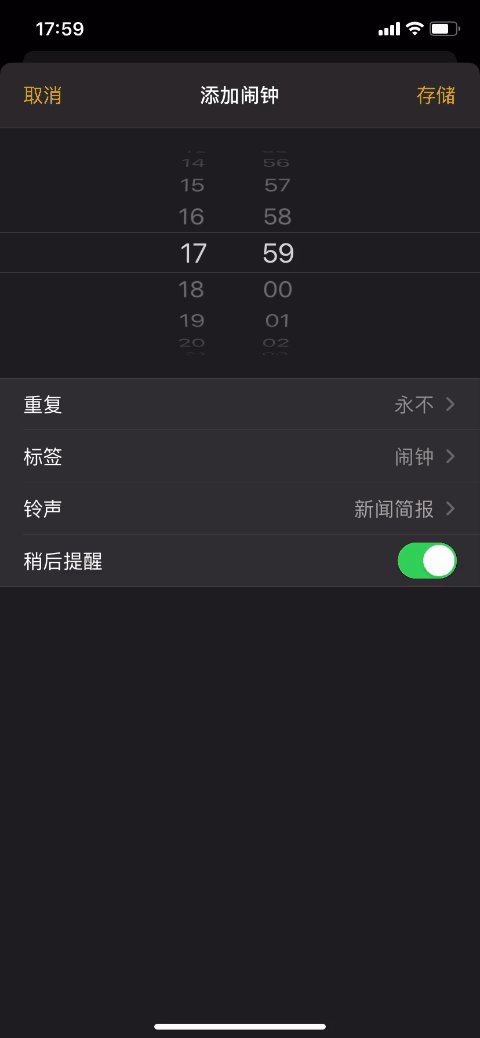
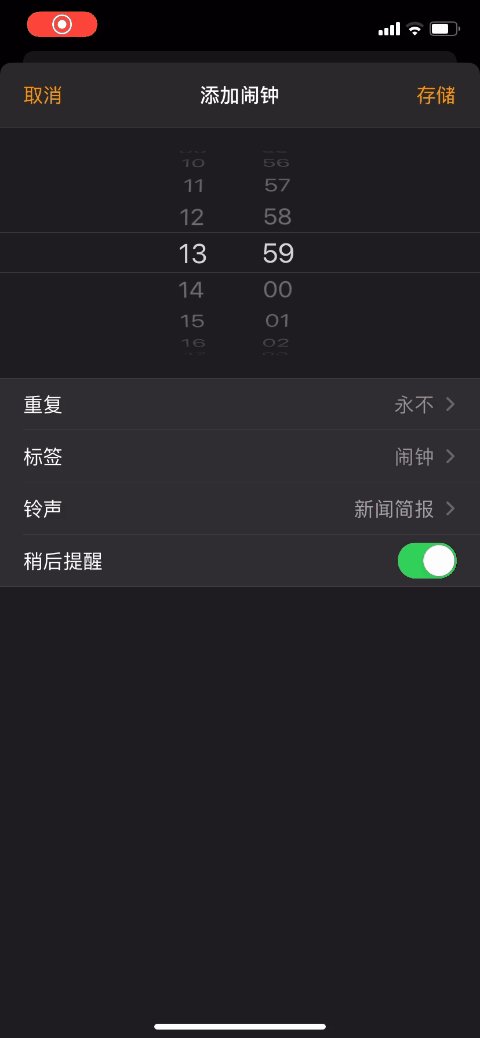
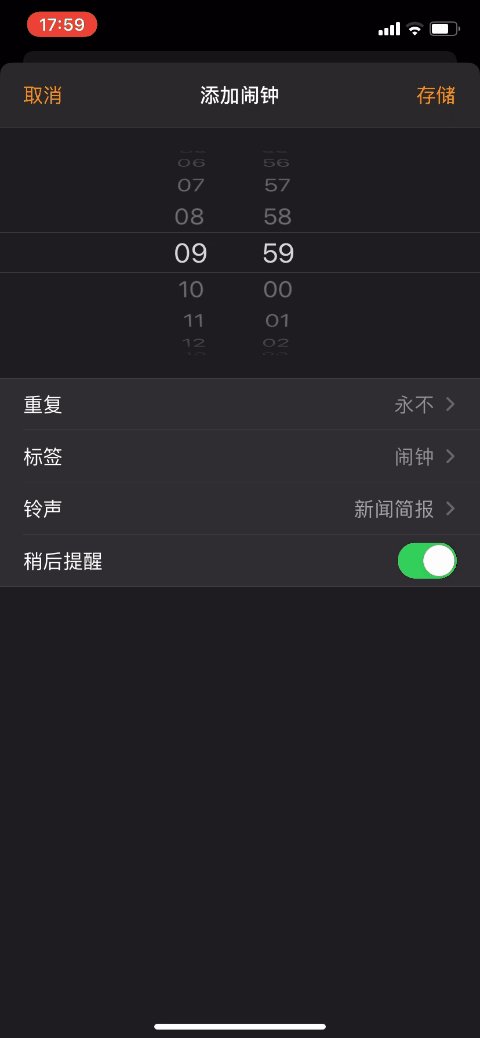
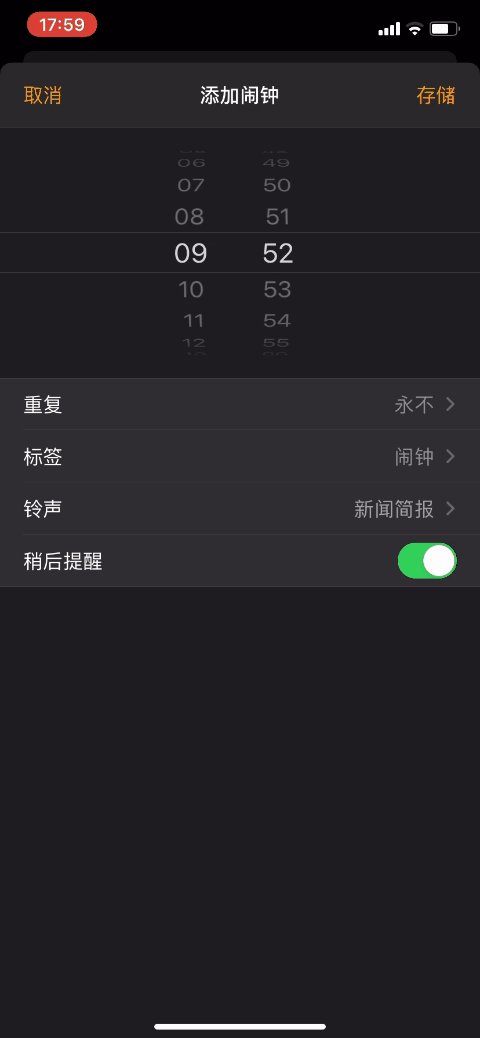
听觉和触觉隐喻虽然没有视觉隐喻一样大行其道。但是它们仍然发挥者重要的作用。下面是iphone自带的时钟应用。只要体验过,就能感受到听觉和触觉的作用。线性马达的震动、“滴滴”的声响给人无与伦比的体验,仿佛是十几年前给时钟拧发条一般。

(2)同类产品的模仿
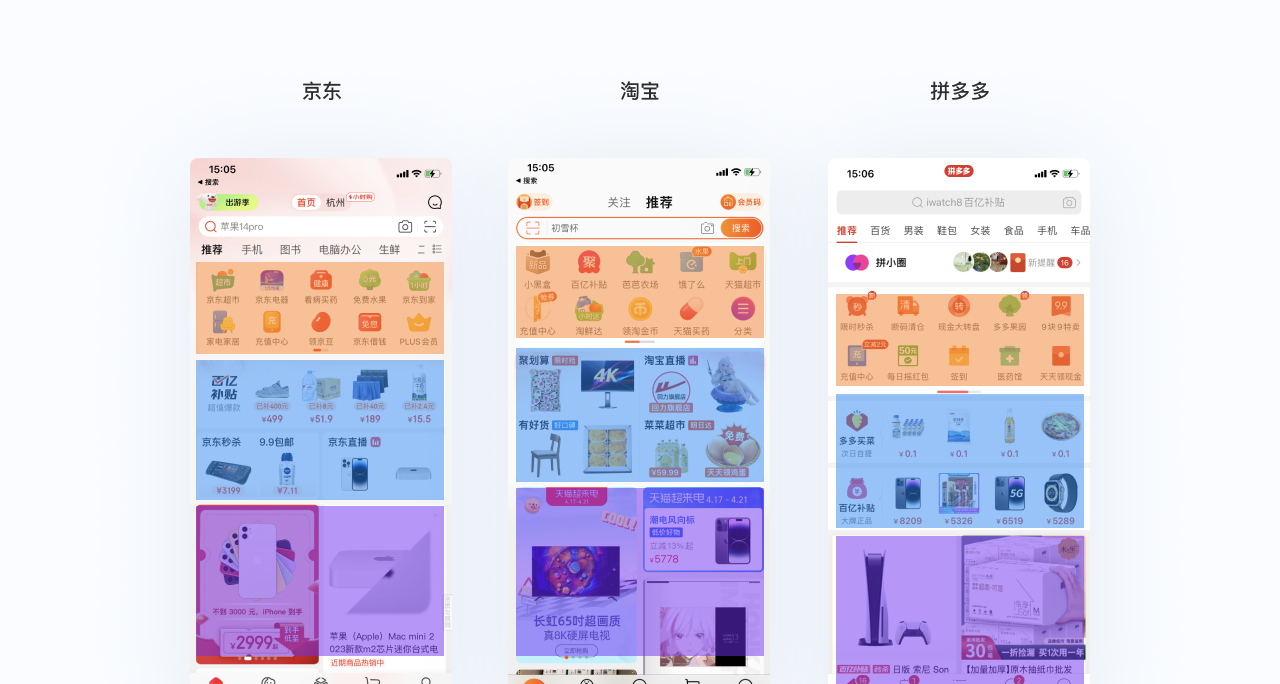
喻体不但可以是现实中的,也可以是虚拟中的。如下图,京东、淘宝和拼多多三个电商平台的app界面,它们的页面结构出奇相似。最上面是“产品分类区”,下面是“活动商品区”,最下面是“商品瀑布流区”。最开始应用这个结构的产品不清楚,但是大公司不一而同地使用了这个方式。一方面是因为它确实有效,另一方面是因为用户已经习惯了这样的结构。
模仿可靠竞品,能提高用户对产品的熟悉度和安全感。

3. 易取原则
易取原则是指用户对于页面内的交互应尽可能明晰,通过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需要记住各个对话框中的信息。
(1)减少信息量
人的注意力是有限的,在面对复杂信息会不知所措,难以找到自己想要的信息。所以要提供精简、准确的信息,不是越多越好。很多产品喜欢在外面加月来越多的信息,因为认为在外面给信息,用户不用点进去看。但实际上,用户可能就判断不去看这个信息块了。
案例:如下图左侧的信息内容非常复杂,对于我来说有很多的无用信息。比如“红包最高22元”,对于老用户而言,早就知道“最高”意味什么意思了。修改之后的信息更加简洁,对我的选择更有帮助。

(2)图形而不是文字
人们一说到传递信息往往想到用文字,但图形常常被遗忘。实际上图形表意不但历史悠久,而且方便记忆,甚至含义可以超过文字。
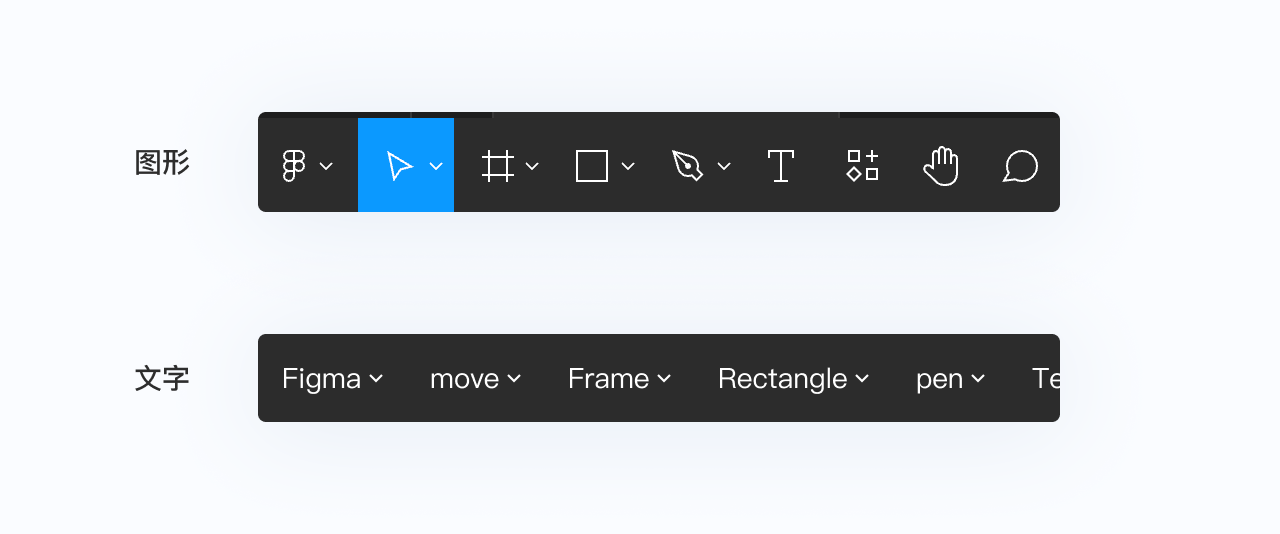
如下图,这是figma界面中的一部分,我们可以很明显得看出在熟悉的情况下“图形”的信息密度,高于“文字”的信息密度。

(3)文案用语
文案贴近用户理解:
产品功能/相关概念,应以用户理解为中心,使用用户熟悉的语言。避免使用过度专业或生涩的表述,让用户产生困惑;若必须使用专业词汇,可在旁边增加相关注释说明,让用户快速理解其含义,不至于猜来猜去,最终放弃使用。
案例:下图是崩坏学院二在应用商店的介绍。前面一个是2014年,大部分人对其中的文案会一头雾水。大家都用中文,咋就看不懂呢。但是针对其二次元用户群体是非常有意思的介绍,哪怕现在这段文案还会发在互联网上。

用词简练:
能用一句话说清楚的,不要用两句话。易用性是针对信息的传递的准确性,所以这里不涉及趣味性。
- 确认要传达的内容
- 所有内容围绕要传达的内容
- 把结论放在前面
4. 详细介绍
用户面对完全陌生的东西时会感到无助,为了帮助用户进入下一个阶段,需要去引导用户。一般使用文字和视频两种方式。
(1)从文字角度
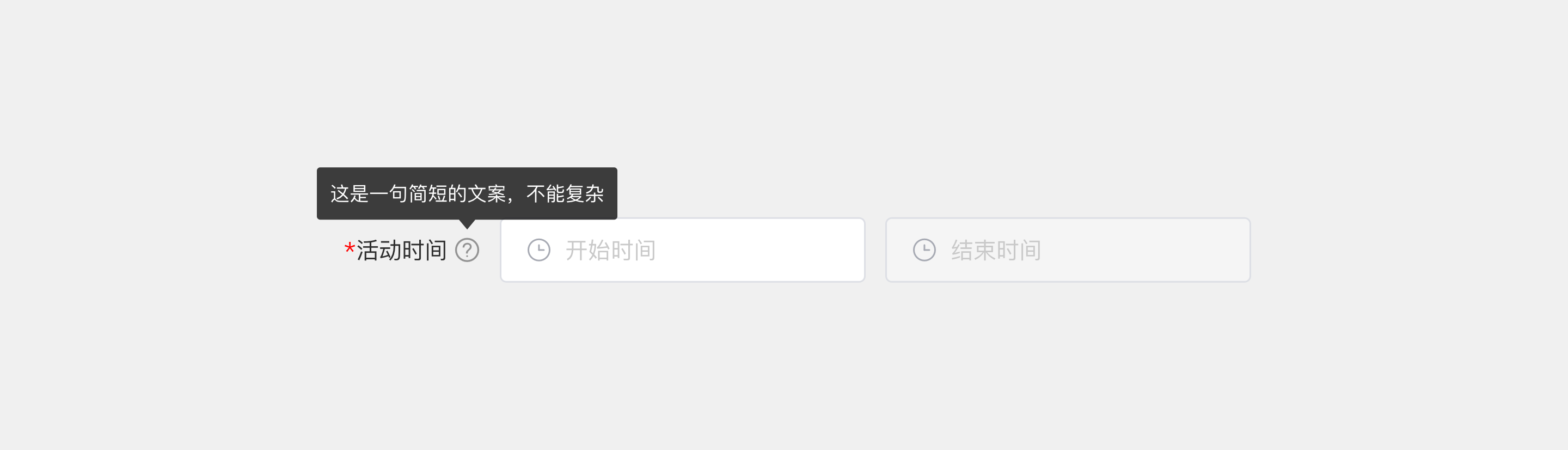
Tooltip 文字提示:
针对名称的解释,当Input Prompt超过两行的时候要使用Tooltips。

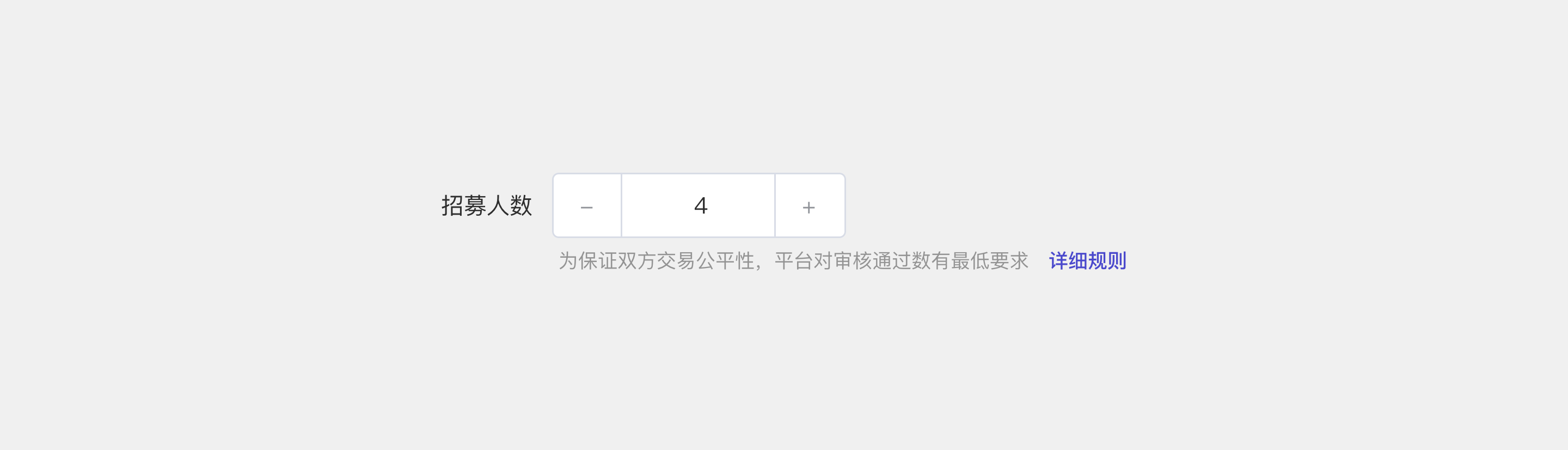
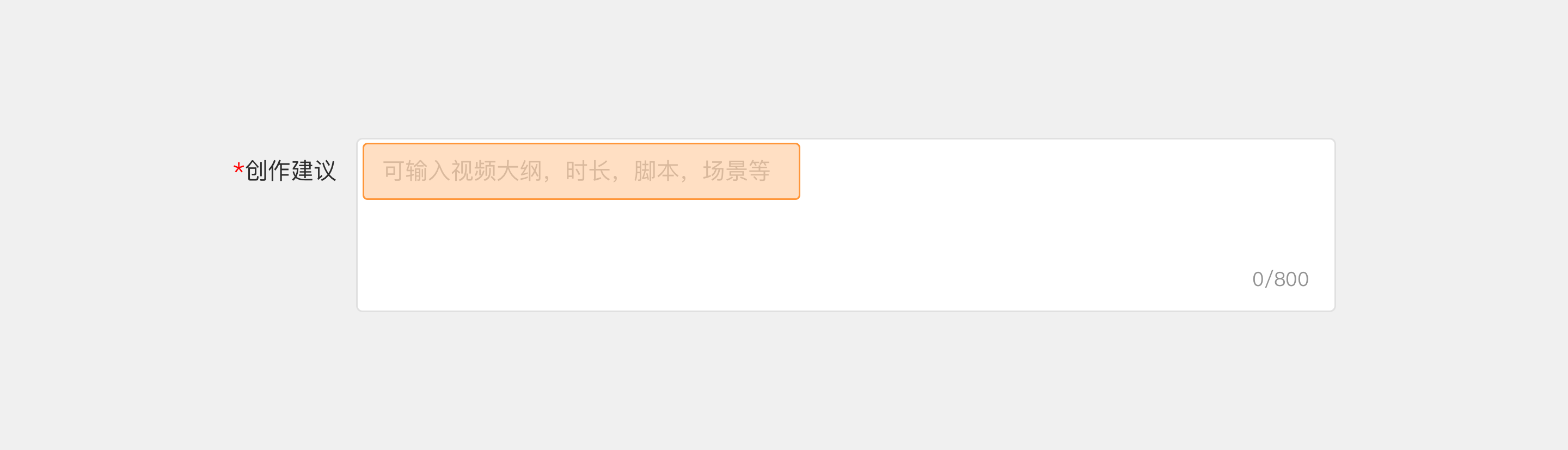
Input Prompt 输入说明:
Input Prompt是适用性最广的帮助方式,Input Hints往往使用在有input的组件里,Input Prompt在其他地方同样能够使用。相比Tooltips、Input Hints有更强的存在感,会占用一定空间,可用于不容易记忆且重要的内容。Input Prompt可以使用按钮跳转到相关网页。

Input Hints 输入线索:
用于输入框内,其内容需要比Input Prompt更容易理解。因为它会被输入的内容覆盖。

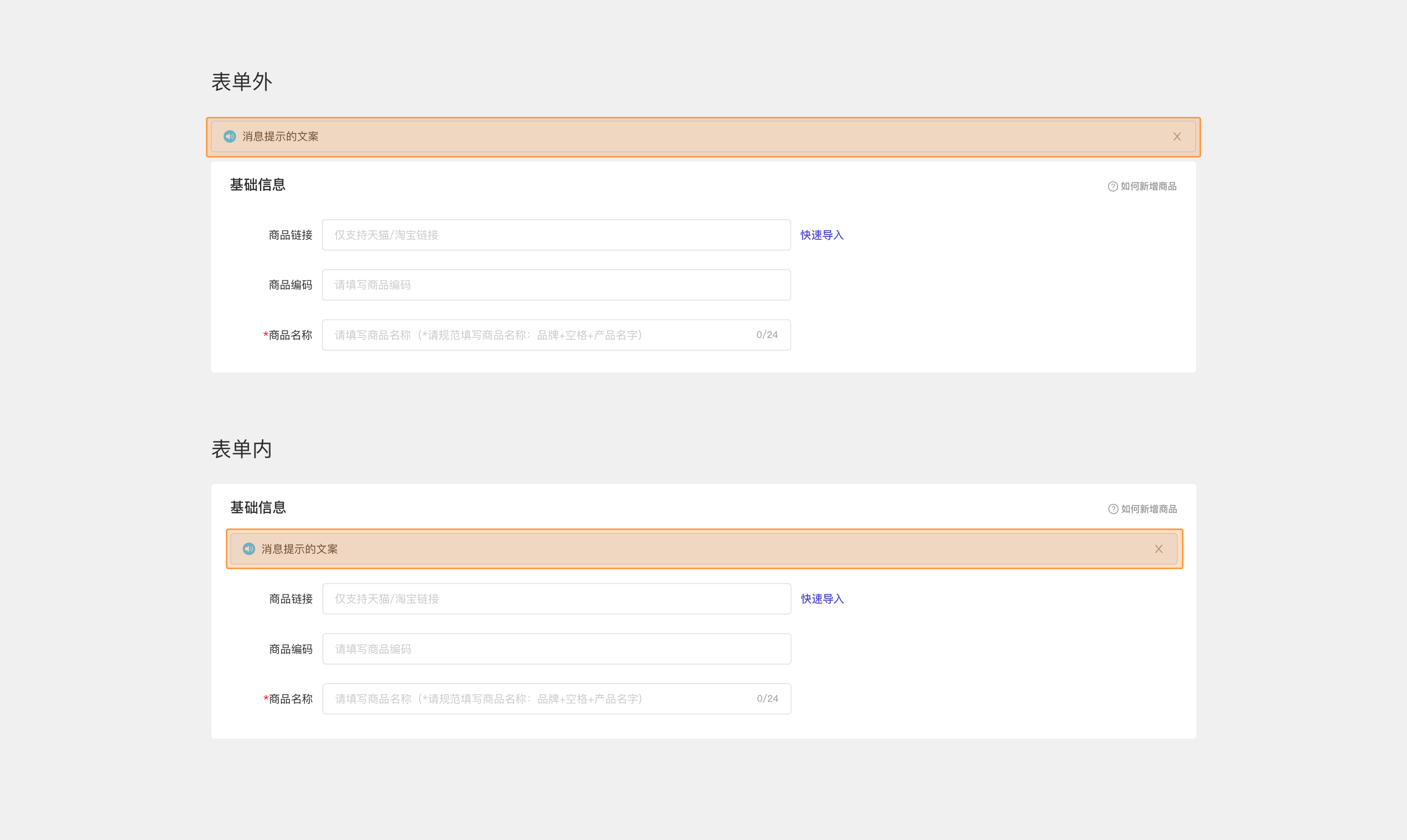
Alert警告:
Alert可以在表单某卡片内,也可以在卡片外,主要取决于它作用的范围。另外可以弱提醒,放在title的右侧。算Alert的弱化版。

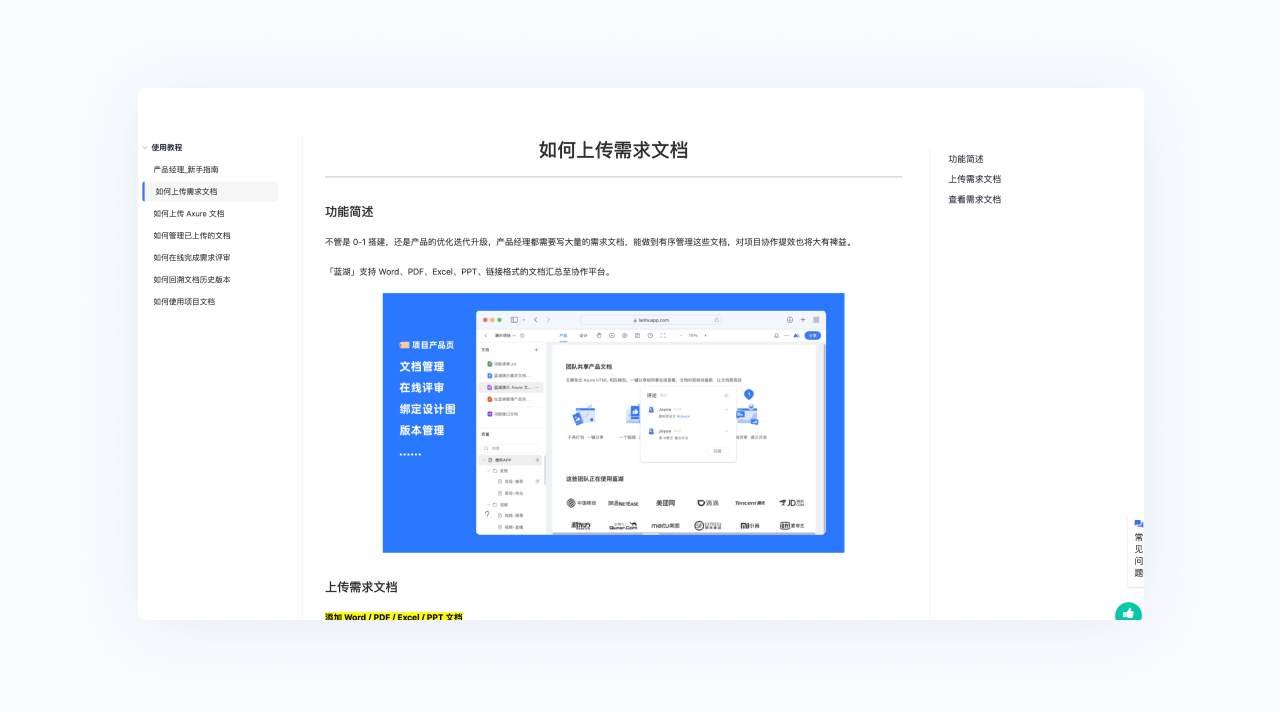
帮助中心:
作为所有帮助中心的集合地,用户有不理解的地方就会到这里。打造合理、高效的帮助中心,就可以减少大量的用户支持工作了。
下图为蓝湖的帮助中心,结构清晰——左侧列出文章,右侧是文章目录。

(2)从视频角度
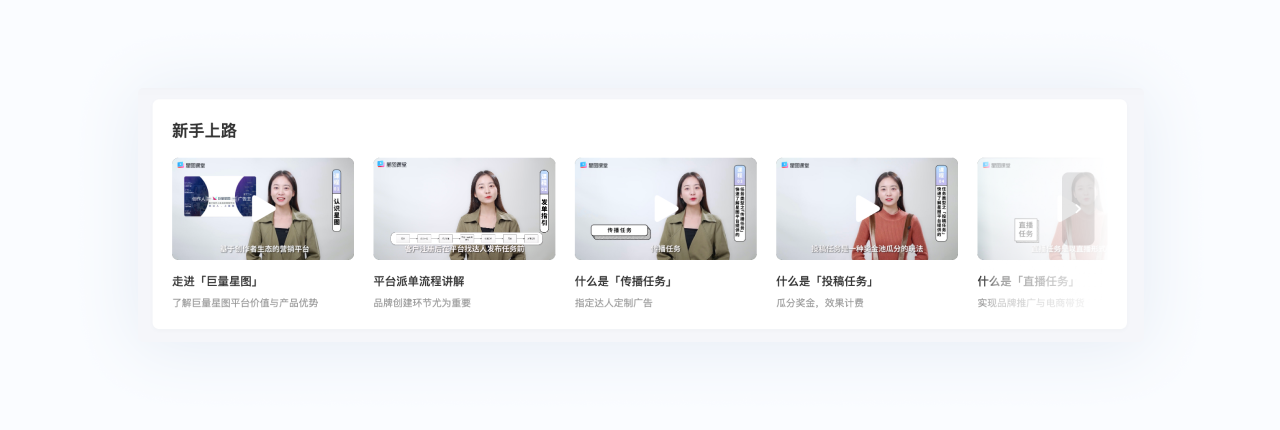
新手帮助:
面对上手门槛极高,用户完全陌生的产品,因为图文的视觉化能力不足以支撑一点都不懂的用户,需要用视频逐步为用户介绍功能。下图为巨量星图首页的新手上路模块。

易理解性虽然不常被提及,且被提及后只简单用几个例子讲述,缺少更底层的原理。本文用“信息之间的关联”、“模仿”、“易取原则”、“文案用语”、“详细介绍”5个方面进行阐述了如何控制易理解性。希望这篇文章可以帮助到更多刚接触易理解性的设计师。
本文由 @biubiu 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
-
 33
33
-
 31
31
分布式一致性 想象一下,我们有一个单节点系统,且作为数据库服务器,然后存储了一个值(假设为X)。然后,有一个客户端往服务器发送了一个值(假设为8)。只要服务器接受到这个值即可,这个值在单节...
-
 73
73
Page not found · GitHub Pages File not found The site configured at this address does not contain the requested file. If this is your...
-
 84
84
问题提出 一致性hash是什么?假设有4台缓存服务器 N0,N1,N2,N3 ,现在需要存储数据 OBJECT1,OBJECT2,OBJECT3,OBJECT4,OBJECT5,OBJECT5,OBJECT7,OBJECT8 , 我们需要将这些数据缓存到这...
-
 34
34
KMP 是经典的字符串匹配算法,数据结构的课上会讲,但绝大多数讲述的方式都很违反直觉并直接导致很容易忘记。除了课本,很多博客也都会分析原理和执行过程,不过并没有改善,绝大多数讲的也基本和课本差不多,很多上来就给一个公式+部分匹配表...
-
 19
19
线性支持向量机 上一篇文章对支持向量机的间隔、对偶和KKT条件做了详细推导,但前文的基础是原始问题为线性可分问题,所以对线性不可分训练数据是不适用的,这时需要引入一个新定义:软间隔。 假如训练数据中有一些特...
-
 8
8
编辑导语:风险控制在金融行业里非常重要,一个稳定运行的系统也很重要;金融行业触及到的风险会造成很大损失,稳定性对于风控管理来说尤为重要;本文作者分享了关于在金融行业中,一个好用的系统稳定指标是什么。
-
 9
9
我用过的排序两种,冒泡,时间复杂度O(n^2) 快速排序,平均时间复杂度O(nlogn) 基础定义可以参考百度百科
-
 6
6
numfmt:让数字变得更容易理解 像 ls, df, du 这类命令都带有一个选项可以将数字直接转换成人类容易阅读的形式来展现。 比如,直接执行 df 时,容量显示的是多少个块,而当用 df -h...
-
 6
6
怎么才能做好用户交互设计?这10个易用性原则一定要收藏(一)...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK