

CSS中知 - 沈妙
source link: https://www.cnblogs.com/liu88/p/17056297.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

CSS中知
1CSS特性
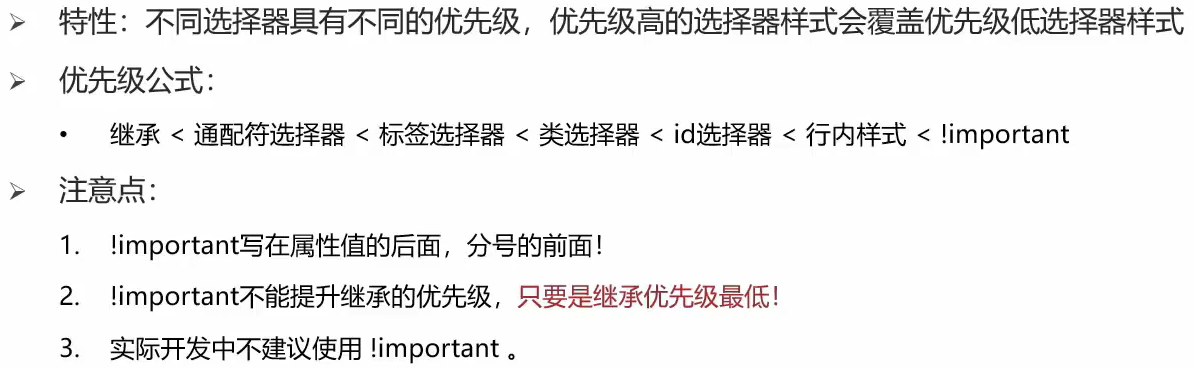
1.3优先级

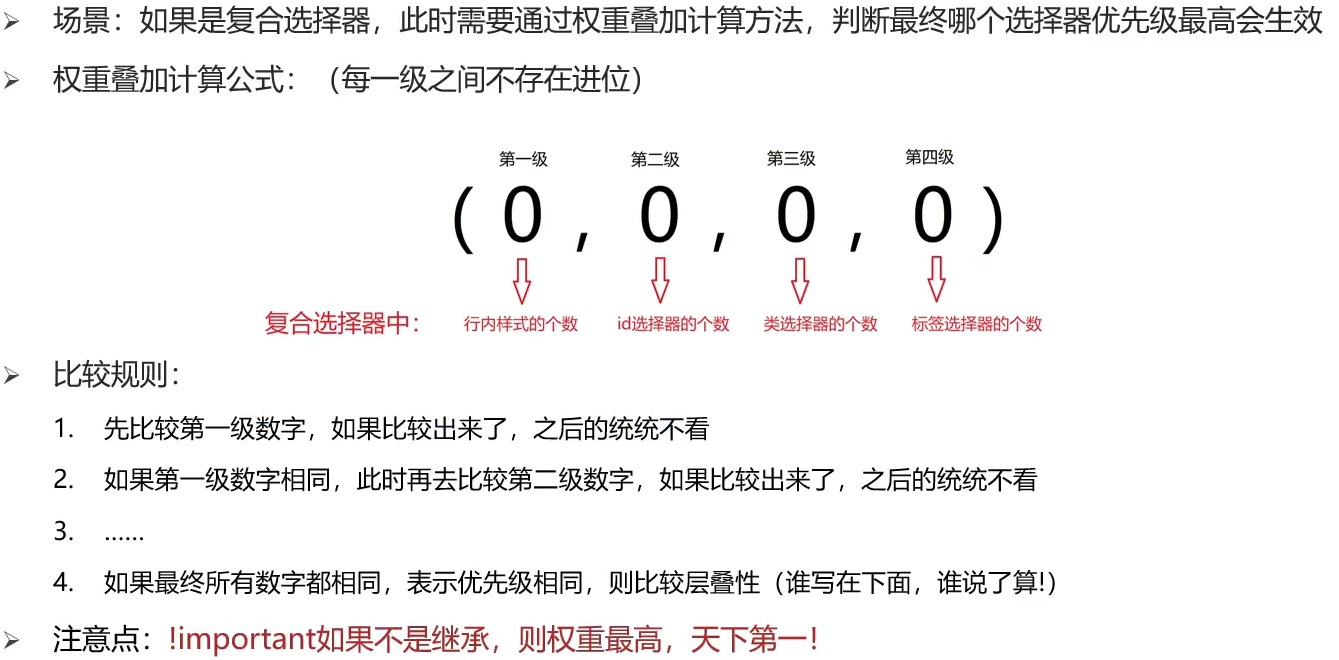
1.4权重叠加计算

2Chrome调试工具
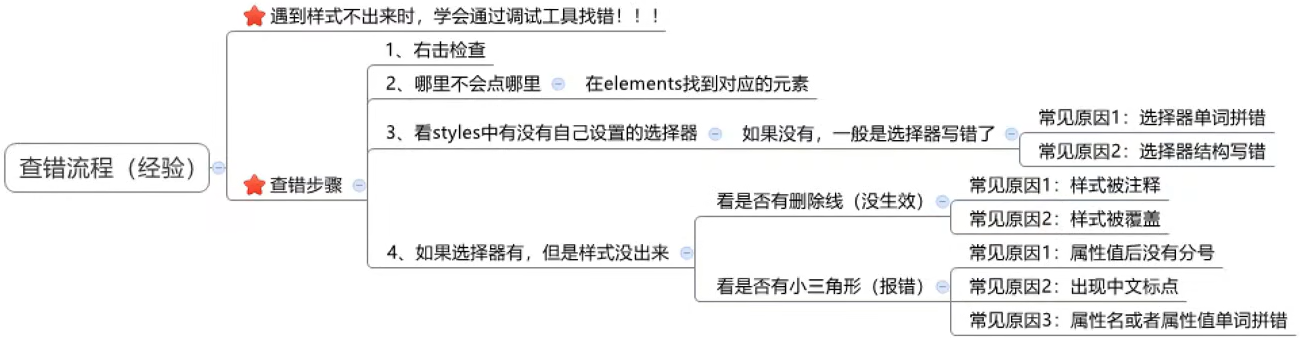
2.1查错流程

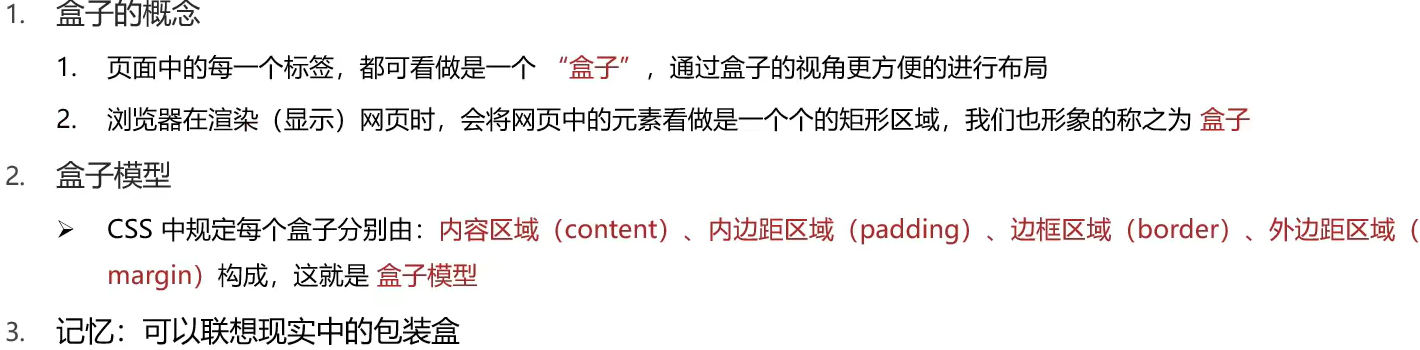
3CSS盒子模型

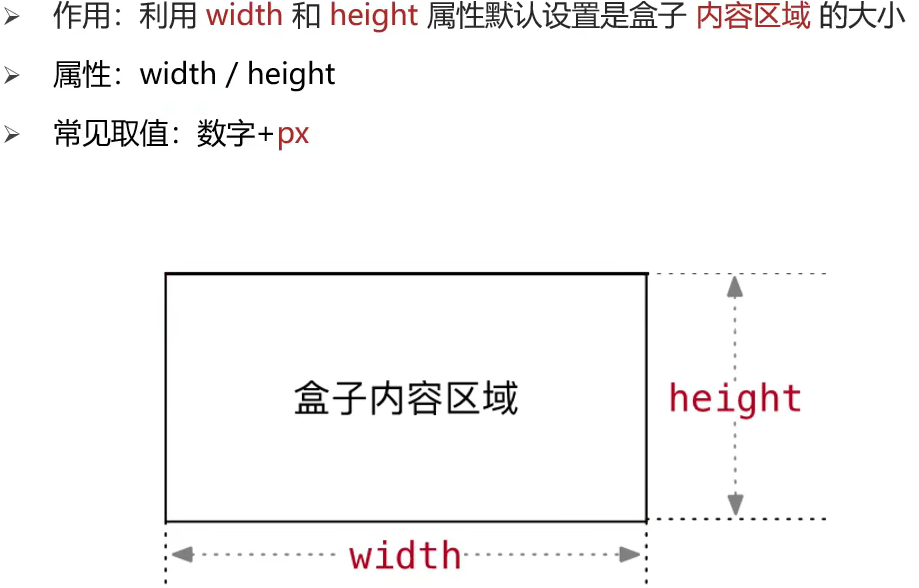
3.1内容的宽度和高度

3.2边框(border)-连写形式

solid---实线 dashed---虚线 dotted---点线
3.3边框(border)-单方向设置

3.4边框(border)-单个属性

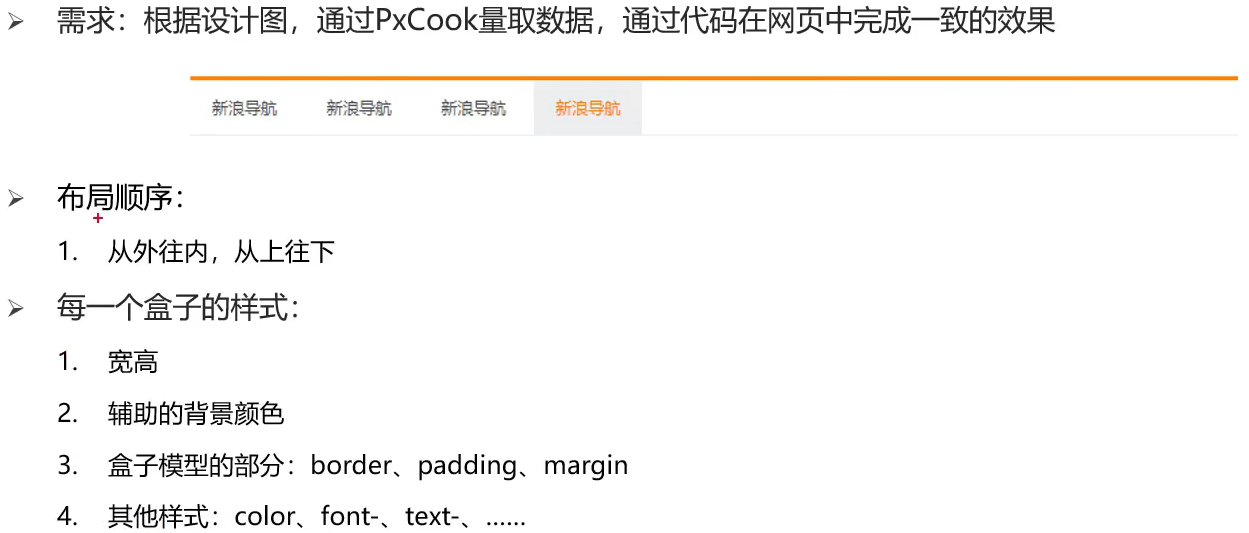
3.5新浪导航案例

从外到内:先宽高背景色,放内容,调节内容的位置,控制文字细节
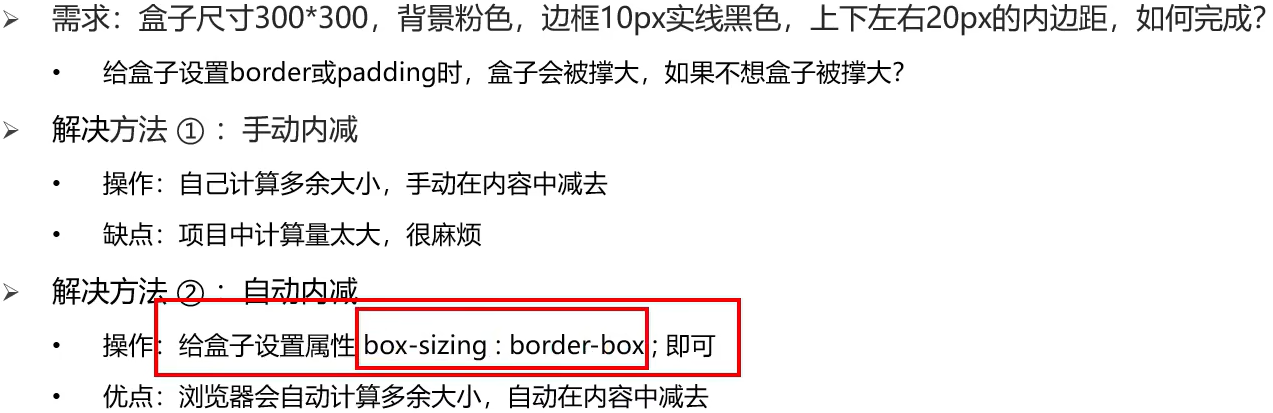
3.6盒子模型:自动内减

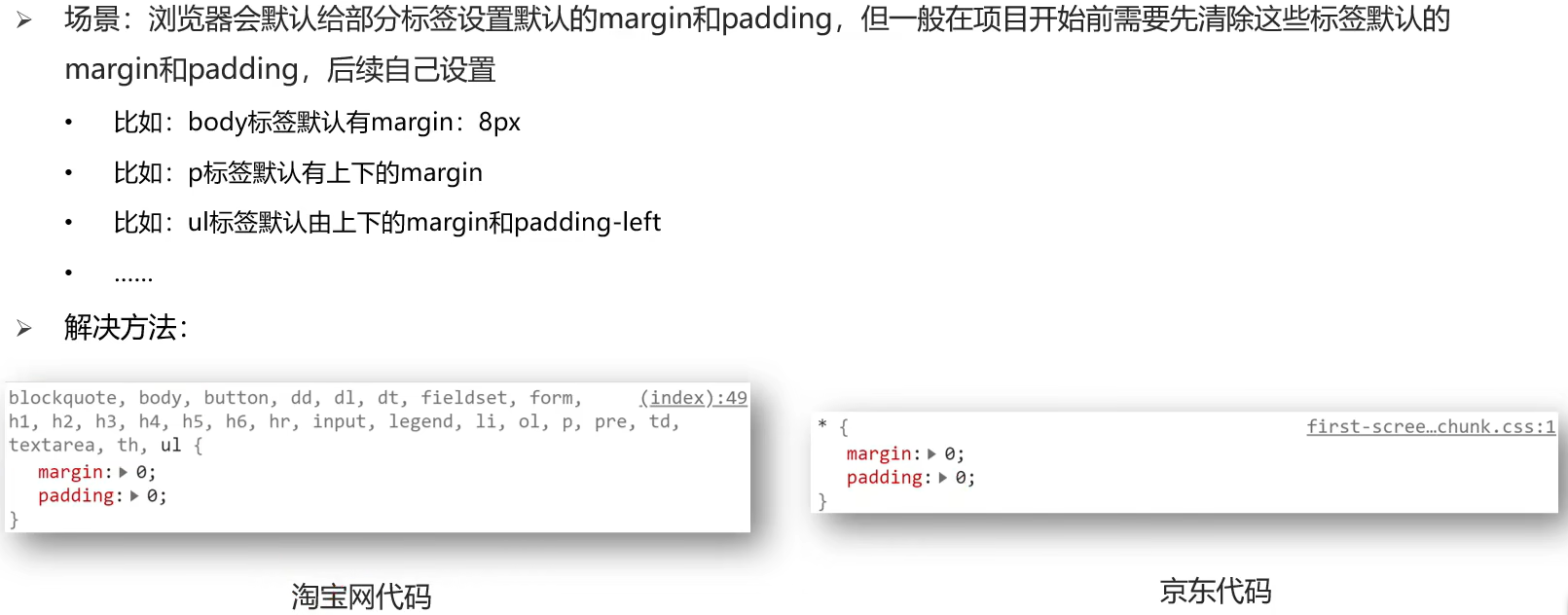
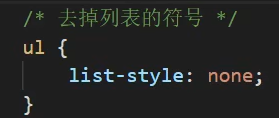
3.7清除默认内外边框


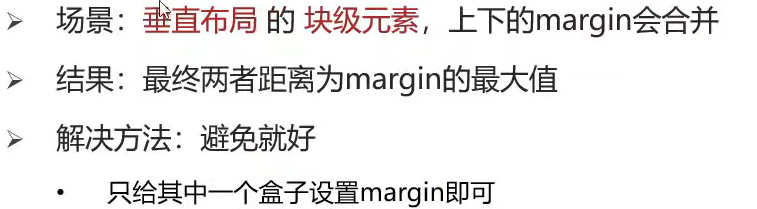
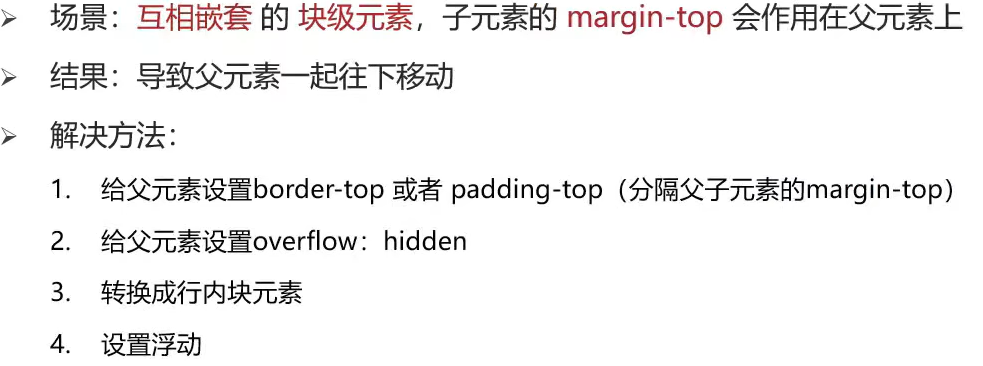
3.8外边距折叠现象 - note1:合并现象






Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK