Build custom communication experiences with Azure Communication Services UI Libr...
source link: https://devblogs.microsoft.com/microsoft365dev/build-custom-communication-experiences-with-azure-communication-services-ui-library-for-microsoft-teams-users/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Build custom communication experiences with Azure Communication Services UI Library for Microsoft Teams users

David de Matheu
Building modern custom communication user experiences for Microsoft Teams users just got easier with the Azure Communication Services UI Library. The UI Library now supports the ability for developers to use a Microsoft Teams identity to power their calling experience. This means developers can now create custom applications for Microsoft Teams users with only a couple lines of code.
New Teams capabilities for Azure Communication Services
The ability for developers to use Microsoft Teams identity, now in public preview, builds on the general availability announcement for support of Microsoft Teams users through the Azure Communication Service Calling SDK and the general availability of UI controls for calling for Azure Communication Services. With these new capabilities, developers can quickly build standalone applications that easily integrate voice and video capabilities seamlessly for Microsoft Teams users.
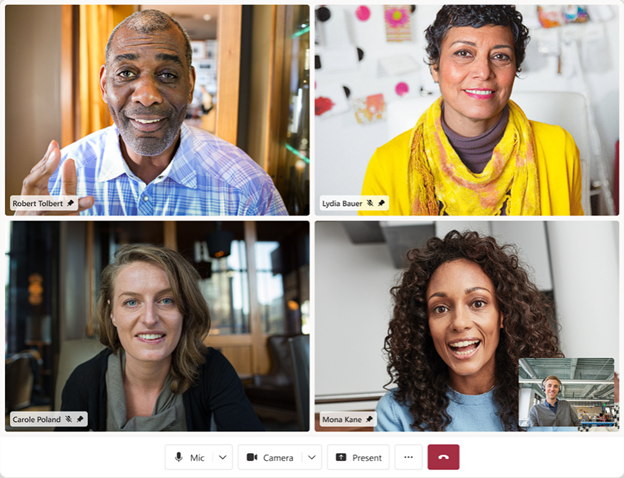
Figure 1. Calling component enabled for Microsoft Teams users.
The new components provide significant customization capabilities, including color schemes, fonts and icons, and additional customized behavior to truly fit your needs. The Azure Communication Services UI Library is built on top of Fluent UI, bringing a look-and-feel similar to Microsoft Teams out of the box. They are built with Microsoft standards of accessibility and localization to deliver a great experience to all your users.
Figure 2. Sample architecture showcasing full use case for leveraging custom applications built with UI Library components and Microsoft Teams client.
Build more with less code
We are excited for the opportunities that this new feature on the UI Library creates; enabling you to build more with less code:
- Embed UI Library calling components within a line of business application to enable workers on the field using their Microsoft 365 identity to connect with subject matter experts on Microsoft Teams.
- Leverage UI Library components within devices that are not supported by standard Microsoft Teams clients but support a browser like Mixed Reality headsets or cars.
- Build a custom customer support dashboard for Microsoft Teams users to enable agents to use their existing Teams capabilities and collaborate on-demand with other agents within their Teams tenant.
- And, so much more.
Get started
To get started, developers can leverage the existing calling components and composites that are supported by the UI Library. To power the Microsoft Teams user scenario, initialize these components with an access token for Microsoft Teams users.
Visit our Microsoft Teams Dev Center | APIs and app development for more resources. Follow us on @Microsoft365Dev)/Twitter for the latest news and announcements.
David de Matheu Senior Product Manager
Follow
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK