How to change Status Bar text color in SwiftUI
source link: https://sarunw.com/posts/change-status-bar-text-color-in-swiftui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to change Status Bar text color in SwiftUI
Table of Contents
Status Bar is the topmost area that shows information about the device, e.g., time, wi-fi signal, and battery percentage.
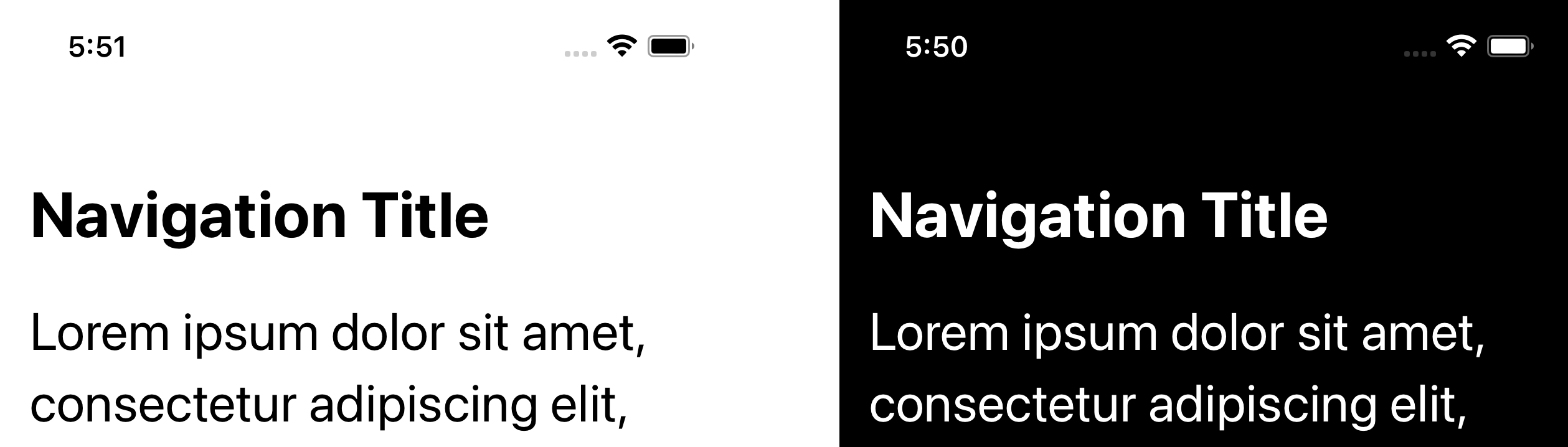
It can be present in two colors, black and white.
By default, SwiftUI automatically changes the status bar text color according to the device appearance setting, i.e., light and dark mode.

A status bar can be present in two colors, black and white.
There are two you can override the default behavior, and manually set the status bar text color in SwiftUI.
- Change status bar text color for the whole app.
- Change status bar text color for specific screen.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Change status bar text color for the Whole app using Info.plist
If you want to set the status bar text color to be the same for every screen regardless of the device's appearance, you can do it by specifying two keys in Info.plist.
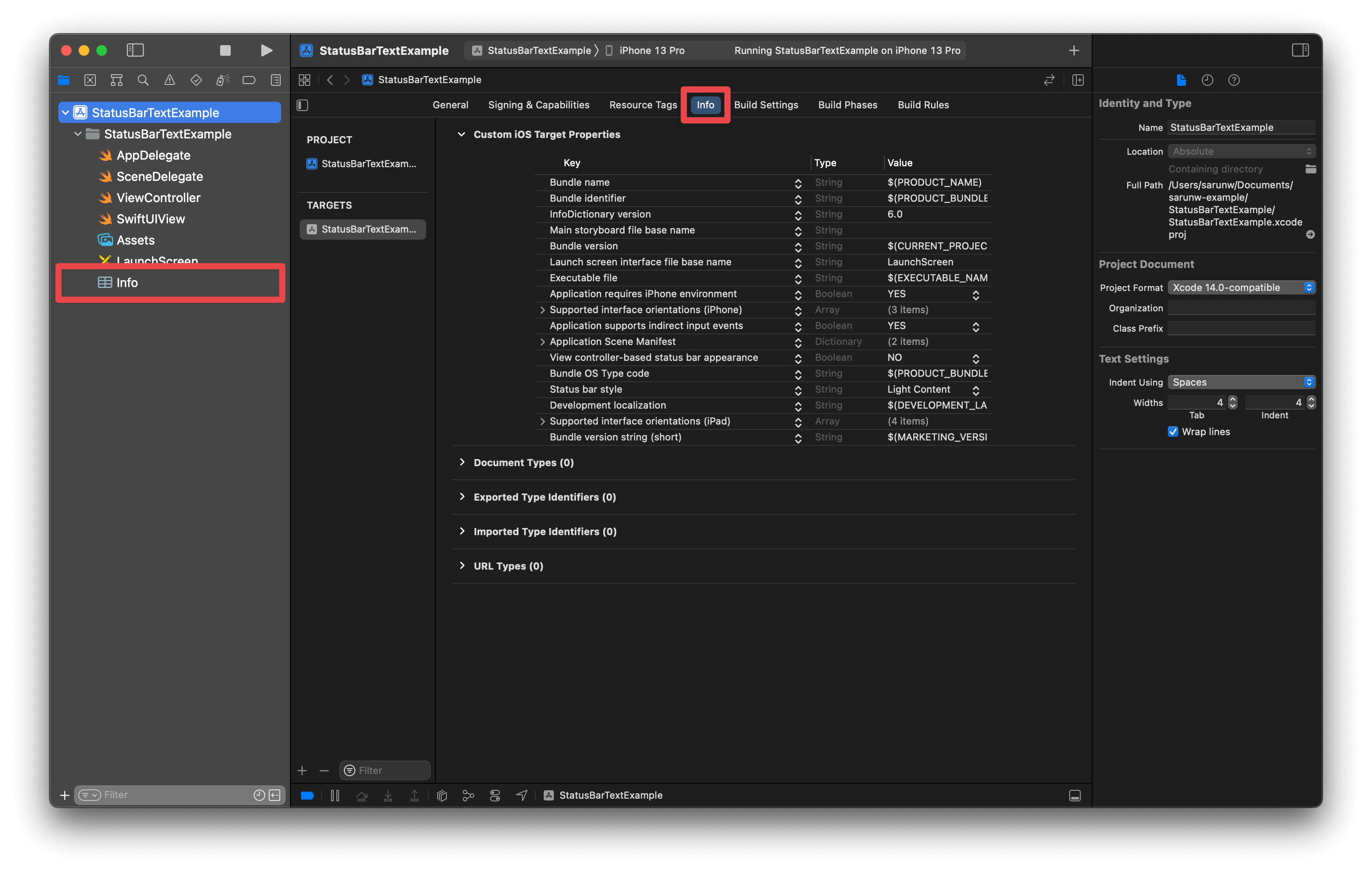
- Open your Info.plist, either from the Project Navigation or the "Info" tab.

Info.plist
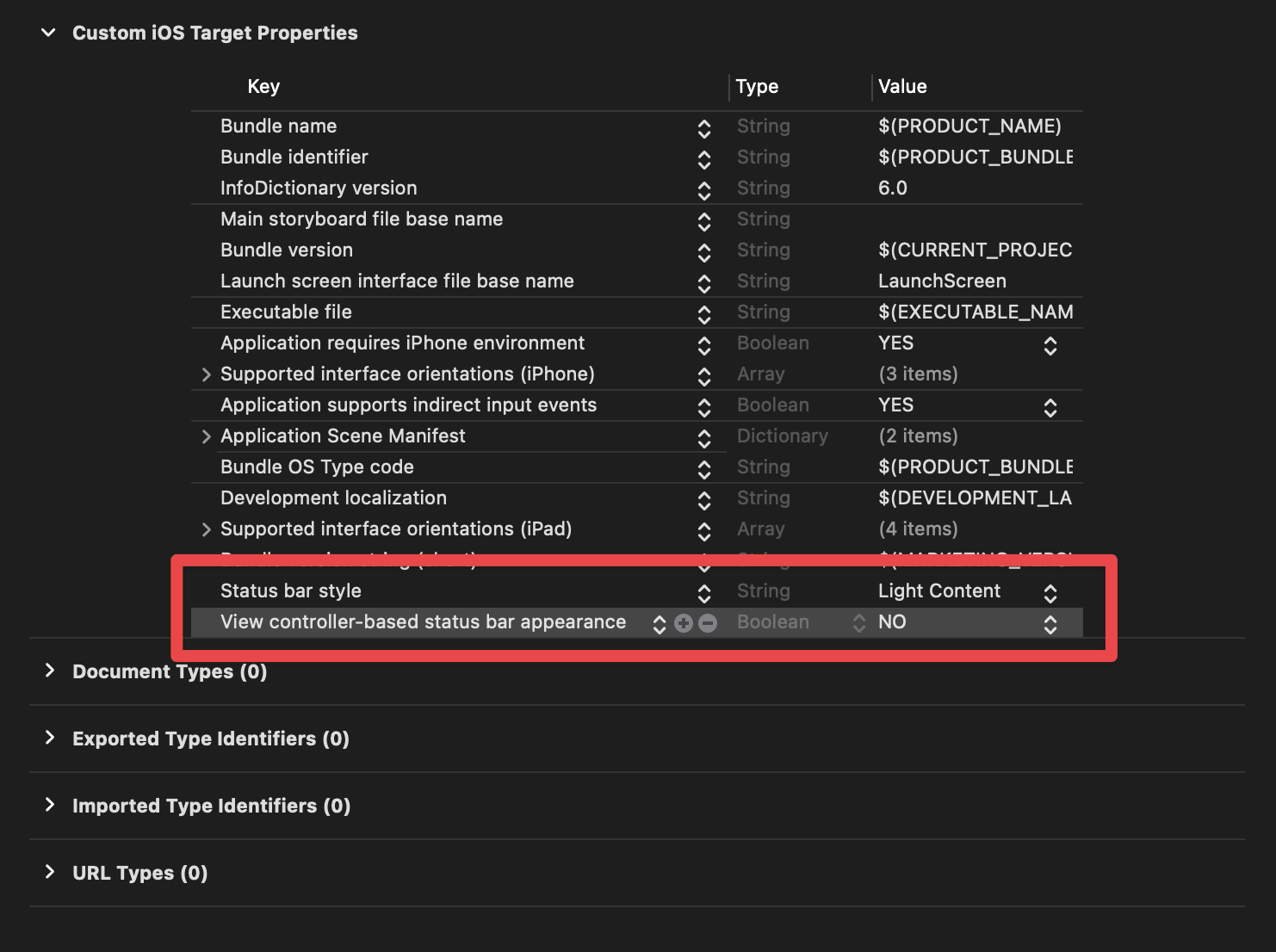
- Add key "Status bar style" (
UIStatusBarStyle) and set value to either "Light Content" (UIStatusBarStyleLightContent) or "Dark Content" (UIStatusBarStyleDarkContent). - Add key "View controller-based status bar appearance" (
UIViewControllerBasedStatusBarAppearance) and set its value to "NO".

Add two keys in Info.plist.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Change status bar text color for Specific Screen
In iOS 16, we can indirectly change the status bar text color by setting the navigation bar's preferred color scheme.
We set set navigation bar color scheme with the new modifier, .toolbarColorScheme.
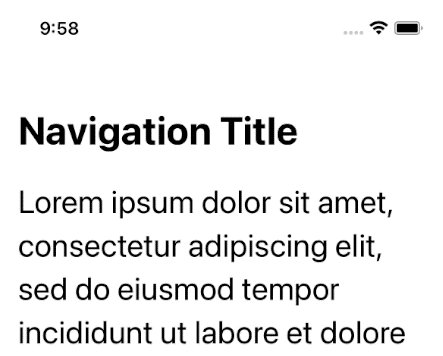
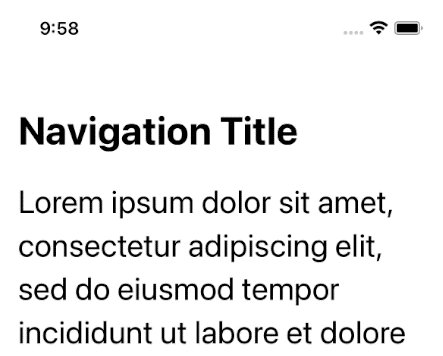
Here is an example where we change the status bar text color to white by setting the navigation bar's preferred color scheme to dark, .toolbarColorScheme(.dark, for: .navigationBar).
NavigationView {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
}
.navigationTitle("Navigation Title")
.toolbarColorScheme(.dark, for: .navigationBar)
}Note that the provided color scheme, .toolbarColorScheme(.dark, for: .navigationBar), is only taking effect when navigation bar is visible.
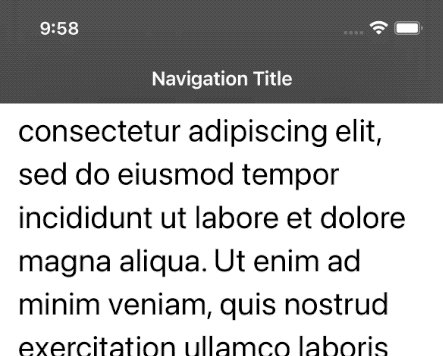
So, this would only take effect when users scroll the content up.

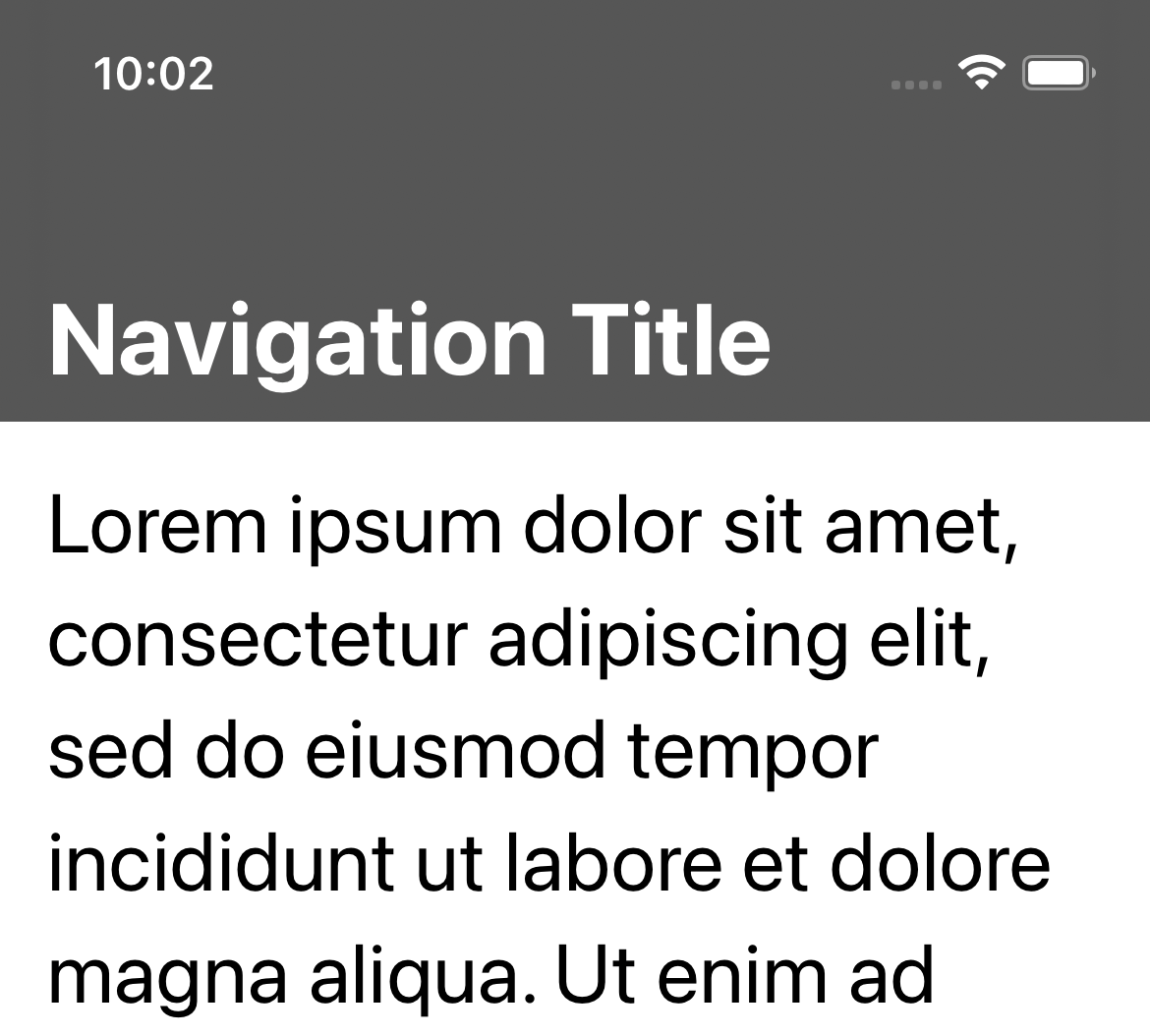
A status bar text color only changes when the navigation bar is visible.
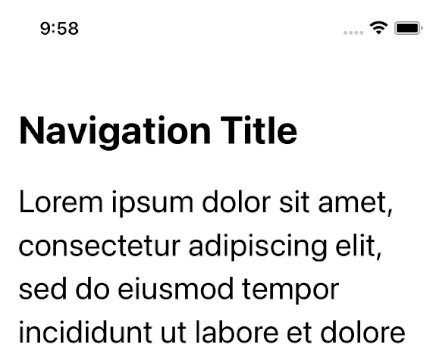
You can force navigation bar to always visible with .toolbarBackground(.visible, for: .navigationBar).
NavigationView {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
}
.navigationTitle("Navigation Title")
.toolbarBackground(.visible, for: .navigationBar)
.toolbarColorScheme(.dark, for: .navigationBar)
}
.toolbarBackground(.visible, for: .navigationBar)
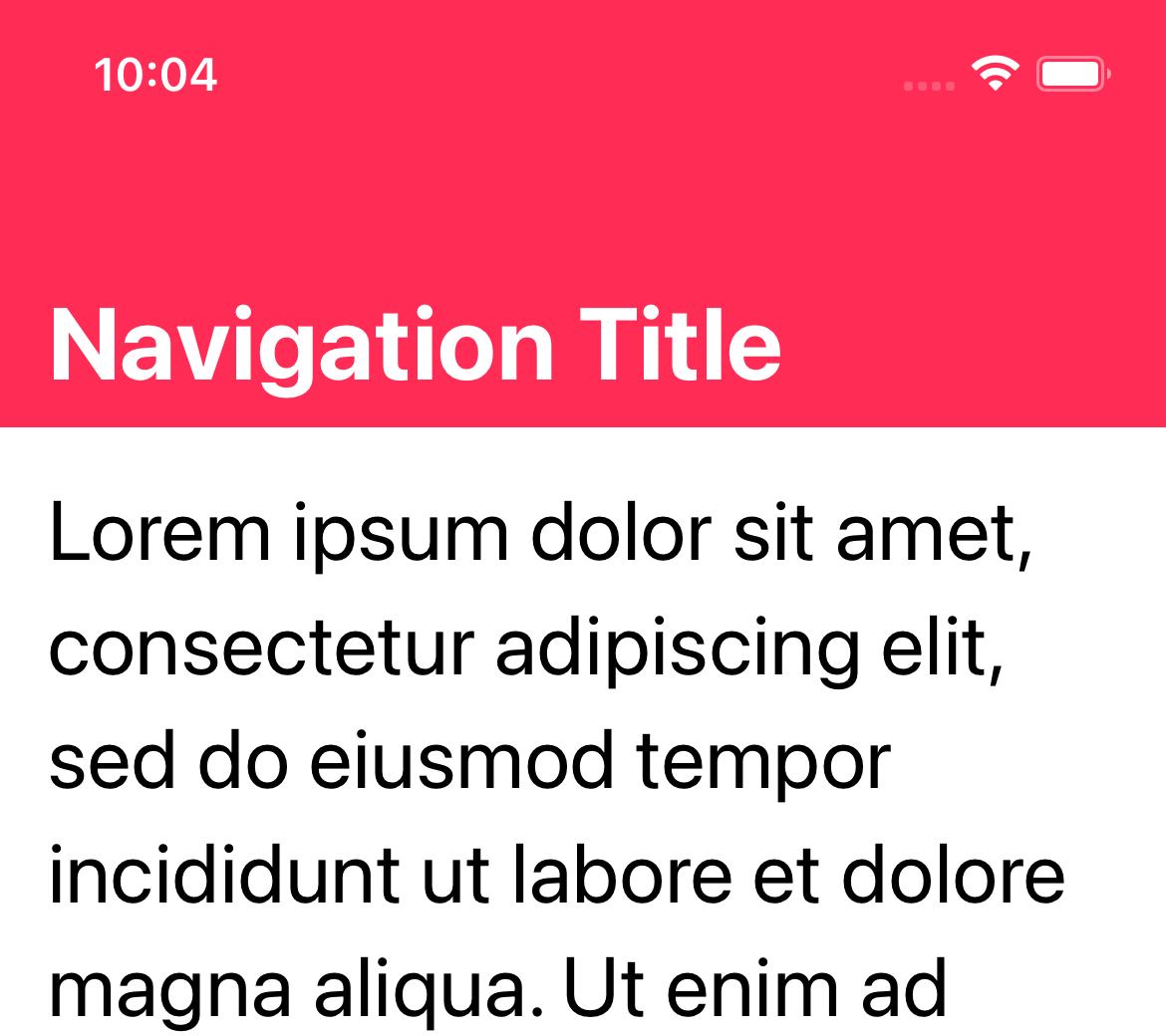
And you can change navigation bar background color with .toolbarBackground().
In the following example, I set it to pink.
NavigationView {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
}
.navigationTitle("Navigation Title")
.toolbarBackground(.pink, for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbarColorScheme(.dark, for: .navigationBar)
}
.toolbarBackground(.pink, for: .navigationBar)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK