

实例分享 | 社区产品编辑器的设计开发要点
source link: https://www.woshipm.com/pd/5716520.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

编辑器是搭建内容社区产品中必不可少的一个模块,同时也是细节和坑点最多的一个模块。即使采用了开源编辑器,也免不了在此基础上进行二次开发。那么在这个过程中有哪些地方需要注意呢?我们一起来看看。

目前笔者正在负责一款游戏社区产品,此前所有内容都是PGC(官方生产)。经过调研和数据分析我们发现,用户在社区内的停留时长短、进入社区频次低,主要是由于社区内容更新频次低、内容少、内容类型少导致。用户在进入app的前几天,一下子把历史内容就都消费掉了,常常要隔几天才会更新。并且游戏玩家所关心的攻略内容非常少,而且覆盖面不广,所以用户缺少进入社区消费的动力。
经过讨论,我们决定采用PUGC模式,由官方向用户征稿,创作精品内容,以此提高优质内容供应量,提升内容更新频率。
一、使用场景:移动还是PC?
给用户发布文章,场景应该在哪里呢?移动端还是PC端?
经过调研,我们发现由于精品内容的内容较为复杂,用户更加习惯使用PC端来编辑内容。并且与几位大佬讨论后,得知移动端富文本编辑器,用户的使用频率较低,在手机上也不好操作。因此,我们决定开发PC端编辑器。
目前运营后台所使用的富文本编辑器属于历史遗留产物,界面老、bug多、可支持的拓展功能少,常常被运营同学吐槽。因此,我们打算借此机会把运营后台的编辑器也一并优化了。

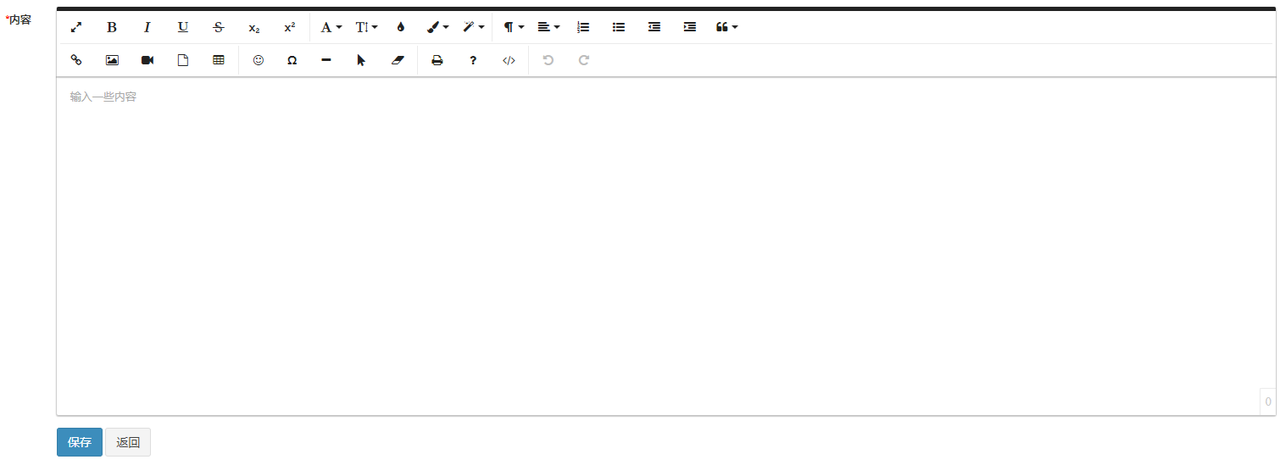
老版本编辑器
二、好用的编辑界面应该长什么样
1. 界面版式
常见的PC编辑器一般有两种,一种是传统的输入框版式,另一种是编辑栏贴在页面顶部的版式。
传统版式的问题主要在于,输入区域较小,创作长内容时每次可以看到的行数少。并且每次要内容进行如插入链接、插入视频等操作时,需要上滑到页面最顶部,增加了操作成本。
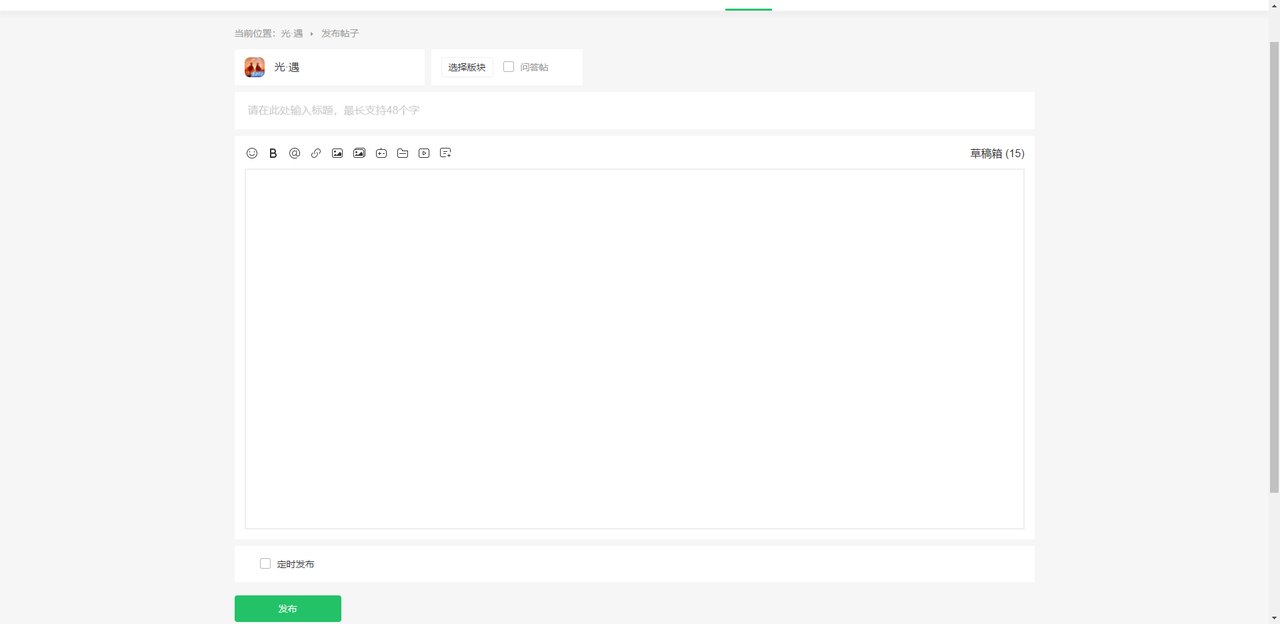
采用编辑栏贴顶版式,页面下滑后,创作区域会多好几行,插入内容也可以直接点击页面顶部进行。


编辑栏贴顶版式
2. 可选功能
一款编辑器包含这么多功能,用户都能用到吗?答案当然是NO!绝大多数创作者只会用到很少的一部分功能。因此我们可以把不常用的功能隐藏起来,只保留常用功能,保持界面整洁。
![]()
当人这么做的另一个原因,是我们期望app内的内容拥有相对统一的展示样式,因此我们也去掉了一些相对个性化的排版功能。
三、展开说说编辑功能
1. 字体/字号/文字颜色
为了保持内容样式的统一性,我们去掉了自定义文本字体、字号功能,仅保留了两级标题和正文,供用户选择。标题和正文的字体字号,都由UI同学定义。
文字颜色方面,我发现知乎、PMCAFF、TAPTAP等编辑器是没有提供文字颜色功能的。但是由于游戏内容相对没那么严肃,并且业务同学对强调文本内容有特殊要求,因此我们提供了各种预定义颜色供创作者选择。

预定义字号与预定义颜色
2. 预定义字间距、行间距、段间距、图片间距
好的间距设定,可以让内容看起来更加舒服,阅读体验更好,在此我们也选择了写死字间距、行间距、段间距和图片间距,以此来保障内容的阅读体验。

不同行间距的排版效果
3. 超链接
- 格式限制:插入超链接,需要限制内容输入的格式。目前我们仅限制了需要输入http或https开头的内容。
- 域名限制:为了避免用户插入不符合预期的跳链,可以限制仅能输入部分域名。
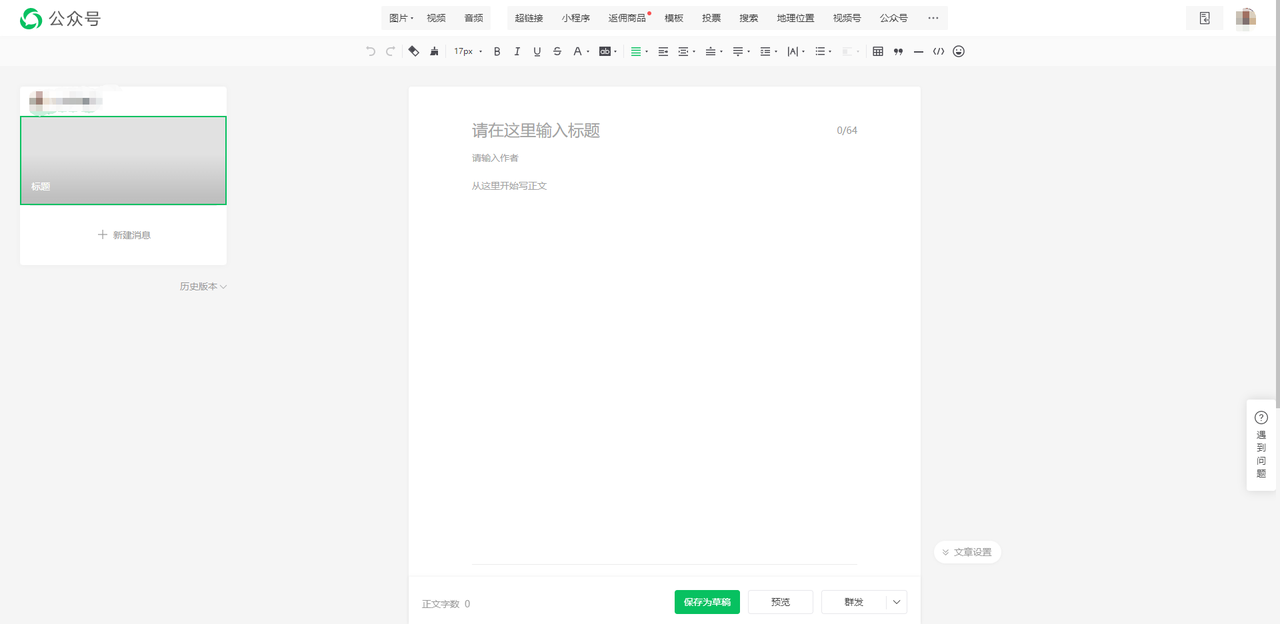
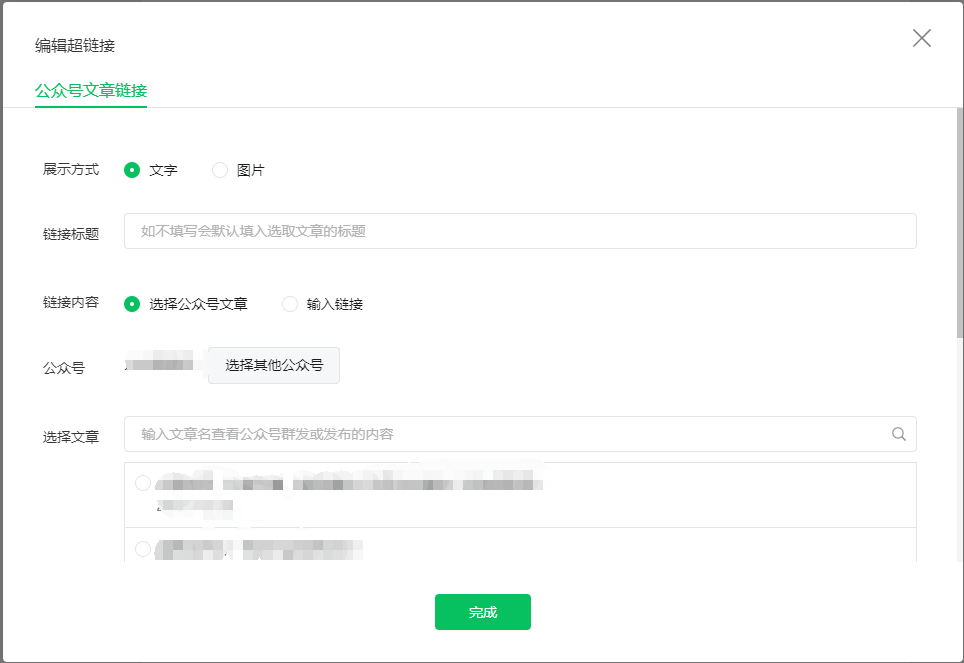
- 链接内容:如果是链接到平台内的内容,如用户已发布的文章等,可在页面中支持用户快速选择(如下图微信公众平台)。
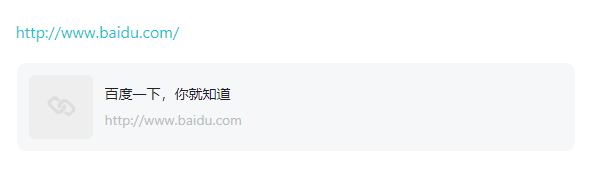
- 展示样式:可以考虑文字、图片或者卡片等展示样式。

文字链接与卡片链接

微信公众号的超链接功能
4. 插入图片与视频
一般来说主流格式的图片和视频在移动端的查看不存在问题,因此在上传时,我们只需要限制用户上传的尺寸和文件大小即可。

5. 复制粘贴
复制粘贴绝对是个坑巨大的功能!这一点我在一开始设计方案时并没有想到。导致后续测试验收的过程中不断变更方案。并且这个功能的细节也很多,需要特别注意!
1)粘贴来源
用户粘贴的内容,有可能是从各种地方复制来的。即使看起来是相同的样式,在前端代码层的处理可能也不一样,需要开发做兼容处理。
目前我们仅兼容了微信公众号、word文档、wps文档、腾讯文档、飞书文档这几种场景。
2)文本样式
用户粘贴的内容可能有纯文本、纯图片、图文混排、表格等。可根据平台需要,针对性地处理。
前文提到,我们限制了用户输入文本时的格式,那么在用户粘贴文本时,则需要去掉部分格式,如字体、字号、文字颜色等。保留部分格式,加粗、斜体、下划线、有序列表、无序列表等。
不同来源复制过来的每种格式,粘贴时都有可能会出问题,因此需要一一调试。
3)图片&图文混排
粘贴图片或混排图文时,除了需要处理上述文本内容,还需要考虑到图片上传的问题。如果用户是事先在其他地方写好了长篇内容,再粘贴到编辑器中,可能会粘贴大量图片。我们在第一版时并未考虑到这个场景,后来发现用户提交审核的文章,图都是崩的。
此时有几点需要注意:
- 图片上传中状态:可通过上传中状态与占位图的方式,让用户感知图片已经粘贴,只是正在上传中;
- 限制上传图片数量:若担心传太多图造成服务器压力,可以限制用户每次传图的数量;
- 跳转链接:如果平台内对跳链的域名有限制,那么在粘贴时应当过滤;
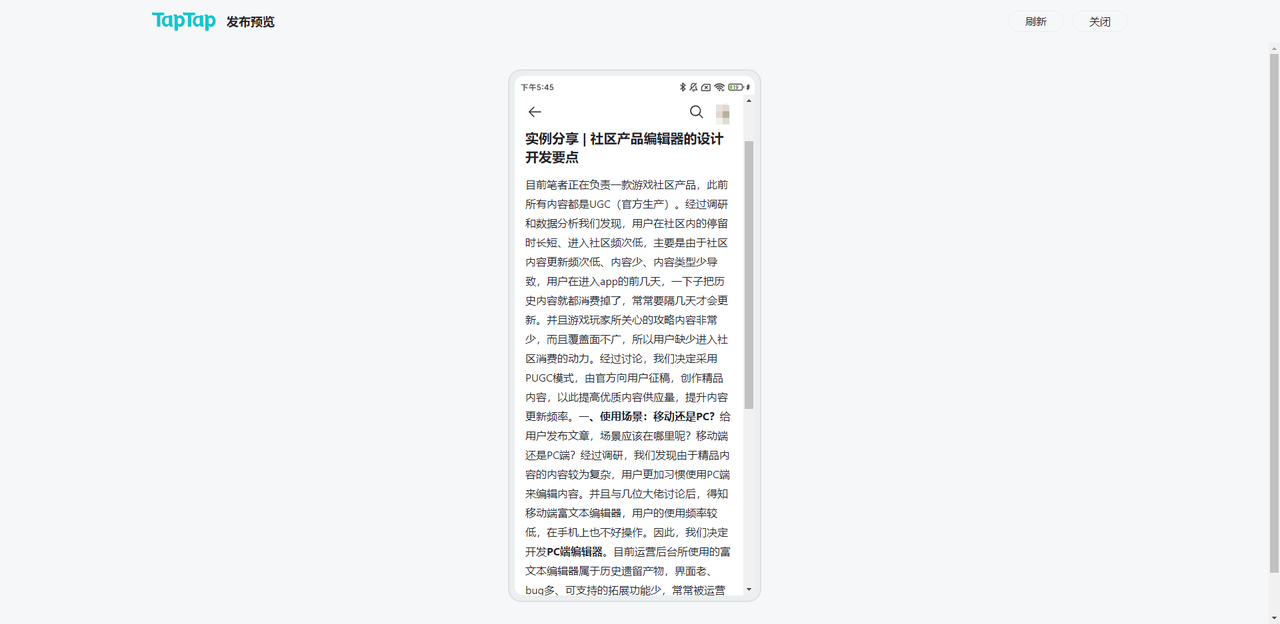
6. 预览功能
由于我们的产品,是在PC端编辑内容,发布到移动端查看。用户编辑的内容并非“所见即所得”,因此我们需要提供预览功能给创作者,用于检查内容的排版。

7. 保存草稿
- 有时用户编辑的内容比较长,不能一次性写完,则需要提供保存草稿功能,便于用户储存已编写的内容。若同时提供草稿箱,则最好将内容上传到服务端,避免由于用户更换设备导致草稿丢失的问题(视频编辑器除外,用户一般在本地编辑视频后,整段内容上传)。
- 草稿实际存储的位置为草稿箱,一般会设定草稿ID作为唯一标识,用于标记每篇草稿。已发布的内容则应当从草稿箱中删除(隐藏),避免重复发布。
- 已发布的内容,若再次编辑保存,应另外创建新的草稿。假如用户反复编辑同一篇内容,应该是在同一个草稿ID下编辑,而不应该每次都创建新的草稿。
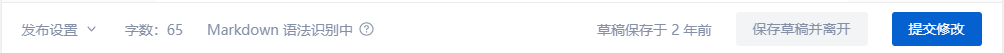
- 一般编辑器会提供定时保存功能,可设定每间隔一段时间定时保存,避免由于断电、断网、忘记保存等原因导致内容丢失。

保存草稿功能

定时保存功能
8. 发布功能
- 文章发布前,往往对用户发布的内容、版块等进行校验。合理设置发布门槛,有利于建设良好的社区氛围。
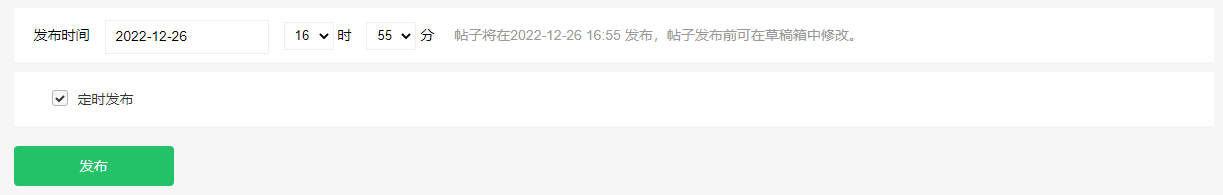
- 官方发布的内容有时会存在一定时效性,可根据平台需要增设“定时发布”功能。

9. 内容审核
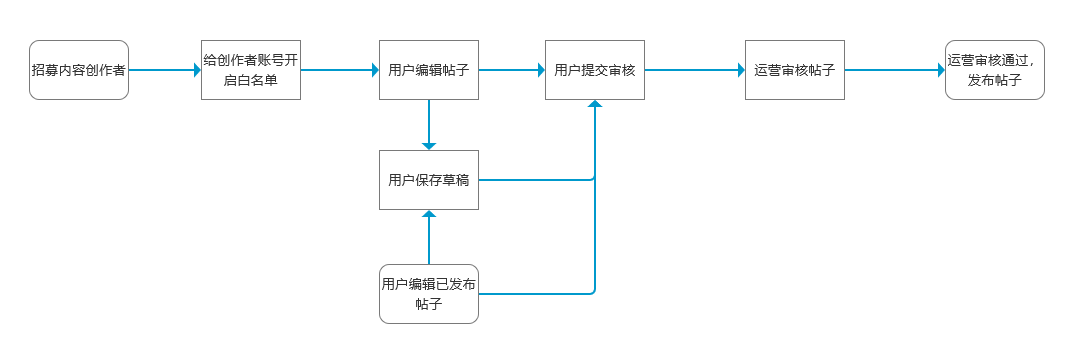
内容审核是个很大的话题,包含的范围非常大。在此仅提醒大家注意,根据相关规定,用户提交的内容均需要平台审核后方可发出。具体审核形式和流程,可与业务部门协商。以下流程仅供参考。

PUGC业务流程
四、内容在用户侧的展示
1. 多平台
内容可能在哪些平台展示,就需要考虑到所有场景下内容的展示效果,如安卓app、iOS app、桌面端、web、移动H5、微信小程序等。针对不同的功能和展示效果(如加粗、斜体、标题、图片、视频、间距等),都需要在各个场景中测试验收,因为指不定哪个没考虑到的场景就会出现问题。
如果内容中涉及到跳转等交互,就需要考虑到交互细节。
举个例子,某个帖子里面的跳链,原本是要跳转到app的某个原生页面,那用H5查看帖子的用户怎么办?小程序怎么办?
因此涉及交互,特别是跳转的场景,需要仔细梳理。
五、用户后台注意事项
我们在这个项目中,创建了一个新的后台给用户使用,在产品设计的过程中也遇到了一些问题。
- 这个后台是给谁用的?
- 个人还是团体?
- 需不需要有子账号?
- 是否需要采取RBCA模型?
- 未来后台可能会包含哪些功能?
- 版主/管理员的权限和普通用户的权限是一样的吗?
2. 功能差异
用户发帖的需求和运营发帖的需求是不同的,有时需要在功能点上做差异化。
相比于运营后台,用户使用产品的场景相对复杂,比如不同浏览器的适配、不同分辨率的适配等。web类产品特别要注意,页面在笔记本上的展示和交互效果。
编辑器是非常复杂的产品,以上是我们项目在仅中文、使用开源编辑器的情况下,总结的一些经验。若是考虑到多语言环境,或是自行开发,遇到的问题可能多得多。在决定使用编辑器前,就需要考虑到这是一场规模不小的战役,在这场战役中,除了把产品做好,协调好资源、合理安排时间也是不小的挑战。
作为不懂技术的产品汪,以上是项目过程中和开发沟通后,我整理了个人理解输出的总结。如果大家觉得有不正确或者不妥当的内容,欢迎一起探讨。
本文由 @侯欢童鞋 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK