

多商户系统管理——店铺后台
source link: https://www.woshipm.com/pd/5702035.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

多商户简单理解就是一个大商城,平台可以管理入驻商城的商户,入驻的商家有独立的后台,可自行登录添加上架商品,自己管理店铺等信息功能。那么店铺后台应该如何设计,来看看作者的分享,希望能够对你有帮助。

店铺后台是电商平台的重要组成部分,店铺管理员通过店铺管理功能,进行商品、订单、营销活动、会员和资产等内容进行管理;电商系统主要包含:用户后台、店铺后台和管理后台三个部门,店铺后台属于电商系统不可或缺的一部分;
1.1 目的
软件需求是软件开发的依据,也是软件工程各项活动的基础。编写本PRD的目的就是将店铺后台的需求清晰准确地描述清楚,为制定项目开发计划和后期的概要设计、原型设计、测试等阶段的工作提供可靠的依据。
1.2 范围
本文档阅读对象为产品经理、项目经理、UI设计师、开发工程师、测试工程师。
二、客户端角色描述

三、产品概述
店铺后台是电商平台重要的组成部分,店铺管理员通过店铺管理功能管理店铺信息;通过店铺管理功能管理店铺的店铺信息、商品、订单、会员、营销活动、资产等。
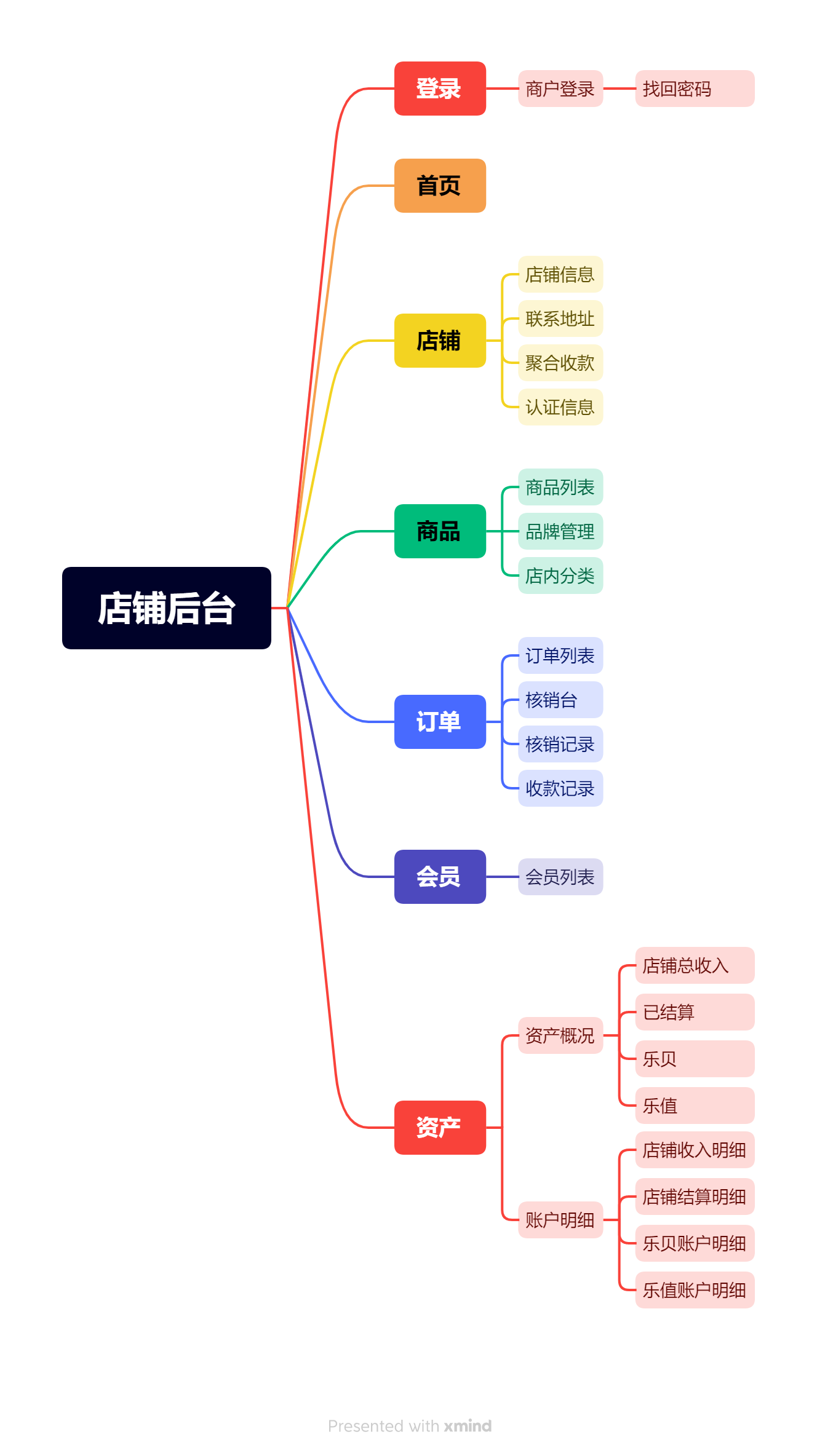
3.1 总体功能架构图

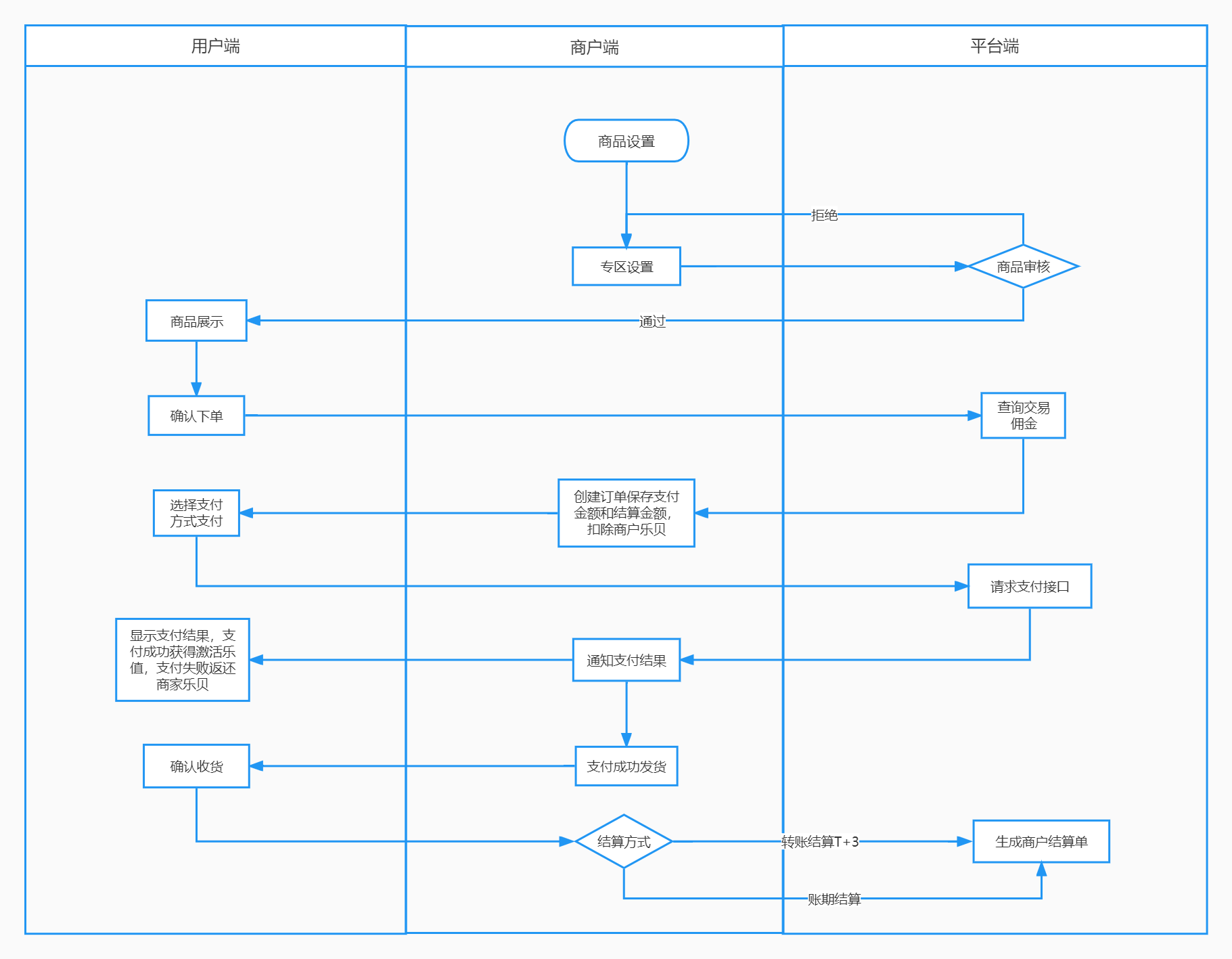
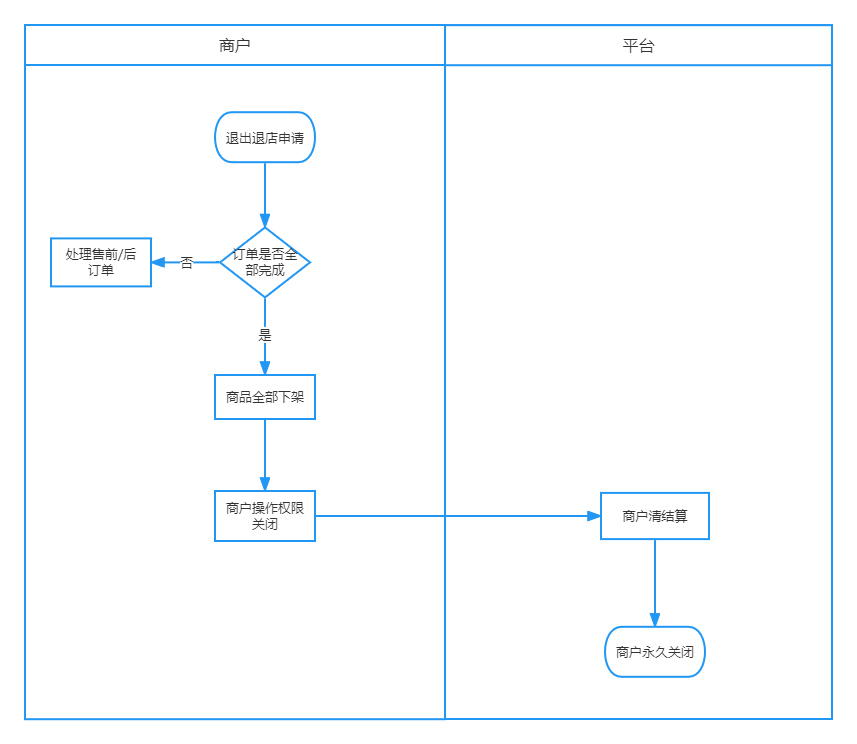
3.2系统流程图


四、 功能需求说明
4.1 店铺后台
4.1.1 店铺登录
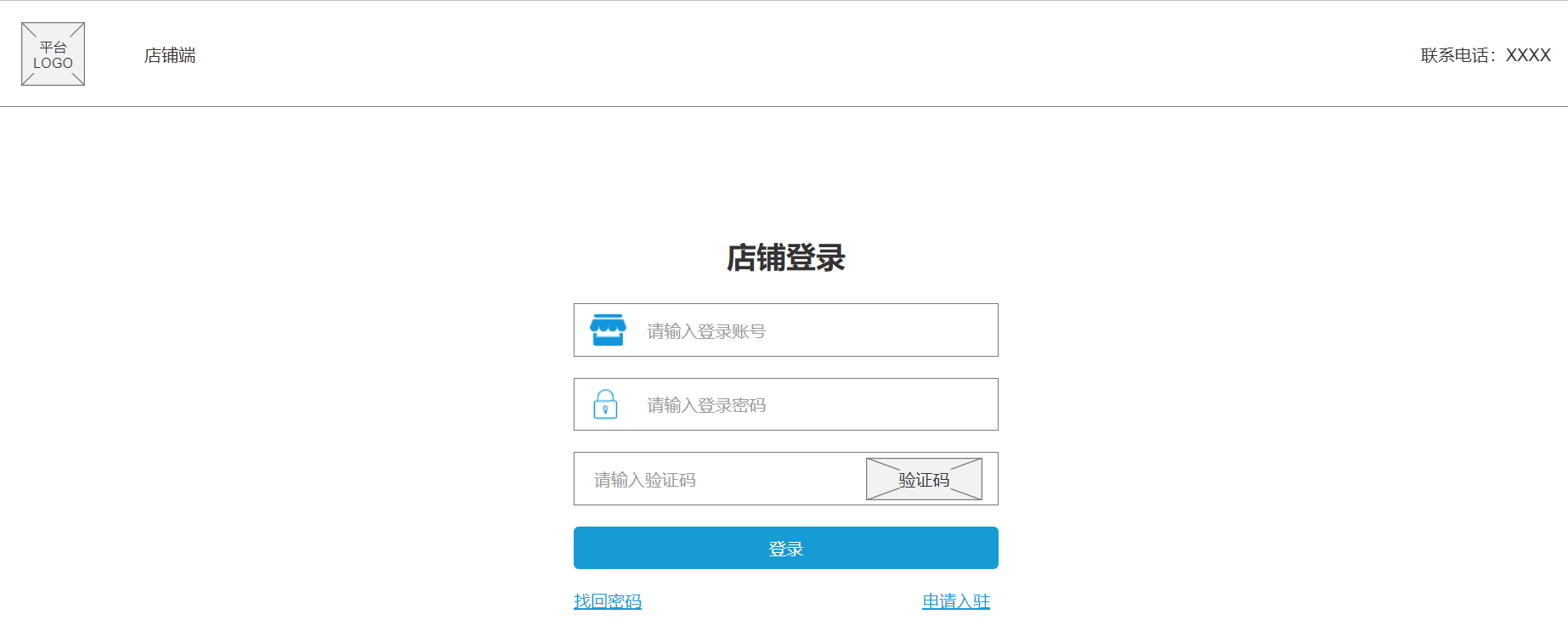
(1)页面设计

(2)需求说明
- 店铺未登录,跳转到店铺登录页面;
- 店铺2小时内不操作,session过期,店铺自动退出登录,跳转到登录页面;
- 支持账户密码登录,验证码有效期5分钟,点击验证码可刷新;
- 点击找回密码,跳转到找回密码页面;点击审核入驻,跳转到店铺入驻页面;
- 点击登录按钮,验证账户、密码和验证码的准确性,保存店铺登录信息;
- 登录信息包含:账户名称、登录时间、登录IP;
- 店铺登录成功,店铺已申请账号未入驻完成,根据入驻进度,跳转到上次离开页面;
找回密码
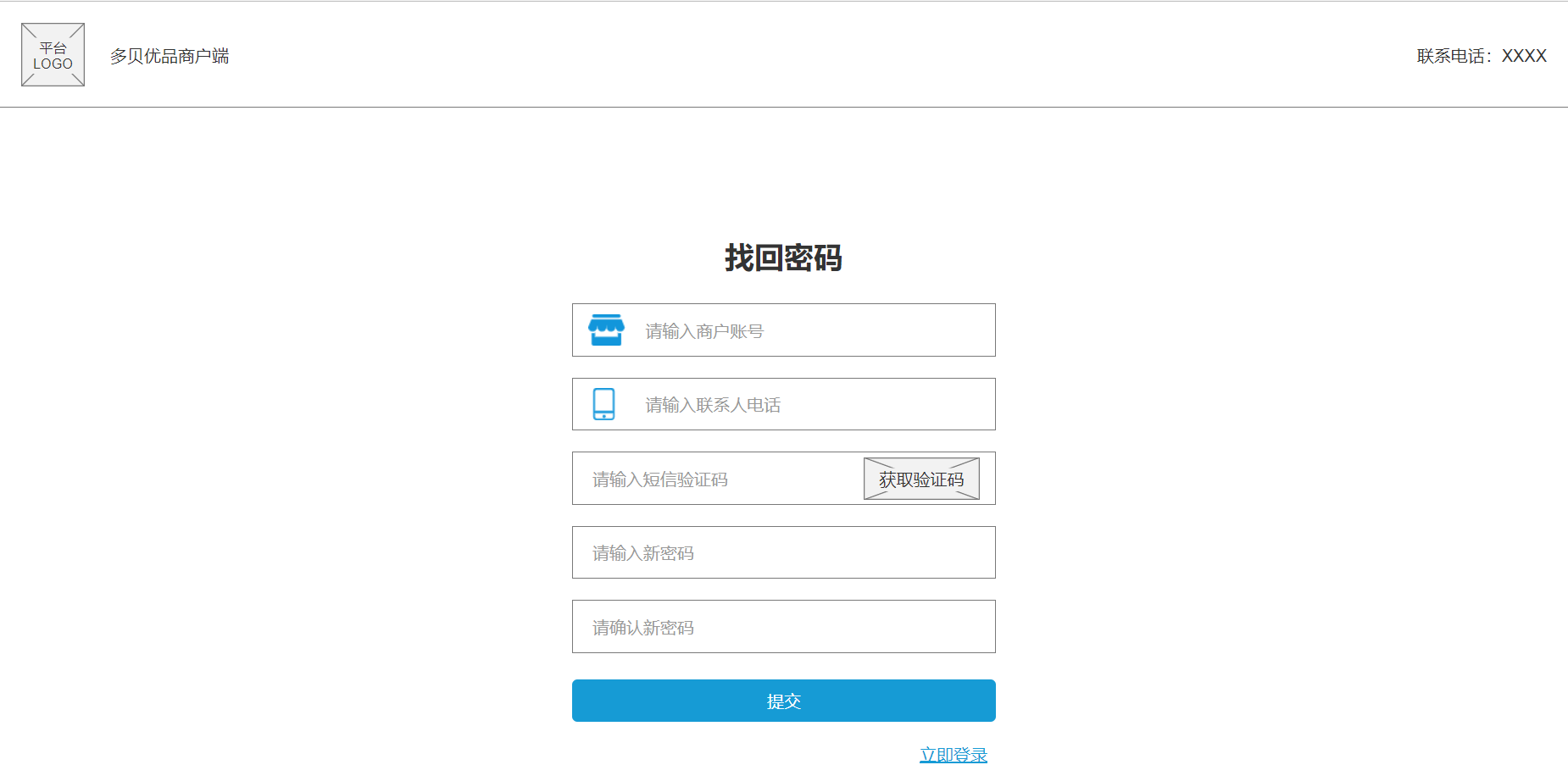
(1)页面设计

(2)需求说明
- 点击【获取验证码】按钮,登录账户不存在,提示“登录账户不存在”;联系电话不存在,提示“联系电话不存在”;
- 验证码的发送间隔1分钟,有效期5分钟,同一联系电话每天最多可发送五次;
- 点击【提交】按钮,商户账号、联系电话、短信验证码新密码和确认密码校验通过,提示密码更新成功,跳转到登录页面;
- 点击【立即登录】按钮,跳转到商户登录页面;
4.1.2 首页
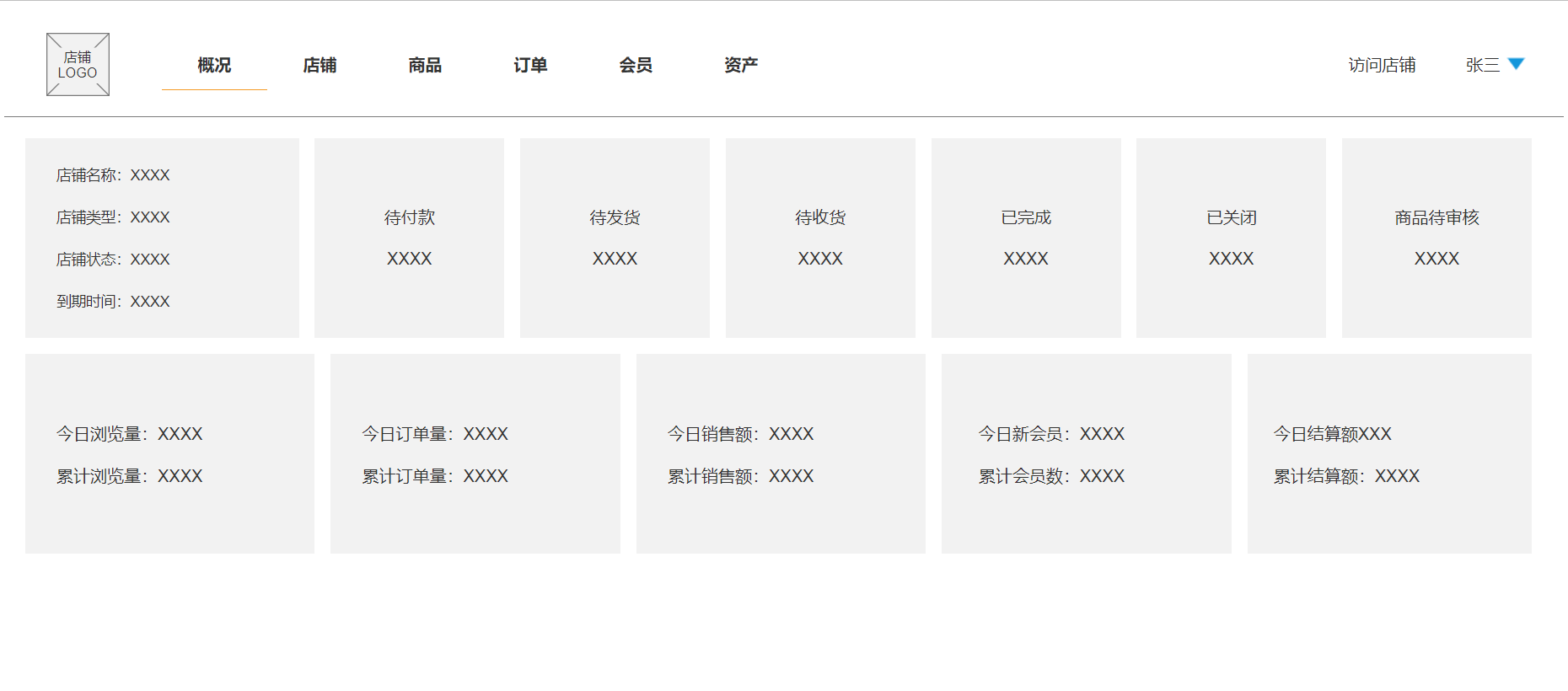
(1)页面设计

(2)需求说明
- 商户登录成功,商户入驻成功,跳转到店铺首页;
- 店铺首页包含:店铺基本信息、待付款、待发货、待收货、已完成、已关闭、商品待审核的数量统计以及浏览量、订单量、销售额、会员数和结算额的今日以及累计统计;
4.1.3 店铺
4.1.3.1 店铺信息
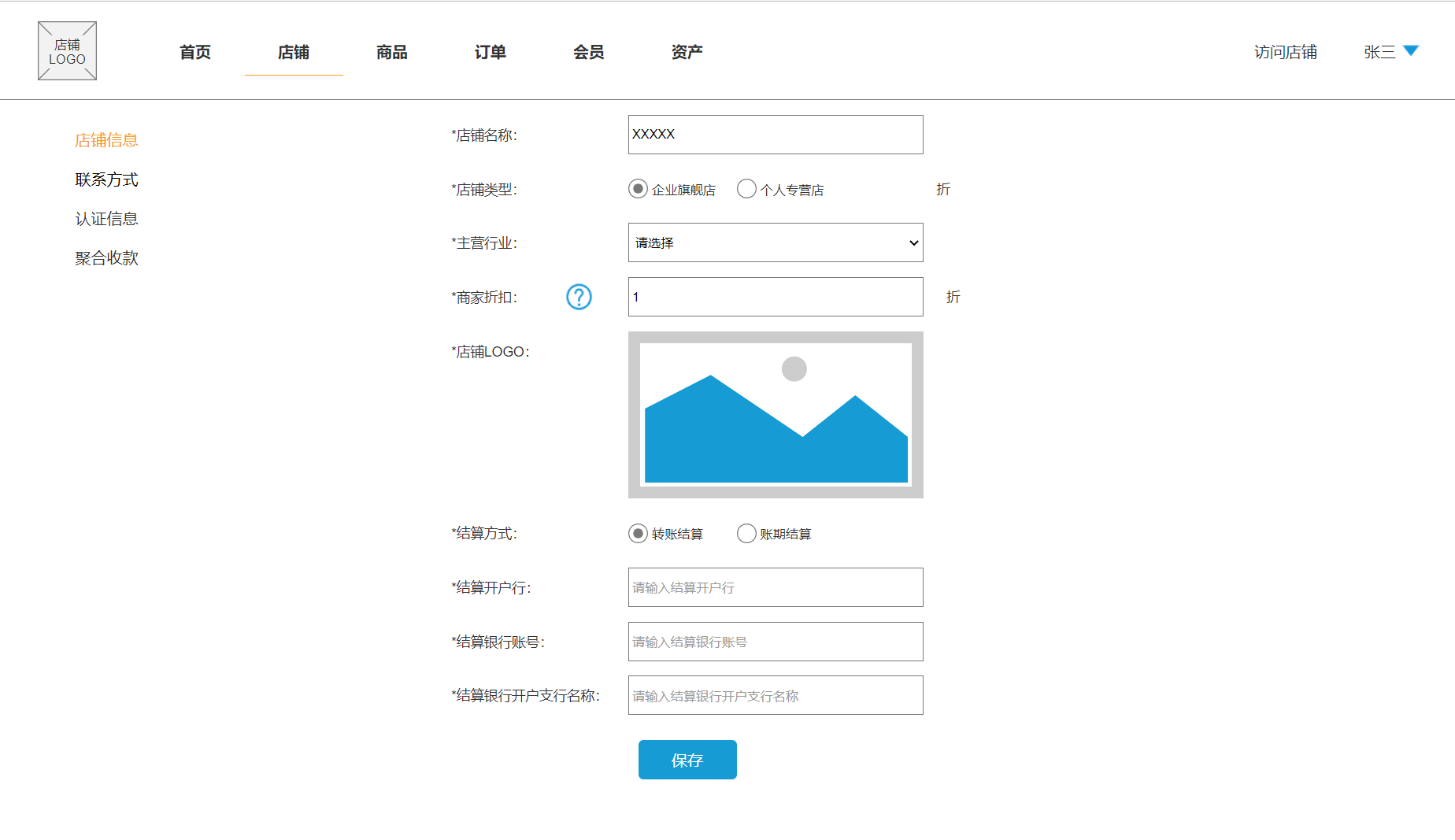
(1)页面设计

(2)需求说明
- 根据店铺入驻信息显示店铺的基本信息和结算信息;
- 店铺信息页面,可修改:店铺名称、店铺类型、主营行业、打赏比例、店铺LOGO、结算方式、结算开户行、结算银行账号、结算银行开户支行名称信息;
- 用户下单时,根据结算方式、打赏比例,保存订单信息;结算开户行、结算银行账号和结算银行开户支行名称在发起结算时生效;
- 店铺名称、店铺类型、主营行业、店铺LOGO实时生效;
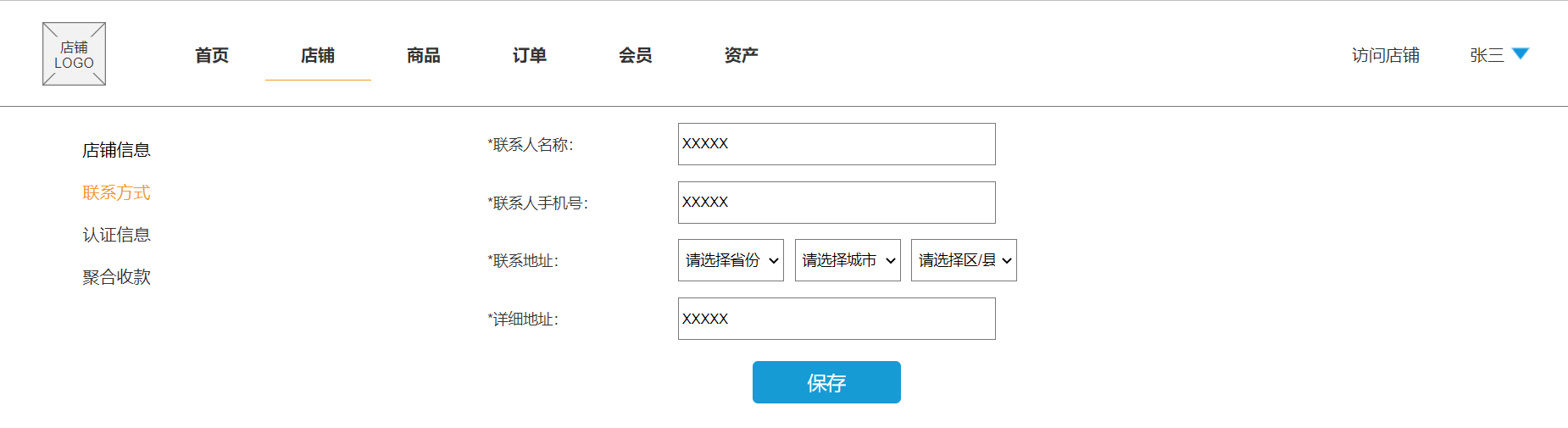
4.1.3.2 联系方式
(1)页面设计

(2)需求说明
- 根据店铺入驻信息显示店铺的联系方式信息;
- 联系方式页面,可修改:联系人姓名、联系人手机号、联系地址和详细地址;
- 联系人姓名、联系人手机号、联系地址和详细地址实时生效;
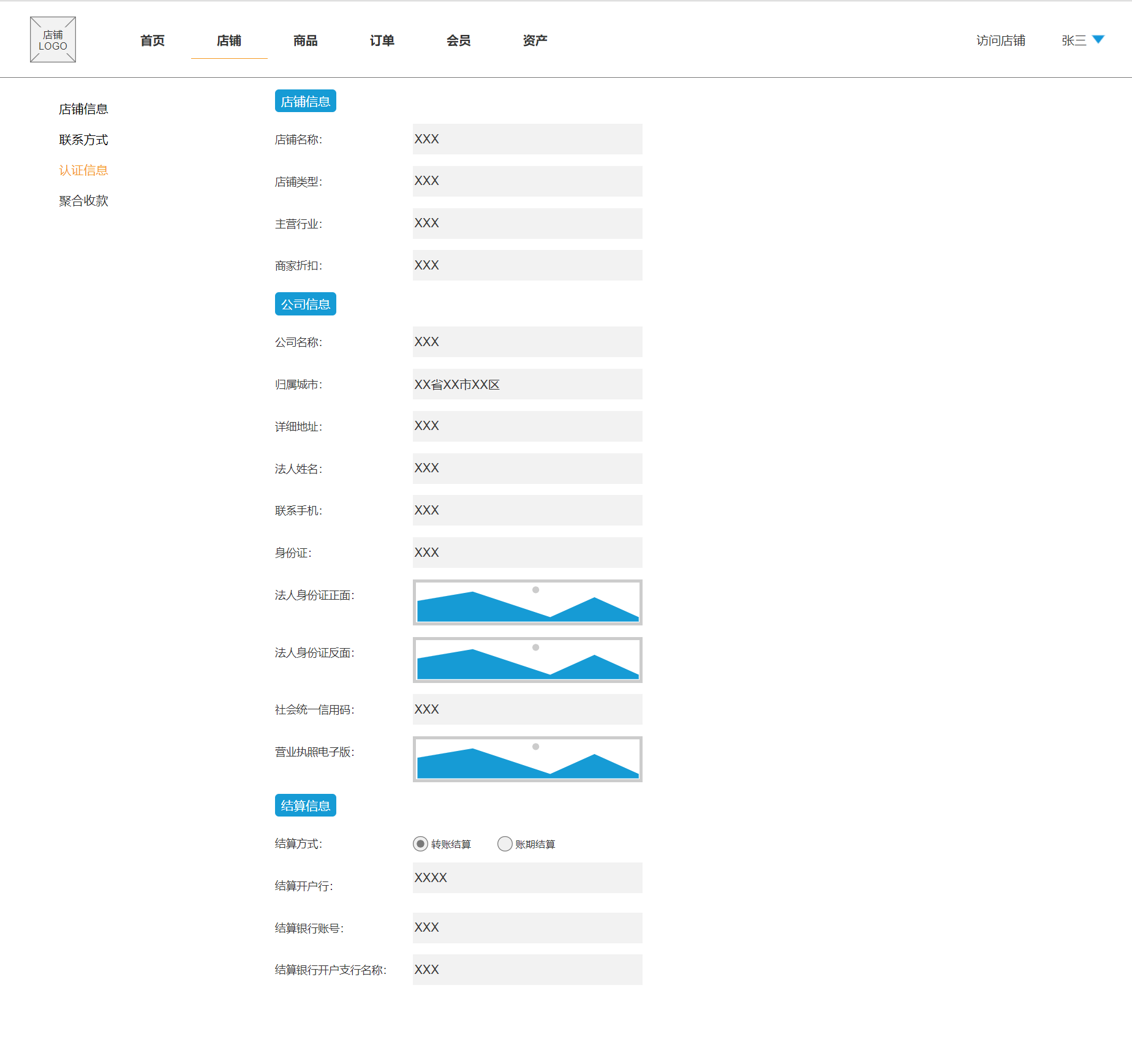
4.1.3.3 认证信息
(1)页面设计

(2)需求说明
根据店铺入驻信息显示当前页面,不可修改;
4.1.3.4 聚合收款
(1)页面设计

(2)需求说明
- 根据店铺信息,生成店铺收款码图片;
- 店铺收款码照片,包含:在此扫码支付的提示内容,店铺收款码和使用XXAPP扫码支付的提示内容;
- 点击下载收款码按钮,下载店铺收款码图片;
4.1.4 商品
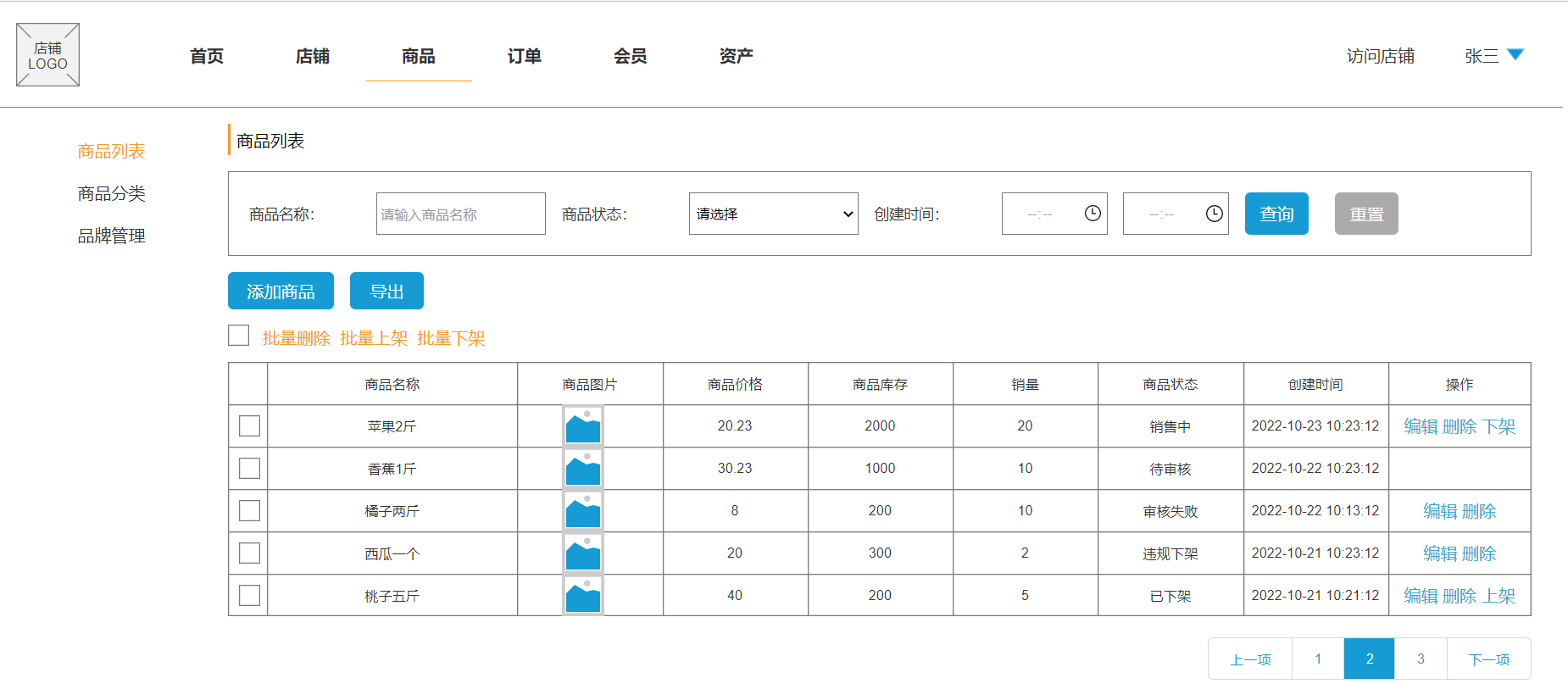
4.1.4.1 商品列表
(1)页面设计

(2)需求说明
1. 商品列表页面,用于维护店铺的商品信息;
2. 支持商品名称、商品状态和创建时间查询;商品名称支持模糊查询;商品状态包含:销售中、待审核、审核失败、违规下架和已下架;
3. 商品状态说明:
- 3.1 商品添加或者编辑成功,商品状态:待审核;
- 3.2 管理台商品审核通过,商品状态:销售中,可编辑、删除或者下架操作;
- 3.3 管理台商品审核失败,商品状态:审核失败,可编辑、删除操作;
- 3.4 商品状态:销售中,商品下架成功,商品状态:已下架,可编辑、删除和上架操作;
- 3.5 商品状态:销售中,管理员商品违规下架处理成功,商品状态:违规下架,可编辑和删除操作;
4. 商品列表信息包含:商品名称、商品图片、商品售价、商品库存、销量、商品状态和创建时间;根据创建时间倒序展示;
5. 批量删除、批量上架、批量下架、删除、上架、下架操作需操作确认才能执行;
6. 商品状态:销售中,商品可正常展示和购买;
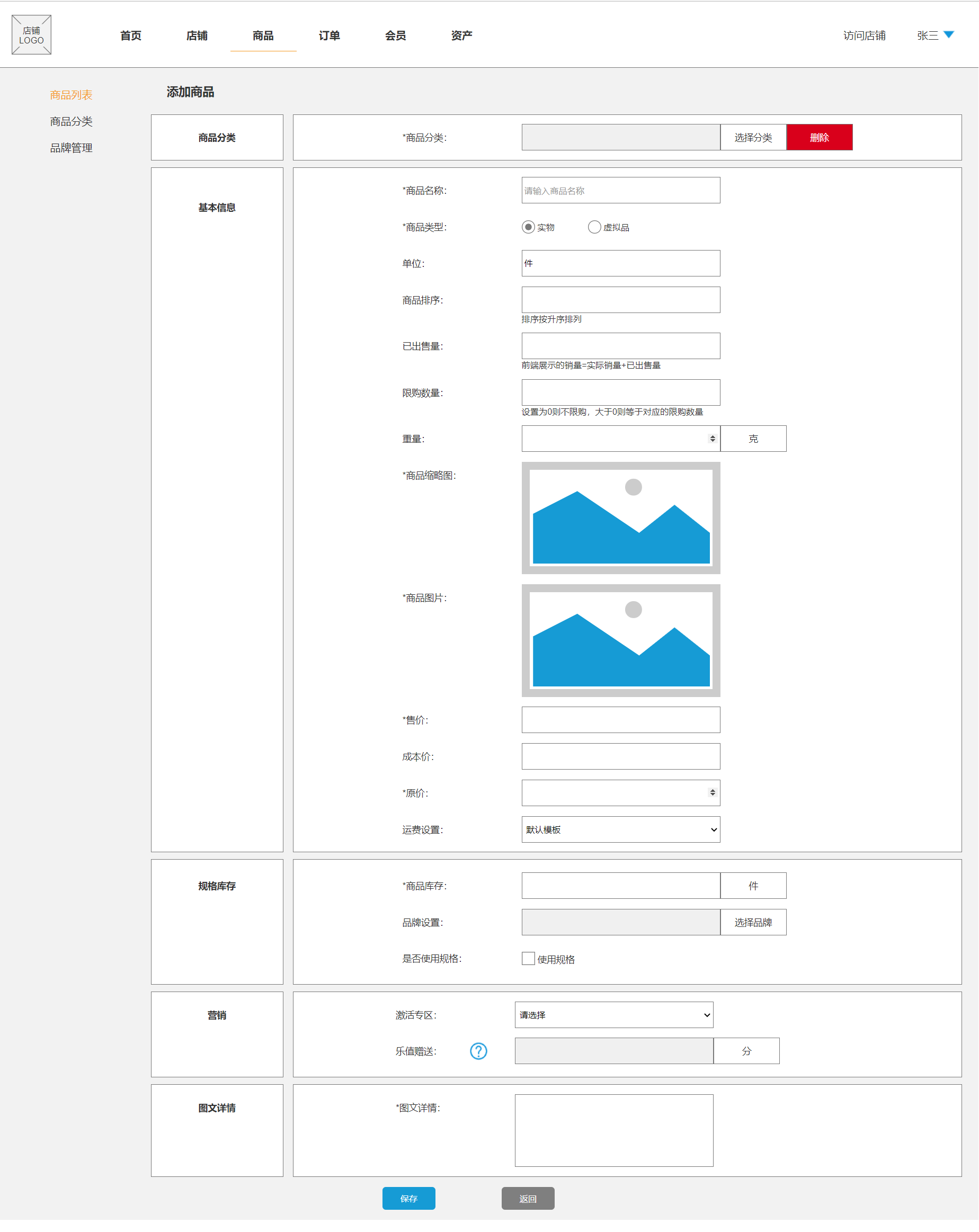
添加实物商品
(1)页面设计

(2)需求说明
1. 商品列表页面,点击添加商品按钮,跳转到添加商品页面;
2. 添加商品时,商品分类、基本信息、规格库存、营销和图文详情必填;
- 2.1 商品分类为店铺商品分类信息,树状结构展示;
- 2.2 基本信息包含:商品名称、商品类型、商品缩略图、商品图片、售价、原价必填;商品名称最大长度50个汉字,唯一;
- 2.3 规格库存包含:商品库存、品牌设置和使用规格;商品库存为正整数;品牌设置为店铺维护的品牌信息;点击使用规格,可设置商品规格信息;
3. 营销包含:激活专区和赠送乐值;当激活专区不为空,根据结算规则显示赠送乐值,当结算规则的最小赠送乐值和最大赠送乐值相同时,赠送乐值为最小赠送乐值,不可修改;当结算规则的最小赠送乐值和最大赠送乐值不同时,最小赠送乐值 <= 商品赠送乐值 <= 最大赠送乐值;当激活专区为空,赠送乐值 = 售价*(1 – 商家折扣)*10;
4. 图文详情为多行文本编辑器,可设置图片、链接文字等内容;
5. 点击保存按钮,商品添加完成,商品状态:待审核;
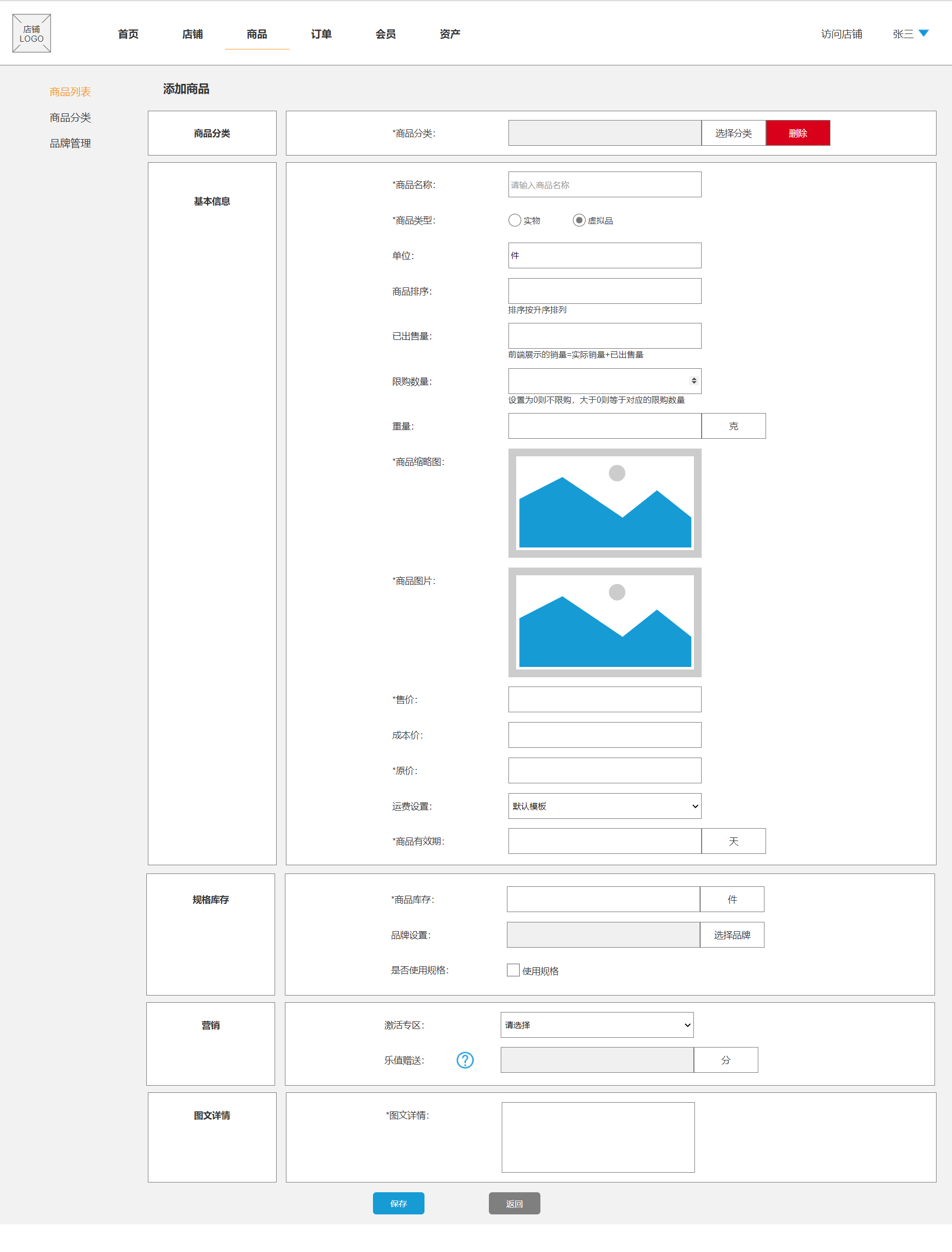
添加虚拟商品
(1)页面设计

(2)需求说明
1. 商品列表页面,点击添加商品按钮,跳转到添加商品页面;
2. 添加商品时,商品分类、基本信息、规格库存、营销和图文详情必填;
- 2.1 商品分类为店铺商品分类信息,树状结构展示;
- 2.2 基本信息包含:商品名称、商品类型、商品缩略图、商品图片、售价、原价、商品有效期必填;商品名称最大长度50个汉字,唯一;
- 2.3 规格库存包含:商品库存、品牌设置和使用规格;商品库存为正整数;品牌设置为店铺维护的品牌信息;点击使用规格,可设置商品规格信息;
3. 营销包含:激活专区和赠送乐值;当激活专区不为空,根据结算规则显示赠送乐值,当结算规则的最小赠送乐值和最大赠送乐值相同时,赠送乐值为最小赠送乐值,不可修改;当结算规则的最小赠送乐值和最大赠送乐值不同时,最小赠送乐值 <= 商品赠送乐值 <= 最大赠送乐值;当激活专区为空,赠送乐值 = 售价*(1 – 商家折扣)*10;
4. 图文详情为多行文本编辑器,可设置图片、链接文字等内容;
5. 点击保存按钮,商品添加完成,商品状态:待审核;
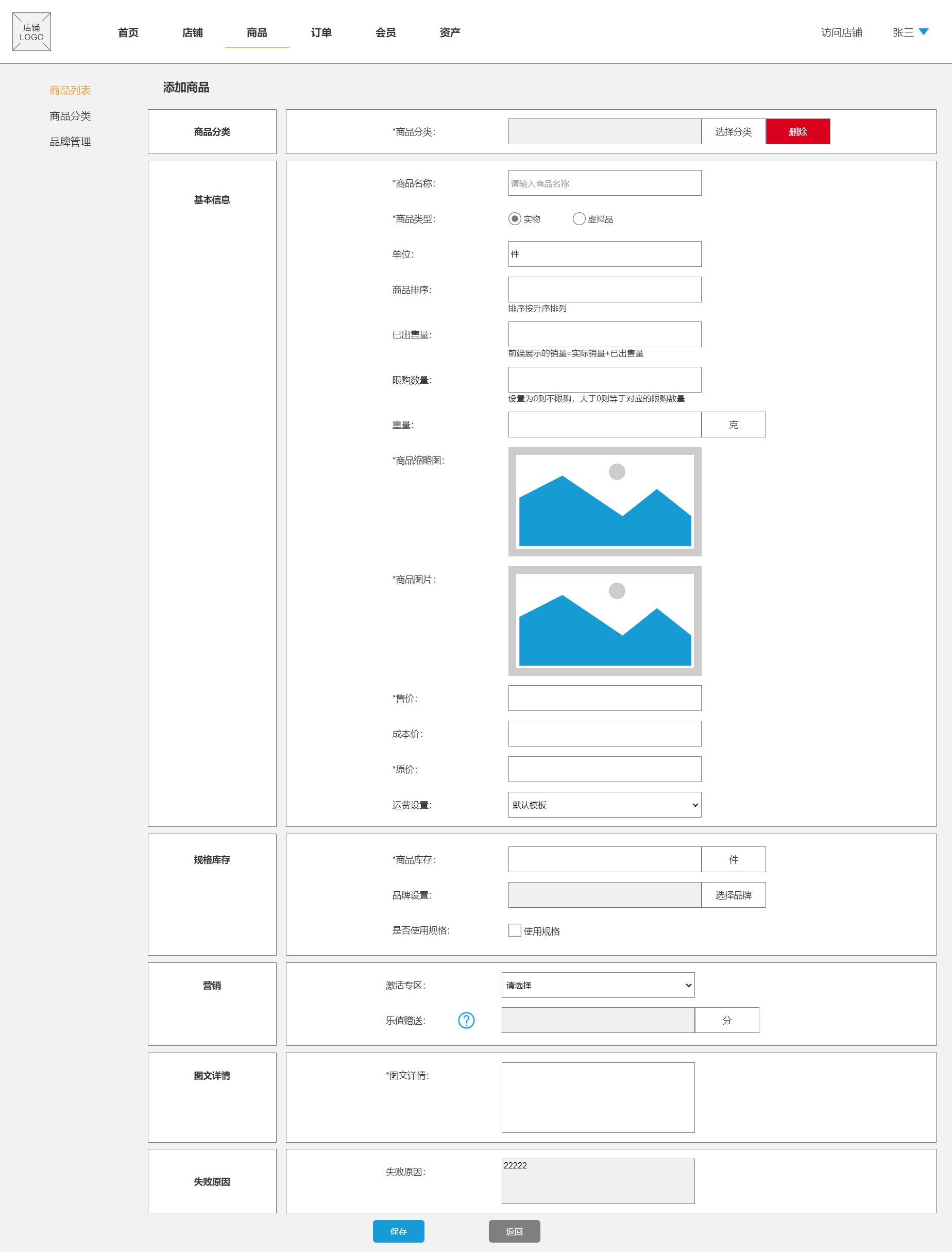
审核失败
(1)页面设计

(2)需求说明
- 商品状态:审核失败/违规下架,点击【编辑】按钮,跳转到当前页面;
- 显示审核失败/违规下架的原因,点击【保存】按钮,商品状态:待审核;
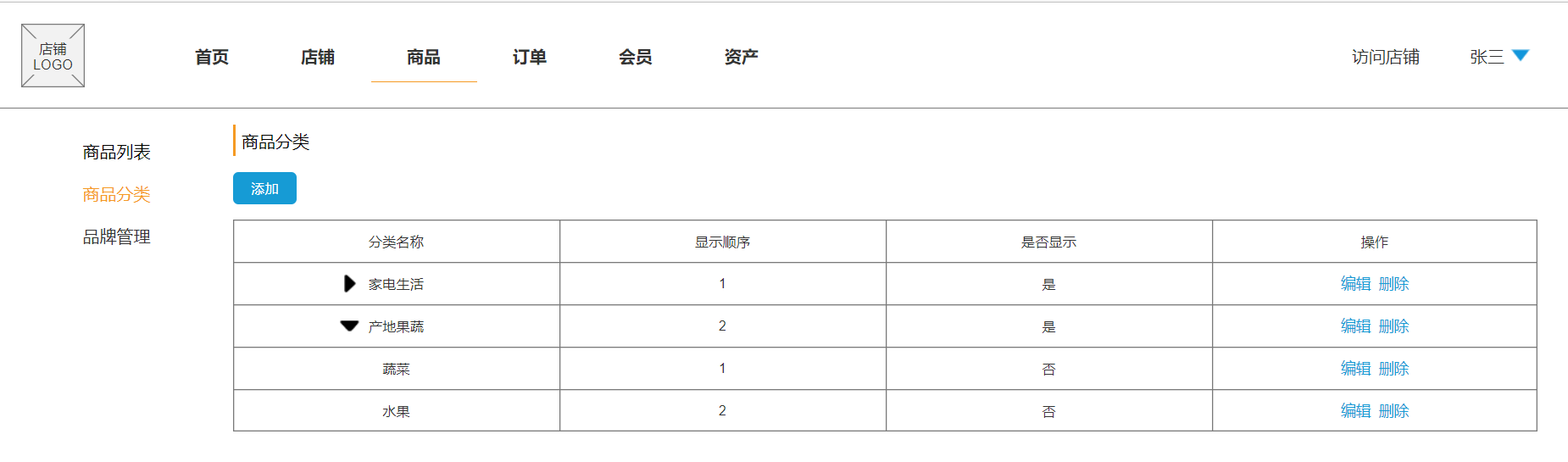
4.1.4.2 商品分类
(1)页面设计

(2)需求说明
- 商品分类页面,用于维护商品分类信息;
- 商品分类信息树状展示,最多三级;
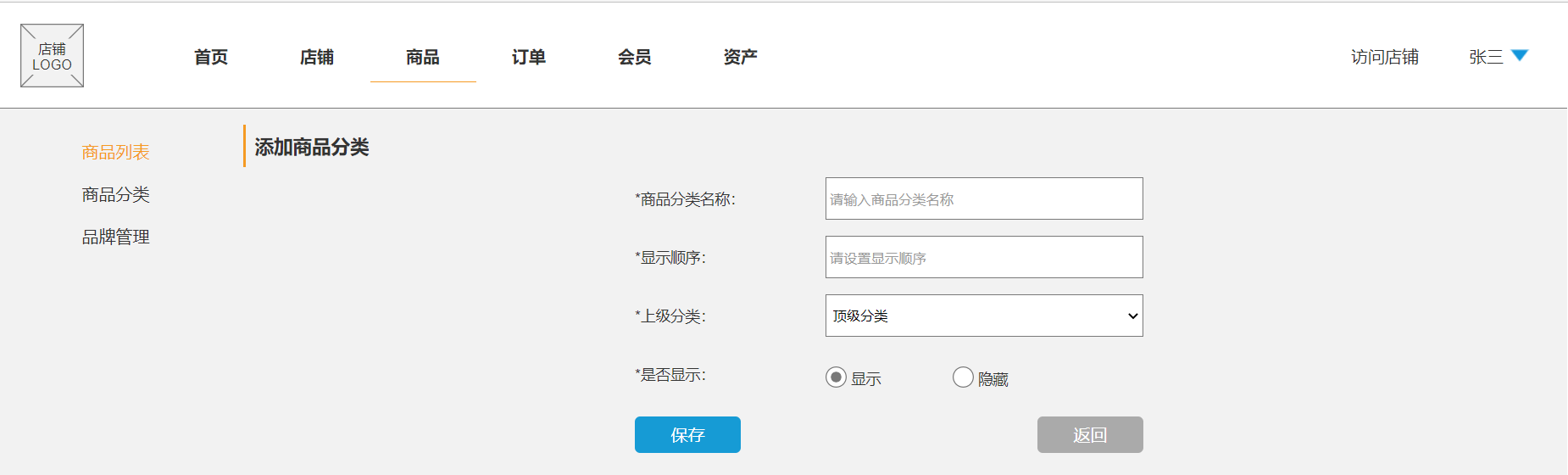
添加分类
(1)页面设计

(1)需求说明
- 点击商品分类页面的【添加】按钮,跳转到添加商品分类页面;
- 添加商品分类页面,商品分类名称、显示顺序、上级分类和是否显示必填;
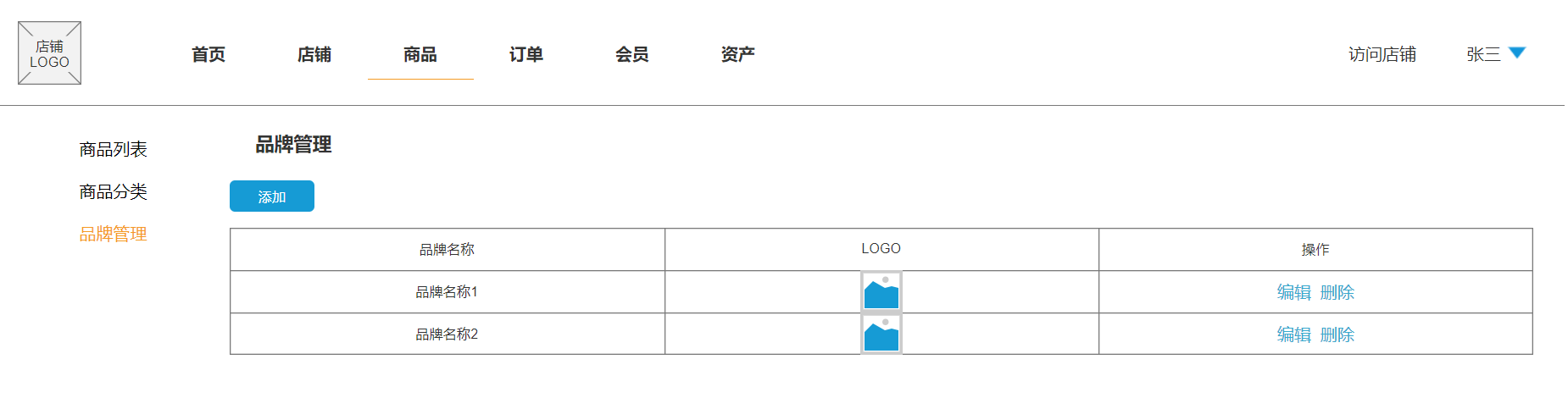
4.1.4.3 品牌管理
(1)页面设计

(2)需求说明
- 品牌管理页面,用于维护商品品牌信息;
- 根据品牌的创建时间倒序展示;
添加
(1)页面设计

(2)需求说明
- 点击品牌管理页面的【添加】按钮,跳转到添加品牌管理页面;
- 添加品牌管理页面,品牌名称和品牌LOGO必填;
4.1.5 订单
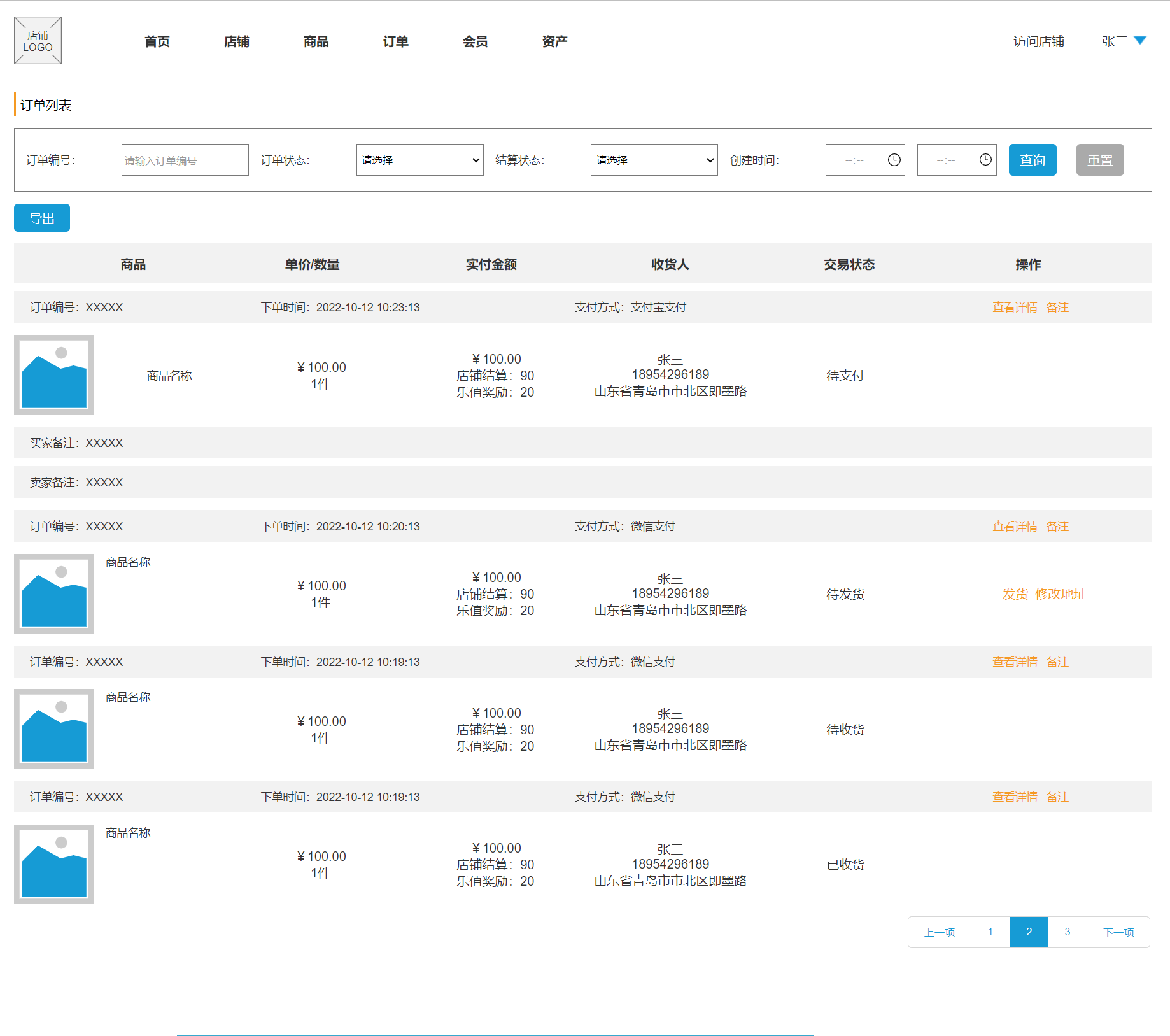
4.1.5.1 订单列表
(1)页面设计



(2)需求说明
1. 订单管理页面用于维护店铺订单信息;
2. 支持订单编号、订单状态、结算状态和创建时间查询;
- 2.1 订单编号支持精准查询,订单状态包含:待支付、待发货、待收货、已收货、已完成、已关闭;结算状态包含:未结算、结算中和已结算;创建时间精确到秒;
- 2.2 订单状态说明:发货完成,15天自动收货;收货完成,7天自动完成;待支付订单超过2小时未支付,订单状态改为已关闭;
- 2.3 结算状态说明:已支付订单为生成结算流水,结算状态:未结算;已生成结算流水,结算未完成,结算状态:结算中;已生成结算流水,结算完成,结算状态:已结算;
3. 点击【备注】按钮,弹窗显示备注设置页面,可设置卖家备注信息;
4. 商家乐贝余额价值大于订单结算金额(订单售价*商家折扣)扣除乐贝为结算手续费,订单金额和结算金额相等;
5. 商家乐贝余额价值小于订单结算金额(订单售价*商家折扣),店铺结算金额 = 商品售价 * 商家折扣;
6. 订单操作说明:
- 6.1 订单状态:待发货,可发货或者修改发货地址;
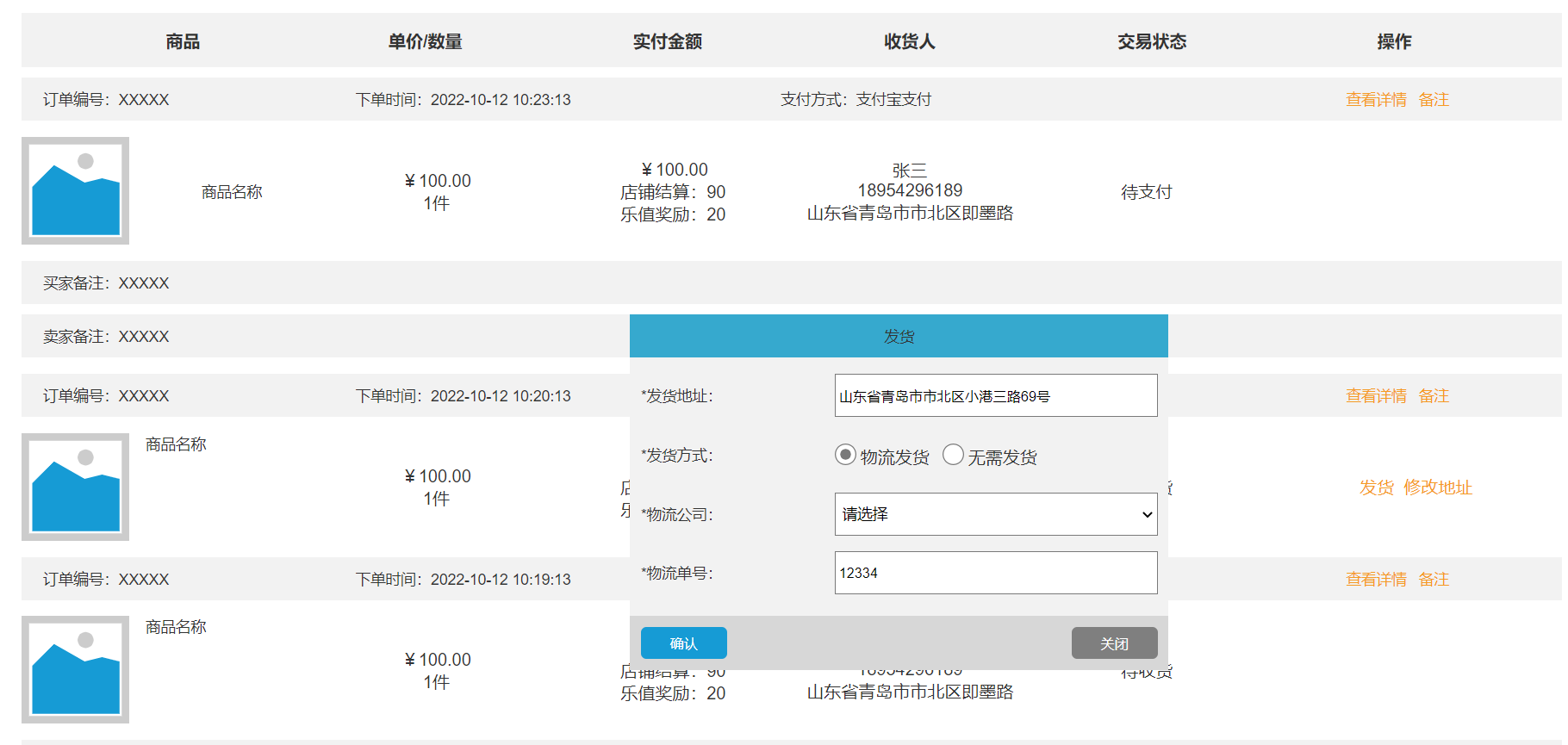
- 6.2 点击【发货】按钮,弹出发货页面,可选择物流公司,填写物流单号;
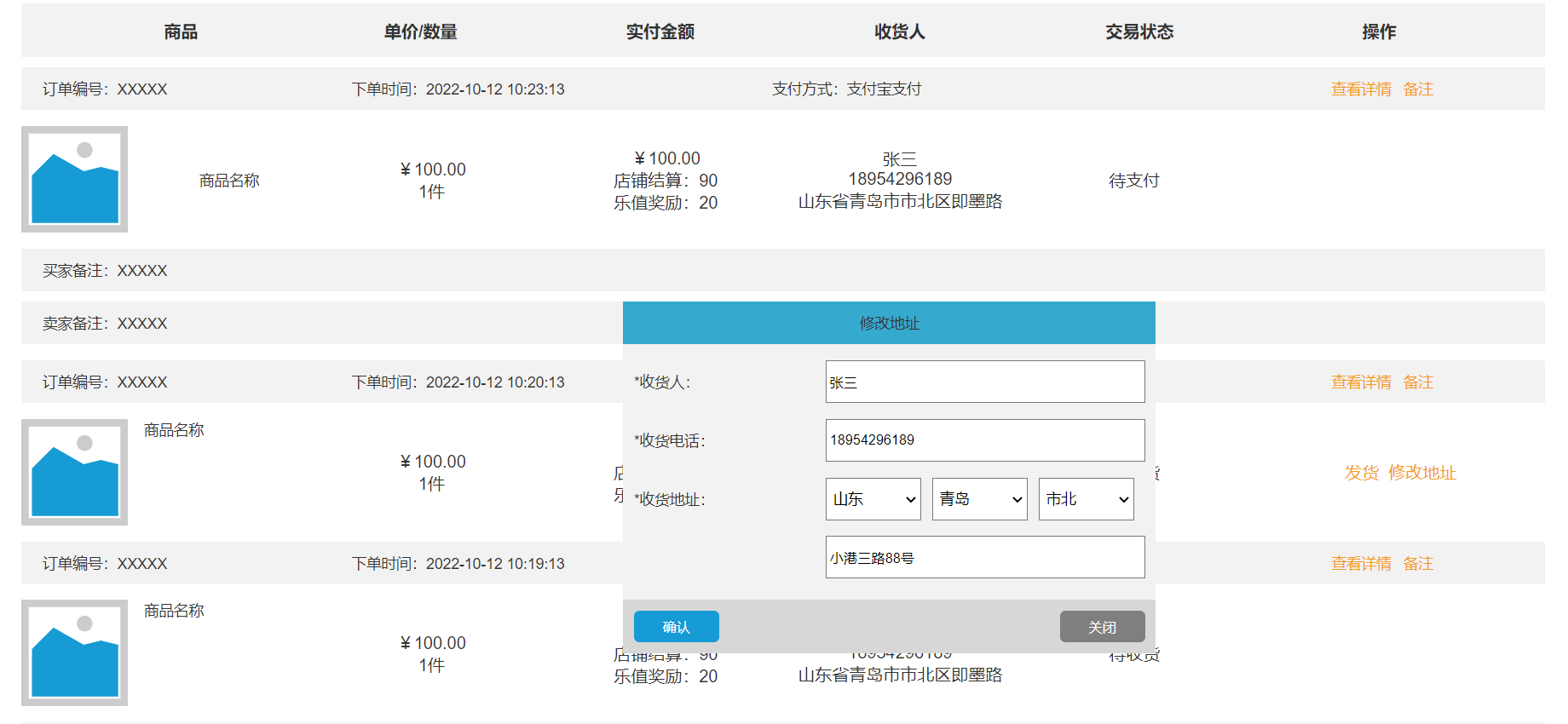
- 6.3 点击【修改地址】按钮,弹窗显示修改地址页面,可修改收货人、收货人联系电话和收货地址信息;
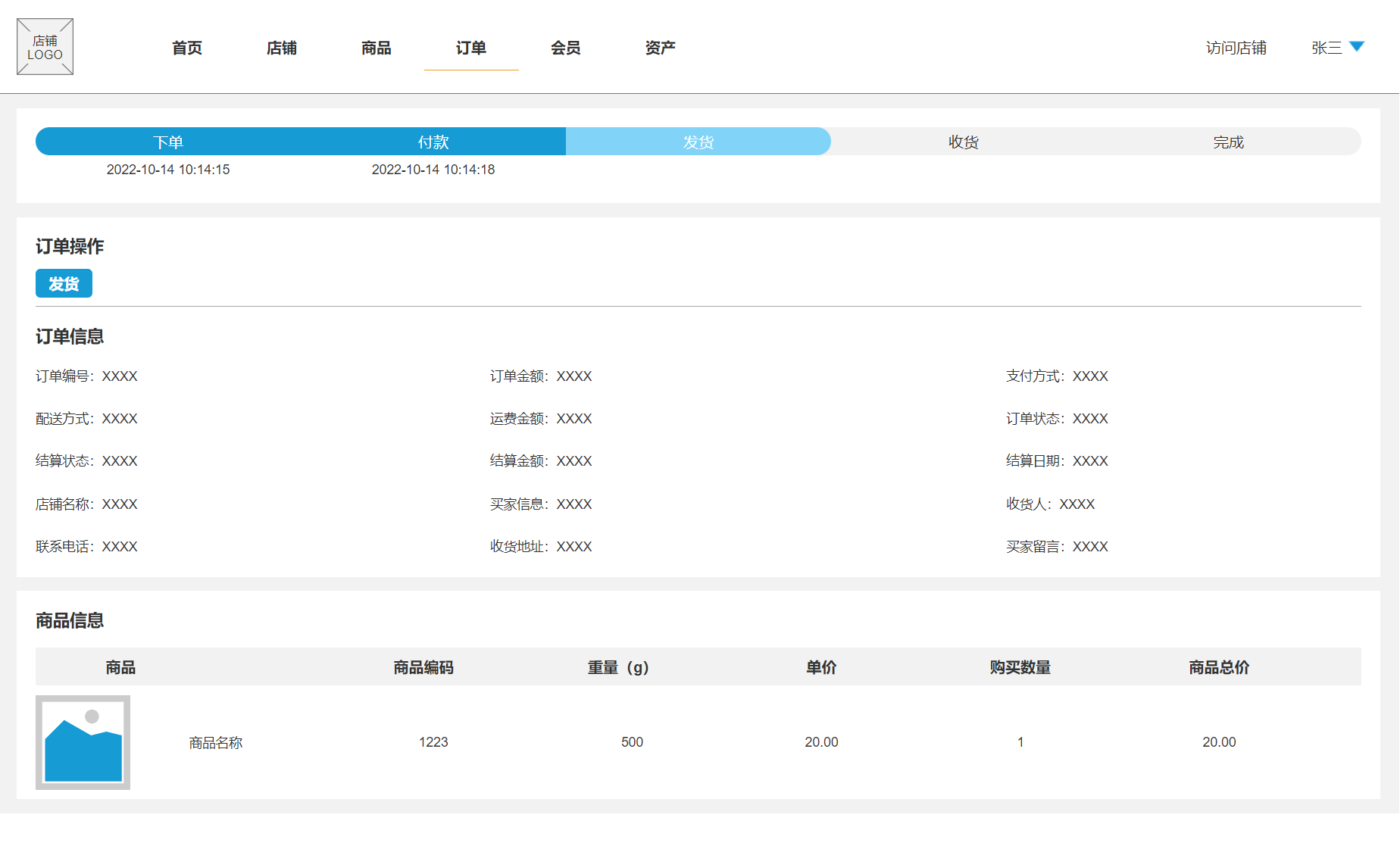
实物商品详情
(1)页面设计

(2)需求说明
- 订单详情页面包含:订单状态、订单操作、订单信息和商品信息;
- 订单状态为当前订单状态进度,以及各个订单状态节点的时间;
- 订单状态:待发货,订单操作为发货;订单状态非待发货,订单操作为备注;
- 订单信息包含:订单编号、订单金额、支付方式、配送方式、运费金额、订单状态、结算状态、结算金额、结算日期、店铺名称、买家信息、收货人、联系电话、收货地址、买家留言;
- 商品信息包含:商品图片、商品名称、商品编号、商品重量、单价、购买数量和商品总价;
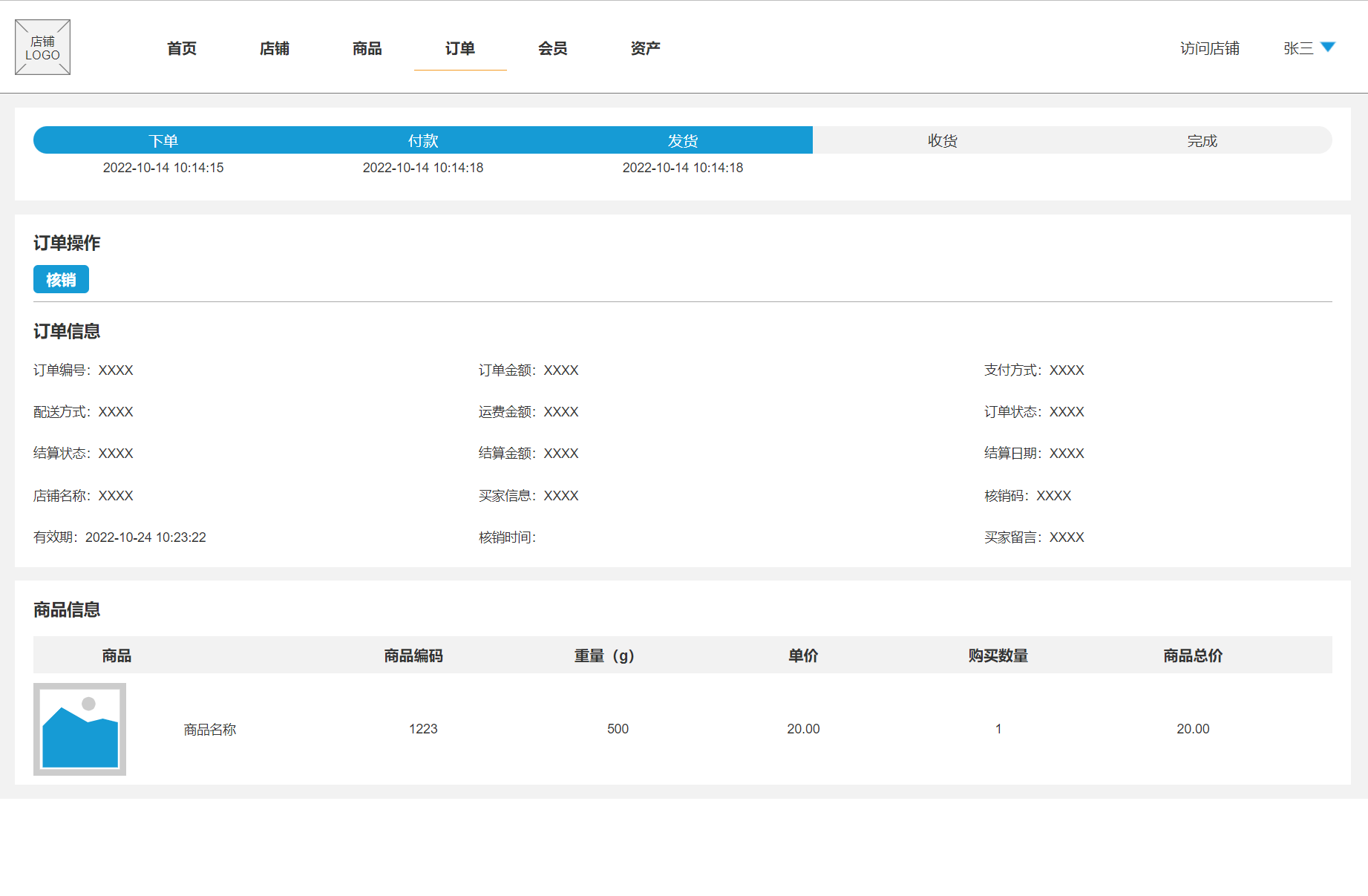
虚拟商品详情
(1)页面设计

(2)需求说明
- 订单详情页面包含:订单状态、订单操作、订单信息和商品信息;
- 订单状态为当前订单状态进度,以及各个订单状态节点的时间;
- 订单状态:待发货,订单操作为核销;订单状态非待发货,订单操作为备注;核销完成,订单状态:已完成;
- 订单信息包含:订单编号、订单金额、支付方式、配送方式、运费金额、订单状态、结算状态、结算金额、结算日期、店铺名称、买家信息、核销码、有效期、核销时间、买家留言;
- 商品信息包含:商品图片、商品名称、商品编号、商品重量、单价、购买数量和商品总价;
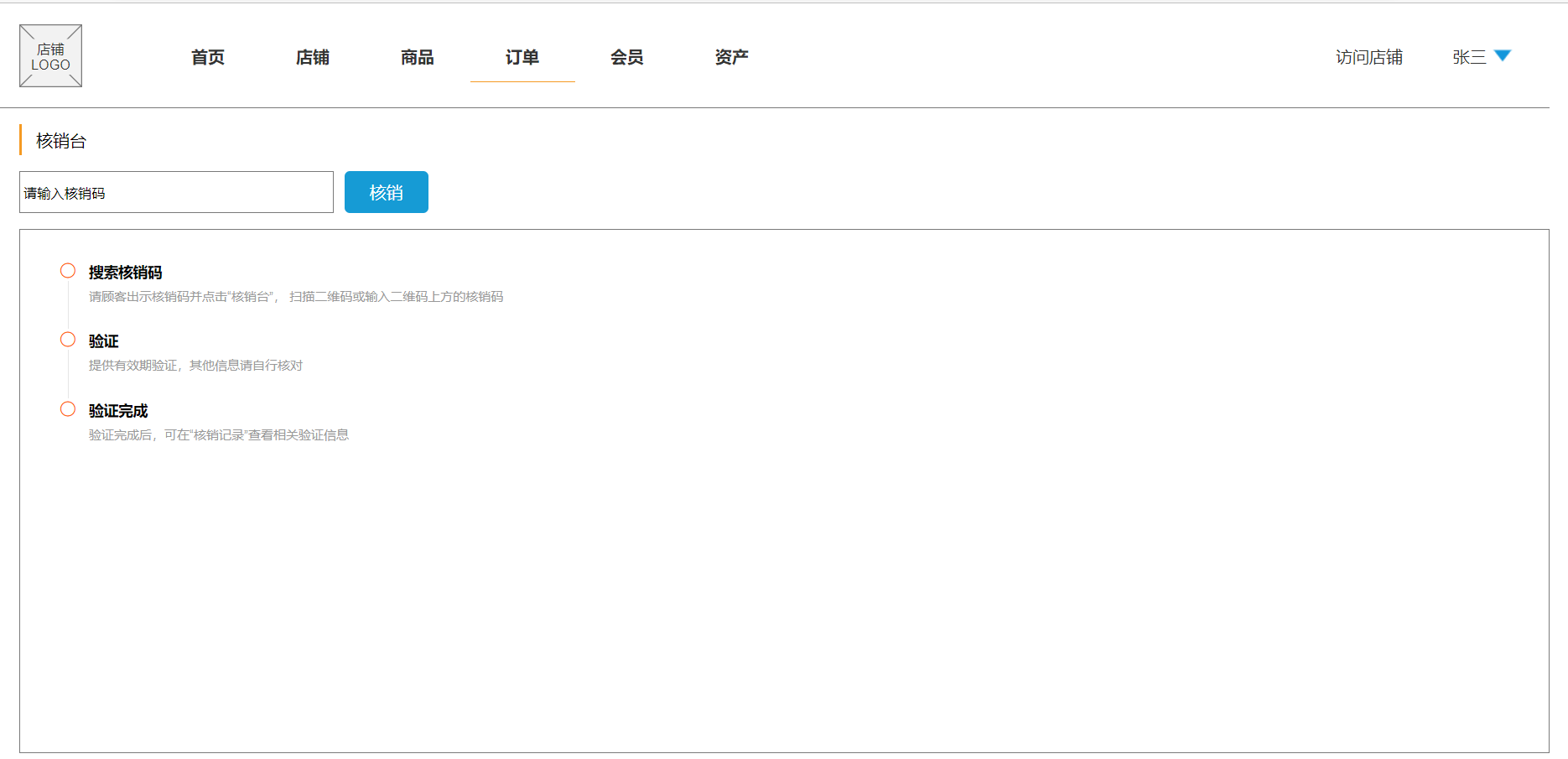
4.1.5.2 核销台
(1)页面设计

(2)需求说明
1. 核销台用于核销虚拟品的核销码;
2. 核销操作说明:
- 2.1 输入核销码,点击核销按钮,核销码不正确,提示“核销码不存在”;
- 2.2 输入核销码,点击核销按钮,核销码已过期,提示“核销码已过期”;
- 2.3 输入核销码,点击核销按钮,核销码已使用,提示“核销码已使用”;
- 2.4 输入核销码,点击核销按钮,核销码未使用,且在有效期范围以内,弹窗显示核销确认页面;
3. 核销确认页面,核销确认完成,生成核销记录,订单状态:已收货;生成核销记录;
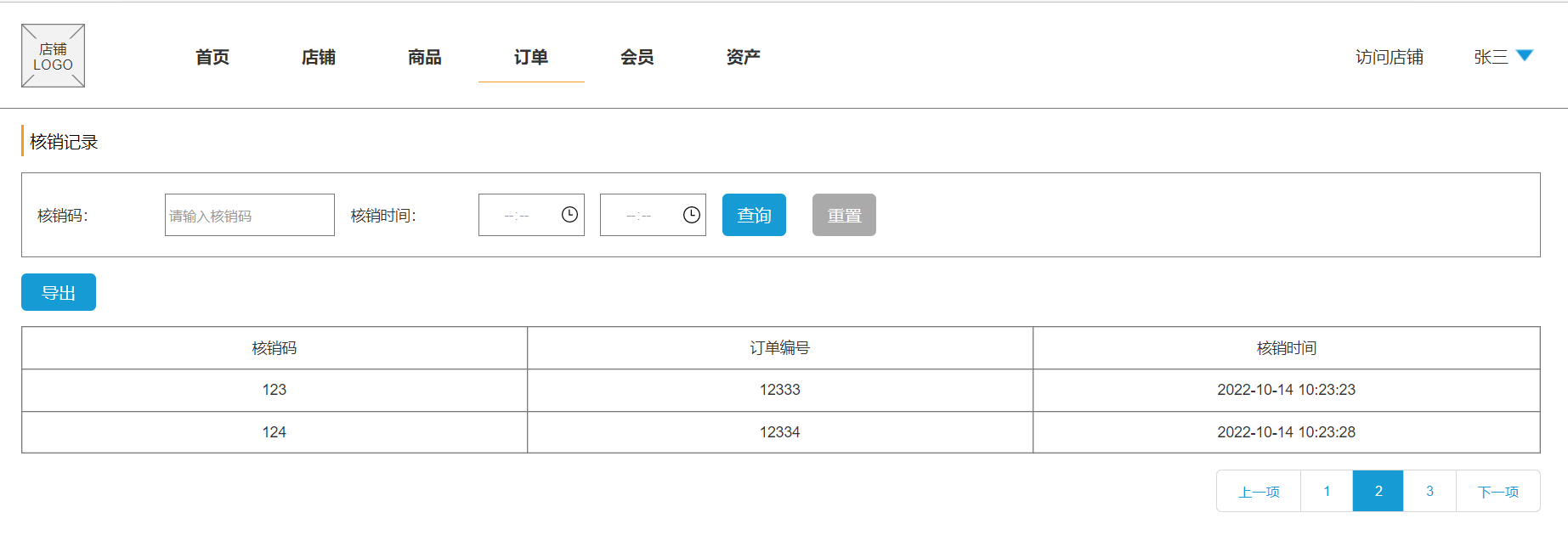
4.1.5.3 核销记录
(1)页面设计

(2)需求说明
- 核销记录页面,用于展示核销码的核销记录;
- 支持核销码和核销时间查询;
- 核销记录包含:核销码、订单编号和核销时间;根据核销时间倒序显示;
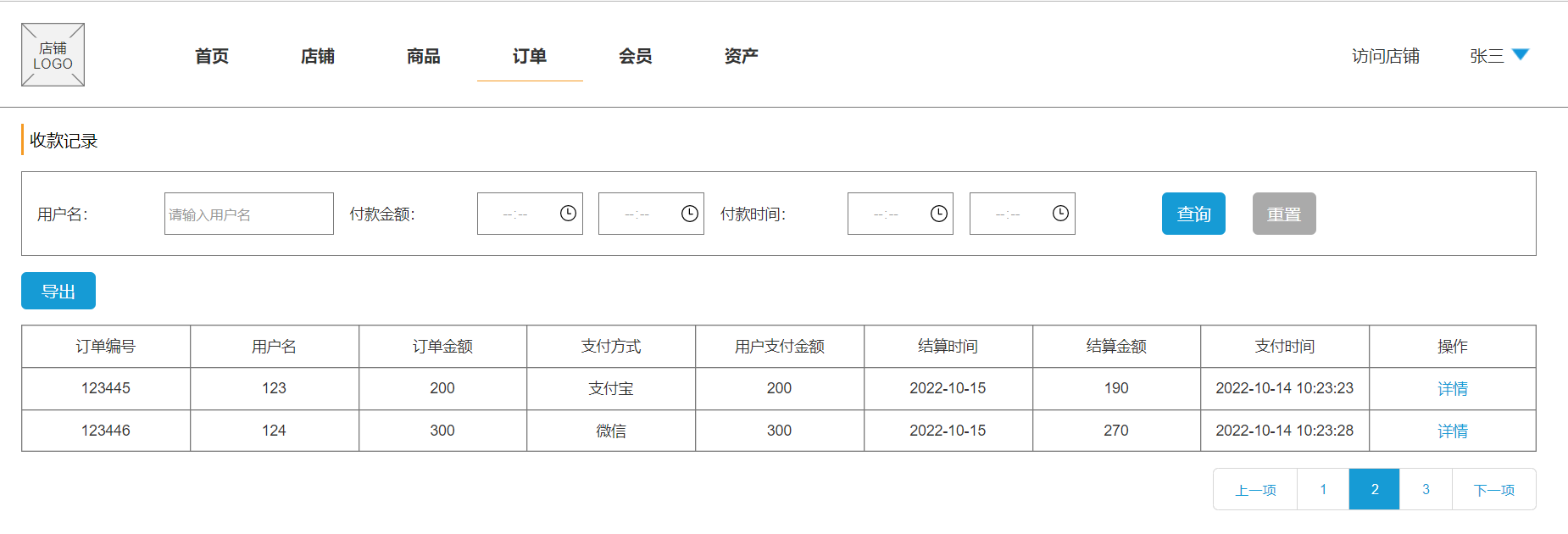
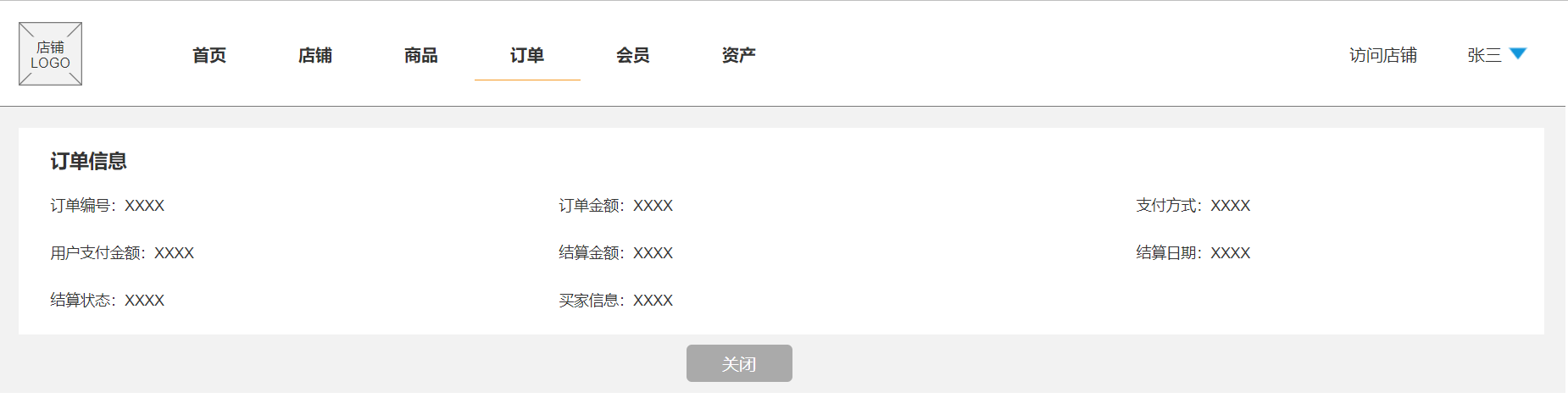
4.1.5.4 收款记录
(1)页面设计


(2)需求说明
- 收款记录页面,用于聚合支付的收款记录;
- 支持用户名、付款金额和付款时间查询;
- 付款记录包含:订单编号、用户名、订单金额、支付方式、用户支付金额、结算时间、结算金额和支付时间;根据支付时间倒序显示;
- 点击【详情】按钮,跳转到详情页面;详情页面包含:订单编号、订单金额、支付方式、用户支付金额、结算状态、结算金额、结算日期、买家信息名称;
4.1.6 会员
(1)页面设计

(2)需求说明
- 会员列表为支付成功的用户信息;
- 支持:会员ID、会员等级、等级职位、联系电话、购买金额和注册时间;
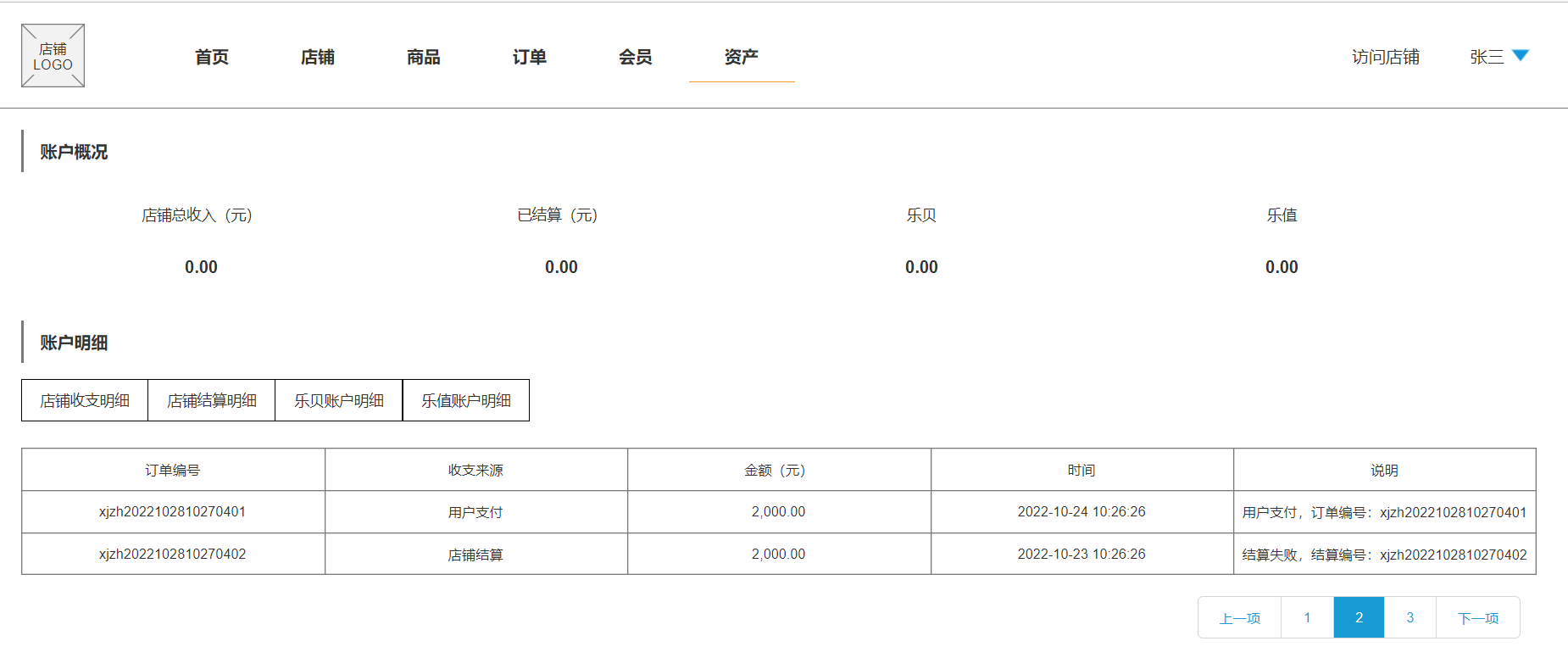
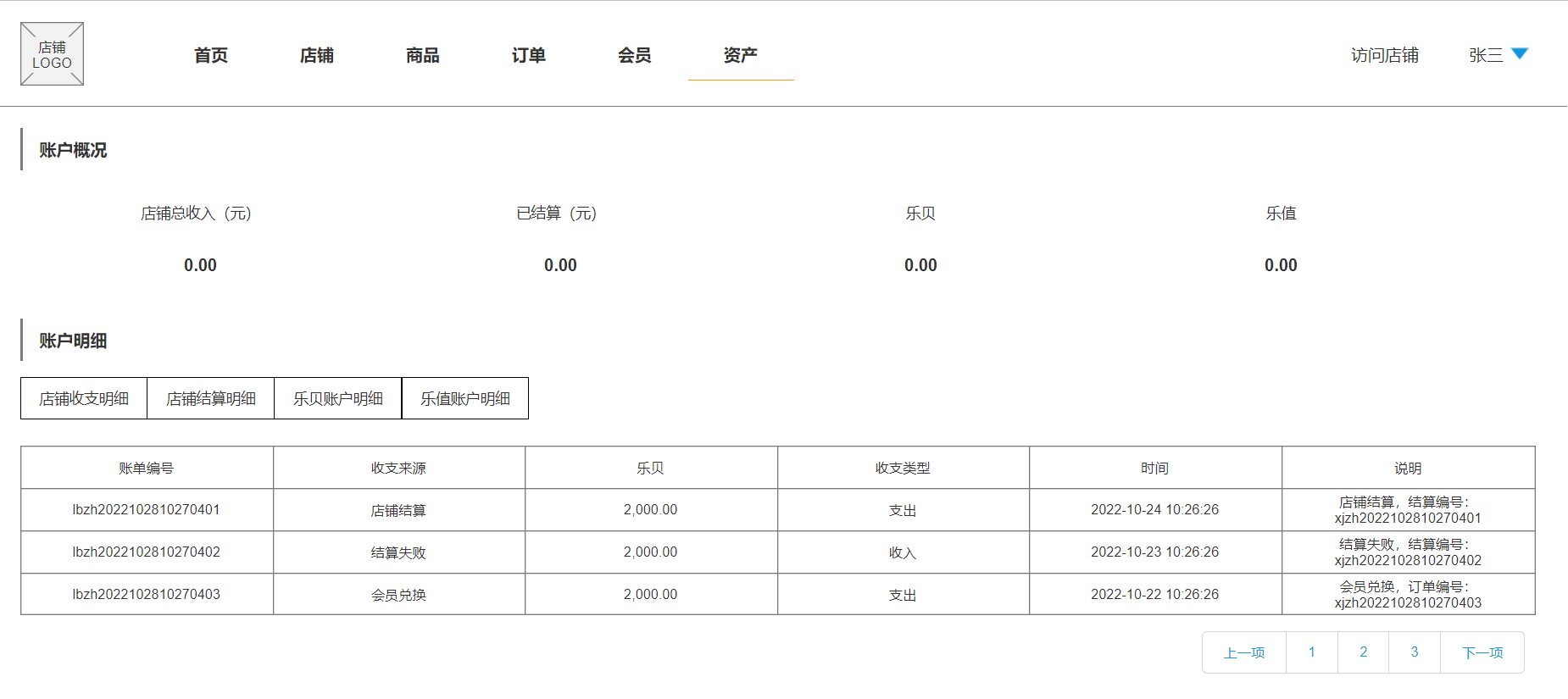
4.1.7 资产
(1)页面设计

店铺收支明细

店铺结算明细

乐贝账户明细

乐值账户明细
(2)需求说明
- 资产页面用户展示店铺的资产概况和账户明细;
- 资产概况包含:店铺总收入(元)、已结算(元)、乐贝余额和乐值余额;
- 账户明细包含:店铺收支明细、店铺结算明细、乐贝账户明细和乐值账户明细;
- 店铺收支明细为支付成功的订单结算总金额;店铺结算明细为店铺结算记录信息;乐贝账户明细为乐贝账户的变动明细;乐值账户明细为乐值账户的变动明细;
本文由 @小胖纸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK