

【万字长文】PRD面面观,手把手带你写出优秀的PRD
source link: https://www.woshipm.com/zhichang/5264380.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

作为一名产品经理,撰写PRD文档是基本功之一,但依旧有很多同学写不好高质量的PRD。那么该如何写出高质量的PRD,应对后续工作呢?作者结合自己的实战,与你分享了一些技巧,希望对你有所帮助。

需求文档PRD是产品经理最基本的工作。优秀的产品经理一定能写出优秀的PRD,不能写高质量PRD的产品经理大概率不是优秀的产品经理。
今天笔者同大家一起聊聊写PRD那些事儿。
本文的前提是需求已经规划好,你拿到自己的需求开始做产品规划。

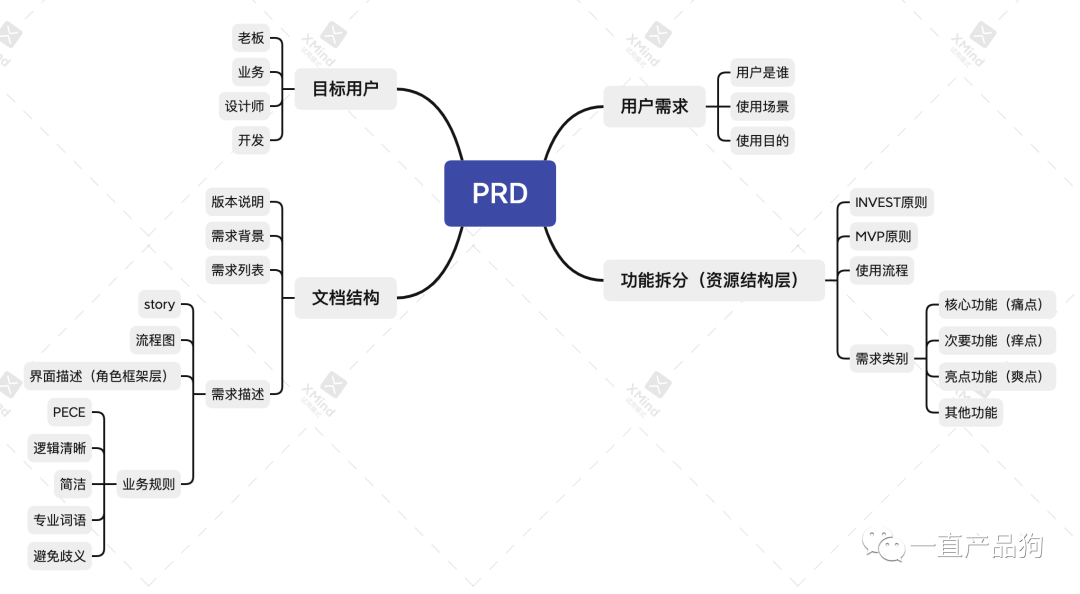
一、PRD的目标用户
写好一份的PRD其实并不容易,首先PRD的读者就需求就很难统一。
- 老板:有些老板会看产品的PRD,如果你的老板是产品经理,那么很好,他能够给你提出专业的改进意见。如果缺乏产品经验,那么就看老板的个人偏好了。有注重产品价值的,有注重功能合理性的,有注重成本的,有注重UI是否好看的。
- 业务:业务的水平参差不齐,有点非常懂业务,但是不一定懂技术。有的就只是一个传声筒,不会思考,很难给出你建设性的建议,甚至起到反作用。
- 设计师:UX/UI设计师需要根据你的PRD进行产品设计。那么需要你将业务需求完整的传达给他们,才能够产出一份高质量的设计。
- 开发:需要结合你的PRD和UX/UI完成产品开发,而开发又可以分为前端开发和后端开发,需求也是存在差异的。后端开发更关注业务逻辑,前端开发更关注交互逻辑。
对于优先级,我个人的建议是:开发>设计师>业务,老板视情况而定。业务结合UI沟通效率更高,跟设计师则可以在线下持续共同需求。但是产品经理对开发过程的参与度很低,同时开发过程也是人力、时间成本投入最高的,一旦因为PRD描述不清导致开发事故,纠错成本就会很高。
二、写PRD前的准备
产品经理尤其是经验较少的产品经理,要避免拿到需求就开始“高效”输出PRD的误区。否则很可能写出自己觉得非常完美,但是被老板和业务劈头盖脸狂喷的PRD。
俗话说“磨刀不误砍柴工”,要避免写出自嗨的PRD,需要先了解用户需求。
- 用户是谁:你本次需求面向的用户是谁?有什么特征?
- 使用场景:该类用户在什么场景下会使用你的功能?该场景有什么特征?
- 使用目的:该类用户在为什么在某种场景下要使用你的功能?想到达到什么目的?
- 如果不够了解需求的背景和用户需求,如何高效的进行了解,也是一门学问:
- 翻阅公司的关联文档,比如有没有用户画像、用户访谈或相近需求的产品文档,站在前人劳动成果之上去写PRD,能起到事半功倍的效果。
- 请教自己的老板或有经验的同事、朋友,但是务必在请教之前,自己先进行思考,总结自己的困惑,有针对性的提问。不要浪费对方时间。
- 自己到网络上检索相关的资料,自行学习。这个相对来说效率会比较低,但是比较通用。毕竟不能总依赖同事,公司也不一定有资料积累。自己掌握高效获取信息的方法,才是根本之道。
- 如果功能非常重要,能申请到UED资源去做用户调研就更好了。这是个非常好的成长机会,不仅能够让你更了解用户,还能丰富你的产品能力和阅历。
- 再举个具体的例子。
背景:你在一家电商公司工作,现在公司想要做一个商品推荐的功能,并且将工作分配给了你。
你拿到需求之后,开始思考,这个推荐功能是面向所有用户的吗?显然不是,对于那种有明确购买目标的用户似乎不适用。
于是你查看公司的用户画像,发现主要用户分成如下几类:
- 小美:女大学生,喜欢在平台上浏览商品,经常会购买一些物美价廉的小商品。
- 小英:女白领,收入较高,喜欢在平台上购买大品牌的商品。
- 小计:家庭主妇,喜欢在平台购买折扣的母婴、日用品。
- 小直:IT男,收入较高,消费频次低,消费目标明确。搜索、对比商品完成交易。
这时你发现,小美、小英、小计都能作为商品推荐的目标用户。于是你跑去找Leader,问他是要为这三类用户都做推荐吗?你的Leader摸着脑袋不好意思的笑了,说“这次是想为一些小商家做商品推荐,帮他们提高客流量,工作太忙,忘记跟你交代了”。
于是你知道小美是你最主要的目标用户,需要针对年轻女性的偏好做推荐,使用的场景集中在非工作时间。需求的方向终于确定了。你在腹诽Leader的时候,也为自己的机智点赞。
如果你再多想一步,还会注意到公司目前的战略方向是吸引小商家,那么不止是推荐商品功能可以做,店铺推荐、小商家流量折扣等功能都可以做。
三、功能拆分
了解了用户需求之后,就可以开始产品功能设计。产品设计的第一步就是做功能拆分,功能拆分好之后,才好对每个功能展开描述,撰写PRD。我习惯按照敏捷开发的思路进行。
1. 拆分原则
功能拆分应当基于INVEST和MVP的原则,以使拆分的功能更合理。
INVEST用于拆功能,将复杂、庞大的功能(Epic、Feature)拆分为简单、微小(Story)的功能。不了解Epic等含义的,可以自行了解敏捷开发的方法,在此不能面面俱到。
1. Independent(独立原则)
指的是用户故事(Story)需要彼此独立,低耦合。应当做到功能在业务流程、功能界面、数据、用户目标等层面的低耦合。这样做的好处是有利于灵活的选择Story规划、设计、开发和验收。比如“登陆账号”和“登陆密码”不是独立的,“手机登陆“和“邮箱登陆”是独立的。
2. Negotiable(可协商原则)
指的是用户故事应当是可协商、可讨论的,不能是定死的。不要把用户故事写成合同,事无巨细,不可更改。应当在不断的讨论、细化中成型。
3. Valuable(有价值原则)
指用户故事对于用户来说是重要的,有价值的。这个不用赘述,是产品功能最基本的要求。同时价值也决定了用户故事的优先级。
4. Estimable(可估算原则)
指开发团队能够根据用户故事估算所需的工作量。包含两层意思,用户故事是可实现,且方便开发团队预估开发工作量。比如“根据用户心情改变手机主题”在现有技术条件是不可实现的,“根据天气、节日改变手机主题”是可以实现的且可估算的。
5. Small&Similar Size(规模小且适中原则)
功能越小,排期预估越准,但是过小也会导致管理难度增大。并且多个用户故事之间的开发工作量差异不宜过大。所以要根据团队的情况,切分出大小合适的功能,以能够在一个迭代内完成几个用户故事。比如登陆功能可以分成手机号、邮箱、第三方等登陆方式,可以将每种登陆方式单独拆出来,根据优先级和资源情况安排迭代。
6. Testable(可验证原则)
指用户故事必须是可以被验证的。我认为可以分成三个层面理解。
- 功能设计阶段,能够去验证用户故事的价值、合理性。
- 开发实现阶段,能够有清晰的验收标准,确认开发结果满足设计需求。
- 发布跟进阶段,能够收集到明确的市场反馈和效果判断标准,以判断是否达到设计预期,方便后续的迭代优化。
MVP(Minimum Viable Product)最小可行产品是极其重要的原则。无论公司大小,团队资源多少,按照MVP都能够保证项目团队一直在做最重要的事情。
比如腾讯在开发微信的时候,也需要考虑投入产出比(ROI),先把只有基本聊天功能的微信推向市场,在用户的使用过程中不断验证、迭代,逐步完成了今天庞大的微信生态。如果微信一开始就试图打造一个生态,相信对于张小龙也是不可能完成的任务。
2. 分析方法
分析方法有很多,我个人最推崇流程分析法,并且一直在使用。比如我在《产品“无”之道》中提到的例子,新手产品经理可以先只考虑业务流程,按照业务流程去做页面和功能的拆解。
分析业务流程时,强烈建议使用泳道流程图,帮助自己将业务流程分析清楚。

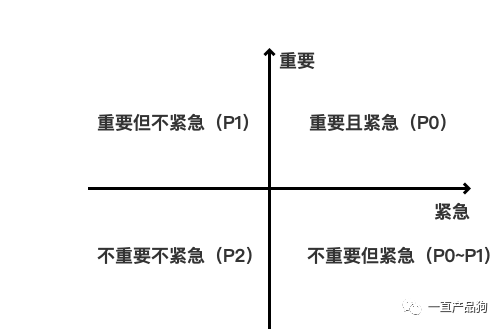
3. 优先级确认
将功能拆分完之后,还需要根据用户故事的优先级,确认开发顺序。重要的优先开发,相对不重要的后开发,一旦发生风险,可以去掉最不重要的用户故事。

一般按照重要紧急程度划分优先级,可以从如下几个角度考虑:
- 长期vs短期
- 深层vs表层
- 简洁vs复杂
- 普世vs特殊
- 紧急vs不紧急
一般来说,前者重于后者。但是也有特殊情况,比如最重要客户的特殊需求,也当优先处理。
基于上述的判断标准,我个人会将功能划分为四大类:
- 核心功能(痛点):缺少就不能满足业务和用户的需求。比如电商的付款、社交软件的文字聊天。
- 次要功能(痒点):没有也能用,但是有用户用的更舒服。比如电商的购物车、论坛的点赞。
- 亮点功能(爽点):在行业内颠覆式创新的功能,别的竞争对手都没有,一旦上线能让用户非常爽。比如微信的摇一摇,360的免费。
- 其他功能:跟业务关系不大,但是不得不做的。比如法律合规、政策要求等。
亮点功能是可遇而不可求的,并且一个亮点功能会随着竞争对手的跟进,逐渐转变为核心功能或次要功能。因此我们能做的就是优先把握核心功能,逐步补充次要功能,准备应对其他功能。
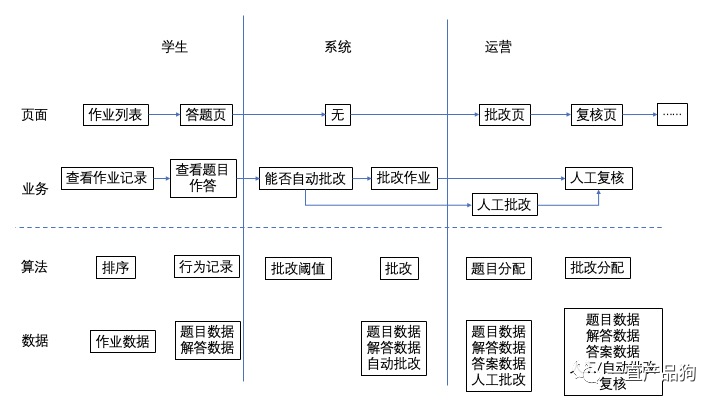
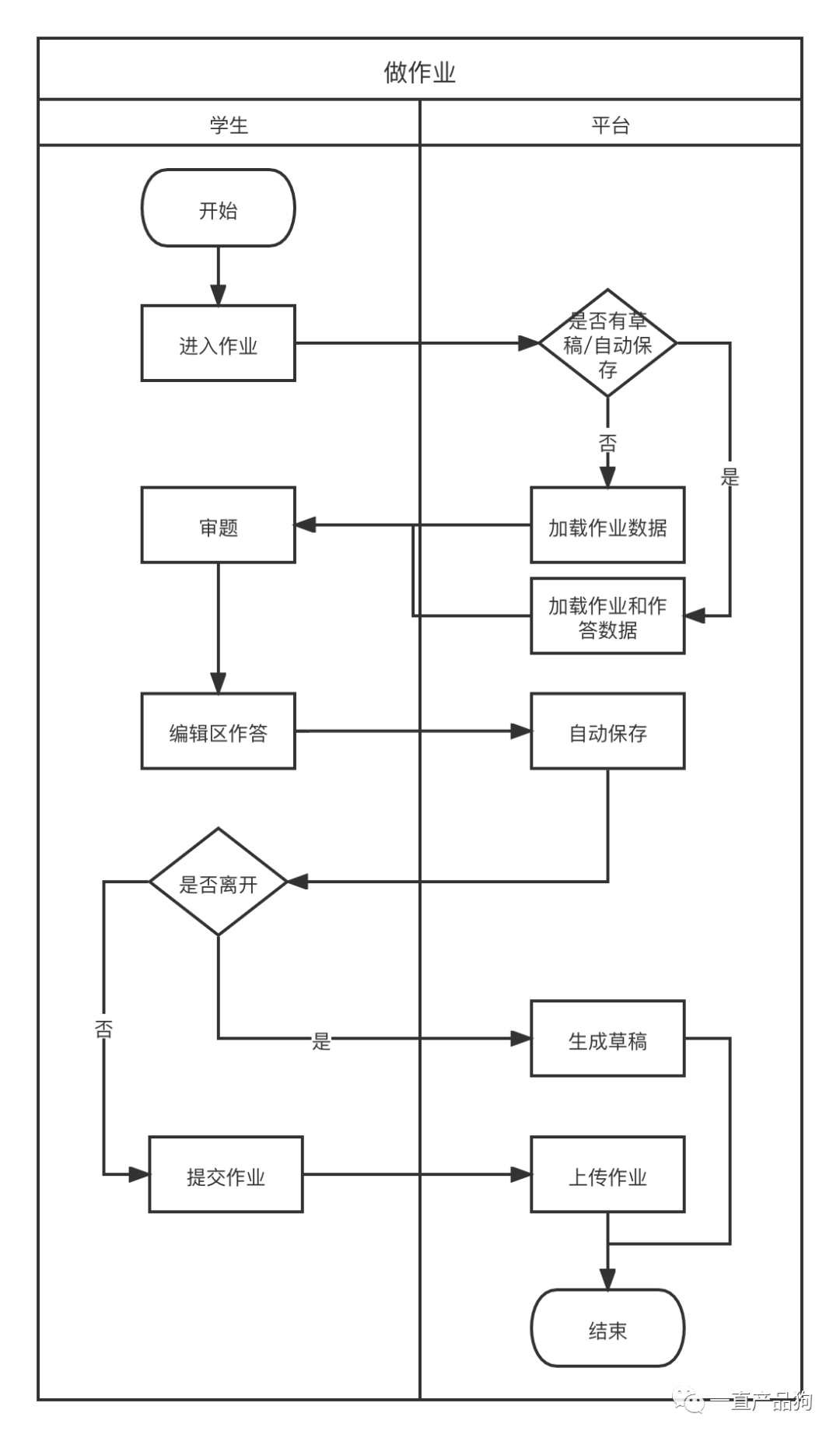
四、案例实战
以上图的在线写作业为例。建议新手产品经理一定要先做加法,尽量罗列相关的功能。我就不按照标准的用户故事格式写了,感兴趣的读者可以自行练习。
- 查看作业题:学生要能看到作业题。
- 作答题目:学生要能作答。
- 类似例题:如果学生遇到不会的题目,还能查看例题。
- 自动保存:万一发生突发断开情况,可以读取自动保存信息。
- 作业草稿:写到一半要去做别的事情可以先离开。
- 错别字纠错功能:自动识别回答里的错别字,提示学生。
- 提交作业:写完作业之后提交。
- 空白题目提示:提交作业时有没做的题目进行提示。
然后将题目按照需求类型和优先级分类:
- 核心功能:查看作业题(P0)、作答题目(P0)、提交作业(P0)
- 次要功能:自动保存(P1)、作业草稿(P1)、空白题目提示(P2)
- 放弃功能:类似例题(需要有后台功能支持,且工作量巨大)、错别字纠错功能(容易让学生养成依赖)
选择P0、P1的用户故事开发,画出流程图如下:

到这里就做好撰写PRD的准备了。下面继续讲撰写PRD的具体技巧,如何能够写出一份自己和团队都能够读懂的PRD。
1. 通用建议
写PRD有一些通用的tips,可以让你的PRD更易于阅读。
1.1 提供流程图
除了上传自己在准备阶段梳理的整体业务流程图,如果某些Story的功能仍然比较复杂,那么也应当梳理出流程图,帮助阅读者对story有个全面的理解。
1.2 使用专业、共识词汇
专业词汇可以分为IT行业通用词汇和行业词汇,需要你在工作和团队沟通中不断积累。比如:
- IT行业通用:
- 行业:流量、焦点小组、UGC、PGC、OGC、KOL等。
- 设计:banner、按钮、滑块、输入框、单/多选等。
- 前端开发:JS、CSS、HTML、WEB端、移动端、URL等。
- 后端开发:API、数据库、SQL、解耦合、并发、同步/异步等。
- 测试:冒烟测试、黑/白盒测试、bug、回归测试等。
- 数据分析:PV、UV、visits、点击、转化率、漏斗、用户画像等。
- 行业词汇:因不同行业而异。比如电商、社交、在线教育等都有各自的专业词汇。
- 共识词汇:指的是团队合作中大家常用的沟通用语。很多大厂的共识词汇甚至可能演变成行业通用词汇,即“互联网黑话”,比如赋能、拉通,组合拳、闭环、颗粒度等。个人不太喜欢这些词汇,有点过于滥用了。
1.3 提供概念词典
当你文档中出现一些不常见、复杂、有歧义的词汇时,建议列出你的概念并进行严谨的解释。放到“需求描述-业务规则”中最佳,方便阅读者在了解需求时对照查看。
1.4 使用在线文档
PRD最好写到在线文档中,与使用word等离线文档相比好处非常明显,更新之后开发、测试可以直接阅读最新的文档,不需要产品先发送文档,开发、测试再下载更新。
现在在线文档的种类非常多,并且功能越来越强大、体验也越来越好,并且很多提供了历史版本的功能,方便对比查看。
2. PRD的结构
日常迭代的PRD,内容我一般写的比较简单。包括:
①版本说明
②需求背景
③业务流程
④需求列表
⑤需求描述
- Story
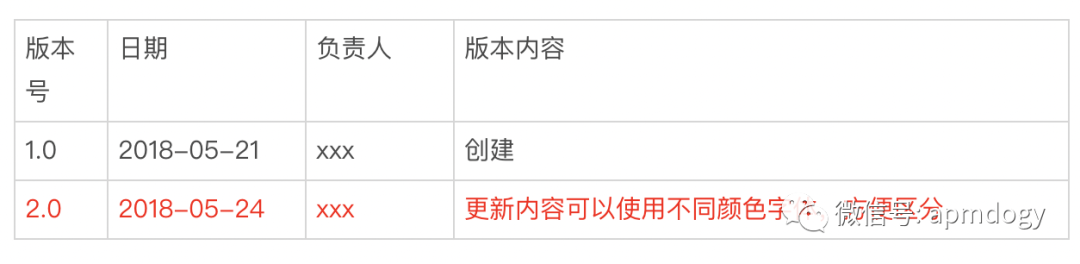
2.1 版本说明
版本说明用于记录PRD的更新历史,方便开发、测试了解PRD都更新了哪些内容。
- 版本号:记录更新的次数,1.0,2.0…即可。加一位小数是为了让开发团队看起来更亲切,哈哈。
- 日期:PRD更新的日期,让开发团队了解需求是什么时候更新的。
- 负责人:更新PRD的人,产生疑问时方便跟进。
- 版本内容:描述本次更新了哪些内容,包括那个Story的哪个具体功能、新的需求的概括。
对于非常重要的更新,建议使用不同颜色字体,以引起开发团队的注意。注意,开发过程中的变更一定要经过开发团队的确认,产品不能擅自更改。

2.2 需求背景
目的是向设计师和开发团队解释清楚为什么要做本次需求。团队不了解用户需求,也能做设计和开发,但是基本做不出来优秀的产品。
设计师大多是有表达欲望的,尤其在更有发挥空间的色彩和图案层面。如果设计师不了解需求背景和用户,就只能根据自己的想象去做设计,做出的交互方式以及内容展示的重点很难满足业务和用户需求。比如你想突出产品特点,设计师做成了突出产品外观。
一个优秀的开发是需要能从业务和用户的角度思考的。拿到同样的需求,不同能力的开发交付的产品是不一样的。这种差别,不止体现在代码的可用性、兼容性、鲁棒性等技术层面,还会直接影响用户体验。比如了解用户的算法工程师,能够完成更符合用户需求的产品推荐;前端工程师能够开发出反馈更恰当、更及时、更丝滑的效果,让用户用起来更舒服。
需求背景描述应该使用5W1H的方法,即What、Where、When、Who、Why、How。根据需求的复杂程度从用户需求(必选)、业务需求(推荐)等方面描述。
What:做什么功能。
- 用户需求:我们要做一个什么样的功能满足用户。例如:做一个商品搜索栏。
- 业务需求:我们要做一个什么样的功能满足业务。例如:做一个优先推荐利润高产品的搜索栏。
Where:使用场景是什么。
- 用户需求:用户在什么场景下使用。例如:在用户有明确购买目的场景下使用。
- 业务需求:业务对该功能的依赖场景是什么。例如:帮助商品初次触达用户的场景下需要。
- When:一般什么时候使用。
- 用户需求:用户什么时间使用较多。例如:用户刚进入APP时最容易使用搜索栏。
- 业务需求:什么时候去实现业务需求。例如:用户使用搜索栏搜索时。
Who:谁的需求。
- 用户需求:哪些用户会使用该功能。例如:所有用户都会使用搜索栏。
- 业务需求:哪些业务对功能有依赖。例如:所有商品对搜索栏都有依赖,小品牌依赖度更高。
Why:为什么要做。
- 用户需求:用户为什么要使用该功能。例如:为了更快的找到想买的东西或品牌。
- 业务需求:业务为什么需要该功能。例如:除了能高效匹配用户和商品,还能通过结果排序盈利。
How:怎么做。
- 用户需求:如何做该功能以满足用户需求。例如:在首页增加搜索栏。
- 业务需求:如何做该功能以满足业务需求。例如:搜索栏能够搜索到全部商品并按照业务规则排序展示。
在刚开始时,建议按照上述的格式自己列出来,再写成方便阅读的连贯文字。等到轻车熟路之后,就可以直接动笔,边写边梳理了。
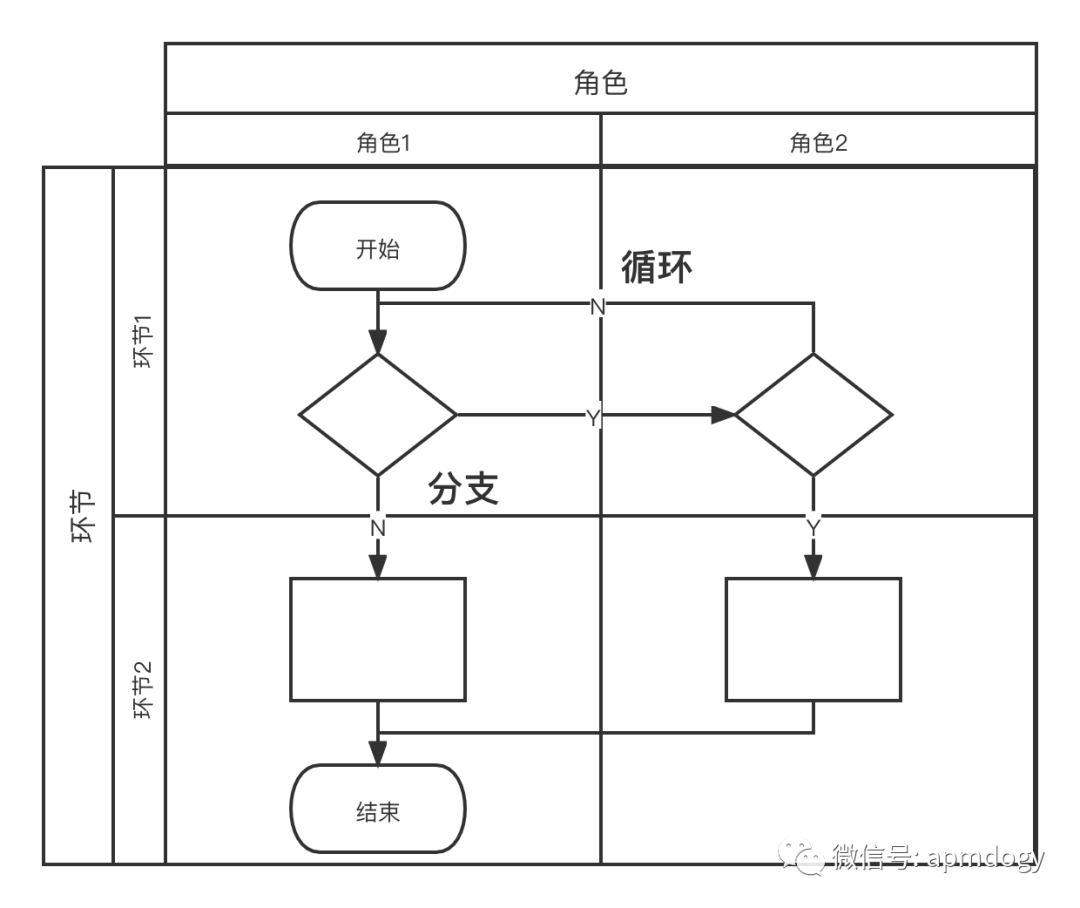
2.3 业务流程
推荐以泳道流程图的形式展示,案例请看《如何写出一份优秀的PRD-准备篇》。想画好流程图其实也不难,掌握以下几个要点即可。
- 横向列出功能相关的角色,例如用户、后台、运营等。
- 纵向列出功能相关的业务环节,例如挑选商品、下单购买、订单处理等。
- 按照业务(数据)流程推进,将对应的行为、处理写到对应角色下。
- 判断使用分支结构,务必使用多层二分法覆盖所有情况。
- 巧用循环结构,减低流程图复杂度。比如某个分支流程需要返回之前的流程,那么就可以使用循环结构。
- 所有的分支必须闭环,及指向结束。

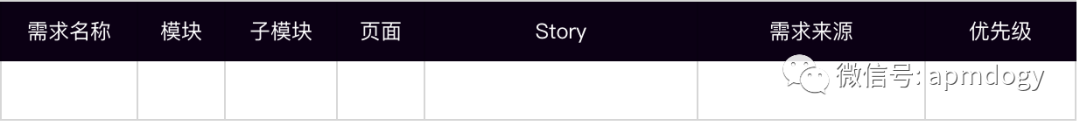
2.4 需求列表
按照需求的优先级,从高到低依次列出本次需要开发的功能。方便开发测试优先完成高优先级的需求,一旦发生延期风险,可以放弃开发后面的低优先级需求。

- 需求名称:为需求起个简洁的名称,方便沟通。例如搜索栏。
- 模块/子模块/页面:方便开发团队理解该功能在那个页面实现。
- Story:描述该需求的用户故事。要用“作为一个用户(As a user),我希望(I want)什么功能,以(so that)满足什么商业价值“的标准格式描述,以讲清楚该需求的目标用户、功能和价值。
- 需求来源:讲清楚需求的来源,方便后续跟进。
- 优先级:需求的优先级,优先级的评估同样可以参考准备篇。
2.5 需求描述
下面就到了PRD的重头戏:需求描述(或功能描述)。一个功能设计是否合理,能否被设计和开发团队读懂,设计、开发出满足用户需求和业务需求的产品,都要依赖需求描述的合理性。
Story:
再次重申Story,避免阅读者返回需求列表查看。
流程图:
对于复杂的功能,建议详细的画出流程图。简单功能可以省略。
界面描述:
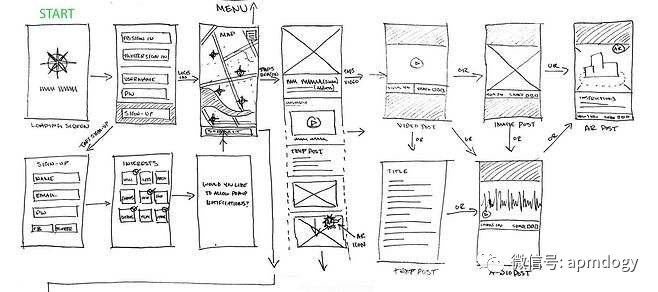
在与设计团队对接时,推荐使用手绘原型图。因为懒得画了,就想到网上找一些。很多手绘原型图画的都很好看、很精细,但是我觉得不是很合适。
如果有专业的交互设计师,这反而是对他设计的一种限制,以你的不专业影响了他的专业。如果需要你自己做交互设计,那么也没必要在手绘上画这么多时间,直接用工具做反而更好。
我个人认为画到如下程度就可以了。

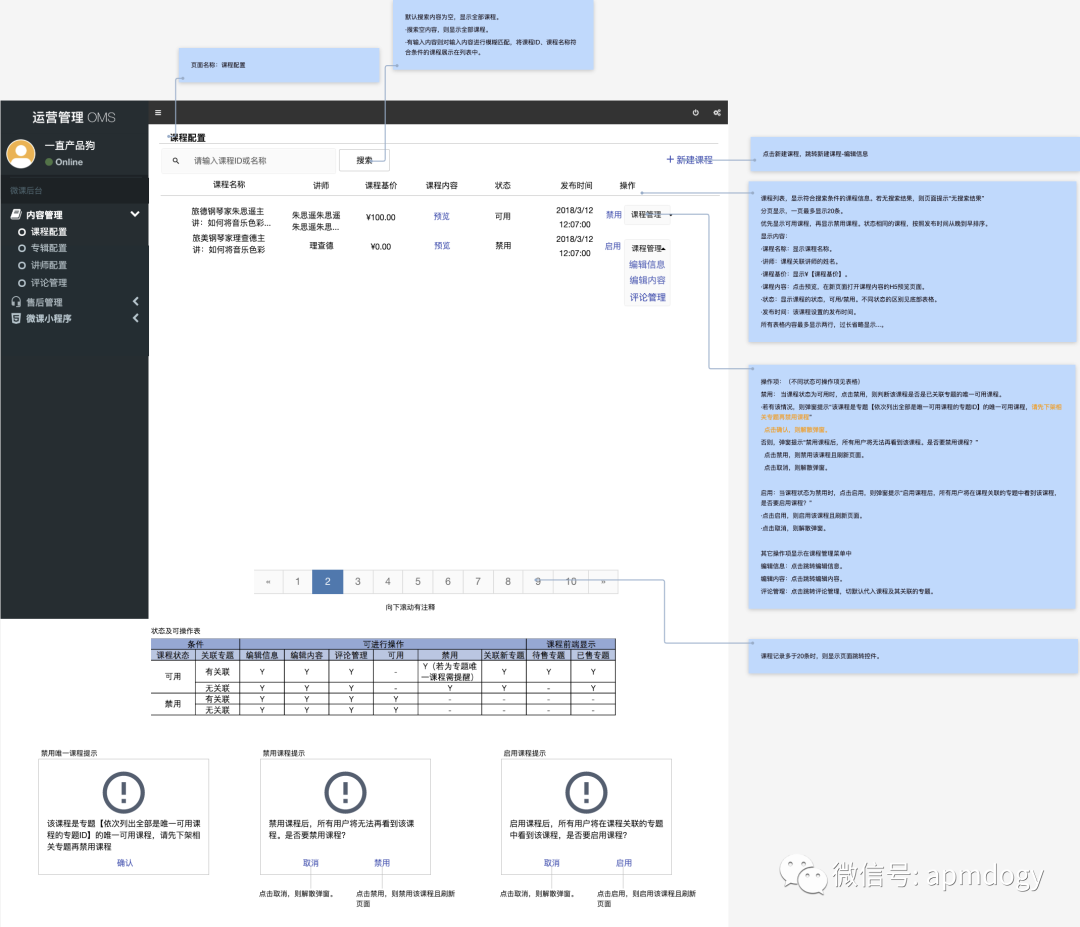
在评审前,记得把手绘原型图替换为带标注的UX。虽然你更新起来会比较麻烦,但是对开发团队来说,阅读十分方便。下图是我几年前做的一个后台系统的交互及标注,供参考。

业务规则:
业务规则是PRD中最核心,也是最难描述的部分。功能的流程、页面的导航、界面设计、组件功能、提示文字、异常情况等都需要在业务规则中描述清楚。个人的一些描述习惯如下。
- 从主要流程到分支流程。比如订单处理,应该优先描述正常的订单流转流程,再描述特殊订单的处理流程。
- 从主要页面到次要页面。一个流程中可能涉及多个页面,那么应该按照主线将主要页面描述清楚,再描述次要页面。比如订单列表、订单处理页为主要页面,订单流转等为次要页面。
- 从一般页面状态到特殊页面状态。一个页面可能会分成多种状态,比如一般页面、空页面、报错页面等,那么应当优先描述清楚一般页面,再讲清楚特殊页面及其出现条件。
- 从上到下描述页面功能。这样描述会比较符合前端开发的习惯,从上小到下逐个完成页面布局和功能的开发。比如从页头、标题、搜索栏、主要功能区、到底部导航栏等。
- 描述清楚每个功能区。首先描述清楚每个功能区的作用是什么,然后是使用什么控件,接着交代清楚默认状态、功能逻辑、功能限制等,最后补充报错情况。
比如描述一个用户留言框:
- 让用户输入留言保存并展示;
- 默认为空,显示提示文案”请输入留言“;
- ≤100字,过长无效;
- 提交时校验是否为空,若为空则报错”留言不能为空“;否则校验是否有敏感词,若存在则报错”存在敏感词,请修正后再试“;否则提交并保存用户留言。
- 从以上描述可以看到虽然一个输入框很简单,但其实要包括前端的展示、报错,以及后端的提交和储存。只不过这个控件很常用,可以约定俗成的简单描述。比如有标准的交互规范,可以描述为”用户留言默认为空,≤100字,需要空内容和敏感词校验“。
对于具体的文字描述,同样有一些原则,整理如下:
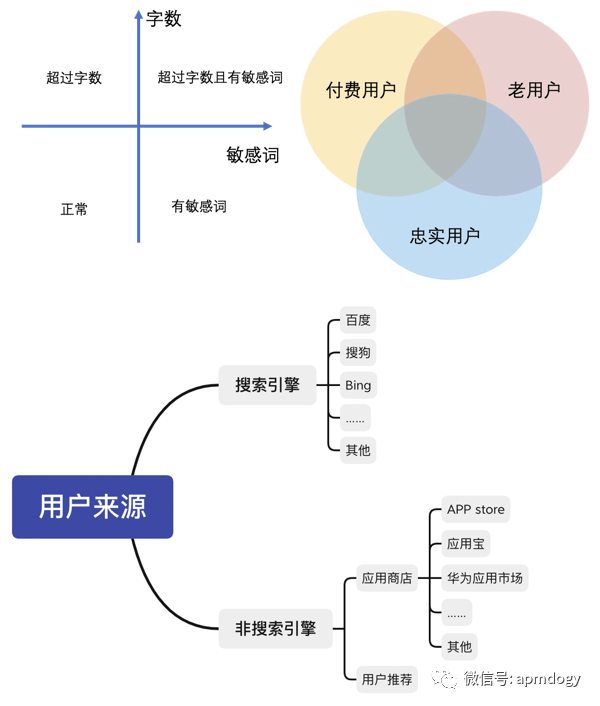
- 要符合MECE原则,即 Mutually Exclusive Collectively Exhaustive,“相互独立,完全穷尽”。我们在描述需求的时候,一定要考虑所有的情况,并给出应对方案。为了避免遗漏,最好借助坐标轴、集合关系图、脑图等方法。

描述逻辑清晰。因为受个人思维习惯的影响,所以想讲清楚什么是逻辑清晰比较困难。大概就是符合大多数人的认知规律,能够按照时间先后、因果、主次、关联、整体与部分等关系,合理的将产品功能描述清楚。因此更多的需要把功夫花在平时对自己的训练上,多读一些科学、哲学相关的书籍。
用语简洁。这个很好理解,没有人喜欢又臭又长的需求文档,要用尽量精简的语句,将产品功能描述清楚。比如:
- 描述不必事无巨细,抓住重点描述。比如”当用户滑动并看到按钮时,可能用手点击按钮“,改为”当用户点击按钮时“。
- 尽量用短句,减少长句。比如”当用户点击输入框弹出键盘输入文字并显示“,改为”1.点击输入框,2.弹出键盘,3.显示输入文字“。
- 避免抽象词汇,选用具体词汇。比如”输入文字不能太多“,改为”输入文字≤100字“。
- 不必有客套话,直接描述。比如”请开发大大注意不能提交空内容,谢谢“,改为”检验是否为空“。
- 不必用华丽的辞藻修饰,要用精确的修饰。比如”页面切换时要如牛奶一般丝滑“,改为”页面切换要平滑“。
- 减少语义重复的语句。比如”按钮要大、明显、容易点击“,改为”按钮要方便点击“。
使用专业词语。文章开篇已经交代过。使用专业词汇除了方便阅读,同时也能极大精简语句。比如”内容过多时,输入框旁边要出现滑块,拖动滑块可以改变显示文章“,改为”输入框内容过长显示滚动条“。
避免歧义。在写功能描述时,一定不要只考虑自己头脑中的概念,要考虑自己的措辞是否会造成误解。
- 尽量使用数字、公式、图表。比如”输入不能多于100字“,那么输入100个字是否允许呢?最好描述为”输入≤100字“。
- 避免主体及对象模糊。比如”前端负责提示,后端负责提交数据。其还要负责埋点。“前后端都可以实现埋点,因此要注意指定清楚。
- 可以使用缩写,但是不能产生二异性。比如”后台“可能指程序后台,也可能指运营后台等。如果可能让人误解,就必须描述清楚。
- 其它的行文技巧。比如注意多音字、多义词、定语范围等。
最后是要有一个清晰的排版。每个人都有自己的排版技巧。在此就不跟大家介绍了。
关于如何书写PRD的分享就到这里,希望对你有帮助。
亲,请不要吝惜手中的票票,给笔者继续做产品经验分享的动力。
我在参加人人都是产品经理2022年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人每天最多可投35票,投票即可获得抽奖机会,抽取书籍、人人都是产品经理纪念周边和起点课堂会员等好礼哦!
投票传送门:https://996.pm/YyDmr
专栏作家
一直产品汪,微信公众号:apmdogy,人人都是产品经理专栏作家。逻辑型产品经理,致力于将科学思维与产品经理方法论结合。关注人工智能、教育领域,擅长产品孵化、需求挖掘、项目管理、流程管理等产品技能。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK