

Online graph editor tool — csacademy.com
source link: https://codeforces.com/blog/entry/45758
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


Hello, Codeforces!
We have recently launched a graph editor tool. Feel free to use it whenever you want to visualise or create a medium size graph. It currently supports up to 30 nodes.
For any feedback, leave your comments here :).
|
7 years ago, # | Cool! The animation of gravitational pull is awesome. Looks like it doesn't work when you place new node in draw mode (bug or feature?) Similar tool: http://codeforces.com/blog/entry/21750 |
|
7 years ago, # | Great Tool. Hope to see supporting of loops too. |
|
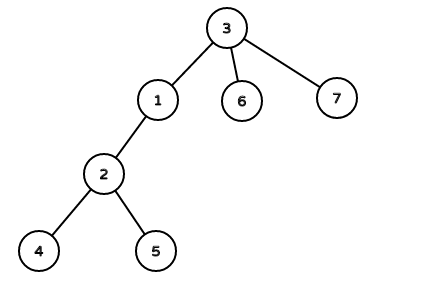
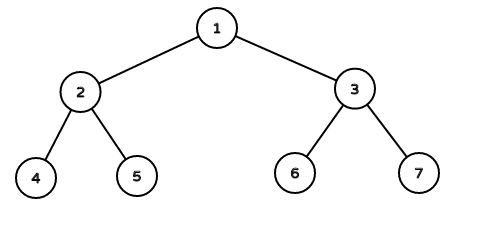
7 years ago, # | Awesome! It would be also good, if it was able to draw rooted tree, like that:  and that:  |
|
6 years ago, # | Just used your tool while solving a problem. It's awesome how it understands graph's structure without anything except copy-pasting from my side! Force mode is also cool for visualization but it has a drawback: nodes might start moving after you think they've settled down. Feature request: ability to "freeze" the graph (one check-box?), so that one can place the nodes in the most convenient way, fix their positions and analyze the graph without distraction coming from these random movements. |
-
Yes, it's a really cool feature that needs to be added. Unfortunately though, the graph editor tool is now low on our list, but we'll make sure to add this feature when we get back to it.
|
6 years ago, # | This is awesome! I love graph problems and this is going to make it even more fun. Thank you csacademy! |
|
6 years ago, # | Suggestion: add a button like "Render as image", so that we can download a JPG/PNG file that has the graph as an image. Otherwise, nice tool! This tool is very helpful. |
|
6 years ago, # | Maybe a function which allows users to paint colors on nodes and edges could be useful? |
|
Great tool! |
|
3 hours ago, # | I really like this tool and used it often while solving CF rounds; now I've made my own Graph Editor. Please check it here: Graph Editor Visualisation works better with some bigger graphs; has random graph generator and adjacent nodes highlighting; But! you can't add, delete or move vertices on canvas by click now. Pls leave feedback in my blog: Silver_Fox blog. Graph Editor — I could add some features you will suggest. |
|
13 minutes ago, # | I think it would be Great if it was an extension for VS code |
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK