

那些小处见大的设计细节(6)
source link: http://www.beforweb.com/node/396
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

那些小处见大的设计细节(6)
看了眼日子,似乎还有两周就要过年了,但是又不知道应该特殊的问候些什么,只有很莫名其妙的祝福我伙们要买火车票飞机票的话都能顺利买到了。
最近看阿拉蕾看的可能是有点智障倾向了我赶脚。赶在周二插播一发,又到了我伙喜闻乐见的“小处见大”时间,20个诚意细节案例,请大家观赏。再次宣布,这些案例均出自著名Tumblr博客LittleBigDetails,各位伙有兴趣也可以自己去follow呗。接下来,请观赏。
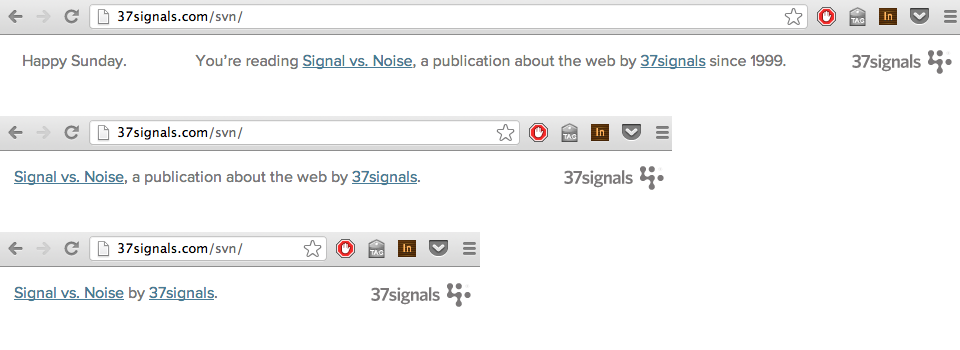
1.37 Signals - 文章标题信息会随着浏览器窗口不断变小而逐渐剔除相对次要的信息,文案不断精简,实现了内容的响应式调整。

2.Facebook - 提醒图标中的地球会随着用户所在地区的不同而显示不同的半球样式。

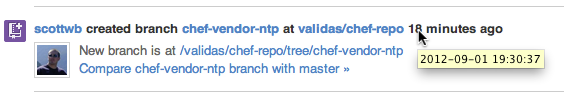
3.Github - 鼠标悬停在相对时间信息上(例如图中的“18分钟之前”)时,气泡当中会显示该时间信息所对应的绝对时间。

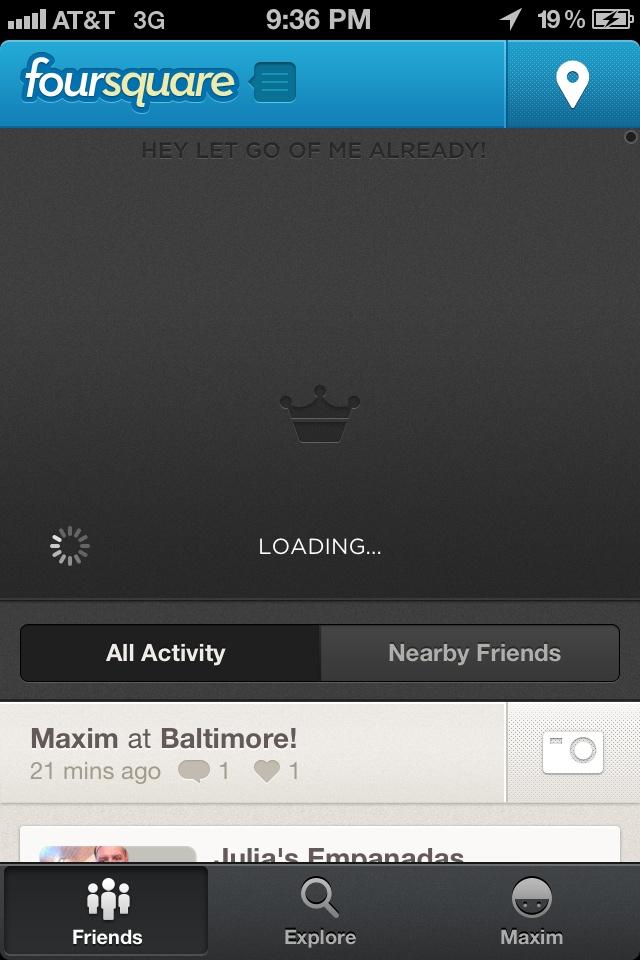
4.Foursquare - 下拉刷新时,如果用户把界面拉的太远,顶部会出现界面发出的求救信息“嘿,可以放开我了!”

5.Trello - 如果用户选择了“色盲症友好模式”,原来的色带当中会出现不同形式的条纹,便于色盲用户根据样式进行识别。

6.苹果 - 在官网上搜索时,如果输入了口语化的,或是那些曾经出现在谣传当中的产品名称(例如图中的“iTablet”),系统会给出与之最为相关的搜索建议(例如图中的“The New iPad”)。

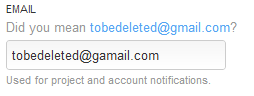
7.Kickstarter - 在注册时,系统会判断用户是否输入了疑似错误的邮箱地址,并给出相应的提醒。

8.Safari 6 - 将页面上的链接直接拖到书签栏上,该书签会立刻进入编辑状态,允许用户直接对其重命名。

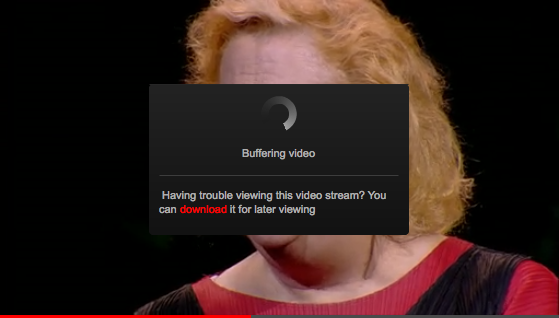
9.TED - 如果视频缓冲遇到问题,他们会直接给出下载链接供用户下载。

10.苹果 - 在乔布斯逝世的周年纪念期间,官网的favicon是半个苹果的样式。

11.Github - 告诉用户当前没有未读提醒的页面中会随机放出不同的章鱼猫。

12.iOS6 邮件应用 - “草稿”的图标是带有折线的白纸,而“已发送邮件”的图标则是将白纸按照折线折成的飞机。

13.Amazon - 完成订单后,Tab中的页面标题会变为“Amazon.com感谢你”。

14.Adium(https://adium.im) - 鼠标悬停在捐赠链接上时,小绿鸭会开心的张开翅膀。

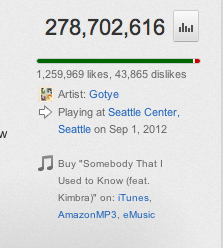
15.YouTube - 播放音乐视频时,系统会显示该艺术家什么时候会到用户所在地区进行演出。

16.Boxee(http://www.boxee.tv) - 没有网络连接时,logo的小脸就会变黄,而且睡了。

17.iOS版Chrome - 如果已开的tab数量超过99,tab图标将不再显示数字,取而代之的是可爱的笑脸。

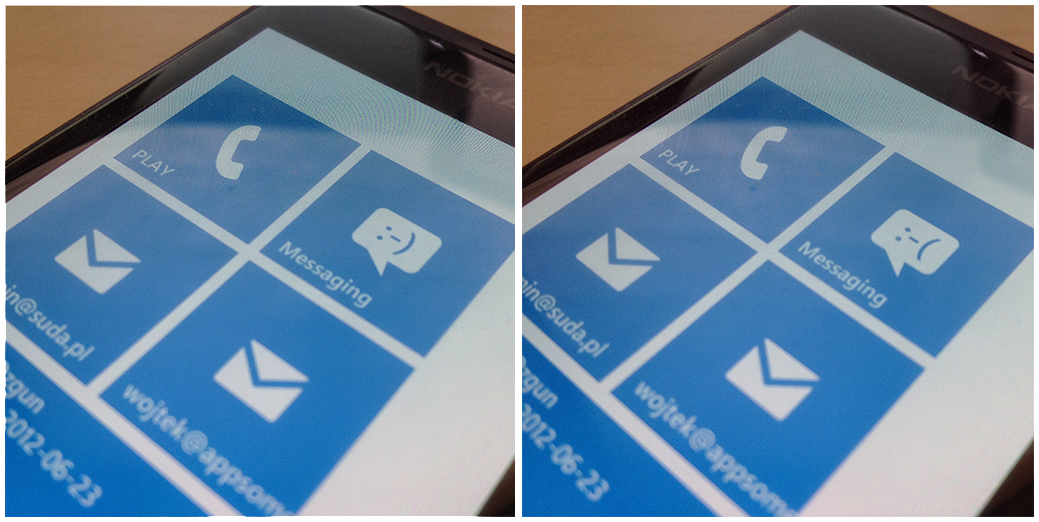
18.Windows Phone - 如果发送短信的过程中出现问题,短信应用图标中的笑脸会变成苦脸,以提示用户消息没有发送成功。

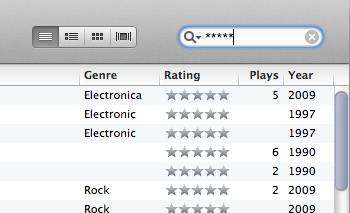
19.iTunes - 在搜索栏中直接输入星号就可以按照星级评分筛选歌曲。

20.Pinterest - Pin图片时,用户在原页面上选中的文字会被自动读取到说明文字输入框中。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK