

How To Make A Design Portfolio With Notion
source link: https://uxplanet.org/how-to-make-a-design-portfolio-with-notion-3fad44c1217d
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How To Make A Design Portfolio With Notion
Creating a stunning and organized Notion portfolio has never been easier!

If you’re reading this, I assume you are searching for a free alternative to paid portfolio sites like Squarespace, Semplice or even Webflow.
Well you’re at the right place. I have previously used Notion for hosting both my portfolios (UI/UX and Illustration) and it worked just fine.
Instead of breaking the bank on expensive site providers where I would procrastinate to update new projects every 3 months, it was relatively easier to have a Notion page provide similar (a bit toned down) features for free.
Here’s a breakdown of how to make a professional-looking & appealing portfolio using our very own favorite productivity software.
Prepare all assets

Work shown on most design portfolios 90% static images and texts, the rest are videos and gifs. Prepare the required files based on what YOU want to show your recruiters/clients.
For my case, I only put images and a link to redirect to my Behance & Medium to provide more context for my projects.
Videos aren’t that helpful for showcasing illustrations or UIs for me, but you can build a showreel or a prototype of your designs for better presentation.
Must haves —
- Banner & logo images
- Covers for different page views
- High-resolution images of your project
- Videos and gifs (if your work needs it)
- Your own picture for about section
The key here is to keep the file size under 5Mb regardless of formats, unless you’re on their paid plan :3
Breakdown the section & views

This can differ for everyone based on how they plan to showcase their work.
I go with a gallery view as all my projects are image heavy, and I don’t like to write due to Notion’s limited font library (pretty basic and ugly).
You might want to use a table view or timeline view, but they don’t show your thumbnails which is your selling point.
My advice is, to stick to the gallery view primarily and then add extra options if you feel the need to.
For sections, focus on storytelling.
You can start with a great headline, followed by your list of projects, then write your skills & services, then plugin your socials and email address etc.
You get the basic crux. Introduce yourself however you feel like and customize the order of the previously mentioned sections.
Add or remove stuff here, use words carefully and try to subtly use emojis to give a friendly vibe as well.
In my case, I use the most basic sections like hero section, client work, personal work, about and social links.
Suggestions on what to add in your hero section —
- A tagline that explains what you do in less than 15 words
- Project availability status
- Your services
- List of all important pages (about, contact, work)
Create pages

Pages generally look something like this.

I use pages to show my client projects. They contain —
- Labels providing context (timeline, roles, type of work)
- My designs, obviously
- A cover picture, which acts as a thumbnail
- Little written content
- Link redirecting to Behance & Medium
You can also make your about & contact section into pages instead of just texts with hyperlinks.
Keep in mind that whatever image you decide to use as the cover, will show up in different views as thumbnails. Design the best cover possible.
Write your site’s content

Your Notion site will have a lot of text content, here’s a list of everything you’ll need —
- Taglines
- Project status
- Page titles
- Page labels
- Page content (if required)
- About section
- Contact page
- Texts with hyperlinks (if required)
A bunch of these will just be a single word, but the rest will come up to be sentenced.
Catch the visitor’s attention with the titles, and sell them your work/service with your well-put sentences.
I don’t write too much as I mentioned previously as well. But if you feel the need to add extra context to your projects, then write a bit about it inside pages.
Put links & CTA

This is the most important part of any design portfolio that I see stays missing in most Notion portfolios.
Do you want a client to book a call ? an interviewer to set a job interview ? want visitors to go to your socials ?
Figure out what your end goal is, and prepare all the links and a CTA according to it.
My suggestion — put all your social links where you want to grow an audience and a Calendly link for people interested in booking a call with you.
The links and CTA ideally should stay around the footer part of your site but I have seen many position them a bit ahead.
Cleanup everything

After you’ve put everything in your document, now it’s time to clear the extra stuff and make things look neat.
Clean everything visually, fix the fonts if needed, check the image quality, see if the gifs/videos are embedded properly, and other stuff.
Put your site on Super

Just sending a Notion document still looks quite untidy, the url is too long and it projects you as an amateur.
Now is a good time to put your site on Super — a no-code website builder for Notion.

Just put your Notion site link on Super after making it available on the web, and Super takes care of the rest.
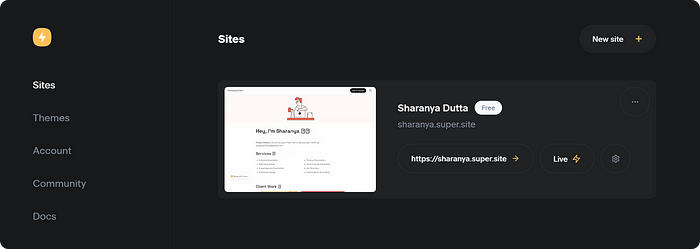
Click on the “new site” button and start playing around with everything that Super has to offer.
There are many options for customizing your site on the left panel and I highly suggest you play around with it.
- Custom domain with .super.site but still better than Notion’s link
- Too many fonts to choose from
- Custom colors for your site
- Custom navbar & footers
- You can tinker with the code if you get on their paid plan
No, this is not a paid article. I just really like Super’s offerings and want more people to discover them.
Free gift for y’all :)

If you’ve read this far, I have made a free Notion portfolio template for you guys to get started with instantly.
The link here includes aNotion template for you to download.
Duplicate it, play around or just follow the format I have provided. Let your creativity take over.
Log into Super and use my site template after putting your own content and you got yourself a brand new portfolio site, for free!
Hi there 👋🏻 I’m Sharanya — a freelance UI/UX designer writing about design here.
You can find me on Dribbble & LinkedIn or reach out directly via email here for projects!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK