

TimeDurationPicker: A New Kendo UI for jQuery Component
source link: https://www.telerik.com/blogs/timedurationpicker-new-kendo-ui-jquery-component
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

TimeDurationPicker: A New Kendo UI for jQuery Component

Kendo UI for jQuery offers a new component that makes it easy for developers to work with time duration inputs—the TimeDurationPicker—with great UI and UX.
Creating inputs for duration or intervals of days, hours, minutes, seconds and milliseconds—it’s a headache. But not anymore!
Now Progress Kendo UI for jQuery delivers a new component that makes it easy for developers to work with duration inputs, all with great UI and UX—the TimeDurationPicker.
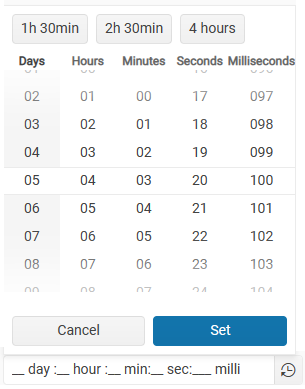
TimeDurationPicker input:

With a modern, beautiful look and feel that’s fully configurable, you can adjust the column data you want to input. For example, the sample above has day, hour, minute, second and millisecond, and custom captions for user input, adding a custom separator.
The sample above was built using this command:
$("#timedurationpicker").kendoTimeDurationPicker({
columns: [{ name: "days", format: "## day "},
{ name: "hours", format: "## hour " },
{ name: "minutes", format: "## min" },
{ name: "seconds", format: "## sec" },
{ name: "milliseconds", format: "### milli" }],
shortcuts: [
{ text: "1h 30min", value: 5400000 },
{ text: "2h 30min", value: 9000000 },
{ text: "4 hours", value: 14400000 }
],
separator: ":"
});
If you are new here, let me say that Kendo UI for jQuery is a complete framework for building web applications and MVVM solutions with beautiful and consistent UI and the best UX in the market. You can see examples here.
Experiencing the TimeDurationPicker
The component has navigation keys to select and accept input from the keyboard. It’s all easy to set up and use, and I’ll demonstrate the basic commands.
This is a sample of the implementation:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2023.1.117/styles/kendo.default-ocean-blue.min.css" />
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2023.1.117/js/kendo.all.min.js"></script>
</head>
<body>
<input id="timedurationpicker" title="timedurationpicker" />
<button id="get-value">Get Value</button>
<script>
var myTimeDurationPicker = // define a var to read the value after
$("#timedurationpicker").kendoTimeDurationPicker({
columns: [{ name: "hours", format: "## h " }, { name: "minutes", format: " ## m" }],
shortcuts: [
{ text: "30min", value: 1800000 },
{ text: "1h 30min", value: 5400000 },
{ text: "2 hours", value: 7200000 }
],
separator: ":"
}).data("kendoTimeDurationPicker");
$("#get-value").kendoButton({
click: function() {
kendo.alert(myTimeDurationPicker.value()); // read and display the value
}
});
</script>
</body>
</html>
💡Tips and tricks:
- This sample will not run on just opening the HTML file. You need open it in a secure https connection.
- The script should come after the HTML input tag.
- Don’t miss that the component’s property value computes in milliseconds.
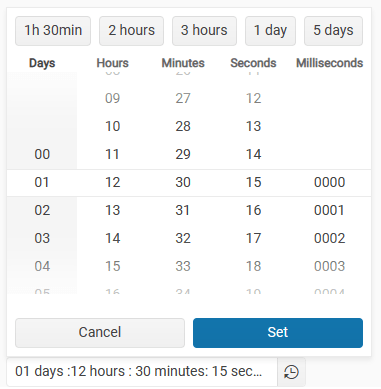
Fast Selection Buttons
You can customize buttons with preset data—see the image below, with “1h 30min” and “2 hours,” “3 hours,” “ 1 day” and “5 days”:

The above TimeDurationPicker was configured with these parameters:
shortcuts: [
{ text: "1h 30min", value: 5400000 },
{ text: "2 hours", value: 7200000 },
{ text: "3 hours", value: 10800000 },
{ text: "1 day", value: 131415000 },
{ text: "5 days", value: 432000000 }
],
The text caption of the shortcuts is up to you. They could be whatever you need to describe your interval.
The value is in milliseconds, so 131,415,000 equals 1 day, 12 hours, 30 minutes and 15 seconds.
How to Create a Quick and Easy E-Shop with Reporting and ASP.NET Core or jQuery
Explore an e-shop application built with Telerik UI for ASP.NET Core and Kendo UI for jQuery, bolstered by the power of Telerik Reporting for things like invoicing and order reports.
For example, by selecting the “1 day” button, the input will look like the one shown in the TimeDurationPicker image sample above.
To calculate the value of the buttons, you can use this calculator:
- Minutes multiplied by 60 seconds and 1000 milliseconds, for example, 5 min x 60 sec x 1000 ms = 300,000.
- Hours multiplied by 60 minutes by 60 seconds and 1000 milliseconds, for example, 1 x 60 x 60 x 1000 = 3,600,000.
How to Store Values in the Database
You can store in a database of your preference the value from the method “Value()” of the TimeDurationPicker control. And you can store the value in a data type integer column if you need intervals up to 25 days because an integer supports 2,147,483,647 milliseconds.
However, if your project needs intervals bigger than 25 days, you must store them in a data type bigint column or equivalent.
Using the Value Interval in Your Application
After reading from the database, you can process the DateTime increasing in milliseconds.
C# sample:
double nInterval = db["valueInterval"];
DateTime dateInit = DateTime.Now();
for (int i = 0; i < 10; i++)
{
DoSomething(dateInit);
dateInit = dateInit.AddMilliseconds(nInterval);
}
Real-World Experience
I’ve prepared a sample UI to demonstrate the basic commands in action.
This app sample has three different hypothetical uses for TimeDurationPicker.
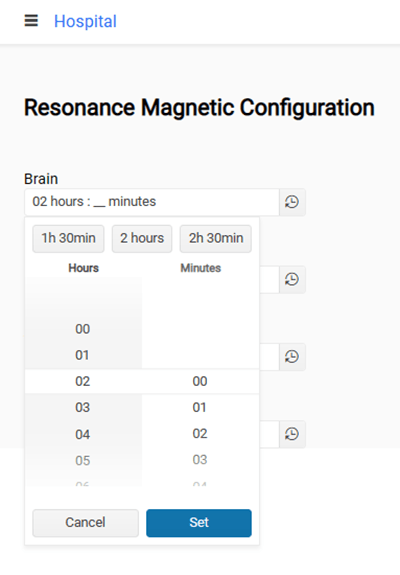
Configuring Duration Exams
A selector with a full caption for “hours” and “minutes.”

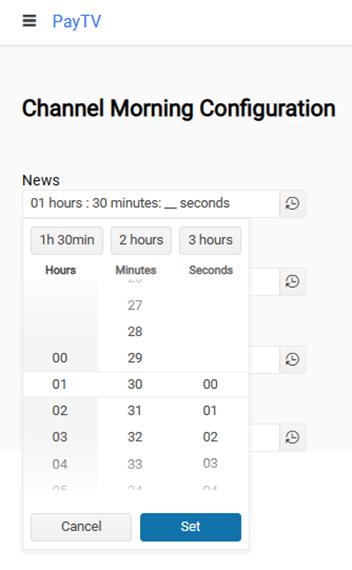
Defining Paid TV Program Duration
Sample with seconds selector input.

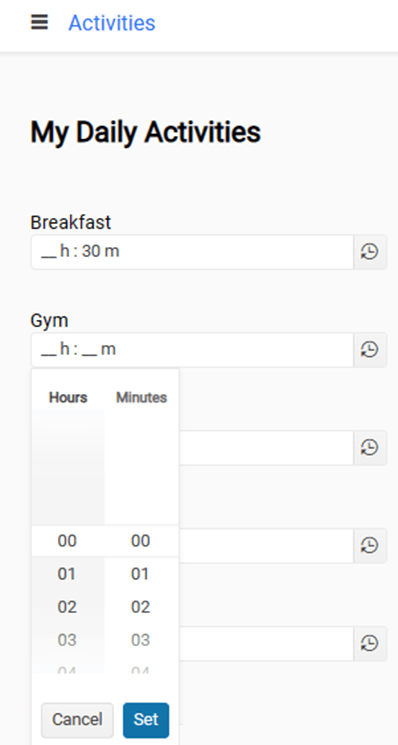
Establishing Daily Activities
You can define only the hour and the minutes and choose a small caption and no shortcuts.

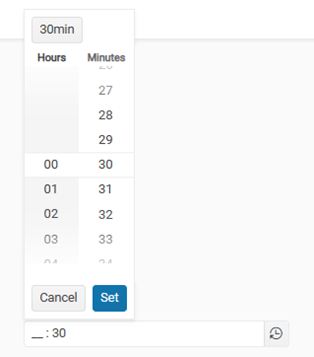
Or no captions at all:

If you haven’t created your project, follow this guide in the documentation.
You are free to access this sample app on GitHub at https://github.com/jssmotta/telerik-timedurationpicker.
Try Now
Experience the TimeDurationPicker for yourself! Give Kendo UI for jQuery a try for free:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK