

TO B出海第一站:覆盖18种多语言场景、打造国际化IT服务体系
source link: https://www.woshipm.com/pd/5790082.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

#本文为人人都是产品经理《原创激励计划》出品。
出海如今成为了很多企业的战略,国内卷不过,国外市场大有可为。和人一样,产品想要出海,得先过语言关。由此带来了IT产品的国际化需求,进而引发了IT产品功能的国际化改造,其中最突出的就是多语言支撑能力的推进。本文作者对此展开了分析,一起来看看吧。

自从中国加入WTO后,随着政府一系列利国利民的政策发布,中国的高速发展之态势已然势不可挡,国内市场已不再满足中国企业的发展,国外市场已成为中国企业纵横捭阖的战地。中国企业争先恐后的出海遨游,走向国际市场。
企业的国际化,必然带来企业IT服务的国际化变革,以笔者效力的公司而言,正是因大刀阔斧的国际化拓展带来的IT产品的国际化需求,引发了IT产品功能的国际化改造,这其中最突出的就是多语言支撑能力的推进。
笔者有幸主导过多套系统的多语言变革,特在此分享一些实操案例,与各位一起进步成长。
一、多语言产品现状与场景研究
《孙子兵法·谋攻篇》 ——知己知彼方可百战不殆。
要探索多语言的产品演进形态,得先回归看下多语言产品架构常犯的3大不良动作。
在笔者经历过的系统多语言架构变革中,经常会出现各种不良,其中最突出的3点归纳如下:
1.1 多语言架构的3大不良
- 多语言元素缺斤少两;多语言的边界范围梳理不全面,缺失体系化的多语言元素的盘点行为,造成多语言变革总是缺斤少两,比如页面多语言了,新闻公告忘记了等类似情况。
- 多语言架构单一僵化,认为只需加入语言条件即完成多语言变革,浅显的将字段多语言实施方法泛化为所有元素的多语言实施方法,缺失体系化的多语言技术架构。比如部分主数据的多语言其实是源头问题(EHR信息、法人信息等)、比如图片多语言其实是设计标准问题。这些元素的多语言有不同的架构方法、并不能用字段多语言实施方法涵盖。
- 多语言波及兼容乏陈:多语言变革只聚焦于元素的多语言化,而没有对国际化的整体波及面进行评估,比如页面的显示要不要改造、网络访问的部署要不要改造、海外个人安全的方案要不要兼容等等。
1.2 用户Mark的产品使用旅程
现以员工Mark的产品使用旅程为例,看如何推演出多语言产品元素、技术架构的搭建。
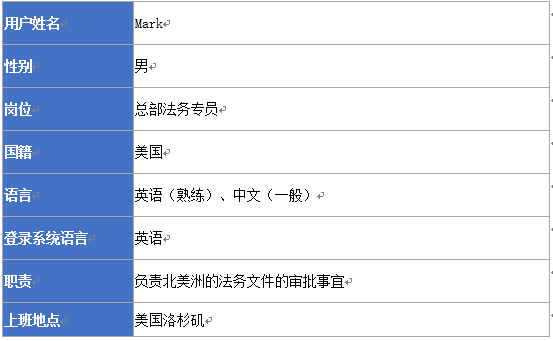
1)员工图谱

2)员工Mark的产品使用旅程

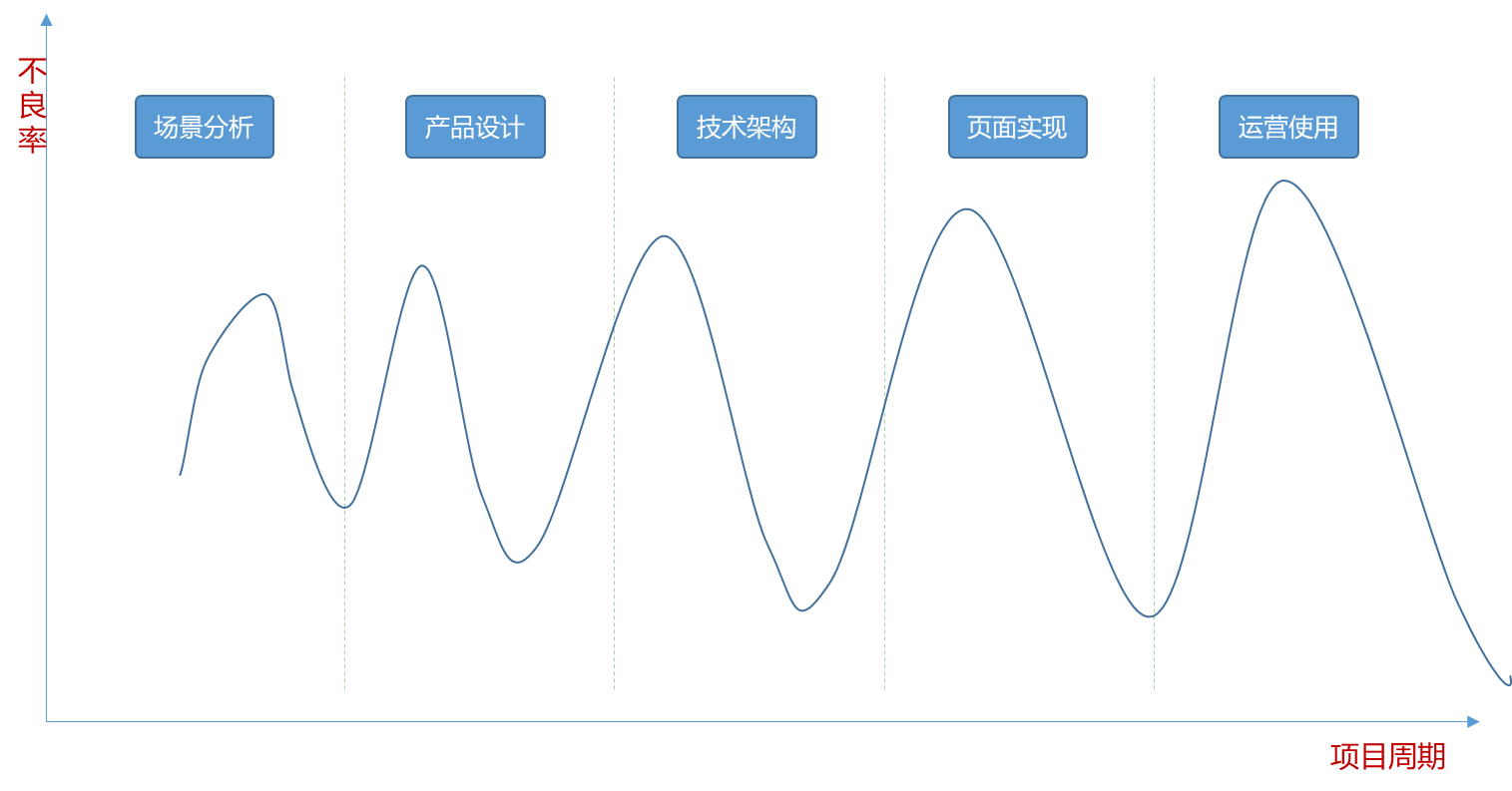
从中可知多语言是包括很多方面的,在产品规划设计阶段输出不良,则会有如牛鞭效应,将不良传递到项目周期的下一个阶段,会带来多语言产品设计不良,也会不断放大,带来技术架构设计不良。
如下图所示:

1.3 多语言的场景分类
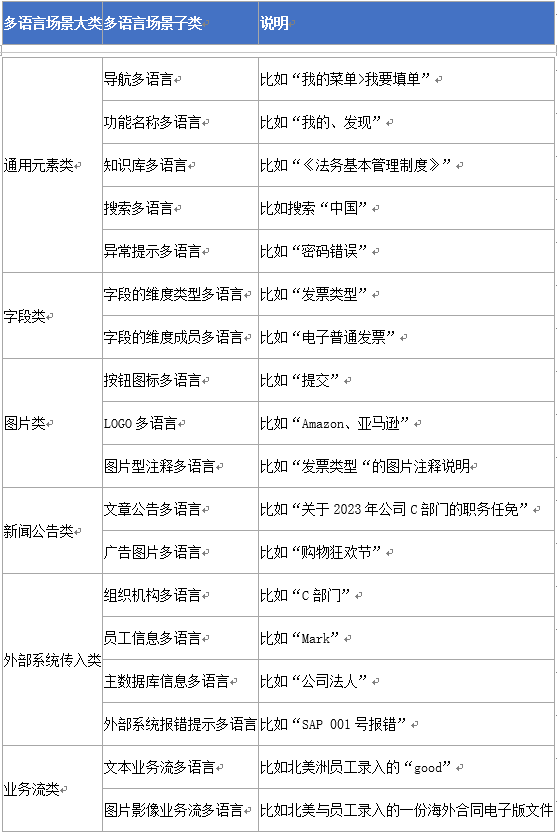
基于Mark的使用旅程,可进一步推演出多语言的元素分类。下面将多语言分为6个大类,分别为“通用元素类、字段类、图片类、新闻公告类、外部系统传入类、业务流类”。
该分类的标准有两个,分别为“类别、来源”;其中元素类别(比如图片、字段做区分)、元素的多语言来源(比如字段类和外部系统传入类做区分)。

二、多语言能力中台的技术架构
可能有些小伙伴会问,上面用6大多语言场景大类进行归纳整理的技术实现方法是什么呢?
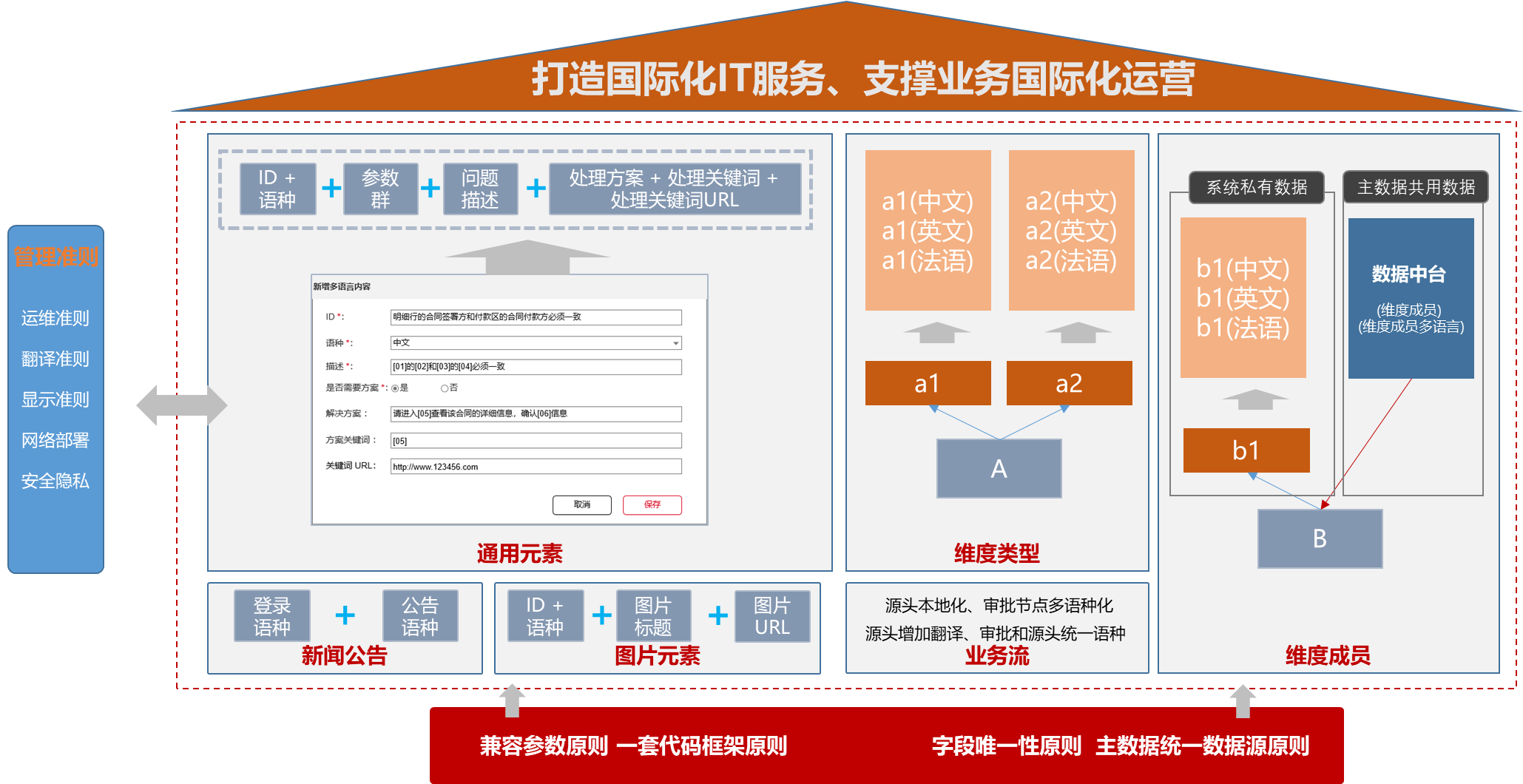
下图为多语言能力中台技术架构图:

三、通用元素类多语言产品设计
3.1 现状分析
通用元素类是指所有系统中最普遍最广泛的多语言类型,比如页面标题、功能名称、异常提示等。这类多语言场景更多是每个系统私有的多语言类型、不受外部关联系统影响。
比如“功能名称多语言”中“我的”这个字符,只要采用“ID、语种、内容”即可完成多语言的设计,这种无需在此详述。比较难的是带有参数的通用元素类多语言,比如异常报错。该类多语言不仅要在代码架构上做好统筹规划、而且还要考虑前端的用户体验。
因为这类内容的普遍不良情况为:
- 报错内容因为没有考虑到足够多的参数形式,则会造成无法配置实现。比如“明细行的合同签署方”,若开始没有考虑到必须有“明细行”参数,则会造成明细行字段无法实现多语言,无法通过配置实现,必须写死在代码上;
- 报错内容没有拆分成“问题描述”和“解决方案”,造成配置表无法兼容所有的通用元素;
3.2 设计目标
通用元素类涵盖了页面的通用组件类,比如分段控件、面包屑、导航菜单、选项卡。也包括异常提示类。通用元素类有一个明确的归类标准“源数据源在本产品 + 字符元素组成”。
通用元素类的产品设计需要达成如下2个目标:
- 可兼容参数:通用元素类既包含分段控件、也包括异常提示。分段控件的文本可全部翻译即可,比如“我的”、“发现”;而异常提示却包含参数,比如“明细区的摘要不能为空”,摘要就是参数。故而通用元素类的产品设计先要兼容参数。
- 可一套代码:通用元素类可用一套代码框架做实施、构建的是多语言中台技术能力中心。这套代码框架不仅可兼容分段控件、也可兼容异常提示。
3.3 产品设计
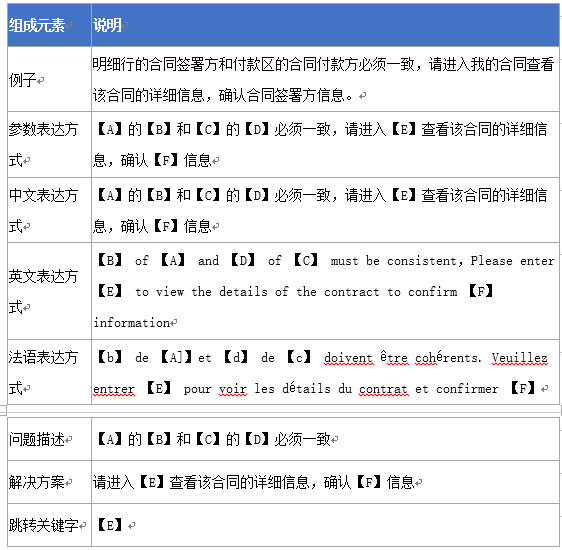
我们举一个例子来说明通用元素类的设计方案和技术架构,比如下面这一句异常报错:
例子:明细行的合同签署方和付款区的合同付款方必须一致,请进入我的合同查看该合同的详细信息,确认合同签署方信息。

这个例子在代码架构上,可以采用“参数表达方式”来做表达,同时我们也可以将其拆分成“问题内容”和“方案内容”两个部分,详情如下:

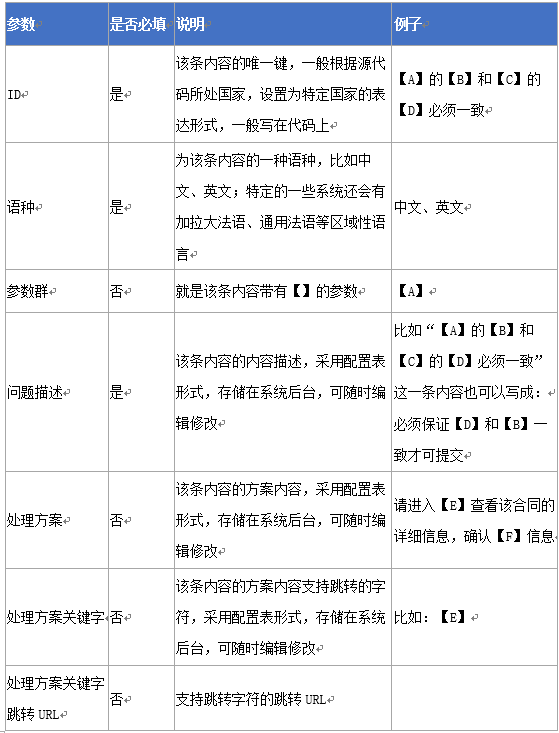
从架构角度、所有的“通用元素类”内容均可采用一个代码架构来实施,下图是通用元素类的后台参数表,共由“3个必填 + 4个非必填”组成:

3.4 通用元素类多语言技术架构
基于此,我们可推演出“通用元素类”多语言场景的技术架构图。在下图中,一套程序方法就可将通用元素类的多种多语言场景做兼容。

四、字段类/外部系统传入类多语言产品设计
4.1 现状分析
很多小伙伴会疑惑,字段这么简单的东西,在做多语言翻译上有何技术架构,比如“供应商”,直接翻译成“supplier”不就可以了,可实际执行中,却完全不是这么回事。在字段使用层面,一般会出现这几种不良情况。
- 一个字段对应多个别名;比如供应商这个后台字段,在实际使用时,有“供应商名称”、“供货方”、“供应者”、“交货方”等这些别名。那“后台字段名、前端别名、前端别名多语言”是什么关系呢?
- 一个字段的子项由外部系统传输;比如很多企业的供应商数据由“供应链中台”端维护,或在SAP侧维护,若外部系统没有维护好多语言,则到底谁才应该为该类字段的多语言负责?
4.2 技术架构
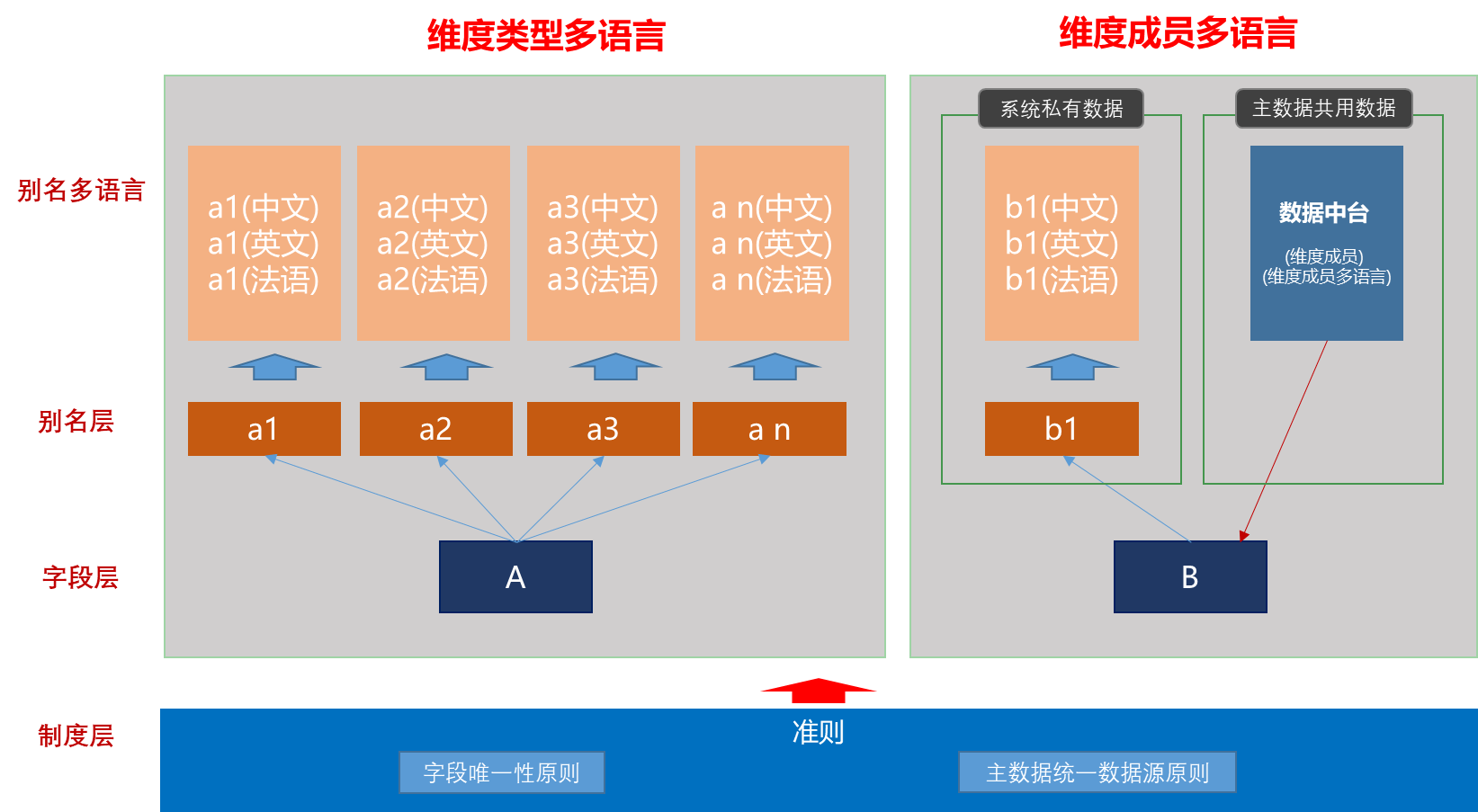
下图为字段类的技术架构图,横向上分为三层,分别为“字段层、别名层、别名多语言层”,纵向上分为“维度类型、维度成员”;
- 维度类型概念:字段名,比如“供应商”;
- 维度成员概念:字段名下的下拉子项,比如“深圳ABC有限公司”、“深圳DEF有限公司”。
从下图可知、在维度类型这类多语言场景下。最底层是制度层、建立字段的唯一性标准和整个业务的主数据标准;再上面一层为字段层,字段要尽可能标准,不能出现两个“供应商名称”字段;基于标准的字段,上面则有别名层,每个字段有多个别名;同时在别名多语言下,则每个别名可配置多种语言表达方式。
基于不同产品特点,可设定哪种语种必填,比如有些企业在亚太市场,则亚太区的语言加一些国际通用语言,则可设置为必填。通过这样的设计,不仅可极大的降低字段的复杂和冗余,而且还可降低字段的别名层面的运维配置工作量。

从上图还可知,在维度成员这类多语言场景下。若是系统私有数据,则依然可采用“字段层 > 别名层 > 别名多语言”的结构来维护;若维度成员是由外部系统传入的,则为了保证内容的准确性,不会由每个系统单独去维护一套多语言,而会搭建一个数据中台,由中台做数据的统一定义,其他周边系统全部调取这个中台的数据源。
这里需要注意的一点时,针对维度成员,不允许新建多个别名,避免引发数据混乱。比如中国,英语只有“China”。
五、图片类多语言产品设计
图片类的产品架构也比较简单,采用基础的框架结构即可存储,该结构为:ID + 语种 + 图片标题 + 图片URL;不过图片类大部分小伙伴会忽略场景梳理。在整个系统中,图片类主要包含如下场景:按钮图标、产品LOGO、下拉子项的备注说明、过渡图标。
六、新闻公告类产品设计
6.1 产品设计
新闻公告类重点实现的是给不同语种的人发布对应语种的新闻公告。故而首先要给员工打标签,这个标签并不是运维配置实现的,而是在用户使用系统的时候,根据用户的登录语言自动打标签。然后在发布新闻公告的时候,则会自动将不同语种的文章发布到其主页上。
6.2 技术架构
下图中新闻公告多语言首先要搭建一个新闻公告中心,该功能平台可针对一篇文章原稿(例A)编辑多份不同语种的文章(a1为中文/a2为英文)。然后系统自动根据用户登录系统所选的语言(英语),自动显示a2文章给用户。

七、业务流类多语言产品设计
在跨国家的业务流转之中,录入流程的人员和审批流程的人员率属于不同国家,所以他们的语言也必然存在差异。很多跨国企业考虑翻译会对源头数据造成曲解,一般都会采用两种方法来解决跨国业务流问题。
方法一为“源头本地化、审批节点多语种化”;方法二为“源头增加翻译、审批和源头统一语种”;
- 第一种方法是由本地语种人员录入本地业务流数据、总部审批节点配备多语种人才;这种方法适用于数据源有很多本地化附件的场景、且这些附件内容需要传输到总部做校验检查,比如财务报销类;
- 第二种方法是在源头增加一层翻译节点,由翻译节点人员将本地附件和内容翻译后向总部侧传递,总部侧无需新增多语种人才;这种方法适用于对数据结构化要求较高的场景,比如合同履约类。
八、多语言的显示框架设计
8.1 产品分析
经过前面的产品规划和技术架构,多语言的结构体系基本完成。接下来则需对多语言的显示框架和运营体系进行建设。
首先,我们要先回归中文和其他语言之间的最大差异,中文较于其他语言最大的特点就是,中文名词在长度上比其他语种更短,也更为精练和准确。比如中文的“供应商名称”,在英文里面就是“”;可以比较一下两者之间的长度,若在系统上,则中文会显得非常整齐精练,而其他语言则会遮挡从而显示不全。
多语言的长度带来的系统的改变,在系统设计层面主要体现几个方面:
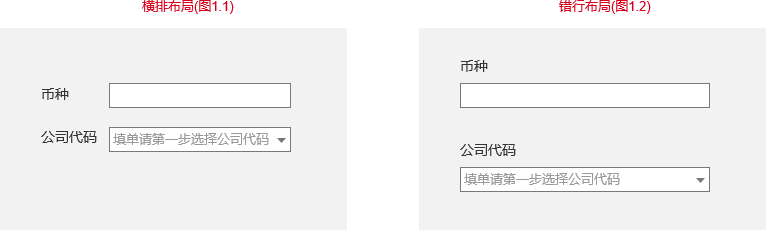
第一方面:横排布局与错行布局;
因为中文的简练和整齐,不少中文系统都采用下图1.1所示的方式来设计页面,这种设计我们称呼为“横排布局”。可在多语言环境下,这种设计就会带来不良的体验,因为字段名均被遮挡了,所以在多语言环境下,系统将要采用图1.2所示的方式来布局,我们称之为“错行布局”。
当然程序可以设计根据语言环境自动切换不同布局,比如在中文环境下用“横排布局”,在其他语种下则自动切换成“错行布局”。
第二方面:平铺表格结构和跳转九宫格结构;
同样因为中文的简练和整齐,不少中文系统会偏向用表格来布局页面(这种布局我们称之为“表格结构”)例图1.3,将所有字段信息平铺在页面上,这样会让页面显得更整齐、也会让页面的学习成本降低;而在多语言环境下,因为多语言的长度不齐,则会造成页面布局很混乱,所以我们一般会采用图1.4
所示结构,这种结构会通过抽取最核心的字段在一个表格上,然后将其他信息采用子表的方式来展现,子表布局为九宫格结构。


8.2 产品设计
在多语言产品设计中,我们不需要建设两套前端框架,而要用一套“国际化”的前端框架去兼容国内/海外的前端页面结构。一方面是可以降低整个产品的开发成本,另外一方面可降低客户的沟通困难。
我们在多语言产品的显示框架下建立了三条准则:
一套标准的前端框架:
在TO B产品中,不同国家的人会针对一个页面进行沟通,若这个页面针对国内人群显示一套页面框架,针对海外人群显示一套页面框架,则会极大的提升沟通成本。故而多语言前端框架则只有一套。页面的框架、布局均是标准的。
一套灵活的配置体系:
在TO B产品中,为适应国内/海外的语言,则定义了一套灵活的配置体系,该体系可配置标题和输入框根据语言环境换行显示、可配置表格区根据列数选用子表展开或单行显示等等。
一套最兼容的前端规范:
在TO B产品中,在一套标准前端框架下,则需要做最兼容的前端规范,从而用最少的开发成本来解决最多元化的用户场景。这个规范定义了标题的长度要与输入框保持一致、定义了表格中列的最合适间距、图标与图标之间最合适的间距等。
8.3 案例分享&难点分析
8.3.1 难点分析
如下为笔者经手的一款系统,作为国际性企业,该系统兼容了10种语言,如上的多语言框架和显示框架均在该系统得到淋漓尽致的反映。
在产品成型的摸索过程中,也遇到了很多纠结和痛苦,主要有两点。
在此分享给大家:
难点1:要不要以海外用户习惯为依规
海外用户有很明显的性格特征,比如更遵守规则、更习惯流程和系统。而国内用户有更多个性诉求、也更爱挑战规则。
在海外推广中,团队其实就受到这个挑战。当时整个团队分为两大阵营。阵营一坚持一套前端显示框架、对所有人均生效;阵营二坚持两套前端显示框架,依据海外用户习惯搭建一套海外的显示体系。
阵营二的小伙伴照搬了一款国际型的SAAS系统,计划将整个页面都做copy(如下图样式)。从而实现国内用户登录则显示中文页面;海外用户登录则显示海外页面(如下图);
后面我们充分分析了人群和运作实际,最终整个团队决定只用一套前端显示框架。理由有二:
- 人群都是表哥表姐:该系统是一款报销系统,虽然使用者有普通员工,但是产品的运营方就是财经体系的表哥表姐,这类人群最习惯的就是表格。所以要用最习惯的显示框架来设计系统。作为TO B产品,不能仅仅考虑普通员工(C端用户),更要考虑运营人群(B端客户)。
- 界面都为效率服务:作为TO B产品,人群非常复杂,在日常工作中就经常会截页面图来做沟通,若一个系统两套前端框架,则会造成沟通界面缺失。极大影响公司运营效率。

难点2:要不要建体系化的多语言管理制度
在国际化推进伊始,整个团队的重心ALL IN在系统设计层面,对多语言管理制度虽偶有讨论,但均不是认为很重要。所以团队并没有建立多语言管理制度。
可随着国际化推进进行快速发展期,却发现正因为没有体系化的多语言管理制度。造成大量该多语言翻译的内容没有翻译、多语言翻译均是百度翻译、行业术语没有标准、图标内嵌中文字符、邮件公告没有海外兼容等等问题。
也因为这些不良,造成团队收到领导层的挑战。痛定思痛之下,团队快速响应,在一周内就输出了多语言管理制度,在系统维护、发文公告、设计样式、术语规范、简写规则等方面做了一次体系化的整理。
一套系统的成功,IT系统改造完成只达成了20%的目标,另外80%还强依赖于运营。
8.3.2 案例分享
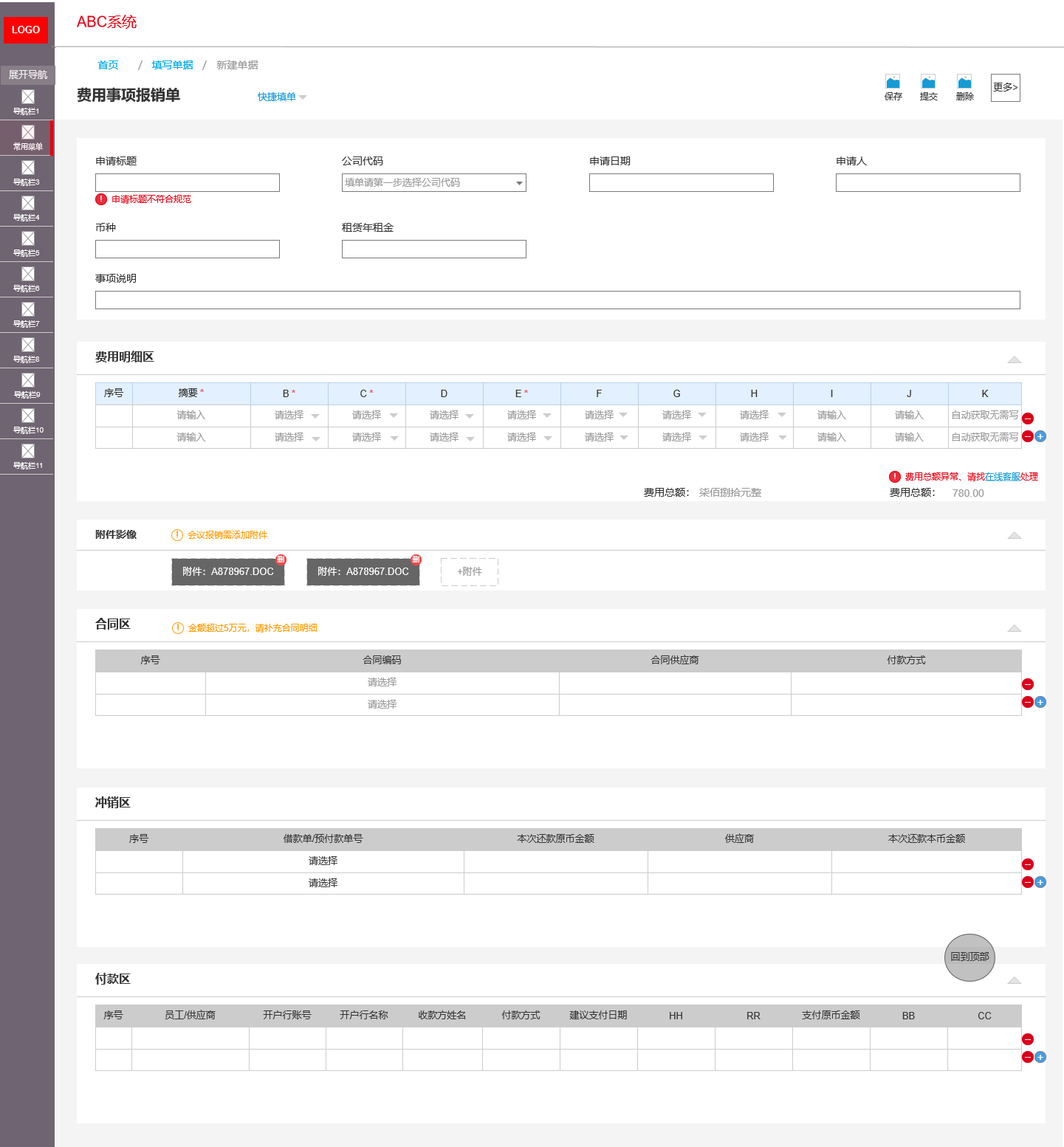
填单页案例:

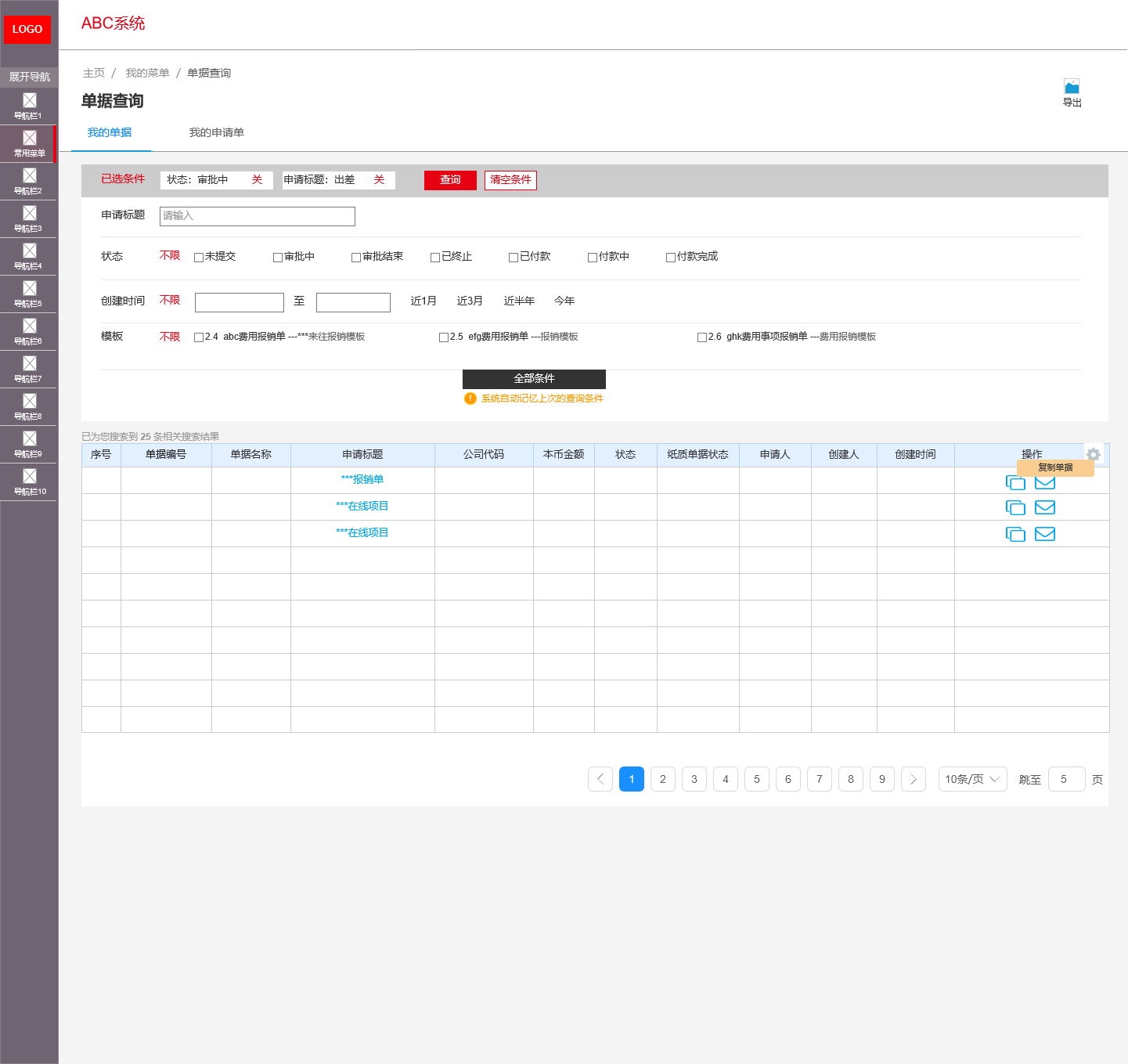
列表页案例:

相对于数字化转型、营销中台、数字工厂4.0等高大上的概念而言,多语言是产品体系中小的不能再小的一个功能点。有些产品人眼光紧随着都是前者这些聚光灯的概念,而忽视后者这些最基础的功能点。
多语言初略看来就是对文字的语种做翻译,而深究下却有很多工作要去深度思考、要做好体系化的场景梳理、要做好差异化的技术架构、更要做好体验改造和优化。
产品路是珠峰路,得一步一个脚印,踏踏实实的攀登。谨以此言、与诸君共勉。
专栏作家
Boyka,人人都是产品经理专栏作家。关注TO B、拥有大型企业多年企业端产品规划和设计经营,擅长产品团队管理、产品战略规划、产品原型设计。
本文为人人都是产品经理《原创激励计划》出品。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK