Why using just console.log in 2023 is a big no-no 🚀
source link: https://dev.to/naubit/why-using-just-consolelog-in-2023-is-a-big-no-no-2429
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Posted on Dec 7
Why using just console.log in 2023 is a big no-no 🚀
Here are 5 must-know console object methods and tricks!
Are you still using console.log for all your JavaScript debugging needs in 2023?
It's time to upgrade your skills and discover the full power of the JavaScript console object.
From console.table to console.time, these advanced methods and tricks will help you improve the quality and readability of your debug output and make it easier to troubleshoot and fix problems in your code.
So why not join the ranks of the JavaScript ninja debuggers in 2023, and learn these essential techniques? Your code will thank you.
😞 The problem
One of the biggest problems with using just console.log is that it can clutter up your code and make it difficult to read. Additionally, it's not very informative on its own. It just outputs the value of whatever you pass to it without any context or additional information.
With that in mind, here are ten JavaScript console object methods and tricks you should know about (and give them a try; I know it is faster to just console.log, but it can make your debugging experience way better, do it for your future yourself!).
1️⃣ console.table
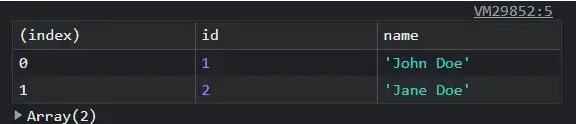
This method allows you to output tabular data in a readable and easy-to-understand format. Instead of just logging out an array or object, console.table will display the data in a tabular format, which makes it easier to scan and understand.
// Output an array of objects as a table
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
console.table(users);
This will output the users array in a tabular format, with the properties of each object as columns and the objects as rows.
2️⃣console.group
console.group and console.groupEnd. These methods allow you to create a nested, collapsible group in the console. This can be useful for organizing and structuring your debug output, so you can easily see what's happening at different levels of your code.
console.group('User Details');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();
This will create a nested, collapsible group in the console with the heading “User Details.” The log messages inside the group will be indented and grouped together.
3️⃣console.time
console.time and console.timeEnd. These methods allow you to measure the amount of time it takes for a block of code to execute. This can be useful for identifying performance bottlenecks in your code and optimizing them.
console.time('Fetching data');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});
This will measure the amount of time it takes to fetch data from the specified URL and parse the JSON response. The elapsed time will be output in the console.
4️⃣console.assert
This method allows you to write assertions in your code, which are statements that should always be true. If an assertion fails, console.assert will output an error message in the console. This can be useful for catching bugs and ensuring your code is working as expected.
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
console.assert(result === 5, 'Expected 2 + 3 = 5');
This will output an error message in the console if the add function does not return the expected result of 5 when given the input 2 and 3.
5️⃣Style your logs
Use the console object to output styles and colors. The console object allows you to output text in different colors and styles, making your debug output more readable and easier to understand.
You can use the %c placeholder in your console.log statements to specify a CSS style for the output text.
console.log('%cHello world!', 'color: red; font-weight: bold;');
This will output the text “Hello world!” in red and bold, using the specified CSS style.
By the way, if you want even better logs, you might want to use a specialized logging library, which offers more settings. I added a really good one in this article I wrote: https://dev.to/naubit/5-small-and-hidden-react-libraries-you-should-already-be-using-nb5
6️⃣console.trace
Use the console.trace method to output a stack trace. This can be useful for understanding the flow of execution in your code and for identifying where a particular log message is coming from.
function foo() {
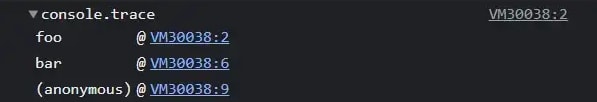
console.trace();
}
function bar() {
foo();
}
bar();
This will output a stack trace in the console, showing the sequence of function calls leading up to the console.trace call. The output will look something like this:
7️⃣console.dir
Use the console.dir method to output the properties of an object in a hierarchical format. This can be useful for exploring the structure of an object and for seeing all of its properties and methods.
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
console.dir(obj);
This will output the properties of the obj object in a hierarchical format, allowing you to see the structure of the object and all of its properties and values.
8️⃣console.count
Use the console.count method to count the number of times a specific log message is an output. This can be useful for keeping track of how many times a particular code path is executed and for identifying hot spots in your code.
function foo(x) {
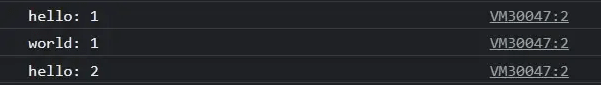
console.count(x);
}
foo('hello');
foo('world');
foo('hello');
This will output the string “hello” in the console, followed by the number 1. It will then output the string “world” in the console, followed by the number 1. Finally, it will output the string “hello” again, followed by the number 2 (since it has been called twice).
9️⃣console.clear
Use the console.clear method to clear the console output. This can be useful for keeping your debug output organized and uncluttered and for making it easier to focus on the information you're interested in.
console.log('Hello world!');
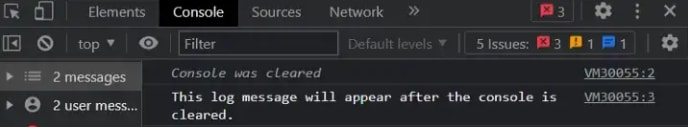
console.clear();
console.log('This log message will appear after the console is cleared.');
This will output the string “Hello world!” in the console, followed by a blank line (since the console is cleared). It will then output the string “This log message will appear after the console is cleared.”
1️⃣0️⃣console.profile
Use the console.profile and console.profileEnd methods to measure the performance of a block of code. This can be useful for identifying performance bottlenecks and for optimizing your code for speed and efficiency.
console.profile('MyProfile');
// Run some code that you want to measure the performance of
for (let i = 0; i < 100000; i++) {
// Do something
}
console.profileEnd('MyProfile');
This will start profiling the block of code between the console.profile and console.profileEnd calls and will output the results in the console when the console.profileEnd call is executed. The output will include details about the amount of time it took to execute the code and any other performance-related information.
💭 Some final thoughts
In 2023, don’t just settle for console.log - there are many more powerful and valuable tools and techniques available in the JavaScript console object.
From console.table to console.time, these methods and tricks will help you improve the quality and readability of your debug output, and make it easier to troubleshoot and fix problems in your code.
So why not level up your debugging skills in 2023 and give these techniques a try? Your code (and your sanity) will thank you.
Oh, and…
🌎 Let’s Connect!
- Twitter: @thenaubit
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK