

产品思维制作设计B端作品集
source link: https://www.woshipm.com/zhichang/5780361.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

产品思维制作设计B端作品集
金三银四之际,招聘需求增多,与此同时,市场竞争也非常激烈。作为一名B端产品设计师,打造好一份优秀的作品集,能够帮助我们提高作品集质量和面试成功率。作者总结了如何利用产品思维制作设计B端作品集的方法,一起来看看吧。

去年我就陆续听很多设计师朋友说自己遭遇到了裁员,但是自己做了很优秀的作品集在网上投简历却没有什么面试机会,很多时候发了作品集之后就完全没有下文了。主要原因是求职岗位竞争人数多,导致同一个岗位的竞争相当激烈,如果作品集不能脱颖而出那么我们连面试机会都没有,所以如何做好作品集是面试的重要环节。
好的作品集就是要把作品集当做一个产品来做,用户自然就是面试官,利用产品思维制作作品集,能够帮助我们提高作品集质量和面试成功率。
一、产品思维分析作品集结构
作品集是我们打造的产品,而面试官就是我们的用户。我们可以通过借助MBO模型进行简单分析。

1. 分析用户
用户:面试官和HR。HR在接到作品集之后会初步看一下,更重要的是面试官,会详细筛选作品集的内容。
用户动机:面试官看作品集是希望找到合适的人才,为公司和团队增加价值,找到的人能够胜任公司的业务和工作。所以面试官在看作品集之前肯定心里有自己的预期,关键是合适的人才。
用户行为:快速浏览查阅作品集。HR可能每天都会接到很多求职简历与作品集,在进行初筛之后就会有一部分给到面试官。这个数量是相当多的,我曾经2天之内接到了几十份份作品集。所以面试官一定是需要快速浏览作品集,从中筛选出能力比较好的比较符合自己心中预期的人进行面试邀约。
在快速浏览的过程中如何能够吸引面试官呢?首先就是要有好看能够打动人的作品集封面,这是第一印象;再有就是内部的内容与版式设计,看到一半不想再看了,没有能够持续吸引,那也是没有结果的。
用户目标:快速找到合适的人才联系预约面试针对上面分析的用户行为我们的设计目标就是:
- 让面试官打开你的作品集
- 让面试官能够持续看下去、看完。
对于用户目标来说,我们要做的就是:
- 让面试官觉得你是匹配的人才
- 让面试官觉得你比其他竞争者优秀
2. 分析产品

一套B端设计师的作品集,必不可少的是封面封底、个人介绍页、目录页、项目内容。
根据峰终定律,一段经历的体验好坏由高潮和结束时的体验决定,高潮和结束时的体验好,那这段经历就是好的。所以最重要的部分一个是作品项目内容,另一个就是结尾部分。
结尾需要展示自己的多元综合能力。如摄影、手绘、3D、动效等能力。会前端代码的同学可以展示自己写的代码或页面,但要注意这种非视觉项目在展示时需要格外注意页面的包装,越是平淡的内容越要做好页面的包装。
封面也是作品集成败的关键。封面的设计上要做到色彩和构图大胆,封面设计最重要的是要形成差异性,能够让面试官眼前一亮。色彩可以高饱和一点,在做封面设计参考的时候要做好差异化。
个人介绍页的作用主要是介绍自己的基本信息以及过往项目经历。在个人介绍页中内信息一定要做到言简意赅,千万不要写小作文的长篇文字,面试官根本没时间逐字逐句进行阅读,可能看到大段文字就直接跳过了。我们一定要突出自己的能力与特点,强调自己的个人标签与定位,对自己不太有利的信息可以简单的放。在校应届毕业生也不需要把自己的干部学生会经历全部放上去,其实面试官真的不在意。
目录页主要就是介绍自己的有几个项目,项目的基本信息以及每个项目自己在其中发挥的作用与价值。在介绍目录的时候要注意好版式的包装,尽量前后一致,保持一定的设计感。
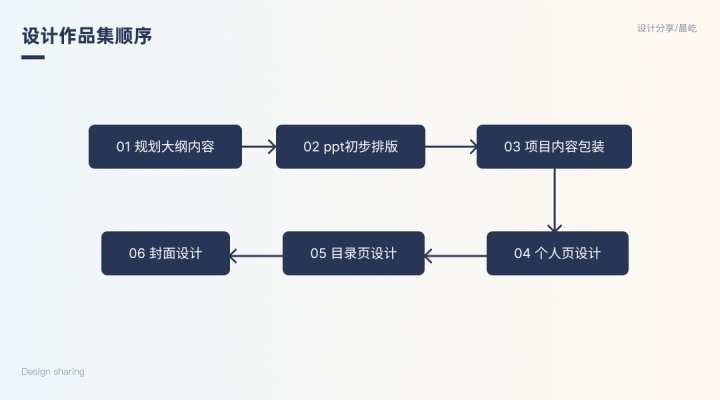
3. 设计作品集的内容
在做整套作品集之前我们应该有个科学合理的顺序,比较科学的方式就是先规划大纲内容,需要展示什么内容,这里可以根据OKR法则去拆解我们的项目内容。确定了项目内容之后再将需要讲到的点放进到ppt中进行基础排布,这个阶段主要是为了验证我们的内容最终需要多少页去呈现。
内容阶段准备完成后我们进行作品集包装,包装过程建议先做项目内容的包装,最后再做封面的视觉设计。因为封面的内容并不多,但是需要我们有很强的视觉表现力,也是我们需要花费很多设计功夫的单页面,所以建议大家把内容包装完成之后最后再考虑封面。

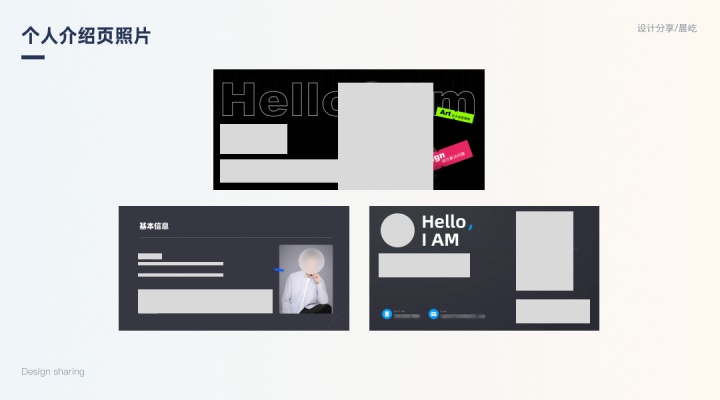
(1)个人介绍页包含内容

个人介绍页主要是放在自己的作品集中介绍自己的基本情况和信息,通常放在作品集封面后面,正式作品的前面。
好的个人介绍页能够让面试官快速了解自己的性格和优势,快速吸引面试官的目光从而得到面试机会。
个人介绍页的作用主要有两个:第一是让专业面试官对于你有一个初步的印象,为后面的内容展开做铺垫。第二个让专业面试官对你有一定的记忆点,让他对你产生兴趣,并记住你。建议放上自己的照片上去,增加面试官对自己的印象。
(2)项目内容

作品项目的数量上其实没有必要太多,2-3个足够了。在B端作品集的项目中,建议选择2个项目进行描述,这2个项目可以自己在规划的时候进行区分主次。主要的项目放在前面,重点体现自己某方面的能力,如:建立设计规范、通过用户调研为产品赋能等。次要的项目放在后面,这个项目可能主要侧重自己的沟通和与项目产品经理协同的能力。
总之,主次项目要进行区分,让自己的能力充分展现。
在项目的过程中,如果是自己实际工作中的项目可以进行适当的优化修改,因为实际工作中可能并不是呈现的最好的效果,在作品集里面我们一定要拿出自己最好的东西出来给面试官。
在介绍项目结尾的时候通常大家都会放上自己优化后的数据,这里如果小伙伴们在日常工作中真的有做数据埋点,那可以放上去。
如果是一些小团队,工作中没有做数据的搜集,我们强行伪造数据,容易引起面试官怀疑。如果在面试过程中面试官怀疑深入问到数据相关的问题,而我们又不会回答的话,那面试官就会对作品本身的真实程度有疑惑,面试结果就危了,所以不要为了放而放。
(3)封面
作品集封面页是面试官最先接触到作品集的页面,这将直接决定面试官的打开率。如果你面试的是大公司,不夸张的说每天都能收到三百份以上的作品集,HR会首先筛选作品集给到面试官,那么作品集封面决定了我们的作品打开率,同时也决定了我们作品的整体视觉水平和风格。如果我们随便做个封面,面试官随便翻了几页就会关掉作品集,那我们的机会将会完全丧失。
除了整个作品集的封面之外还有具体项目的封面页。具体项目的封面页出现在项目介绍之前的位置,项目详情页要起到提振视觉的作用,前面的项目内容页过多导致面试官长期看很素的页面而审美疲劳。
①避免同质同质化
导致低打开率,大家都抄一模一样,封面放在一起面试官容易审美疲劳,很难评价出哪个好哪个不好。你跟别人的封面太像,那大家一起都会被放入回收站。我们找参考避免各大设计平台推荐的作品集的封面、公众号的模板推荐等大流量曝光的封面。
②强视觉&强创意
强视觉VS强创意这是作品集封面页的两种方向。强视觉就是利用强大的视觉表现力,色彩对比、元素大小对比将封面页设计得视觉吊炸天。上3D,上插画,各种视觉感强的内容都上去抢面试官的眼球!
(4)强视觉

A. 饱和度高,色彩对比强烈,版面率高。
B. 背景要有内容但不能太突出,反差适当减弱。
C. 主体一定要突出,视觉品质高、细节丰富
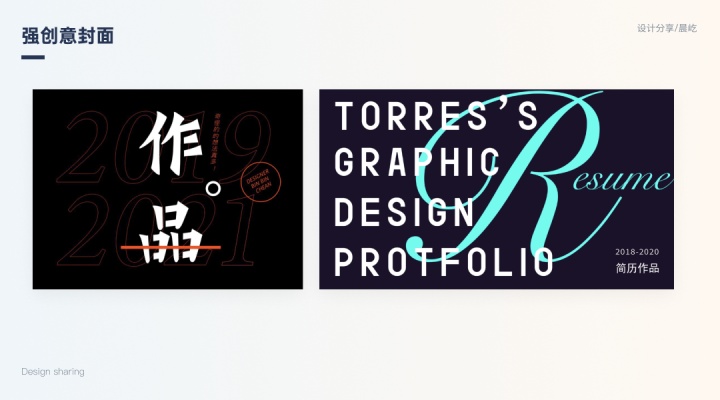
(5)强创意
强创意不是着重在视觉表现力上,也就是拼的不完全是表现力而是创意。跟别人做的不一样有想法有内涵,这也是很多公益海报画面所常用的一种表现方向。强创意适合设计技法不太强的同学。不去拼视觉表现力,去拼创意,也属于一种聪明的策略。

A. 打造形式感-平面设计作品海报,还原成本技法很低
B. 借鉴电影海报-立体大文字
C. 将主体文字作为视觉重点进行设计
以上的一些作品集经验希望能帮助到大家,也祝大家能够不焦虑找到适合自己的优质工作。
专栏作家
晨屹,微信公众号:晨屹的设计笔记,人人都是产品经理专栏作家。产品体验设计师,专注B端产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
