

Password requirements: myths and madness
source link: https://www.franzoni.eu/password-requirements-myths-madness/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

By Alan Franzoni in Ollivander — Dec 22, 2022
Password requirements: myths and madness
Password requirements are weird. It seems impossible to set a new password in many websites. Why?
More than 11 years have passed since the venerable XKCD Password Strength strip:

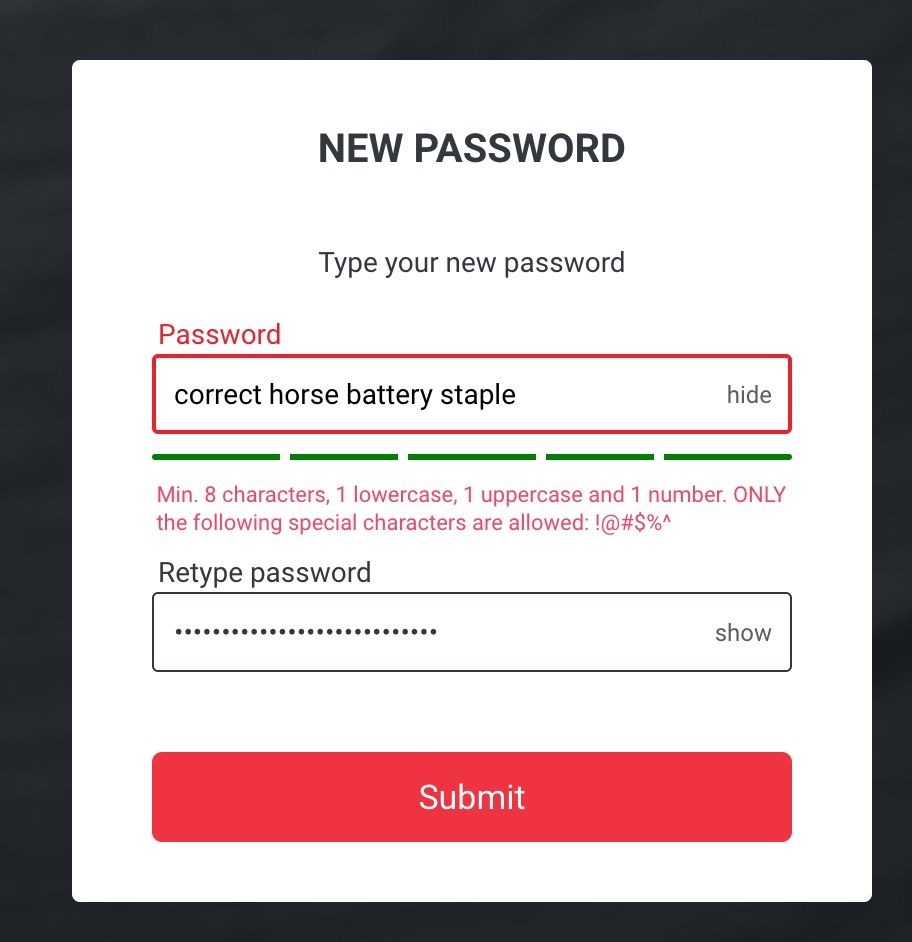
And yet this still happens nowadays on a variety of websites. Maybe it's even more frequent than 10 years ago:

The hilarious part for this website is that the embedded strength checker properly recognizes a good password; but then an additional policy is bolted on, just in case users were too happy. In this case, whitespace is not accepted, and only some non-alphanumeric chars are considered special.
I tried taking a look at those idiosyncratic password requirements, and for most policies I couldn't find a direct relation to some recommendation or compliance. So, here I'm trying to dig in what the underlying reasons are for this folly.
Please use a mix of uppercase and lowercase letters, digits, special chars in your password
Usual explanation: for security reasons you must choose a strong password!
My verdict: Misunderstanding
The usual explanation is correct, but does not imply that a password should contain a lot of strange, hard-to-type and hard-to-remember characters. That's exact what xkcd passwords are about: a longer password with plain ascii lowercase letters can have the same entropy as a shorter password from a larger charset.
If you host a web application: Enforce a password's strength, not strange user-hostile policies. There're libraries for that (e.g. https://github.com/dropbox/zxcvbn) that work both in backend and frontend.
You cannot use whitespace, accented letters, hyphens, [...] in your password
Usual explanation: Very often there's no explanation for this, or it's something like "your password contains unsafe characters".
My verdict: No real motivation beyond, possibly, incompetence
This is a terrible one. You waste a lot of time at generating a "strong password" that complies with a website's policy, and then you discover that you could not use "-" in it. Or just whitespace for XKCD-style passwords.
There's no technical reason for restricting any character from appearing in any password. The usual approach for handling a password is:
- take the password as a string, as the user typed it.
- encode with a specific, well-defined encoding (e.g. utf-8)
- add a salt (if it's not generated by your algorithm of choise functions) and use a password-derivation algorithm (pbkdf2, Argon2, whatever) to get an "hashed" password and save that hash in your storage of choice.
What I suspect is that improper escaping and/or encoding techniques are being used in a website imposing that restriction. It's a red flag.
Caveats:
In some case there can be UX reasons for limiting the input charset, especially regarding special chars. Maybe you don't want people to use chars that cannot be found on some keyboards, because then, if people move across the world and use different computers, they're unable to enter their password. Or maybe the keyboard layout isn't yet set when the password is entered (example: full disk encryption password at boot) and you risk that a user is entering a password at install time, but what they write at boot is actually different. Maybe newline or other control chars are an hassle.
If you host a web application: make sure you're correctly processing the string coming from the user, rather than adding arbitrary requirements that force the users back-and-forth from a password manager to your application.
You cannot enter a password with fewer than X chars
Usual explanation: security! I want your password to be veeeery strong!
My verdict: Could be better
This is connected with password strength. A short password is easy to bruteforce. But, a website should aim at password strength, not at password length. If I use four unicode code points outside the BMP, my password is probably very safe already. By the way, if X is 8 or something like that, it probably won't hurt, as most complexity indicators won't yield a good estimate for shorter passwords.
Caveats:
Some compliance policies actually advocate for at least 8 chars in a user-entered password.
If you host a web application: clearly state the minimum length which is required for a password.
You cannot enter a password with more than X chars
Usual explanation: whew. It's too large we cannot handle it.
My verdict: Largely unmotivated unless X is quite large.
Once hashed, passwords take up the same amount of space. Restricting the maximum number of chars to a low number makes no sense and then forces people to use strange chars to get complexity right.
This is especially troublesome when the browser field is short, you can't see the password that you're pasting because it's masked, and you finally set a password that's not the one you expect. Then, when trying to login, the "enter your password" field isn't got the same limitations, and you cannot login because you're using the wrong (too-long) password.
Caveats:
An higher length limit for passwords must exist to prevent DoS to an app, but should be rather high, like, not lower than 64 chars. Also, some algorithms that were (and maybe still are) quite common for password verification, like blowfish, don't properly work beyond 45 chars or so. Still, that's not the far-too-common 12 or 16 chars that can be found on plenty of websites.
If you host a web application: please allow long passwords, and make sure that the HTML field itself is larger than the allowed password size, so you can tell the user "password too long" if they're pasting into it.
You cannot paste into this field
Usual explanation: Security! I want you to actually write this and know what you're writing and write it twice in two boxes! Don't copy-paste from somewhere else!
My verdict: Largely unmotivated right now, and dangerous.
Somebody thinks that disallowing paste is a good idea so people actually need to write a password twice and they can't make typos. But this prevents using password managers, which are a Good Idea. This is a very old thing that some people thought being a good idea in the past, but I think it's not considered ideal since.... 2005?
If you host a web application: please allow pasting into password fields.
You cannot show or copy this field
Usual explanation: security! your password is For Your Hands Only. We cannot even trust your eyes.
My verdict: Security through obscurity
Don't do this. While setting a password, there must be an icon to show it and make sure I'm not doing mistakes. It won't be saved in plaintext anywhere else!
If you host a web application: please allow showing what I entered when setting or entering a password anyway. Otherwise I can keep doing mistakes!
Your password has expired
Usual explanation: used to be widespread, and even required and recommended by widespread operating systems and applications.
My verdict: Old idea
This once happened to be recommended, because a leak of password hashes was considered possible, and the password was in plaintext or was using weak hashes, and reuse was frequent. Nowadays, it's not recommended any more: unless there has been a known leak, if the password is properly salted and hashed, has a reasonable complexity, and hasn't been reused, there's no need fo rotation
Too many failures - your account is locked.
Usual explanation: we don't want your account to be bruteforced
My verdict: Bad idea especially if "too many" is low, like 3 or 5, and my password is complex.
The idea is that you "protect" a user preventing their account being bruteforced. But the CIA triad includes Availablity, and you're basically opening a giant door for a DoS this way; just know somebody's username and you can lock their account. Who knows what it takes to unlock it.
Account locking could be used in 2FA contexts (requires the other factor to provoke a DoS - that's why in some cases you enter a wrong password and you're still asked for your second factor, and only at the end you fail the authentication if either was wrong), but it's still usually pointless to lock an account after a few attempts - they're too few to guess a password.
Caveats:
Some compliance policies require locking user accounts.
If you host a web application: consider using temporary locking with exponential, kind-of-stochastic backoff (like 10s wait the first time before being able to enter the password again, 22s the second...) after 10-20 attempts instead. If you can, it's probably useful to limit this measure to specific IPs that are attempting the bruteforce (but can be hard if it's distributed).
Final thoughts
I really hope that passwordless login will make some steps forward in the next years. In the meantime, I'd love a "password complexity api" so that my browser (or password manager) can already generate the right password for a website.
References
https://www.auditboard.com/blog/nist-password-guidelines/
https://pages.nist.gov/800-63-3/sp800-63-3.html
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK