10个Figma高级技巧,用好工作速度大大提升
source link: https://www.shejidaren.com/10-ge-figma-gao-ji-ji-qiao-yong-hao-gong-zuo-su-du-da-da-ti.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

10个Figma高级技巧,用好工作速度大大提升
Figma作为一款先进的UI设计工具,拥有众多实用的技巧和功能,可以帮助我们更快速、更高效地完成设计任务。

用Figma工作是非常有意思的。Figma直观、快速并且响应迅速。虽然Figma容易使用,但是Figma也有很多技巧和插件需要我们去发现,今天推荐10个插件来进一步提升我的工作流程。这些技巧非常实用,可以帮助我更快速、更高效地完成我们的UI设计任务。下面开始上方法;
技巧 1:在Figma中轻松创建 Squircles
在UI设计中,Squircle(即圆角正方形)这种形状使用频率是非常高的,尤其是在iOS应用程序图标中。与标准的圆角矩形相比,Squircle具有更柔和的曲线和更友好的外观,使图标看起来更加现代化。
我们要在Figma中创建Squircle,可以按照以下简单的步骤:
1.创建一个矩形形状。
2.选择“圆角”选项。
3.在“圆角”输入框中输入一个较大的数字(例如100)。
4.在“长宽比”输入框中输入一个较小的数字(例如1.2)。
5.根据需要调整“圆角”和“长宽比”值,直到我们获得视觉上所需的形状。
注意的是,这种技巧不仅适用于矩形,也适用于其他形状,例如圆形、三角形和五边形等。这种技巧可以帮助我们更轻松地创建出具有现代感和柔和曲线的图形,让我们的设计更加精美。BingO!

如果我们想在Figma中更加精确地控制每个角的半径,可以使用右侧面板中的半径设置选项。单击选项,就可以显示每个角的单独控制按钮,就可以更细致地控制形状的外观。
提示 2:输入颜色名称而不是 HEX
在选择颜色时,很多人更喜欢使用HSB或HSL来确定颜色的明度、饱和度和色相。但是,Figma有一个更有趣的隐藏功能可以帮助我们更快速地选择颜色。
在Figma中,当您在输入框中键入颜色的名称时,它会自动显示与该颜色名称匹配的颜色。这种功能可以在通常出现HEX值输入的地方使用。比如,我们输入“red”,Figma就会显示红色的颜色示例结果。

比如,在Figma中,我们输入“Midnight Blue”时,它将显示出一种深蓝色的颜色;输入“Sour Lemon”时,就会显示出一种明亮的黄绿色。总之,这种功能不仅可以帮助我们更快速地选择所需的颜色。
技巧 3:重命名框架的最快方法
在Figma中,要重命名一个框架,我们可以选择要修改的框架并使用“CMD+R”快捷键。这是我一贯的习惯,还有另外一种方法就是在画布上直接双击要更改名称的框架名称,这将使该名称处于编辑模式。现在,您可以直接输入新名称并按下“Enter”键来更新框架的名称。这就不需要记住快捷键,而且更加直观,可以帮助您更快速地更改框架名称。

技巧 4:根据内容调整文本层大小
在Figma中,如果我们要对文本层的大小更改为与其内容的宽度相同,有一种非常技巧的方法可以实现。
只需选择要更改大小的文本层,并双击图层右侧的边缘,文本层的宽度将自动调整为适合其内容的大小。这种方法非常快捷,可以帮助我们更轻松地控制文本的外观和布局。
值得注意的是,这个方法只适用于文本层。对于其他类型的图层,我们可以使用不同的技巧来调整大小和布局。

技巧 5:调整框架大小时忽略布局约束
在Figma中,如果我们开始调整框架的大小,就会发现调整父级框架的大小时,所有元素都会展开或折叠,这会让我们在用的时候比较麻烦。
如果要调整框架大小而不会影响框架中的元素布局,就在调整大小之前选择“拆分元素”。这个选项可以在屏幕上的右上角找到。这样就可以把框架中的元素与框架分离,这样在调整框架大小时,元素的布局不会受到影响。这种方法非常有用,这样可以帮助我们更轻松地控制设计元素的位置和大小,而不必担心布局被打乱。

拖动框架的边缘来调整大小时,按住“CMD”键,Figma就会忽略任何约束并更自由地更改框架的宽度或高度。在这种情况下,框架中的元素将保持不变,不会受到大小调整的影响。
技巧 6:在大纲模式下预览元素
在Figma中,如果想要确保组件或框架的结构被正确地完成,大纲模式是一个非常有用的工具。这种视图可以让我们轻松地查看元素的布局和放置的精度。
大纲模式用直观的方式查看设计元素的结构和关系。在大纲模式中,就可以看到所有的层级关系,包括组件、框架和图层之间的关系。这样就可以使用大纲模式来检查设计元素的对齐、间距和布局。
不管在设计一个复杂的UI界面还是一个简单的图标,大纲模式都是一个非常有用的工具,可以帮助我们更加准确地完成您的设计项目。

在Figma中,要激活大纲模式,使用快捷键“CMD+Y”。,使您可以轻松地查看设计元素的结构和关系。
技巧 7:复制和粘贴效果
在Figma中,如果要只想复制特定效果或样式,而不是创建一个共享样式,有一个非常简单的方法。
首先,选择要复制效果或样式的元素。然后,单击该元素的属性行的边缘(这些属性行包含要复制的样式或效果)。在选择要复制的行后,按下“CMD+C”进行复制。
接下来,选择要应用样式或效果的目标元素,并按下“CMD+V”进行粘贴。这样看到复制的样式或效果就应用到选择的目标元素上。
通过使用这种方法,可以更加轻松地复制特定效果或样式,而不必创建共享样式或重新创建整个样式或效果。这是个实用的方法。

技巧 8:用框架分组
在Figma中,如果要对一个框架内的元素进行更高级别的分组,而不仅仅是一个标准组,有一个非常实用的快捷键。
按下“CMD+OPTION+G”快捷键,Figma将创建一个新的更高级别的组,将所选的元素包含在内。这种方法可以更好地组织和管理您的设计元素,并将它们放在更高级别的组中,以便更好地控制和调整它们的布局和外观。

在Figma中,使用框架而不是标准组的好处是非常多的。首先,将元素放入框架中可以使其更容易地转换为组件,这样会让工作流程更加高效和便捷。
其次,使用框架也可以更轻松地使用自动布局和响应式设计。框架中的元素可以随着框架的大小调整而自动调整其布局和位置,从而确保设计元素始终保持在正确的位置和比例。
另外,使用框架还可以更加轻松地控制和调整设计元素的外观和样式。这样就可以把框架作为一个整体来调整其填充、边框和其他样式属性,从而确保整个框架的外观和感觉一致。
综上所述,使用框架而不是标准组可以带来更多的可能性和灵活性,可以帮助我们更加高效地进行设计工作,并创建出令人惊叹的设计作品。
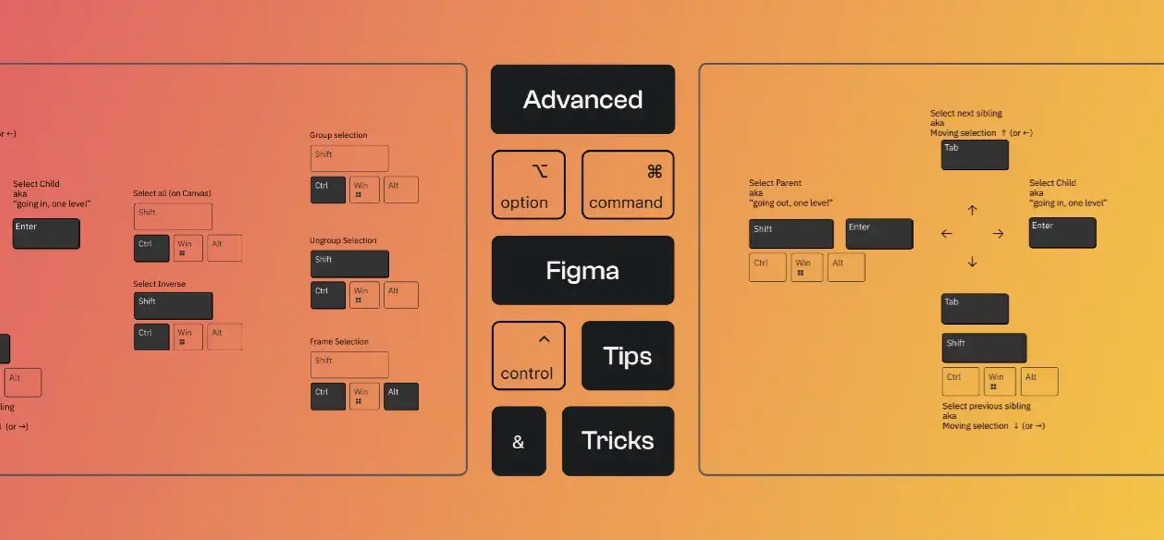
技巧 9:用箭头替换组件
在Figma中,如果要更换组件,就可以使用键盘上的箭头键来轻松地操作和导航组件,而不必使用鼠标光标。
使用左右箭头键可以在组件库中切换不同的组件,而使用上下箭头键可以在不同的变体之间进行导航。这种方法非常实用,可以帮助我们更加快速和高效地使用组件库,并更好地管理和调整设计元素。这个比鼠标点击没个菜单位置要方便的多。

技巧 10:变体中的开关
在Figma中,组件的变体通常会显示为下拉列表,但如果想让它们看起来像 switch 切换,您可以使用一个非常有用的技巧。
首先,选择想要创建 switch 切换的组件,并在变体面板中创建两个属性,一个是“是”、“真”或“开”,另一个是“否”、“假”或“关”。然后,将这两个属性分别与两个不同的组件变体相关联。
完成了这些步骤操作,Figma自动的把两个变体转换为一个 switch 切换,使您可以更快速和更方便地交互和调整这些变体。

另外,在文档之间移动组件
Figma已经添加了一个非常实用的功能,可以帮助我们轻松地将组件从一个库移动到另一个库。
只需要选择要移动的组件,然后从原始文件中剪切它们,粘贴到新目标库中即可。如果目标库是一个文档库,则使用该库的文档将更新组件,并通知我们哪些组件已弃用。只需要确认更改,并指向新库即可。
以上这些技巧都是在Figma中可以使用的一些实用技巧和功能,它们可以帮助您更加高效地进行设计工作。如果您能够熟练地掌握这些技巧,您可以节省很多时间,并使您的工作流程更加流畅和高效。
作者:李波来源:CLD设计研习社(ID:HelloCloud789)
赞助商链接
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK