

Chrome发布新的CSS视口布局单位:svh、lvh、dvh!
source link: https://www.fly63.com/article/detial/12341
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

以下文章来源于前端开发爱好者 ,作者前端小菜鸡之菜鸡互啄
css 的 Viewport单位听起来很棒。
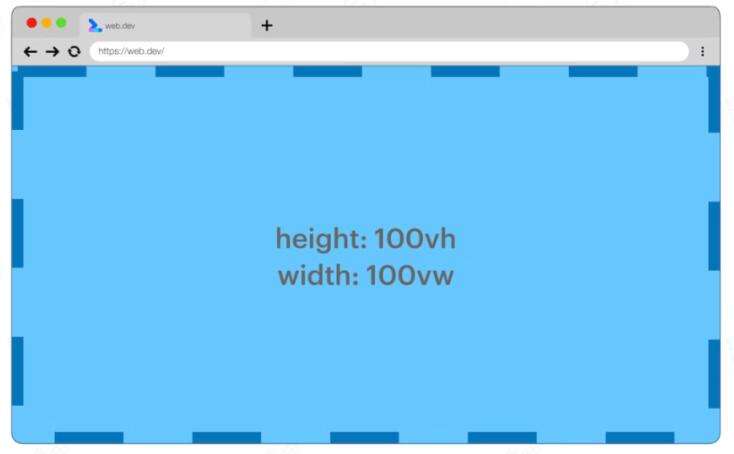
如果你想将一个元素设置成全屏高度,你可以设置高度:100vh,这样你就有了一个完美的全屏元素,它会随着视口的改变而改变大小!!!
遗憾的是,事实并非如此!!!
vw、vh 的问题
要调整视口大小,可以使用 vw 和 vh 单位。
vw=视口大小宽度的 1%。
vh=视口大小高度的 1%。
给一个元素 100vw的宽度和 100vh 的高度,它将完全覆盖视口。

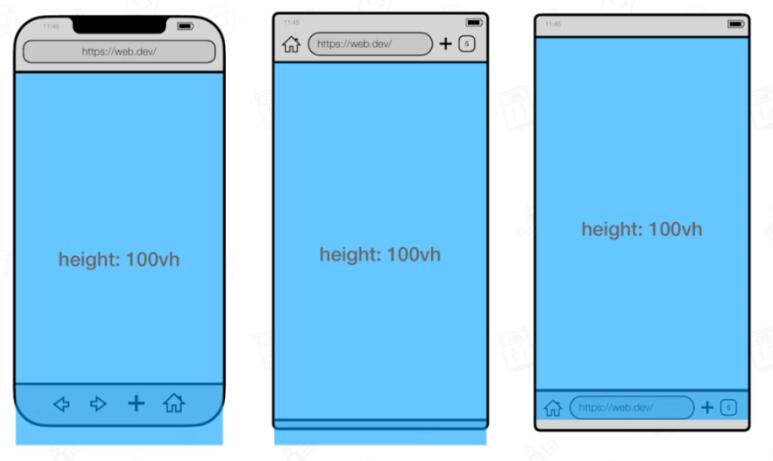
虽然现有的设备在桌面上运行良好,但在移动设备上则不同。在那里,视口大小受动态工具栏的存在或不存在的影响。这些是用户界面,如地址栏和选项卡栏。
虽然视口大小可以更改,但 vw 和 vh 大小不会更改。因此,大小为 100vh 的元素将从视口中溢出。

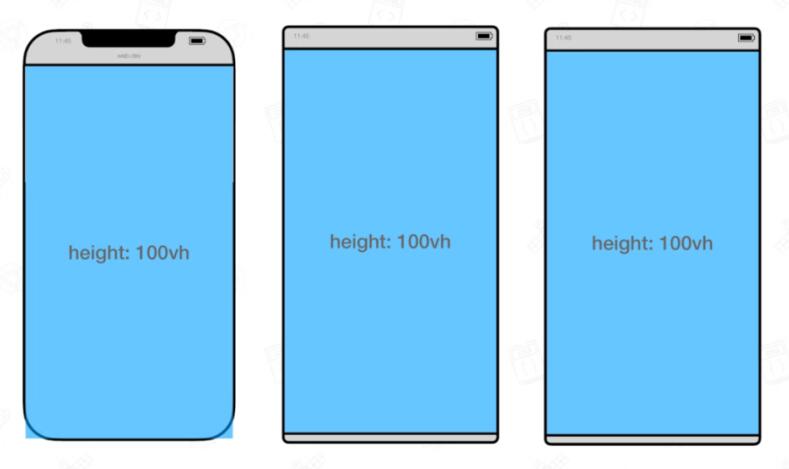
向下滚动时,这些动态工具栏将缩回。在此状态下,大小为 100vh 的元素将覆盖整个视口。

为了解决这个问题,在 CSS 中指定了视口的各种状态。
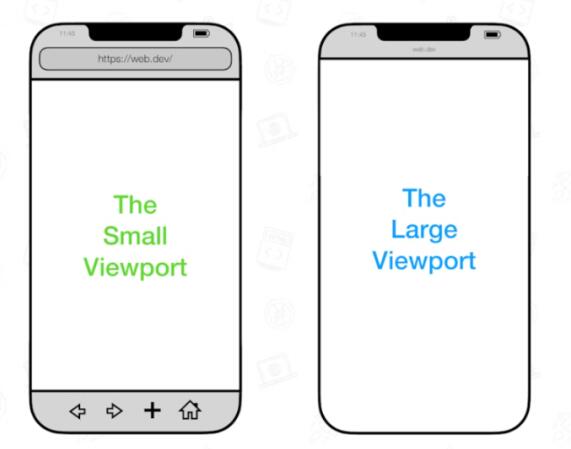
新的视口单位
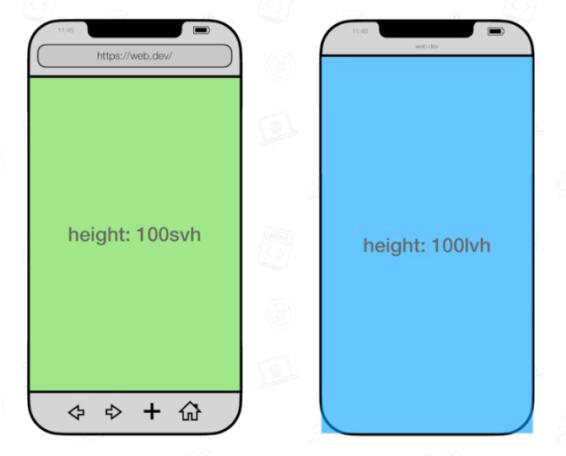
小视口:这些动态工具栏是展开的
大视口:这些动态工具栏是缩回的

表示大视口的单位具有 lv 前缀。单位为 lvw、lvh、lvi、lvb、lvmin 和 lvmax。
表示小视口的单位具有 sv 前缀。单位为 svw、svh、svi、svb、svmin 和 svmax。
除非调整视口本身的大小,否则这些视口百分比单位的大小是固定的(因此是稳定的)。

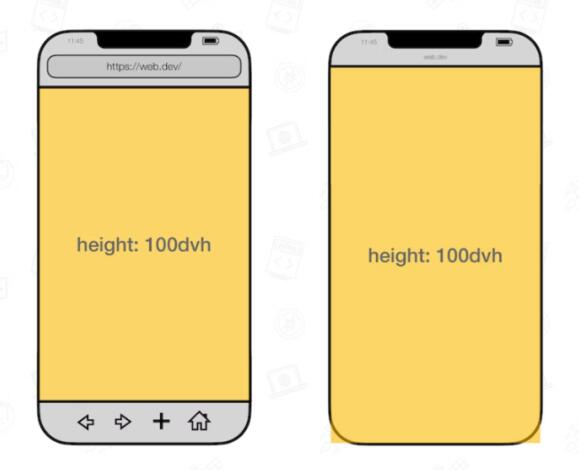
除了大视口和小视口,还有一个动态视口,它动态考虑了动态工具栏。
展开动态工具栏时,动态视口等于小视口的大小。
当动态工具栏缩回时,动态视口等于大视口的大小。
其附带的单位具有 dv 前缀:dvw、dvh、dvi、dvb、dvmin 和 dvmax。

这些单位在 Chrome108 中发布,加入了已经支持的 Safari 和 Firefox。目前,各大浏览器均已经对新的视口单位提供了支持。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK