

Auto-Generate HTML Forms from PDF AcroForms in C#
source link: https://www.textcontrol.com/blog/2023/03/06/autogenerate-html-forms-from-pdf-acroforms-in-csharp/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Interactive forms in the Adobe PDF format are also known as AcroForm, the de-facto standard for PDF forms processing. Those forms can be created and exported using TX Text Control, so that end-users can fill-out these form fields in Acrobat Reader or other applications.
Create and Deploy Forms
Forms handling is fully supported by the TX Text Control DocumentEditor and the DocumentViewer that allows you to create sophisticated forms and to deploy forms to collect user data.
Learn More
TX Text Control can be used to create sophisticated, smart forms to collect data from users in different ways. This article gives an overview of various ways to deploy forms using TX Text Control.
Creating HTML Forms
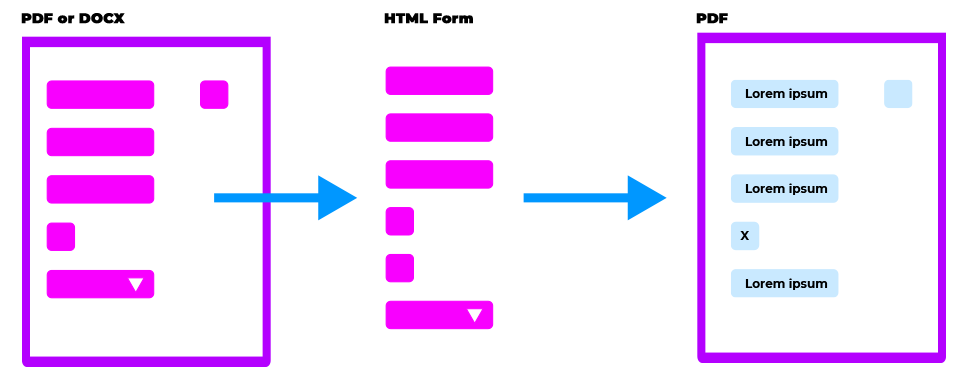
The DocumentViewer is responsive and supports mobile devices as well, but sometimes a pure HTML form is the better option to request data from users. Specifically, if the completed data should be collected inside of typical web based workflows. The advantage of TX Text Control is the integration into a complete workflow:
- Maintain one master form template
- Extract form fields
- Merge data into master template
- Create final PDF from merged data and the template

The Sample Project
The ASP.NET Core MVC sample project shows how to convert a PDF form into HTML form elements by utilizing the TXTextCOntrol.DocumentServer.PDF namespace that provides methods to extract form field data from PDF documents.
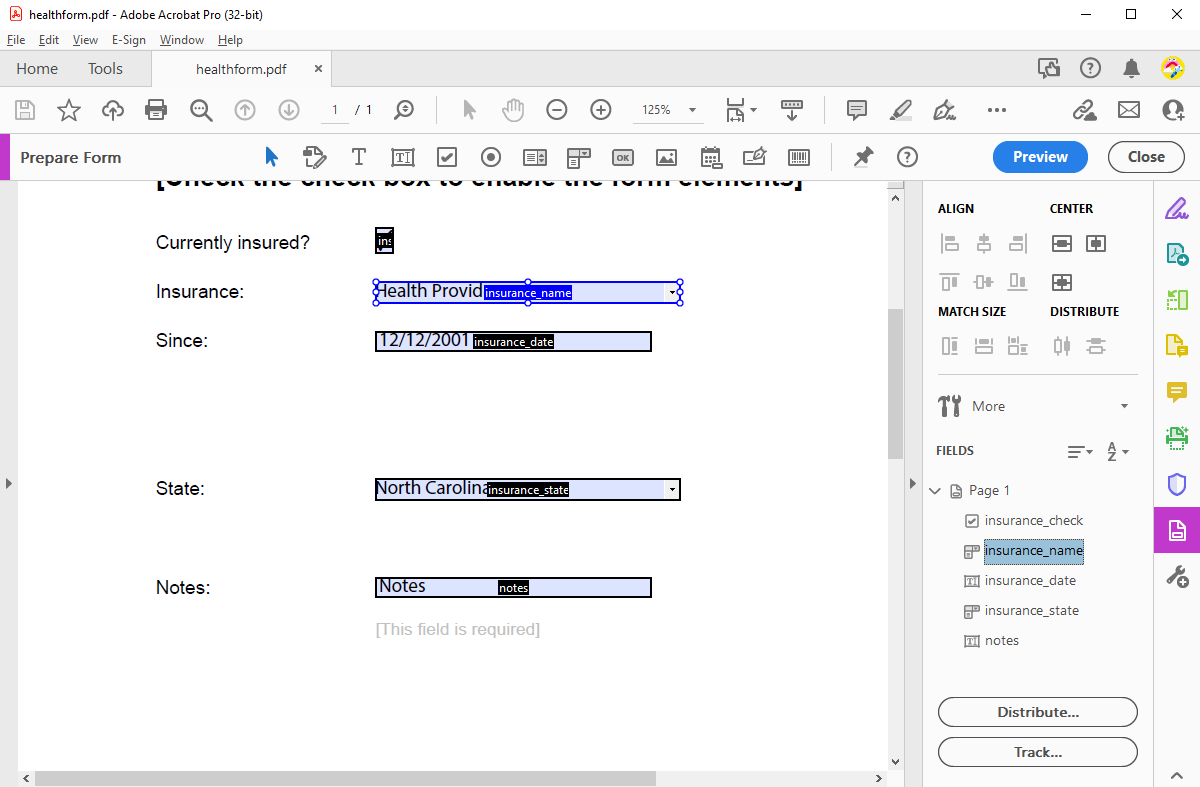
In the sample, the following sample PDF form document is used:

The following HttpGet method uses the GetAcroFormFields method to extract existing form fields to convert them to proxy form fields that are used to generate the HTML forms client-side.
The proxy classes implement the required properties to generate the appropriate HTML forms:
Client-side, the returned form elements are used to generate the HTML form fields using JavaScript:
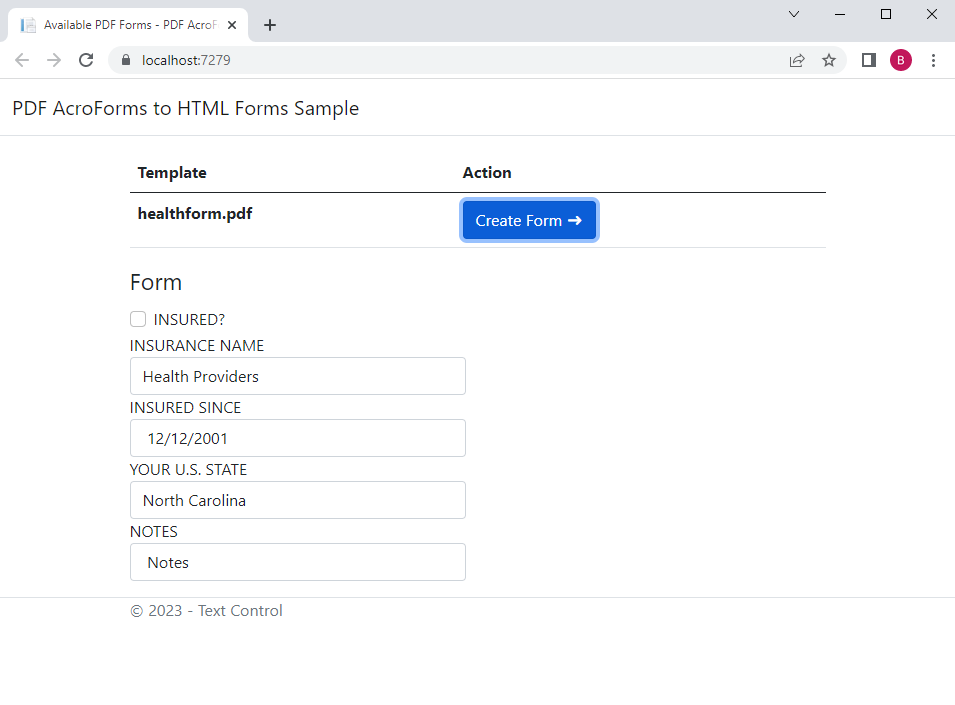
As seen in the screenshot below, the HTML form fields are created with a form group label based on the tooltip property in Adobe Acrobat. In the TX Text Control FormField class, this value is available in the AlternateFieldName property.

You can download and test this sample from our GitHub repository.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK