

三个层面,解读情感化设计
source link: https://www.woshipm.com/pd/5733448.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

为了唤醒用户的操作和执行,产品可以深度挖掘用户的实际情感需求,诱发用户的情绪反应,即借助“情感化”设计来达成目的。那么,如何理解情感化设计这件事儿?情感化设计,又可以分为哪三个层面?不如一起来看看作者的解读。

面对情感化设计是指在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性的设计。通俗的讲,就是设计以某种方式去刺激用户,让其有情感上的波动。通过产品的功能、产品的某些操作行为或者产品本身的某种气质,产生情绪上的唤醒和认同,最终使用户对产品产生某种认知,在他心目中形成独特的定位。(摘自《设计心理学》第三部)。
一、什么是情感化设计?
情感化设计是以用户为核心,深挖用户的情感需求为设计理念,通过设计师的设计表达,了解用户真情实感,与用户情感进行同频交流,使用户情感得到满足,让用户通过情感化设计对我们品牌充满信心,即使在使用过程中遇到一些小问题也会容忍度更强。
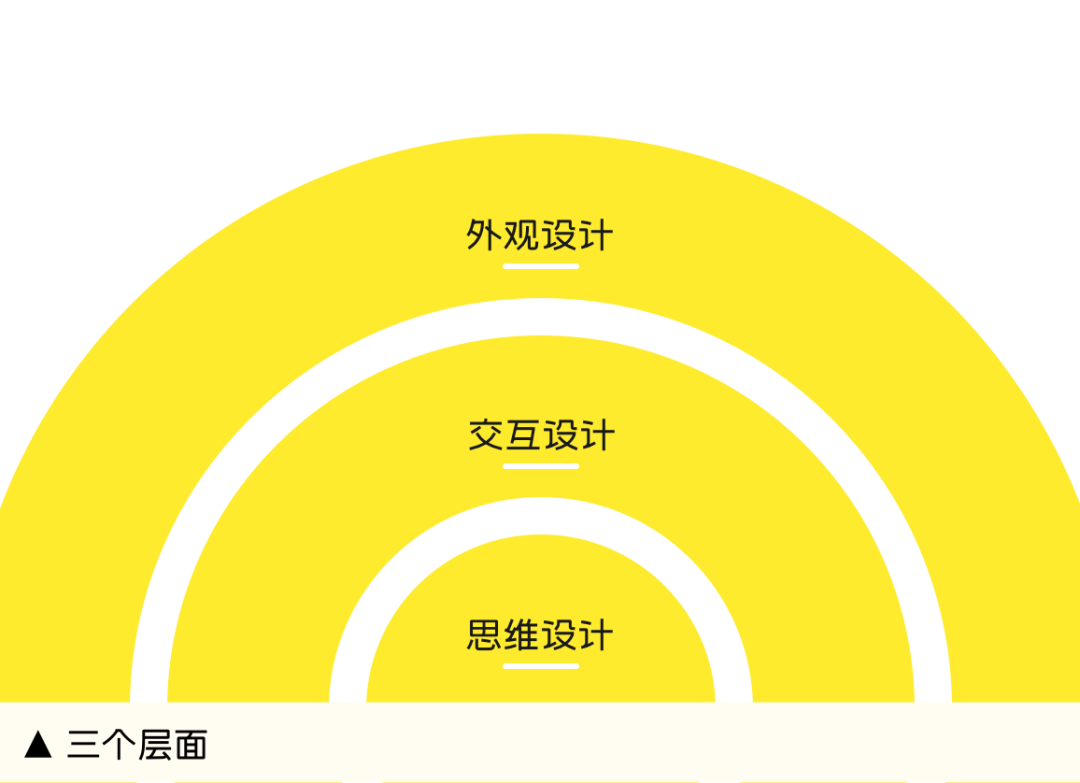
二、情感化设计三个层面
诺曼在书中从知觉心理学的角度讲述了人类大脑对外界刺激反馈和认知而产生的情绪分为本能层、行为层、反思层三个层次。

1. 本能层设计
本能层设计顾名思义是出于先天本能条件,我们人类的进化让我们对来自外界环境的强烈情感信号非常敏捷。这一层主要通过五感,视觉、嗅觉、听觉、味觉、触觉占主要支配因素,第一感受很重要,比如看电影的时候突然看到一个好看的镜头,听音乐的时候突然听到一个离调和弦,滑雪的时候突然摔了一跤,这都属于本能层,往往出于本能的才是最直接的。
所谓爱美之心,人皆有之,对于设计而然,人们对美好向往的事情都有所本能的反应,视觉主要通过(形、色、字、质、构)对设计为出发点去思考用户的心里模型。

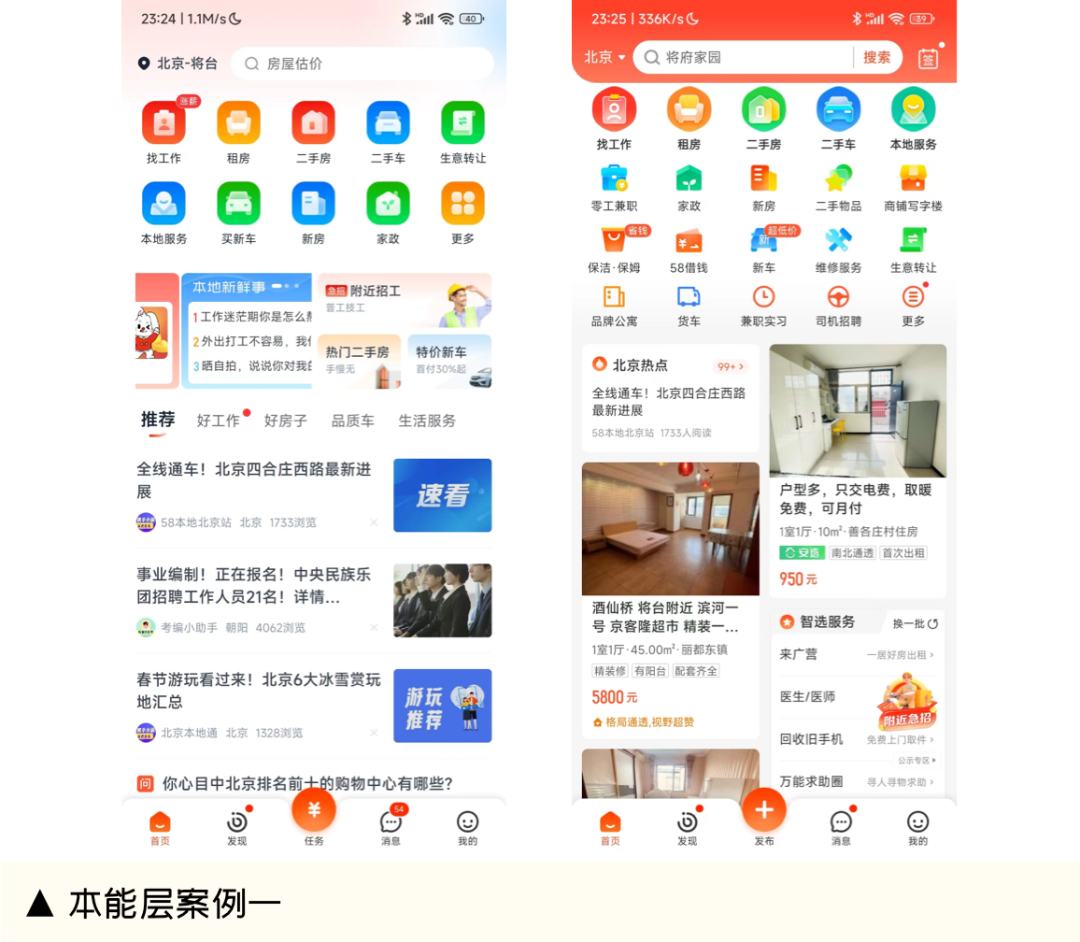
本能层设计案例一:首页给用户带来视觉第一感受是满满的红色,这也是设计师所想表达的,设计师为了传递品牌信息和价值,将大面积覆盖红色带给用户最直观的感受。红色同时也能引发用户点击的欲望,激发用户行为。

本能层设计案例二:原神的登入界面也十分的有趣,玩家登入游戏时根据现实世界的不同时间会出现不同的场景,分别为清晨、白昼、黄昏、深夜四种展示场景,所展示的界面也大不相同,如果在清晨时登入游戏,界面所展示的是晨光熹微,光彩照人的景象。倘若在深夜时登入游戏,所展示的景象是月白风清,良辰美景,甚至BGM也会根据玩家登入时现实场景进行切换。
2. 行为层设计
行为层设计对于视觉上的冲击就显得不那么重要了,行为层设计更加注重的是交互性、功能性、易理解性及用户体验,优秀的行为层设计一直都是行业内所被效仿的,他尊重用户喜用的习惯,了解用户感受和需求,始终站在最前端想用户所想,忧用户所忧,能让自己的产品更加直观地展现出来。让用户对其产生信任感和依赖感。

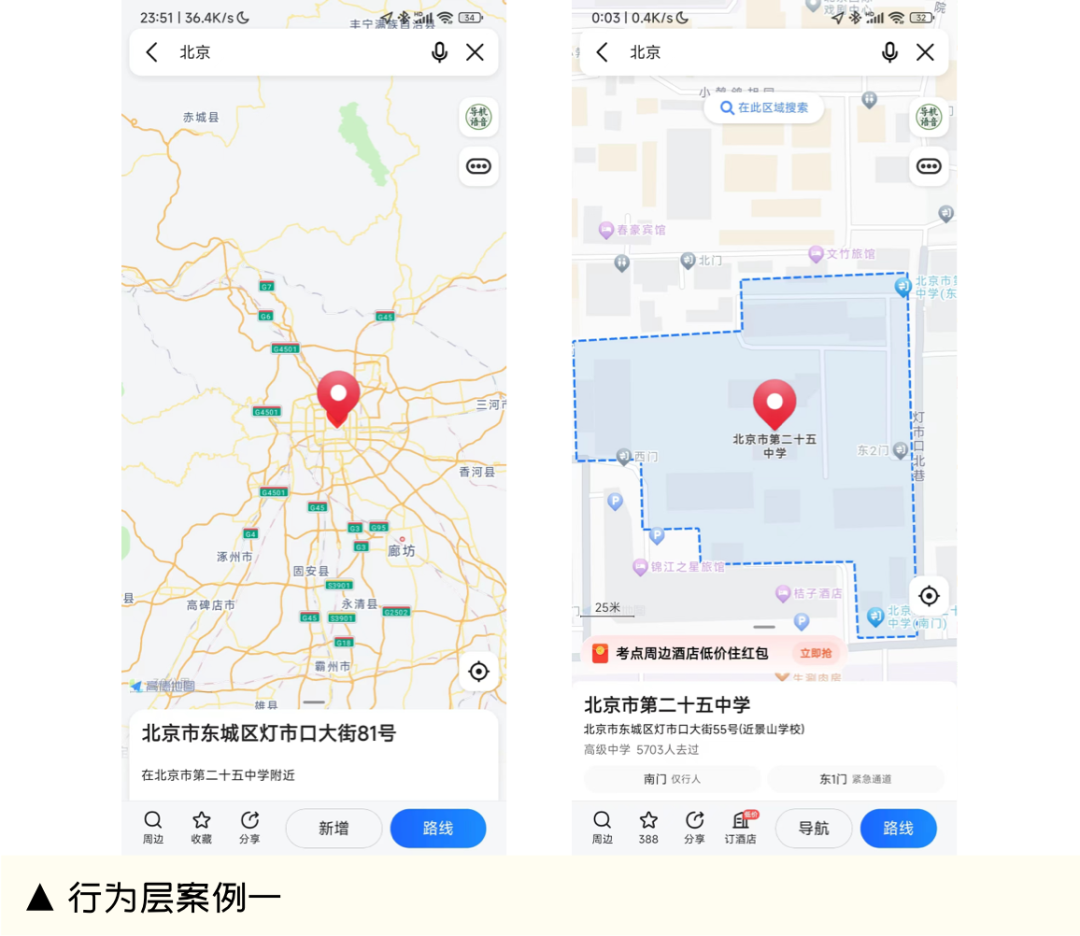
行为层设计案例一:高德地图当你点开地图区时他会根据你GPS定位你所在城市,如果想去了解附近地区时,可以放大地图采用内容分类的方式展示出周边区域,如果想了解指定位置时,可点开指定位置,地图通过多层级的信息划分,展示不同颗粒度的内容。
3. 反思层设计
对于反思层,需要通过本能层和行为层调动,来触发用户对品牌形成认知及反思,反思层设计常常决定用户对一个品牌的整体印象,当你使用产品后反过来回想使用过的产品时,会想到你使用时的经历、触动的点来激发你的思考。
就好比走到路上忽然听到一首很动听的曲子时,这首曲子由于他的调性,构造、词句等一些因素忽然触及到你内心最深刻的回忆。当你回过神后,他所带给你的感受,使你不得不联想到你的回忆与这首曲子之间的关系。

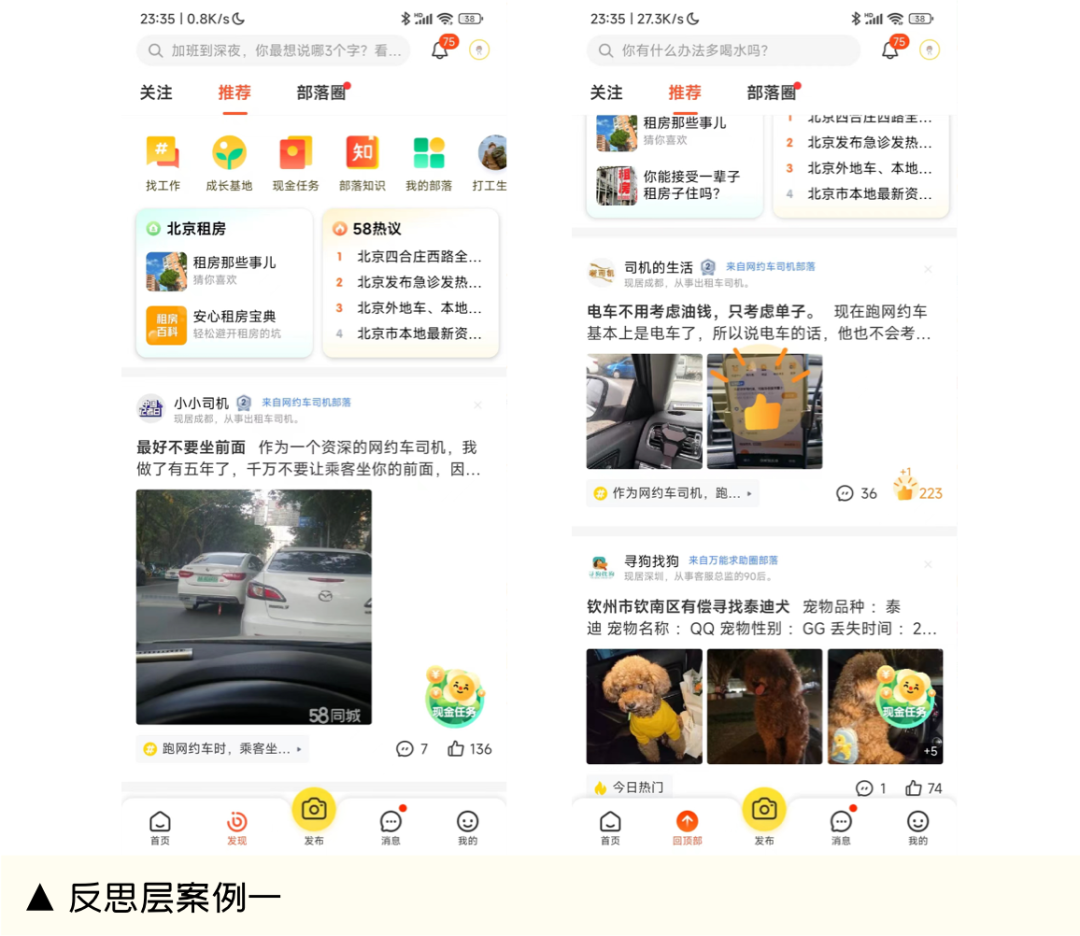
反思层设计案例一:58部落点赞图标虽然是常规的大拇指样式,不过点赞后会出现一个+1的小动效,还会在页面中间出现一个点亮后样式的动效提醒,通过交互行为和视觉上的传递不仅能让用户接收该评论已点赞的信息,同时也能通过这种生动的效果引发用户的思考,增强用户的粘性,提高用户的体验。
三、写在最后
在生活中,情感是人最基本的精神需求,情感化设计就是打破设计跟用户之间心里上的束缚,让用户通过赋予情感的设计增强之间的粘度,提升品牌形象,让用户产生思考和回忆。
作者:张俊枫
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK