

15个关键点,掌握B端表格设计规范+交互逻辑
source link: https://www.woshipm.com/ucd/5801657.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

毫无疑问,表格之于B端产品而言是及其重要的一部分,那么,如何系统掌握B端产品中的表格设计呢?本文作者从表格设计规范与交互逻辑两个角度提出了15点建议,干货满满,希望对你有帮助。

表格作为B端产品中重要的界面组成部分,承载着内容展示、数据记录等多重任务。每家产品的表格看起来构成差不多,但在交互细节上仍然有很多好的地方值得我们仔细思考。
本次通过整理10条B端表格设计规范+5条B端表格交互逻辑,系统掌握B端产品中的表格设计~
一、B端表格规范整理
1. 对齐,高效的信息获取方式
表格内的信息通过对齐,会更加规范易理解,给用户视觉上的统一感,且视线流动顺畅,能够让人快速捕捉到所要的内容。
- 文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常心智;
- 数据信息右对齐,方便数字大小的直观对比;
- 内容宽度固定居中对齐,更好的信息呈现及表格空间的节省;
- 表头与信息内容对齐方式一致,一致性以达到简化,降低视觉噪音。

2. 表格列数与固定列
默认展示的列数为3-8列,如果需要展示更多列数,则需要优先固定展示重要列,其余的列的内容会以滚动条滑动而展示出来。
有操作时需固定,操作项不固定时无法快速定位会降低操作效率;重要信息固定,有利于快速获取重要的内容。

3. 表格列表的宽度
宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。(如果由于屏幕小表格会出现省略,就要考虑多一个浏览器自带的title提示。)
注:当第一列是序号或多选项时,列宽不需要太宽,这样视觉不会显得空洞。

4. 表头每列标题文字字数
字符不要多,如果文字太多,就需要做文字信息精简化。同样,对于专业术语或用户不常见的名词应给予一定的帮助说明。

5. 长文本处理
表格内容较多且有长文本时,长文本缩略展示;表格内容较少时有长文本,长文本换行展示。

6. 空白数据填充「-」,避免留白产生疑虑
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,使用「-」填充显示。图片为空时使用图片占位符。

7. 操作列的统一
同一项目中的操作列命名应该保持统一,例如:常规增、删、改、查命名为新增、删除、编辑、详情。
操作项超过三个时,将操作低频折叠收起,可以帮助页面突出更加重要的信息,减轻空间压力,减少干扰。

8. 数据升降样式
给数据做升降区分可以快速判断数据的趋势,国内数据升图标默认为红色,降的为绿色。

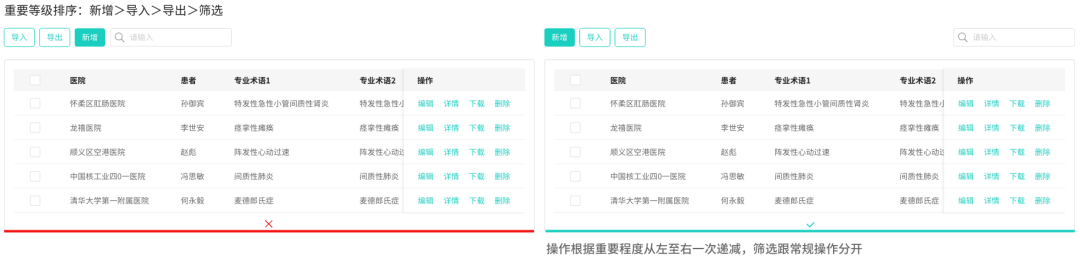
9. 表格全局操作和批量操作
全局操作为无需选择数据内容即可进行的操作,常见的有新增、导入、筛选。
批量操作就是对表格的多行数据同时操作,常见的有导出、删除。
全局和批量都不属于单个对象因此需要放在表格外,操作具体的位置排放根据操作的重要程度一次从左到右递减。

10. 斑马线
条纹颜色:标题背景色透明度60%左右;(条纹颜色视觉上应该比标题栏弱一点)鼠标hover颜色:主题色透明度10%。

二、B端表格交互整理
1. 固定表头,一目了然
当阅读丰富且繁多的表格时,由于屏幕有限,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。固定表头也是一种界面友好性的体现。

2. 排序,让信息有序起来
可以让无序信息内容进行有序排列,排序分为升序和降序,一般用在数据、时间、数量上。

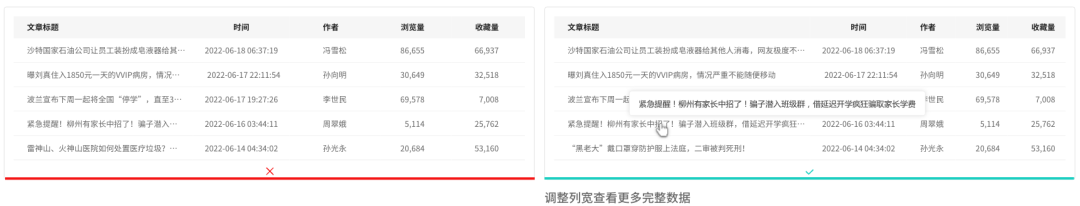
3. 调整列宽度,查看完整数据
允许调整列的宽度来查看更加完整的缩略数据。被截断的数据,默认支持鼠标悬停时浏览器自带title显示完整数据。

4. 水平滚动,固定首尾列
呈现大型数据集时,水平滚动是不可避免的,通过横向滚动查看其它数据。将首列进行固定(若包含勾选操作,则一起固定),以便用户将数据与对象进行对应。

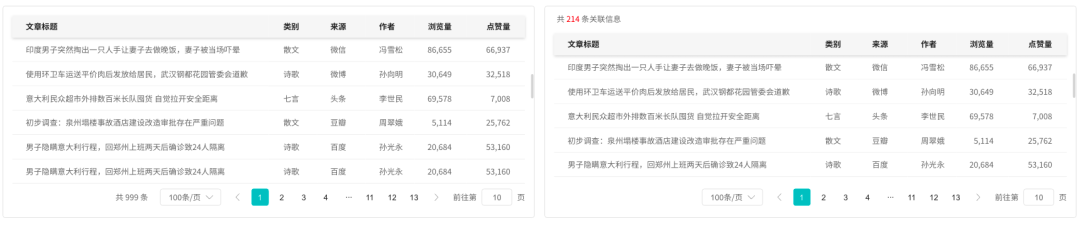
5. 分页固定
若表格是分页处理的,分页会放在上部、下部或上下部均有,分页固定省去了用户需要翻到顶部或底部进行操作的麻烦。

作者:谭檀檀
来源:https://mp.weixin.qq.com/s/e7vc5uyPFj65DM3UQ_WEiQ
本文由 @Clippp 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK