

Exploring Christmas UI in .NET MAUI
source link: https://askxammy.com/exploring-christmas-ui-in-net-maui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Exploring Christmas UI in .NET MAUI

Merry Christmas! 

In addition to using XAML, in this article we will learn about the following topics:




Let’s start!
Let’s divide the original design into blocks
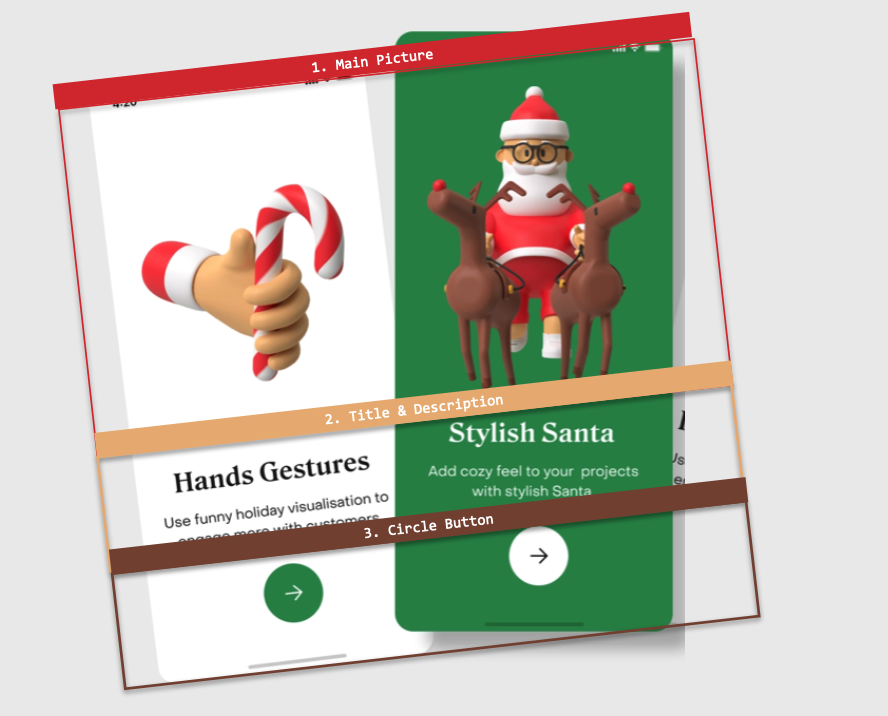
For a better understanding, I divided the original design into blocks, which are listed in the order in which we will be reproducing each one:

![]()
Both screens have the same visual elements, so I’ll explain them simultaneously in each block. We’ll start by creating the WalkingStickPage.xaml page which is composed by the following elements:


-
- Did you notice that the dark green color is added as a StaticResource? This helps us to have the color in a single source, so maintenance will be easier because we only have to change it once. Go to Resources
Styles
Colors.xaml and add the following:
- Did you notice that the dark green color is added as a StaticResource? This helps us to have the color in a single source, so maintenance will be easier because we only have to change it once. Go to Resources


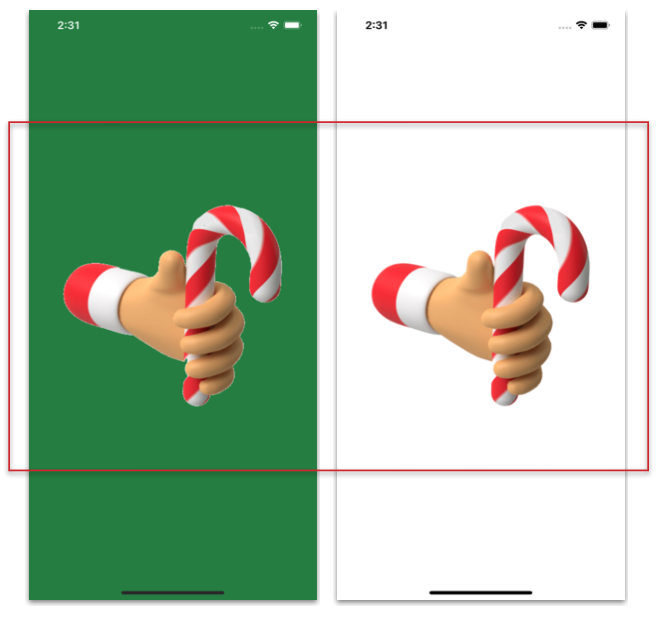
Now, let’s add the layout and the main image to our .xaml:
Let’s see the results for both light and dark mode!

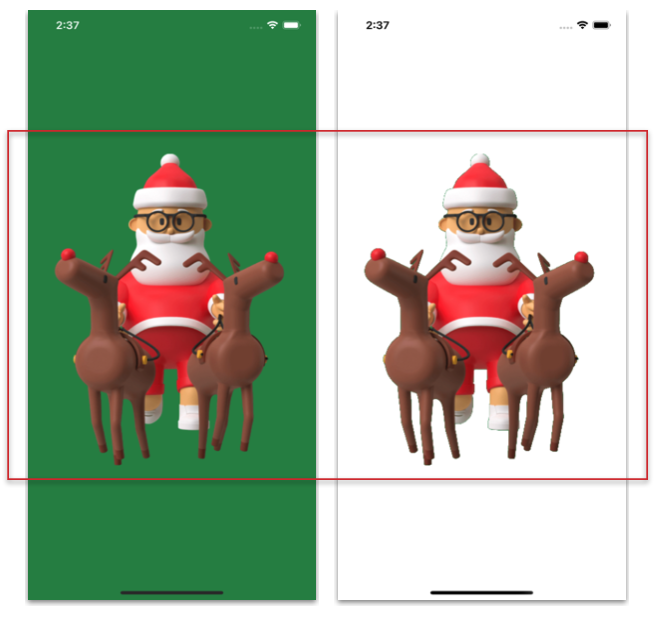
Also, let’s take the opportunity to create the other page (SantaClaus.xaml), this will benefit from the styles and resources created above (don’t forget to add the BackgroundColor to your Contentpage). We just have to add the following code:

![]()
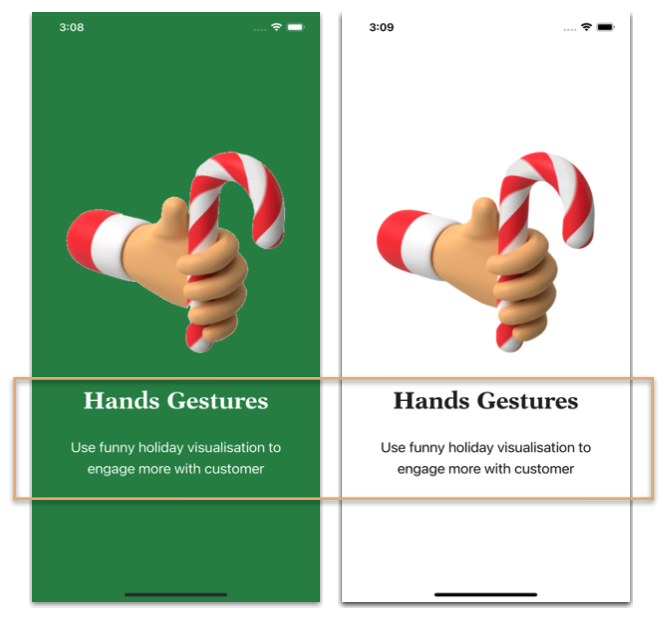
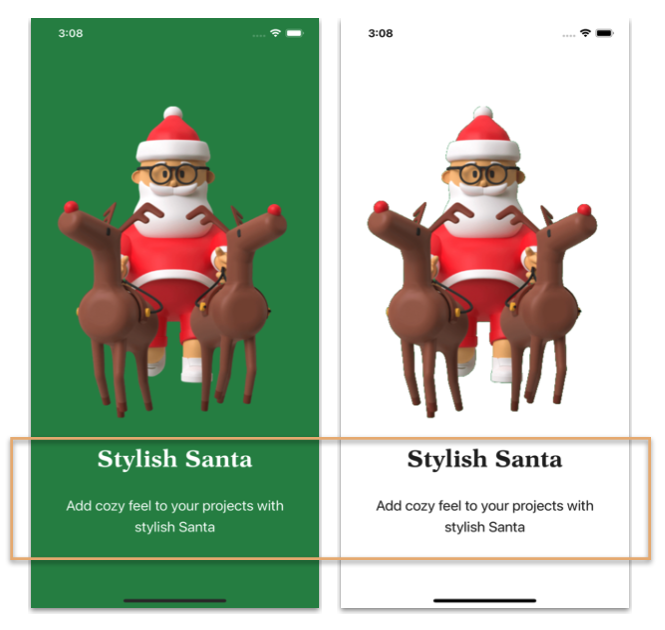
This block contains a Title and a Description. At this point we’ll be focusing on implementing styles and we’ll be also adding external Fonts, as you can see below:
- Styles for Title and Description
- Adding external Fonts
We’ll add the fonts: Dutch-Bold for the Title and Antebas for the Description.


Let’s add them to the WalkingStickPage.xaml page: Add your labels with the new fonts and styles!

Let’s continue with the SantaClausPage.xaml page

![]()
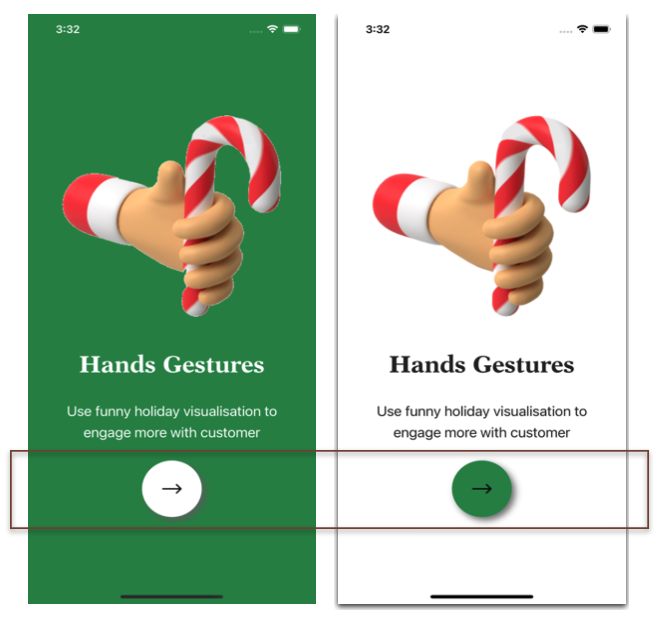
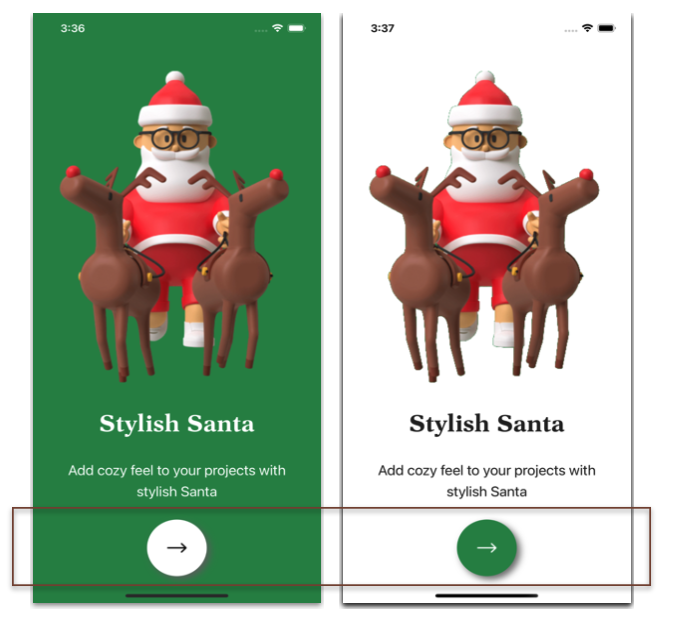
Finally, we have a circular button with a shadow behind it!
Let’s start creating the Button style
Add the Button with Shadow

This code is exactly the same for both WalkingStickPage.xaml and SantaClausPage.xaml, so I won’t add another block of code. Let’s see the results of both:
- WalkingStickPage.xaml

- SantaClausPage.xaml

And done!! 
Tagged .NetMaui, AskXammy, Replicating UI, UI
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

